ส่วนขยายประกอบด้วยองค์ประกอบที่แตกต่างกันแต่เชื่อมโยงกัน คอมโพเนนต์อาจมีพื้นหลัง สคริปต์ สคริปต์เนื้อหา หน้าตัวเลือก องค์ประกอบ UI และไฟล์ตรรกะต่างๆ คอมโพเนนต์ส่วนขยายสร้างขึ้นด้วยเทคโนโลยีการพัฒนาเว็บ ซึ่งได้แก่ HTML, CSS และ JavaScript CANNOT TRANSLATE คอมโพเนนต์ของส่วนขยายจะขึ้นอยู่กับฟังก์ชันการทำงานของส่วนขยายและอาจไม่จำเป็นต้องใช้ทุกตัวเลือก
บทแนะนำนี้จะสร้างส่วนขยายที่ให้ผู้ใช้เปลี่ยนสีพื้นหลังของ ใน developer.chrome.com โซลูชันนี้ใช้องค์ประกอบหลักหลายอย่างเพื่อแสดง เป็นการสาธิตความสัมพันธ์
ในการเริ่มต้น ให้สร้างไดเรกทอรีใหม่เพื่อเก็บไฟล์ของส่วนขยาย
ดูส่วนขยายที่สมบูรณ์ได้ที่นี่
สร้างไฟล์ Manifest
ส่วนขยายจะเริ่มต้นด้วยไฟล์ Manifest สร้างไฟล์ชื่อ manifest.json และใส่
โค้ดต่อไปนี้
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
คุณสามารถเพิ่มไดเรกทอรีที่มีไฟล์ Manifest เป็นส่วนขยายในโหมดนักพัฒนาซอฟต์แวร์ได้ สถานะปัจจุบัน
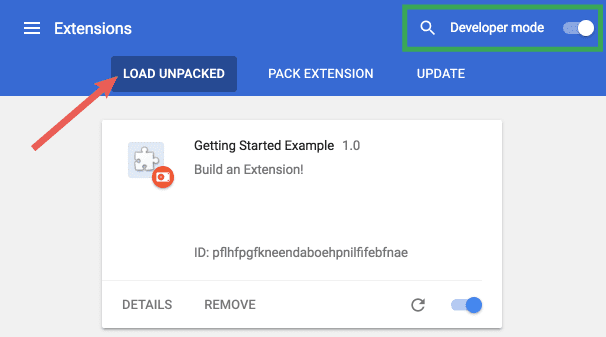
- เปิดหน้าการจัดการส่วนขยายโดยไปที่
chrome://extensions- นอกจากนี้ หน้าการจัดการส่วนขยายยังเปิดได้โดยคลิกเมนู Chrome เมื่อวางเมาส์เหนือ เครื่องมือเพิ่มเติม จากนั้นเลือกส่วนขยาย
- เปิดใช้โหมดนักพัฒนาซอฟต์แวร์โดยคลิกสวิตช์เปิด/ปิดข้างโหมดนักพัฒนาซอฟต์แวร์
- คลิกปุ่มโหลดไฟล์ที่ไม่ได้แพ็ก และเลือกไดเรกทอรีส่วนขยาย

นี่ไง! ติดตั้งส่วนขยายสำเร็จแล้ว เนื่องจากไม่มีไอคอนใดรวมอยู่ใน ไฟล์ Manifest จะมีการสร้างไอคอนแถบเครื่องมือทั่วไปสำหรับส่วนขยาย
เพิ่มคำสั่ง
ส่วนขยายนี้จะไม่ติดตั้ง แต่ไม่มีวิธีการชี้แนะ แนะนำสคริปต์พื้นหลัง
โดยการสร้างไฟล์ชื่อ background.js และวางไว้ภายใน
ไดเรกทอรีส่วนขยาย
สคริปต์พื้นหลังและคอมโพเนนต์สำคัญอื่นๆ อีกมากมายจะต้องลงทะเบียนในไฟล์ Manifest การลงทะเบียนสคริปต์พื้นหลังในไฟล์ Manifest จะทำให้ทราบว่าต้องอ้างอิงไฟล์ใดและอย่างไร ไฟล์นั้นควรทำงาน
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
ตอนนี้ส่วนขยายทราบแล้วว่ามีสคริปต์พื้นหลังที่ไม่ถาวรและจะสแกน ไฟล์ที่ลงทะเบียนสำหรับเหตุการณ์สำคัญที่ต้องฟัง
ส่วนขยายนี้จะต้องใช้ข้อมูลจากตัวแปรถาวรทันทีที่ติดตั้ง เริ่มภายในวันที่
รวมเหตุการณ์การฟังสำหรับ runtime.onInstalled ในสคริปต์ที่ทำงานอยู่เบื้องหลัง ภายใน
