Le estensioni sono composte da componenti diversi, ma coerenti. I componenti possono includere precedenti script, script di contenuti, una pagina opzioni, elementi UI e vari file logici. I componenti delle estensioni vengono creati con le tecnologie di sviluppo web: HTML, CSS e JavaScript. Un componenti dell'estensione dipenderanno dalla sua funzionalità e potrebbero non richiedere tutte le opzioni.
Questo tutorial creerà un'estensione che consente all'utente di modificare il colore di sfondo di qualsiasi all'indirizzo developer.chrome.com. Utilizzerà molti componenti fondamentali per dare un'introduzione dimostrazione delle loro relazioni.
Per iniziare, crea una nuova directory in cui inserire i file dell'estensione.
L'estensione completa è disponibile qui.
Creare il manifest
Le estensioni iniziano con il file manifest. Crea un file denominato manifest.json e includi il
seguire il codice.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
La directory che contiene il file manifest può essere aggiunta come estensione in modalità sviluppatore nel lo stato attuale.
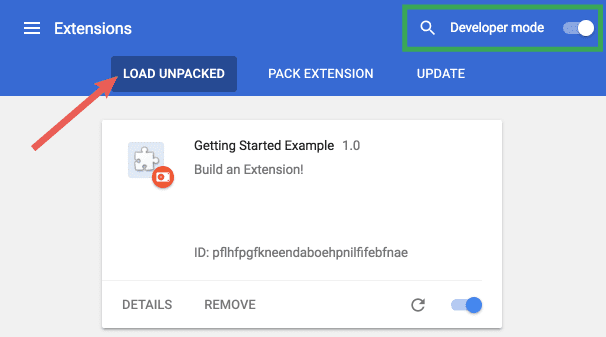
- Apri la pagina Gestione delle estensioni andando a
chrome://extensions.- La pagina di gestione delle estensioni può essere aperta anche facendo clic sul menu Chrome e passando il mouse sopra Altri strumenti e poi seleziona Estensioni.
- Attiva la modalità sviluppatore facendo clic sull'opzione di attivazione/disattivazione accanto alla Modalità sviluppatore.
- Fai clic sul pulsante LOAD UNPACKED (Carica UNPACKED) e seleziona la directory dell'estensione.

Fatto! L'estensione è stata installata correttamente. Poiché nella sezione non è stata inclusa alcuna icona viene creata un'icona generica nella barra degli strumenti per l'estensione.
Aggiungi istruzione
Sebbene l'estensione sia stata installata, non contiene alcuna istruzione. Introduci uno script in background
creando un file denominato background.js e inserendolo all'interno della
nella directory delle estensioni.
Gli script in background e molti altri componenti importanti devono essere registrati nel file manifest. La registrazione di uno script in background nel file manifest indica all'estensione il file a cui fare riferimento e come il file dovrebbe comportarsi.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
L'estensione è ora a conoscenza del fatto che include uno script in background non persistente ed eseguirà la scansione del per gli eventi importanti di cui deve rimanere in ascolto.
Non appena viene installata, questa estensione richiederà le informazioni di una variabile permanente. Inizia con
incluso un evento di ascolto per runtime.onInstalled nello script in background. All'interno
onInstalled, l'estensione imposterà un valore utilizzando l'API storage. Ciò ti consentirà
più componenti di estensione per accedere a quel valore e aggiornarlo.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
La maggior parte delle API, inclusa l'API storage, deve essere registrata nel campo "permissions" della
il file manifest per l'uso da parte dell'estensione.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
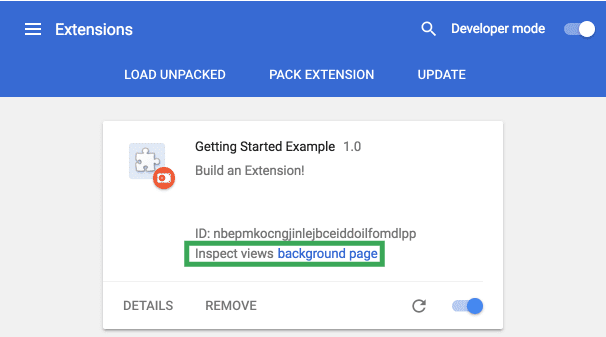
Torna alla pagina di gestione delle estensioni e fai clic sul link Ricarica. Viene creato un nuovo campo, Ispeziona visualizzazioni, diventa disponibile con un link blu, pagina di sfondo.

