Rozszerzenia składają się z różnych, ale spójnych komponentów. Komponenty mogą obejmować tło skrypty, skrypty treści, stronę opcji, elementy interfejsu i różne pliki logiczne. Komponenty rozszerzeń tworzy się przy użyciu technologii tworzenia stron internetowych: HTML, CSS i JavaScript. An Komponenty rozszerzenia zależą od jego funkcjonalności i mogą nie wymagać wszystkich opcji.
W tym samouczku utworzysz rozszerzenie, które pozwoli użytkownikowi zmienić kolor tła na developer.chrome.com. Składa się on z wielu podstawowych elementów, i demonstrowanie ich relacji.
Zacznij od utworzenia nowego katalogu, w którym będą przechowywane pliki rozszerzenia.
Gotowe rozszerzenie znajdziesz tutaj.
Tworzenie pliku manifestu
Rozszerzenia zaczynają się od manifestu. Utwórz plik o nazwie manifest.json i dodaj do niego
tego kodu.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
Katalog z plikiem manifestu można dodać jako rozszerzenie w trybie programisty w swoim obecny stan.
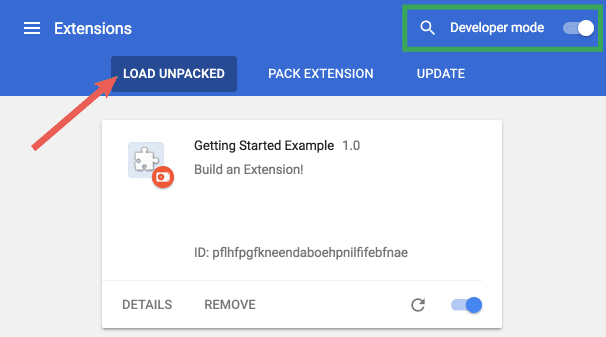
- Otwórz stronę Zarządzanie rozszerzeniami w
chrome://extensions.- Stronę Zarządzanie rozszerzeniami można też otworzyć, klikając menu Chrome i najeżdżając kursorem na Kliknij kolejno Więcej narzędzi i Rozszerzenia.
- Włącz tryb programisty, klikając przełącznik obok Trybu programisty.
- Kliknij przycisk WCZYTAJ NIEPOKRYWANE i wybierz katalog rozszerzenia.

Tadam! Rozszerzenie zostało zainstalowane. Ponieważ w tagu nie zostały uwzględnione żadne ikony pliku manifestu, dla rozszerzenia zostanie utworzona ogólna ikona na pasku narzędzi.
Dodaj instrukcję
Rozszerzenie zostało zainstalowane, ale nie zawiera instrukcji. Przedstaw skrypt działający w tle.
tworząc plik o nazwie background.js i umieszczając go w
z katalogu rozszerzeń.
Skrypty działające w tle i wiele innych ważnych komponentów muszą być zarejestrowane w pliku manifestu. Zarejestrowanie skryptu działającego w tle w pliku manifestu informuje rozszerzenie, do którego pliku należy się odwołać i w jaki sposób który powinien działać.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
Rozszerzenie wie, że zawiera nietrwały skrypt w tle, i przeskanuje zarejestrowany plik dla ważnych zdarzeń, w których musi nasłuchiwać.
To rozszerzenie potrzebuje informacji ze zmiennej trwałej zaraz po jego zainstalowaniu. Zacznij od
dodając w skrypcie działającym w tle zdarzenie odsłuchania utworu runtime.onInstalled. Wewnątrz
onInstalled, rozszerzenie ustawi wartość za pomocą interfejsu API storage. Dzięki temu
komponentów, aby uzyskać dostęp do tej wartości i ją aktualizować.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
Większość interfejsów API, w tym API storage, musi być zarejestrowana w polu "permissions" w
pliku manifestu, który chcesz z nich korzystać.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
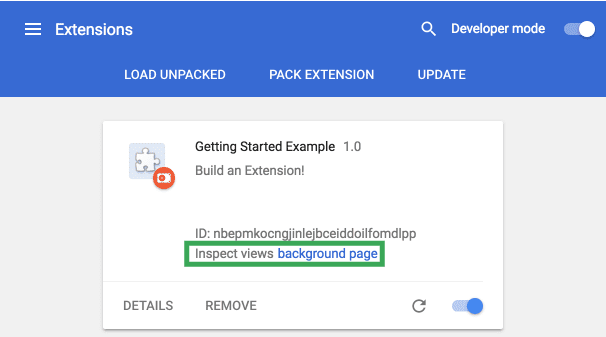
Wróć na stronę zarządzania rozszerzeniami i kliknij link Załaduj ponownie. Nowe pole Zbadaj widoki, staje się dostępne po kliknięciu niebieskiego linku – strona w tle.

