Uzantılar farklı ancak tutarlı bileşenlerden oluşur. Bileşenler arka plan komut dosyaları, içerik komut dosyaları, seçenekler sayfası, kullanıcı arayüzü öğeleri ve çeşitli mantık dosyaları. Uzantı bileşenleri, web geliştirme teknolojileriyle oluşturulur: HTML, CSS ve JavaScript. uzantının bileşenleri işlevselliğine bağlı olur ve her seçeneği gerektirmeyebilir.
Bu eğitim, kullanıcının herhangi bir öğenin arka plan rengini değiştirmesine olanak tanıyan bir uzantı oluşturur. developer.chrome.com adresindeki sayfada. Kullanıcı yolculuğuna giriş niteliğinde bir tanıtım gösteren bir örnektir.
Başlamak için uzantının dosyalarını depolayacak yeni bir dizin oluşturun.
Tamamlanan uzantıyı burada bulabilirsiniz.
Manifest dosyasını oluşturma
Uzantılar, manifest dosyaları ile başlar. manifest.json adında bir dosya oluşturun ve
aşağıdaki kodu kullanabilirsiniz.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
Manifest dosyasını barındıran dizin, geliştirici modunda durumu özetlemeyi unutmayın.
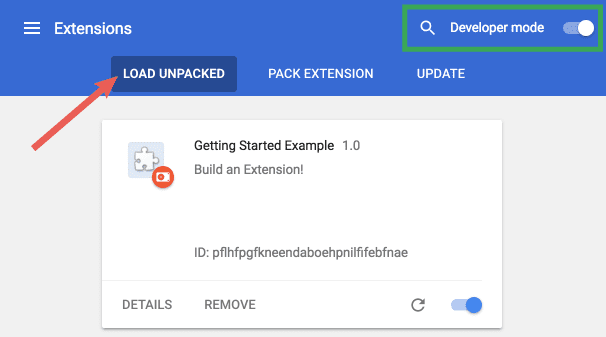
chrome://extensionsadresine giderek Uzantı Yönetimi sayfasını açın.- Uzantı Yönetimi sayfası, fareyle Chrome menüsü tıklandıktan sonra Diğer Araçlar'ı, ardından Uzantılar'ı seçin.
- Geliştirici modu'nun yanındaki açma/kapatma düğmesini tıklayarak Geliştirici Modu'nu etkinleştirin.
- YÜKLEMEYİN düğmesini tıklayın ve uzantı dizinini seçin.

İşte oldu! Uzantı başarıyla yüklendi. manifest'inde uzantı için genel bir araç çubuğu simgesi oluşturulur.
Talimat ekle
Uzantı yüklenmiş olmasına rağmen herhangi bir talimatı yok. Arka plan komut dosyası tanıtın
background.js başlıklı bir dosya oluşturup bu dosyayı
uzantı dizinine ekleyin.
Arka plan komut dosyaları ve diğer birçok önemli bileşen manifest'e kaydedilmelidir. Manifest'e bir arka plan komut dosyasının kaydedilmesi, uzantıya hangi dosyaya başvuracağını ve göstereceğim.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
Uzantı, artık kalıcı olmayan bir arka plan komut dosyası içerdiğinin farkındadır ve önemli etkinlikler için kaydedilir.
Bu uzantı, yüklenir yüklenmez kalıcı değişkenden gelen bilgilere ihtiyaç duyar. Başlangıç tarihi
Arka plandaki komut dosyasında runtime.onInstalled için dinleme etkinliği dahil. İç mekan
onInstalled işleyicisi tarafından ayarlanırsa uzantı, storage API'yi kullanarak bir değer ayarlar. Bu sayede
birden fazla uzantı bileşeni eklemeniz gerekir.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
storage API dahil olmak üzere çoğu API"permissions"
manifest dosyasına indirin.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
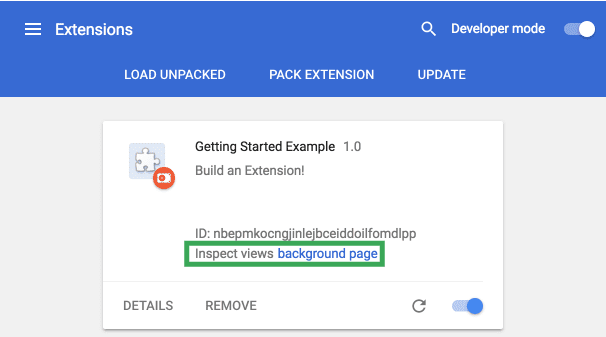
Uzantı yönetimi sayfasına geri dönün ve Yeniden yükle bağlantısını tıklayın. İncele" alanı görünümleri mavi bir bağlantıyla kullanılabilir hale gelir, arka plan sayfası.

