إنّ الإضافات مصنوعة من مكونات مختلفة، ولكنّها متماسكة. يمكن أن تشمل المكوّنات الخلفية النصوص البرمجية والنصوص البرمجية للمحتوى وصفحة الخيارات وعناصر واجهة المستخدم وملفات منطقية متنوعة. يتم إنشاء مكونات الإضافات باستخدام تقنيات تطوير الويب: HTML وCSS وJavaScript. إنّ مكونات الإضافة على وظائفها وقد لا تتطلب كل خيار.
سينشئ هذا البرنامج التعليمي إضافة تتيح للمستخدم تغيير لون الخلفية لأي على developer.chrome.com. وسيستخدم العديد من المكونات الأساسية لتقديم معلومات إظهارًا لعلاقاتهم.
للبدء، أنشِئ دليلاً جديدًا للاحتفاظ بملفات الإضافة.
يمكن العثور على الإضافة المكتملة هنا.
إنشاء البيان
تبدأ الإضافات ببيانها. أنشئ ملفًا باسم "manifest.json" وأدرِج
الرمز التالي.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
ويمكن إدراج الدليل الذي يحتوي على ملف البيان كامتداد في وضع مطور البرامج في الحالية.
- افتح صفحة "إدارة الإضافات" من خلال الانتقال إلى
chrome://extensions.- يمكن أيضًا فتح صفحة "إدارة الإضافات" من خلال النقر على قائمة Chrome وتمرير مؤشر الماوس فوق المزيد من الأدوات ثم تحديد الإضافات.
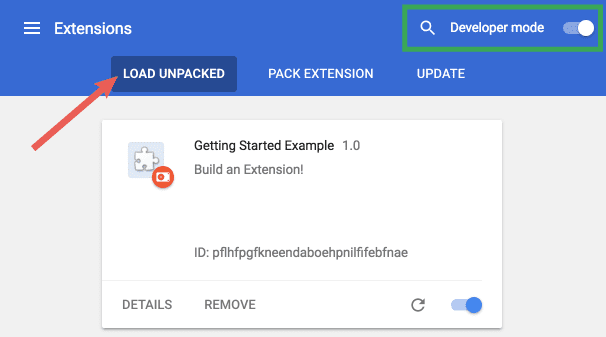
- فعّل وضع مطور البرامج من خلال النقر على مفتاح التبديل بجوار وضع مطور البرامج.
- انقر على الزر تحميل إلغاء الحزمة واختَر دليل الإضافة.

بهذه السهولة! تم تثبيت الإضافة بنجاح. نظرًا لأنه لم يتم تضمين أي أيقونات في ، سيتم إنشاء رمز عام للإضافة في شريط الأدوات.
إضافة تعليمات
لا تتضمّن الإضافة أي تعليمات، على الرغم من أنّه تم تثبيتها. تقديم نص برمجي في الخلفية
عن طريق إنشاء ملف بعنوان background.js، ووضعه داخل
دليل الإضافة.
يجب تسجيل النصوص البرمجية للخلفية والعديد من المكونات المهمة الأخرى في البيان. يؤدي تسجيل نص برمجي للخلفية في البيان إلى إبلاغ الإضافة بالملف الذي يجب الرجوع إليه وكيفية التي ينبغي أن يعمل بها هذا الملف.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
تدرك الإضافة الآن أنها تتضمن نصًا برمجيًا غير ثابت في الخلفية وستفحص المسجّل للأحداث المهمة التي يحتاج إلى مراقبتها.
ستحتاج هذه الإضافة إلى معلومات من متغيّر ثابت فور تثبيتها. البدء بـ
بما في ذلك حدث استماع لـ runtime.onInstalled في النص البرمجي للخلفية. داخل
مستمع onInstalled، ستضبط الإضافة قيمة باستخدام واجهة برمجة تطبيقات storage. سيسمح ذلك
لمكونات الإضافة المتعددة للوصول إلى هذه القيمة وتحديثها.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
يجب تسجيل معظم واجهات برمجة التطبيقات، بما في ذلك واجهة برمجة التطبيقات storage، ضمن الحقل "permissions" في
ملف البيان للإضافة لاستخدامها.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
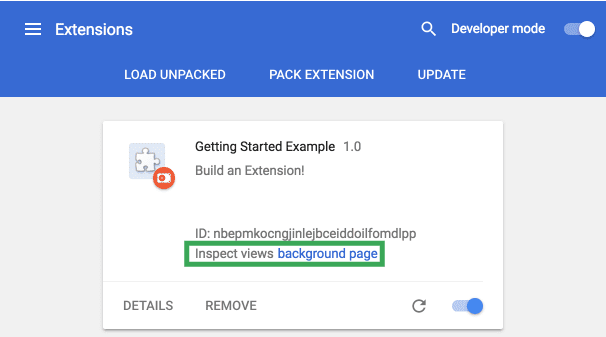
انتقِل مرة أخرى إلى صفحة إدارة الإضافة وانقر على الرابط إعادة التحميل. هناك حقل جديد، فحص مشاهدة، تصبح متاحة مع رابط أزرق، صفحة الخلفية.