Kliknij link, aby wyświetlić dziennik konsoli skryptu w tle: „The color is green.”
Przedstaw interfejs
Rozszerzenia mogą mieć różne formy interfejsu użytkownika, ale w tym używany jest wyskakujące okienko.
Utwórz plik o nazwie popup.html i dodaj go do katalogu. Ten
rozszerzenie używa przycisku do zmiany koloru tła.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
Podobnie jak skrypt działający w tle, ten plik w pliku manifestu musi być oznaczony jako wyskakujące okienko
page_action
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
Oznaczenie ikon paska narzędzi jest też podane w polu page_action w polu default_icons.
Pobierz stąd folder z obrazami, rozpakuj go i umieść w katalogu rozszerzenia. Aktualizuj
za pomocą pliku manifestu, aby rozszerzenie wieło, jak używać obrazów.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
Rozszerzenia wyświetlają też obrazy na stronie zarządzania rozszerzeniami, ostrzeżenie o uprawnieniach i
favikona. Te obrazy są oznaczone w pliku manifestu w sekcji icons.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Jeśli rozszerzenie zostanie na tym etapie ponownie załadowane, pojawi się ikona w skali szarej, ale nie będzie
żadnych różnic w funkcjonalności. W pliku manifestu zadeklarowano page_action, więc jego wartość odpowiada
informujący przeglądarkę, kiedy użytkownik może wejść w interakcję z popup.html.
Dodaj zadeklarowane reguły do skryptu działającego w tle za pomocą interfejsu API declarativeContent w polu
runtime.onInstalled zdarzenie detektora.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Rozszerzenie potrzebuje uprawnień dostępu do interfejsu API declarativeContent w pliku manifestu.
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

Gdy użytkownicy będą poruszać się po stronie, na pasku narzędzi przeglądarki będzie się teraz wyświetlać pełnokolorowa ikona działania na stronie
na adres URL, który zawiera "developer.chrome.com". Gdy ikona będzie pełnokolorowa, użytkownik będzie mógł ją kliknąć,
wyświetl wyskakujące okienko.html.
Ostatnim krokiem w wyskakującym interfejsie jest dodanie koloru do przycisku. Utwórz i dodaj plik o nazwie
popup.js za pomocą poniższego kodu do katalogu rozszerzeń.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
Ten kod pobiera przycisk od źródła popup.html i żąda wartości koloru z pamięci. Następnie
powoduje zastosowanie koloru jako tła przycisku. Dodaj tag skryptu do elementu popup.js w
popup.html
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
Aby wyświetlić zielony przycisk, odśwież rozszerzenie.
Logika warstw
Teraz rozszerzenie wie, że wyskakujące okienko powinno być dostępne dla użytkowników na developer.chrome.com i
wyświetla kolorowy przycisk, ale do dalszej interakcji z użytkownikiem wymaga zastosowania logiki. Zaktualizuj aplikację popup.js do
dodaj ten kod.
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
Zaktualizowany kod dodaje do przycisku zdarzenie onclick, które wywołuje wstrzykiwanie automatycznie wstrzykiwane
skrypt treści. Spowoduje to zmianę koloru tła strony na taki sam jak kolor przycisku. Zastosowanie
automatyczne wstrzykiwanie umożliwia używanie skryptów treści wywołanych przez użytkownika zamiast automatycznego wstawiania niechcianych
w kod na stronach internetowych.
Aby zezwolić rozszerzeniu na tymczasowy dostęp do pliku manifestu, musisz mieć uprawnienie activeTab.
interfejs API tabs. Dzięki temu rozszerzenie będzie mogło wywoływać metodę tabs.executeScript.
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
Rozszerzenie jest teraz w pełni funkcjonalne. Załaduj ponownie rozszerzenie, odśwież tę stronę, otwórz wyskakujące okienko kliknij przycisk, aby zmienił kolor na zielony! Niektórzy użytkownicy mogą jednak chcieć zmienić tło na w innym kolorze.
Daj użytkownikom opcje
Obecnie rozszerzenie pozwala użytkownikom zmieniać kolor tła tylko na zielony. W tym opcje daje użytkownikom większą kontrolę nad funkcjami rozszerzenia i pozwala dostosować przeglądanie i uzyskiwanie dodatkowych informacji.
Zacznij od utworzenia pliku w katalogu o nazwie options.html i dołącz ten kod.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
Następnie zarejestruj stronę opcji w pliku manifestu,
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
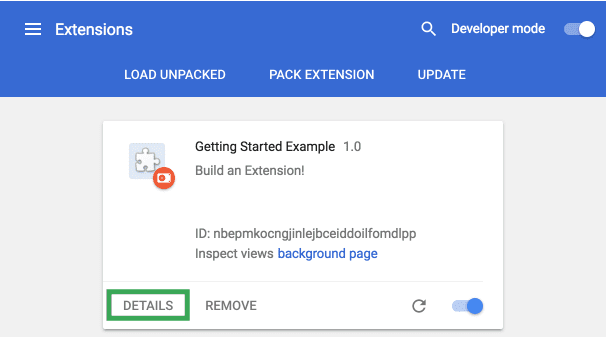
Załaduj ponownie rozszerzenie i kliknij SZCZEGÓŁY.

