Erweiterungen bestehen aus verschiedenen, aber zusammenhängenden Komponenten. Komponenten können Hintergrundinformationen enthalten Scripts, Content-Scripts, eine Optionsseite, UI-Elemente und verschiedene Logikdateien. Erweiterungskomponenten werden mit Webentwicklungstechnologien erstellt: HTML, CSS und JavaScript. Eine Komponenten einer Erweiterung hängen von ihrer Funktionalität ab und erfordern möglicherweise nicht alle Optionen.
In diesem Tutorial wird eine Erweiterung erstellt, mit der Nutzer die Hintergrundfarbe von beliebigen auf developer.chrome.com. Für eine Einführung werden viele Kernkomponenten verwendet. Demonstration ihrer Beziehungen.
Erstellen Sie zuerst ein neues Verzeichnis für die Dateien der Erweiterung.
Die fertige Erweiterung finden Sie hier.
Das Manifest erstellen
Erweiterungen beginnen mit ihrem Manifest. Erstellen Sie eine Datei mit dem Namen manifest.json und fügen Sie den
folgenden Code.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
Das Verzeichnis mit der Manifest-Datei kann im Entwicklermodus als Erweiterung in der Aktueller Status.
- Öffnen Sie die Seite für die Verwaltung von Erweiterungen. Gehen Sie dazu zu
chrome://extensions.- Sie können die Seite zur Erweiterungsverwaltung auch öffnen, indem Sie auf das Chrome-Menü klicken und die Maus über Weitere Tools und dann Erweiterungen.
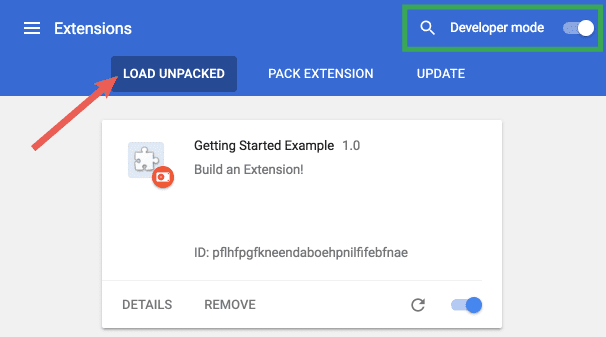
- Aktivieren Sie den Entwicklermodus, indem Sie auf den Umschalter neben Entwicklermodus klicken.
- Klicken Sie auf UNPACKED LADEN und wählen Sie das Erweiterungsverzeichnis aus.

Ta da! Die Erweiterung wurde installiert. Da in den Spalten Manifest erstellt werden, wird ein generisches Symbolleistensymbol für die Erweiterung erstellt.
Anweisung hinzufügen
Die Erweiterung wurde zwar installiert, enthält jedoch keine Anleitung. Führe ein Hintergrundskript ein.
indem Sie eine Datei mit dem Namen background.js erstellen und im
Erweiterungsverzeichnis.
Hintergrundskripte und viele andere wichtige Komponenten müssen im Manifest registriert werden. Durch die Registrierung eines Hintergrundskripts im Manifest wird der Erweiterung mitgeteilt, auf welche Datei verwiesen werden soll wie diese Datei sich verhalten sollte.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
Die Erweiterung erkennt nun, dass sie ein nicht persistentes Hintergrundskript enthält, und scannt für wichtige Ereignisse, die überwacht werden müssen.
Diese Erweiterung benötigt nach der Installation Informationen aus einer persistenten Variable. Starten
einschließlich eines Listener-Ereignisses für runtime.onInstalled im Hintergrundskript. Im Inneren der
onInstalled-Listener gesetzt ist, legt die Erweiterung mithilfe der storage API einen Wert fest. Dadurch können Sie
mehrere Erweiterungskomponenten,
um auf diesen Wert zuzugreifen und ihn zu aktualisieren.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
Die meisten APIs, einschließlich der storage API, müssen im folgenden Verzeichnis im Feld "permissions" registriert werden:
Manifest, damit die Erweiterung sie verwenden kann.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
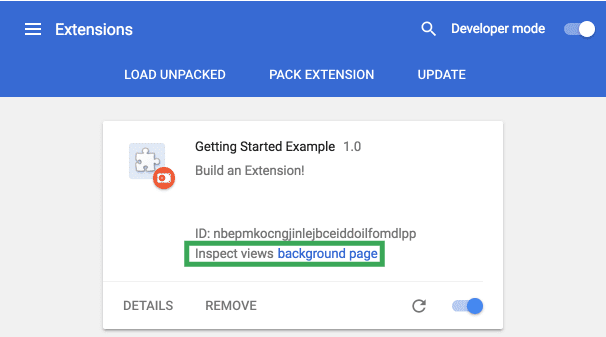
Gehen Sie zurück zur Seite für die Verwaltung von Erweiterungen und klicken Sie auf den Link Neu laden. Das neue Feld Inspect , wird mit einem blauen Link, der Hintergrundseite, verfügbar.