انقر على الرابط لعرض سجلّ وحدة تحكّم النص البرمجي للخلفية "The color is green.".
تقديم واجهة مستخدم
يمكن أن تحتوي الإضافات على العديد من أشكال واجهة المستخدم، ولكن هذا الشكل سيستخدم نافذة منبثقة.
أنشئ ملفًا بعنوان popup.html وأضِفه إلى الدليل. هذا النمط
تستخدم الإضافة زرًا لتغيير لون الخلفية.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
مثل النص البرمجي للخلفية، يجب تعيين هذا الملف كنافذة منبثقة في البيان ضمن
page_action
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
يتمّ أيضًا تضمين تصنيف رموز شريط الأدوات ضمن page_action في الحقل default_icons.
نزِّل مجلد الصور هنا، ثم فُكِّ ضغطه ثم ضعه في دليل الإضافة. تعديل
البيان حتى تعرف الإضافة طريقة استخدام الصور.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
تعرض الإضافات أيضًا الصور في صفحة إدارة الإضافات وتحذير الأذونات.
الرمز المفضل. تم تصنيف هذه الصور في البيان ضمن icons.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
إذا تمت إعادة تحميل الإضافة في هذه المرحلة، ستتضمّن رمزًا بتدرج الرمادي، ولكنّها لن تحتوي على
وأي اختلافات في الوظائف. بما أنّه تم تعريف السمة page_action في ملف البيان، فإنّ ما إذا كان مطلوبًا.
الإضافة لإعلام المتصفّح بالموعد الذي يمكن فيه للمستخدم التفاعل مع popup.html.
يمكنك إضافة قواعد معرَّفة إلى النص البرمجي للخلفية باستخدام واجهة برمجة تطبيقات declarativeContent ضمن
حدث مستمع runtime.onInstalled.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
ستحتاج الإضافة إلى إذن للوصول إلى واجهة برمجة تطبيقات declarativeContent في ملف البيان الخاص بها.
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

سيعرض المتصفّح الآن رمز إجراء صفحة بالألوان الكاملة في شريط أدوات المتصفّح عندما يتنقل المستخدمون
إلى عنوان URL يشتمل على "developer.chrome.com". عندما يكون الأيقونة بألوان كاملة، يمكن للمستخدمين النقر فوقها
عرض windowup.html.
الخطوة الأخيرة لواجهة المستخدم المنبثقة هي إضافة لون إلى الزر. إنشاء وإضافة ملف يسمى
popup.js باستخدام الرمز التالي لدليل الإضافة.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
يحصل هذا الرمز على الزر من "popup.html" ويطلب قيمة اللون من مساحة التخزين. ثم
يطبق اللون كخلفية للزر. تضمين علامة نص برمجي في popup.js في
popup.html
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
أعِد تحميل الإضافة لعرض الزرّ الأخضر.
منطق الطبقة
تعرف الإضافة الآن أنّ النافذة المنبثقة يجب أن تكون متاحة للمستخدمين على developer.chrome.com
تعرض زرًا ملونًا، لكنها تحتاج إلى منطق لمزيد من تفاعل المستخدم. تحديث popup.js إلى
فقم بتضمين التعليمة البرمجية التالية.
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
يضيف الرمز المُعدَّل حدث onclick على الزر، ما يؤدي إلى تشغيل الحدث الذي يتم إدخاله آليًا
النص البرمجي للمحتوى يؤدي هذا إلى تحويل لون خلفية الصفحة إلى لون الزر نفسه. استخدام
يتيح الإدخال الآلي النصوص البرمجية للمحتوى الذي يستدعي المستخدم، بدلاً من الإدراج التلقائي للمحتوى غير المرغوب فيه
التعليمات البرمجية في صفحات الويب.
سيحتاج البيان إلى الإذن activeTab للسماح للإضافة بالوصول المؤقت إلى.
tabs API. ويتيح ذلك للإضافة استدعاء tabs.executeScript.
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
تعمل الإضافة الآن بشكل كامل. أعِد تحميل الإضافة وأعِد تحميل هذه الصفحة وافتح النافذة المنبثقة انقر فوق الزر لتحويله إلى اللون الأخضر! ومع ذلك، قد يرغب بعض المستخدمين في تغيير الخلفية إلى بلون مختلف.
منح المستخدمين خيارات
تتيح الإضافة حاليًا للمستخدمين تغيير الخلفية إلى اللون الأخضر فقط. تضمين خيارات للمستخدمين المزيد من التحكّم في وظائف الإضافة، وتخصيص تجربة التصفّح بشكل أكبر المستخدم.
ابدأ بإنشاء ملف في الدليل المسمى options.html وأدرِج الرمز التالي.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
ثم سجل صفحة الخيارات في البيان،
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
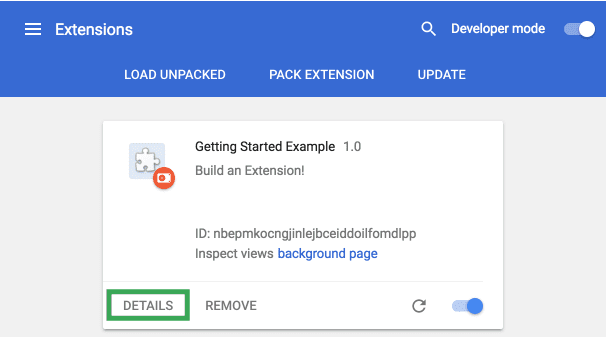
أعِد تحميل الإضافة وانقر على التفاصيل.