onInstalled Listener ส่วนขยายจะกำหนดค่าโดยใช้ API storage วิธีนี้จะช่วยให้
คอมโพเนนต์ส่วนขยายหลายรายการเพื่อเข้าถึงค่านั้นและอัปเดต
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
API ส่วนใหญ่ รวมถึง API พื้นที่เก็บข้อมูล จะต้องลงทะเบียนในช่อง "permissions" ใน
ไฟล์ Manifest สำหรับส่วนขยายเพื่อใช้งาน
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
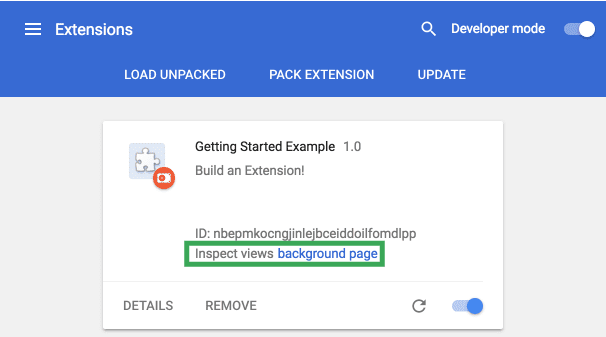
กลับไปที่หน้าการจัดการส่วนขยายและคลิกลิงก์โหลดซ้ำ ฟิลด์ใหม่ ตรวจสอบ มุมมองจะพร้อมใช้งานเมื่อมีลิงก์สีน้ำเงินหรือหน้าพื้นหลัง

คลิกลิงก์เพื่อดูบันทึกคอนโซลของสคริปต์พื้นหลัง "The color is green."
แนะนำอินเทอร์เฟซผู้ใช้
ส่วนขยายอาจมีอินเทอร์เฟซผู้ใช้ได้หลายรูปแบบ แต่แบบนี้จะใช้ป๊อปอัป
สร้างและเพิ่มไฟล์ชื่อ popup.html ลงในไดเรกทอรี ช่วงเวลานี้
ส่วนขยายใช้ปุ่มในการเปลี่ยนสีพื้นหลัง
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
เช่นเดียวกับสคริปต์พื้นหลัง ไฟล์นี้จะต้องได้รับการกำหนดเป็นป๊อปอัปในไฟล์ Manifest ใต้
page_action
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
การกำหนดไอคอนแถบเครื่องมือจะรวมอยู่ภายใต้ page_action ในช่อง default_icons ด้วย
ดาวน์โหลดโฟลเดอร์รูปภาพที่นี่ แตกไฟล์ ZIP แล้ววางไว้ในไดเรกทอรีของส่วนขยาย อัปเดต
ไฟล์ Manifest เพื่อให้ส่วนขยายรู้วิธีใช้รูปภาพ
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
ส่วนขยายยังแสดงรูปภาพในหน้าการจัดการส่วนขยาย คำเตือนเกี่ยวกับสิทธิ์ และ
ไอคอน Fav รูปภาพเหล่านี้มีการกำหนดไว้ในไฟล์ Manifest ภายใต้ icons
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
หากมีการโหลดส่วนขยายซ้ำในขั้นตอนนี้ จะมีไอคอนสเกลสีเทา แต่จะไม่มี
ที่แตกต่างกันของฟังก์ชันการทำงาน เนื่องจากมีการประกาศ page_action ในไฟล์ Manifest ดังนั้นค่านี้จึงเป็นไปตามเงื่อนไข
เพื่อบอกเบราว์เซอร์เมื่อผู้ใช้โต้ตอบกับ popup.html ได้
เพิ่มกฎที่ประกาศแล้วลงในสคริปต์พื้นหลังด้วย declarativeContent API ภายใน
runtime.onInstalled เหตุการณ์ Listener
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
ส่วนขยายจะต้องมีสิทธิ์เข้าถึง declarativeContent API ในไฟล์ Manifest