Fai clic sul link per visualizzare il log della console dello script in background, "The color is green."
Introdurre un'interfaccia utente
Le estensioni possono avere diverse forme di interfaccia utente, ma questa utilizza un popup.
Crea e aggiungi alla directory un file denominato popup.html. Questo
utilizza un pulsante per cambiare il colore dello sfondo.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
Come per lo script in background, questo file deve essere designato come popup nel manifest in
page_action
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
La designazione per le icone della barra degli strumenti è inclusa anche sotto page_action nel campo default_icons.
Scarica qui la cartella delle immagini, decomprimila e posizionala nella directory dell'estensione. Aggiorna
manifest in modo che l'estensione sappia come usare le immagini.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
Le estensioni mostrano inoltre le immagini nella pagina di gestione delle estensioni, nell'avviso relativo alle autorizzazioni e
icona preferita. Queste immagini sono indicate nel file manifest in icons.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Se in questa fase l'estensione viene ricaricata, includerà un'icona in scala di grigi ma non conterrà
a eventuali differenze di funzionalità. Poiché page_action è dichiarato nel file manifest, spetta al
per comunicare al browser quando l'utente può interagire con popup.html.
Aggiungi le regole dichiarate allo script in background con l'API declarativeContent all'interno della
Evento listener runtime.onInstalled.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
L'estensione dovrà avere l'autorizzazione per accedere all'API declarativeContent nel relativo file manifest.
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

Il browser ora mostrerà un'icona di azione della pagina a colori nella barra degli strumenti del browser quando gli utenti navigano
a un URL contenente "developer.chrome.com". Quando l'icona è a colori, gli utenti possono fare clic per
visualizza popup.html.
L'ultimo passaggio per l'interfaccia utente popup è l'aggiunta del colore al pulsante. Crea e aggiungi un file denominato
popup.js con il seguente codice alla directory dell'estensione.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
Questo codice recupera il pulsante da popup.html e richiede il valore del colore dallo spazio di archiviazione. Poi
consente di applicare il colore come sfondo del pulsante. Includi un tag script in popup.js in
popup.html.
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
Ricarica l'estensione per visualizzare il pulsante verde.
Logica dei livelli
L'estensione sa che il popup dovrebbe essere disponibile per gli utenti su developer.chrome.com e
mostra un pulsante colorato, ma necessita di una logica per un'ulteriore interazione dell'utente. Aggiorna popup.js in
includi il seguente codice.
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
Il codice aggiornato aggiunge un evento onclick al pulsante, che attiva un inserimento programmatico
script dei contenuti. In questo modo il colore di sfondo della pagina diventa lo stesso del pulsante. Utilizzo
l'inserimento programmatico consente script di contenuti richiamati dall'utente, invece di inserire automaticamente
il codice nelle pagine web.
Il file manifest dovrà disporre dell'autorizzazione activeTab per consentire all'estensione l'accesso temporaneo a
l'API tabs. In questo modo l'estensione può chiamare tabs.executeScript.
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
Ora l'estensione è completamente funzionante. Ricarica l'estensione, aggiorna questa pagina, apri il popup e fai clic sul pulsante per farlo diventare verde. Tuttavia, alcuni utenti potrebbero voler cambiare lo sfondo in un di colore diverso.
Offri agli utenti delle opzioni
Al momento l'estensione consente agli utenti solo di cambiare lo sfondo in verde. Includere un'opzione pagina offre agli utenti un maggiore controllo sulle funzionalità dell'estensione, personalizzando ulteriormente la navigazione un'esperienza senza intervento manuale.
Per iniziare, crea un file nella directory denominata options.html e includi il codice seguente.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
Poi registra la pagina delle opzioni nel manifest,
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
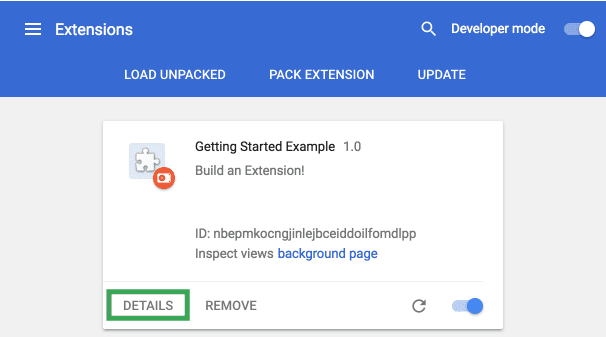
Ricarica l'estensione e fai clic su DETTAGLI.