Arka plan komut dosyasının "The color is green." konsol günlüğünü görüntülemek için bağlantıyı tıklayın
Kullanıcı arayüzünü tanıtma
Uzantılar birçok kullanıcı arayüzü biçimine sahip olabilir ancak bu uzantı bir pop-up kullanır.
popup.html başlıklı bir dosya oluşturup dizine ekleyin. Bu
uzantısı, arka plan rengini değiştirmek için bir düğme kullanır.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
Arka plan komut dosyasında olduğu gibi, bu dosyanın da manifest dosyasında pop-up olarak tanımlanması gerekir.
page_action.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
Araç çubuğu simgelerinin tanımı, default_icons alanındaki page_action altında da yer almaktadır.
Resimler klasörünü buradan indirin, sıkıştırılmış dosyayı açın ve uzantının dizinine yerleştirin. Güncelleme
manifest dosyasını indirin.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
Uzantılar, uzantı yönetimi sayfasında, izin uyarısında ve
site simgesi. Bu görüntüler, manifest'te icons bölümünde belirtilmiştir.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Uzantı bu aşamada yeniden yüklenirse gri tonlamalı bir simge içerir ancak
işlevsellik farklılıkları var. page_action, manifest dosyasında tanımlandığından
kullanıcının popup.html ile ne zaman etkileşime girebileceğini tarayıcıya bildiren uzantı.
Bildirilen kuralları, arka plan komut dosyasına declarativeContent API ile
runtime.onInstalled dinleyici etkinliği.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Uzantının, manifest dosyasında declarativeContent API'ye erişmek için izne ihtiyacı vardır.
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

Kullanıcılar gezindiğinde tarayıcı araç çubuğunda artık tarayıcı araç çubuğunda tam renkli bir sayfa işlemi simgesi gösterilecek.
"developer.chrome.com" ifadesini içeren bir URL'ye ekler. Simge tam renkli olduğunda, kullanıcılar simgeyi tıklayarak
popup.html'i görüntüleyin.
Pop-up kullanıcı arayüzünün son adımı düğmeye renk eklemektir. Şu adla bir dosya oluşturup ekleyin:
popup.js dosyasını uzantı dizinine ekleyin.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
Bu kod, popup.html düğmesini alır ve depolama alanından renk değerini ister. O zaman
rengi, düğmenin arka planı olarak uygular. popup.js öğesine bir komut dosyası etiketi dahil edin
popup.html.
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
Yeşil düğmeyi görmek için uzantıyı yeniden yükleyin.
Katman mantığı
Uzantı artık pop-up'ın developer.chrome.com adresindeki kullanıcılara sunulacağını biliyor ve
renkli bir düğme gösteriyor ancak daha fazla kullanıcı etkileşimi için mantık gerekiyor. popup.js alanını şuna güncelle:
aşağıdaki kodu dahil etmeniz gerekir.
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
Güncellenen kod, düğmeye bir onclick etkinliği ekler ve bu etkinlik programatik olarak yerleştirilen bir işlemi tetikler
içerik komut dosyası yazın. Sayfanın arka plan rengi düğmeyle aynı renk olur. Kullanım
programatik yerleştirme, istenmeyen içerikleri otomatik olarak eklemek yerine kullanıcı tarafından çağrılan içerik komut dosyalarının kullanılmasına olanak tanır
web sayfalarına aktarmanızı sağlar.
Uzantının geçici olarak erişmesine izin vermek için manifest'te activeTab izninin olması gerekir
tabs API. Bu işlem, uzantının tabs.executeScript çağrısı yapmasını sağlar.
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
Uzantı artık tamamen işlevsel. Uzantıyı yeniden yükleyin, bu sayfayı yenileyin, pop-up'ı açın ve yeşile çevirmek için düğmeyi tıklayın! Ancak bazı kullanıcılar arka planı farklı bir renk.
Kullanıcılara seçenekler sunun
Uzantı şu anda yalnızca kullanıcıların arka planı yeşil olarak değiştirmesine izin veriyor. Kullanıcılara farklı seçenekler sunmak sayfası kullanıcılara uzantının işlevselliği üzerinde daha fazla kontrol sağlar, böylece göz atma deneyimini daha da özelleştirir sahip olacaksınız.
Dizinde options.html adlı bir dosya oluşturarak başlayın ve aşağıdaki kodu ekleyin.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
Ardından, seçenekler sayfasını manifest dosyasına kaydedin,
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
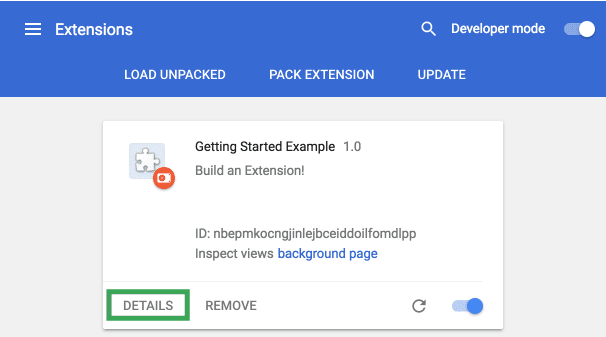
Uzantıyı yeniden yükleyin ve AYRINTILAR'ı tıklayın.