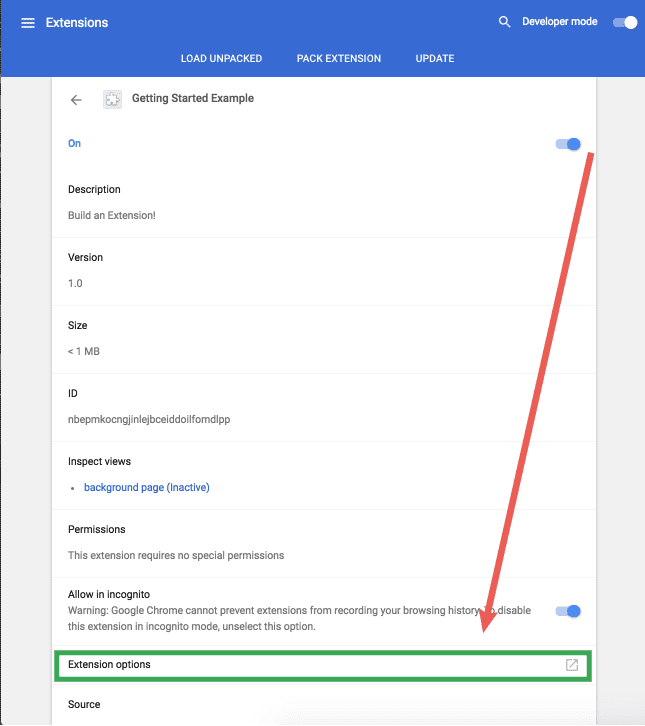
مرِّر لأسفل صفحة التفاصيل واختر خيارات الإضافة لعرض صفحة الخيارات، على الرغم من فارغة حاليًا.

الخطوة الأخيرة هي إضافة منطق الخيارات. أنشئ ملفًا باسم options.js في دليل الإضافات.
مع التعليمة البرمجية التالية.
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
يتم توفير أربعة خيارات للألوان ثم يتم إنشاؤها كأزرار في صفحة الخيارات مع حدث النقر المستمعين. عندما ينقر المستخدم على زر، يتم تحديث قيمة اللون في السمة العامة للإضافة مساحة التخزين. ونظرًا لأن جميع ملفات الإضافة تسحب معلومات الألوان من مساحة التخزين العمومية، يجب تحديث القيم.
اتخاذ الخطوة التالية
تهانينا يحتوي الدليل الآن على إضافة Chrome كاملة الوظائف، وإن كانت بسيطة.
ما هي الخطوات التالية؟
- يتم إنشاء نسخة احتياطية من نظرة عامة على إضافة Chrome قليلاً، وتملأ الكثير من التفاصيل حول بنية الإضافات بشكل عام، وبعض المفاهيم المحدّدة التي يريد المطوّرون التعرّف عليها معهم.
- اطّلِع على الخيارات المتاحة لتصحيح أخطاء الإضافات في البرنامج التعليمي لتصحيح الأخطاء.
- يمكن لإضافات Chrome الوصول إلى واجهات برمجة تطبيقات فعّالة تفوق ما هو متاح على الويب المفتوح. يعمل ملف chrome.* تتناول وثائق واجهات برمجة التطبيقات كل واجهة برمجة تطبيقات.
- يتضمّن دليل المطوِّر العشرات من الروابط الإضافية التي تؤدي إلى مستندات ذات صلة إنشاء الإضافات المتقدمة.