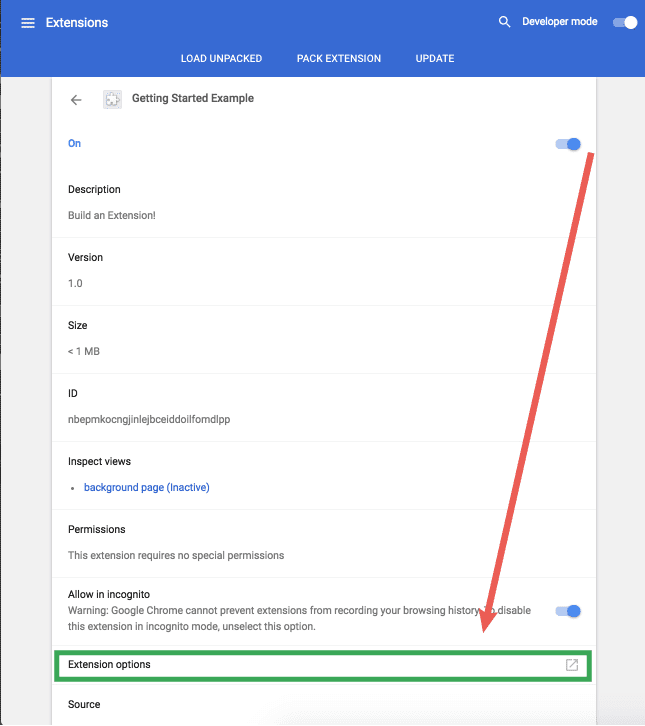
Scorri verso il basso la pagina dei dettagli e seleziona Opzioni estensione per visualizzare la pagina delle opzioni, anche se al momento appare vuoto.

L'ultimo passaggio consiste nell'aggiungere la logica delle opzioni. Crea un file denominato options.js nella directory dell'estensione
con il seguente codice.
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
Vengono fornite quattro opzioni di colore e generate come pulsanti nella pagina delle opzioni con l'evento clickserver e ascoltatori. Quando l'utente fa clic su un pulsante, aggiorna il valore del colore nel campo globale dell'estensione archiviazione. Dato che tutti i file dell'estensione ricavano le informazioni sul colore dallo spazio di archiviazione globale, valori devono essere aggiornati.
Fai un passo avanti
Complimenti! La directory ora contiene un'estensione di Chrome completamente funzionale, anche se semplicistica.
Passaggi successivi
- La Panoramica delle estensioni di Chrome fa un po' di backup e inserisce molti dettagli sul dell'architettura delle estensioni in generale e di alcuni concetti specifici che gli sviluppatori vorranno conoscere con.
- Per saperne di più sulle opzioni disponibili per il debug delle estensioni, consulta il tutorial di debug.
- Le estensioni di Chrome hanno accesso a potenti API, ben oltre quelle disponibili sul web aperto. La funzionalità chrome.* la documentazione delle API illustra ogni API.
- La guida per gli sviluppatori contiene decine di link aggiuntivi a documenti pertinenti ai come creare estensioni avanzate.