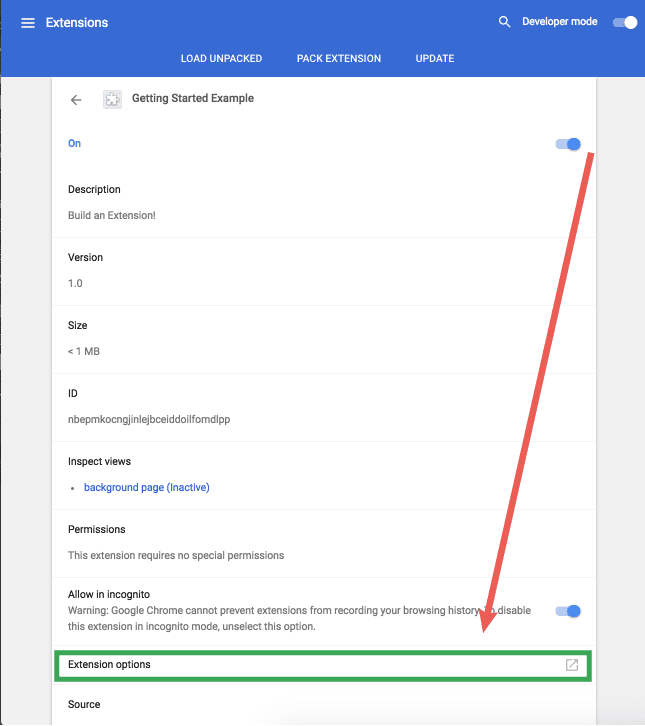
Przewiń w dół stronę z informacjami i kliknij Opcje rozszerzeń, aby wyświetlić stronę opcji. będzie obecnie pusty.

Ostatni krok to dodanie opcji logicznej. Utwórz plik o nazwie options.js w katalogu rozszerzeń
za pomocą kodu podanego poniżej.
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
Dostępne są 4 kolory do wyboru, a następnie wygenerowane jako przyciski na stronie opcji ze zdarzeniem „onclick”. słuchaczom. Gdy użytkownik kliknie przycisk, zmieni się wartość koloru w globalnym rozszerzeniu pamięci masowej. Ponieważ wszystkie pliki rozszerzenia pobierają informacje o kolorze z pamięci globalnej, Trzeba zaktualizować te wartości.
Kolejny krok
Gratulacje! Katalog zawiera teraz w pełni funkcjonalne, choć prostsze rozszerzenie do Chrome.
Co dalej?
- Sekcja Przegląd rozszerzeń do Chrome tworzy kopię zapasową i zawiera wiele szczegółów na temat ogólną architekturę rozszerzeń oraz niektóre koncepcje, które deweloperzy powinni znać. z naszymi usługami.
- Informacje o dostępnych opcjach debugowania rozszerzeń znajdziesz w samouczku na temat debugowania.
- Rozszerzenia do Chrome mają dostęp do zaawansowanych interfejsów API wykraczających poza możliwości otwartego internetu. Chrome.* w dokumentacji interfejsów API.
- W przewodniku dla programistów znajdziesz dziesiątki dodatkowych linków do dokumentacji dotyczącej tworzenia rozszerzeń zaawansowanych.