Klicken Sie auf den Link, um das Konsolenprotokoll „The color is green.“ des Hintergrundskripts aufzurufen
Eine Benutzeroberfläche vorstellen
Erweiterungen können verschiedene Formen einer Benutzeroberfläche haben, bei dieser wird jedoch ein Pop-up verwendet.
Erstellen Sie eine Datei mit dem Namen popup.html und fügen Sie sie dem Verzeichnis hinzu. Dieses
Erweiterung eine Schaltfläche, um die Hintergrundfarbe zu ändern.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
Wie das Hintergrundskript muss diese Datei im Manifest unter
page_action
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
Die Kennzeichnung von Symbolleistensymbolen wird auch unter page_action im Feld default_icons angezeigt.
Laden Sie den Bilderordner hier herunter, entpacken Sie ihn und speichern Sie ihn im Verzeichnis der Erweiterung. Aktualisieren
Manifest, damit die Erweiterung weiß, wie die Bilder verwendet werden sollen.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
Außerdem werden auf der Seite zur Verwaltung von Erweiterungen Bilder, die Berechtigungswarnung und
Favicon. Diese Bilder sind im Manifest unter icons gekennzeichnet.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Wenn die Erweiterung in dieser Phase neu geladen wird, enthält sie ein Graustufen-Symbol, aber keine
Funktionsunterschiede. Da page_action im Manifest deklariert ist, können
Erweiterung, um dem Browser zu signalisieren, wann der Nutzer mit popup.html interagieren kann.
Fügen Sie dem Hintergrundskript mit der declarativeContent API im
runtime.onInstalled-Listener-Ereignis.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Die Erweiterung benötigt die Berechtigung für den Zugriff auf die declarativeContent API in ihrem Manifest.
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

Beim Navigieren durch den Browser wird nun in der Symbolleiste des Browsers ein farbiges Symbol für Seitenaktionen angezeigt.
zu einer URL hinzu, die "developer.chrome.com" enthält. Ist das Symbol vollfarbig, können Nutzer darauf klicken,
Pop-up.html anzeigen.
Im letzten Schritt der Pop-up-Benutzeroberfläche wird der Schaltfläche Farbe hinzugefügt. Erstellen und fügen Sie eine Datei namens
popup.js durch den folgenden Code in das Erweiterungsverzeichnis.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
Mit diesem Code wird die Schaltfläche von popup.html abgerufen und der Farbwert vom Speicher angefordert. Dann
wendet die Farbe als Hintergrund der Schaltfläche an. Script-Tag einfügen, um popup.js in
popup.html.
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
Aktualisieren Sie die Erweiterung, um die grüne Schaltfläche zu sehen.
Ebenenlogik
Die Erweiterung erkennt nun, dass das Pop-up für Nutzer auf developer.chrome.com und
zeigt eine farbige Schaltfläche an, erfordert jedoch Logik für weitere Nutzerinteraktionen. popup.js aktualisieren auf
enthält den folgenden Code.
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
Der aktualisierte Code fügt der Schaltfläche ein onclick-Ereignis hinzu, das eine programmatisch eingefügte
Content-Skript. Dadurch erhält die Hintergrundfarbe der Seite dieselbe Farbe wie die Schaltfläche. Mit
Die programmatische Injection ermöglicht das automatische Einfügen
von Content-Skripts, die von Nutzern aufgerufen werden,
in Webseiten einfügen.
Im Manifest ist die Berechtigung activeTab erforderlich, damit die Erweiterung vorübergehend Zugriff auf
die tabs API. Dadurch kann die Erweiterung tabs.executeScript aufrufen.
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
Die Erweiterung ist jetzt voll funktionsfähig. Aktualisieren Sie die Erweiterung, aktualisieren Sie diese Seite, öffnen Sie das Pop-up und klicken Sie auf die Schaltfläche, um sie grün zu machen! Manche Nutzer möchten den Hintergrund jedoch eine andere Farbe haben.
Nutzern Optionen anbieten
Mit der Erweiterung können Nutzer derzeit nur den Hintergrund in Grün ändern. Optionen hinzufügen bietet Nutzern mehr Kontrolle über die Funktionalität der Erweiterung. Nutzererfahrung.
Erstellen Sie zuerst eine Datei im Verzeichnis options.html, die den folgenden Code enthält.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
Registrieren Sie dann die Optionsseite im Manifest,
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
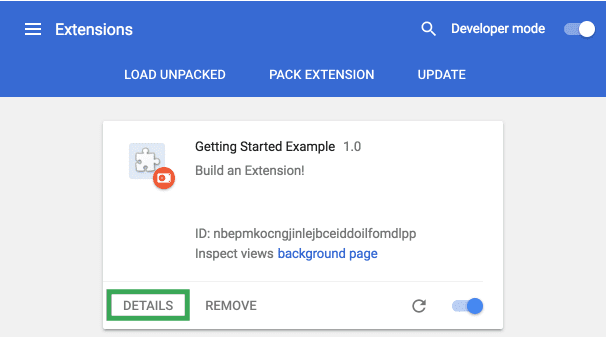
Aktualisieren Sie die Erweiterung und klicken Sie auf DETAILS.