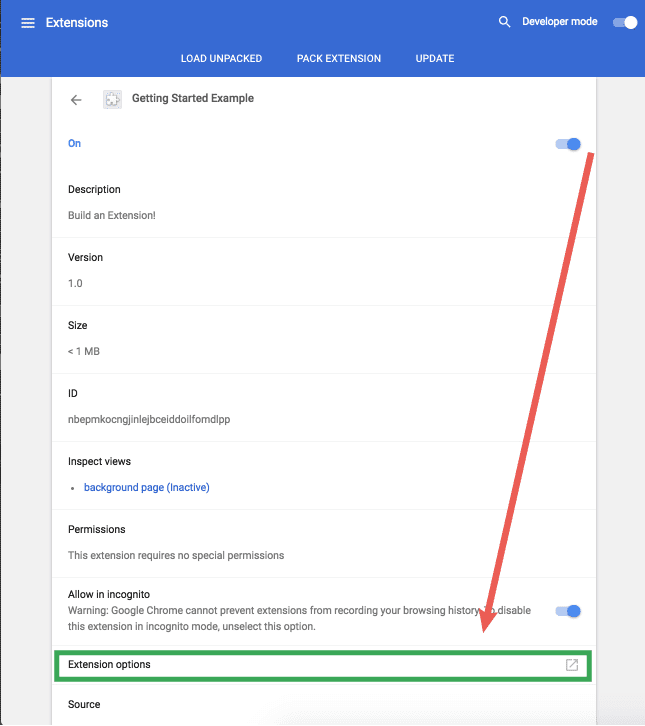
Ayrıntılar sayfasını aşağı kaydırın ve seçenekler sayfasını görüntülemek için Uzantı seçenekleri'ni seçin şu anda boş görünecek.

Son adım, seçenekler mantığını eklemektir. Uzantı dizininde options.js adlı bir dosya oluşturun
aşağıdaki kodla değiştirin.
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
Daha sonra, tıklama etkinliği içeren seçenekler sayfasında düğme olarak oluşturulan dört renk seçeneği sunulur. yardımcı olur. Kullanıcı bir düğmeyi tıkladığında, uzantının genel depolama alanına sahip olursunuz. Uzantının tüm dosyaları renk bilgilerini global depolama alanından aldığı için değerlerinin güncellenmesi gerekiyor.
Bir sonraki adımı atın
Tebrikler! Dizin artık basit olsa da tamamen işlevsel bir Chrome uzantısına sahip.
Sırada ne var?
- Biraz yedeklenen Chrome Uzantısı Genel Bakış bölümü, Geliştiricilerin genel olarak uzantı mimarisi ve bilgi edinmek isteyeceği bazı özel kavramlar hakkında bilgi sahibi olmak ekleyebilirsiniz.
- Hata ayıklama eğiticisinde uzantılarda hata ayıklama seçenekleri hakkında bilgi edinebilirsiniz.
- Chrome Uzantıları, açık web'de bulunanların ötesinde, güçlü API'lere erişebilir. chrome.* API belgelerinde tüm API'ler adım adım açıklanır.
- Geliştirici kılavuzunda, gelişmiş uzantı oluşturma.