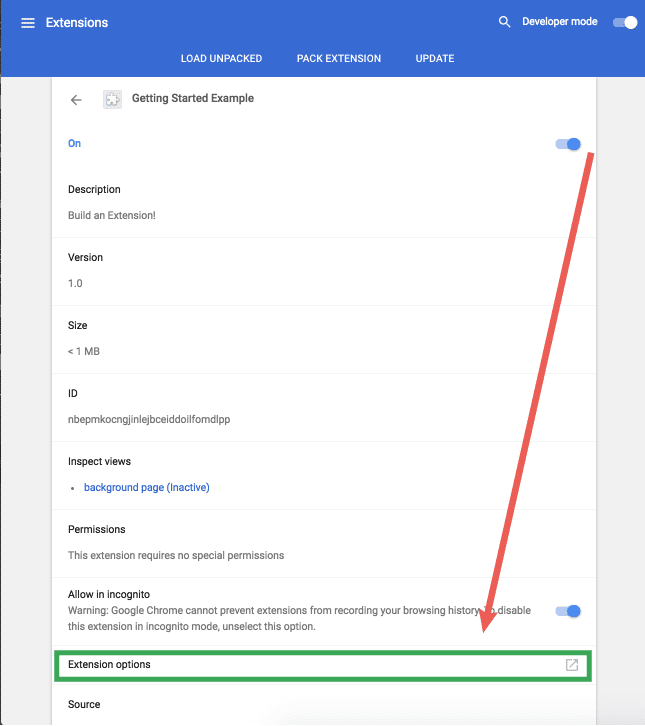
Scrollen Sie auf der Detailseite nach unten und wählen Sie Erweiterungsoptionen aus, um die Seite mit den Optionen aufzurufen. wird derzeit leer angezeigt.

Im letzten Schritt fügen Sie die Optionslogik hinzu. Erstellen Sie im Erweiterungsverzeichnis eine Datei mit dem Namen options.js.
durch den folgenden Code.
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
Vier Farboptionen werden bereitgestellt und dann als Schaltflächen auf der Optionsseite mit dem Ereignis "onclick" generiert. zu hören. Wenn der Nutzer auf eine Schaltfläche klickt, wird der Farbwert im globalen Speicherplatz. Da alle Dateien der Erweiterung die Farbinformationen aus dem globalen Speicher abrufen, müssen aktualisiert werden.
Gleich loslegen
Glückwunsch! Das Verzeichnis enthält jetzt eine voll funktionsfähige, wenn auch sehr vereinfachte Chrome-Erweiterung.
Nächste Schritte
- Die Übersicht über Chrome-Erweiterungen bietet etwas Sicherheit und enthält viele Details zum Erweiterungsarchitektur im Allgemeinen und einige spezifische Konzepte, mit denen Entwickler vertraut sein sollten mit.
- Informationen zu den Optionen zum Debuggen von Erweiterungen finden Sie in der Anleitung zum Debuggen.
- Chrome-Erweiterungen haben Zugriff auf leistungsstarke APIs, die über die Möglichkeiten des offenen Webs hinausgehen. Der chrome.* In der API-Dokumentation werden die einzelnen APIs erläutert.
- Das Entwicklerhandbuch enthält Dutzende zusätzliche Links zu Dokumentationen, die für erweiterte Erstellung von Erweiterungen.