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

เบราว์เซอร์จะแสดงไอคอนการทำงานของหน้าสีเต็มรูปแบบในแถบเครื่องมือของเบราว์เซอร์เมื่อผู้ใช้ไปยังส่วนต่างๆ
ไปยัง URL ที่มี "developer.chrome.com" เมื่อไอคอนเป็นแบบสี ผู้ใช้จะสามารถคลิกเพื่อ
ดู popup.html
ขั้นตอนสุดท้ายสำหรับ UI แบบป๊อปอัปคือการเพิ่มสีให้กับปุ่ม สร้างและเพิ่มไฟล์ชื่อ
popup.js ด้วยโค้ดต่อไปนี้ลงในไดเรกทอรีส่วนขยาย
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
โค้ดนี้จะดึงปุ่มจาก popup.html และขอค่าสีจากพื้นที่เก็บข้อมูล แล้ว
ใช้สีเป็นพื้นหลังของปุ่ม รวมแท็กสคริปต์ไว้ที่ popup.js ใน
popup.html
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
โหลดส่วนขยายซ้ำเพื่อดูปุ่มสีเขียว
ตรรกะเลเยอร์
ส่วนขยายทราบแล้วว่าป๊อปอัปควรพร้อมใช้งานสำหรับผู้ใช้ใน developer.chrome.com และ
แสดงปุ่มสี แต่ต้องมีตรรกะสำหรับการโต้ตอบของผู้ใช้ต่อไป อัปเดต popup.js เป็น
ใส่โค้ดต่อไปนี้
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
โค้ดที่อัปเดตแล้วจะเพิ่มเหตุการณ์ onclick บนปุ่ม ซึ่งจะทริกเกอร์การแทรกแบบเป็นโปรแกรม
สคริปต์เนื้อหา ซึ่งจะเปลี่ยนสีพื้นหลังของหน้าให้เป็นสีเดียวกับปุ่ม การใช้
การแทรกแบบเป็นโปรแกรมทำให้สามารถใช้สคริปต์เนื้อหาที่ผู้ใช้เรียกใช้ แทนการแทรกโค้ดที่ไม่ต้องการโดยอัตโนมัติ
ลงในหน้าเว็บ
ไฟล์ Manifest จะต้องมีสิทธิ์ activeTab เพื่ออนุญาตการเข้าถึงชั่วคราวสำหรับส่วนขยาย
tabs API ซึ่งจะทำให้ส่วนขยายเรียกใช้ tabs.executeScript ได้
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
ส่วนขยายทำงานได้อย่างสมบูรณ์แล้วในตอนนี้ โหลดส่วนขยายซ้ำ รีเฟรชหน้านี้ เปิดป๊อปอัป และ คลิกปุ่มเพื่อเปลี่ยนเป็นสีเขียว แต่ผู้ใช้บางคนอาจต้องการเปลี่ยนพื้นหลังเป็น สีอื่น
ให้ตัวเลือกแก่ผู้ใช้
ปัจจุบันส่วนขยายอนุญาตให้ผู้ใช้เปลี่ยนพื้นหลังเป็นสีเขียวเท่านั้น รวมตัวเลือก ช่วยให้ผู้ใช้ควบคุมฟังก์ชันของส่วนขยายได้มากขึ้น รวมถึงปรับแต่งการท่องเว็บได้มากขึ้น ประสบการณ์การใช้งาน
เริ่มต้นด้วยการสร้างไฟล์ในไดเรกทอรีชื่อ options.html และรวมโค้ดต่อไปนี้
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
จากนั้นลงทะเบียนหน้าตัวเลือกในไฟล์ Manifest
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
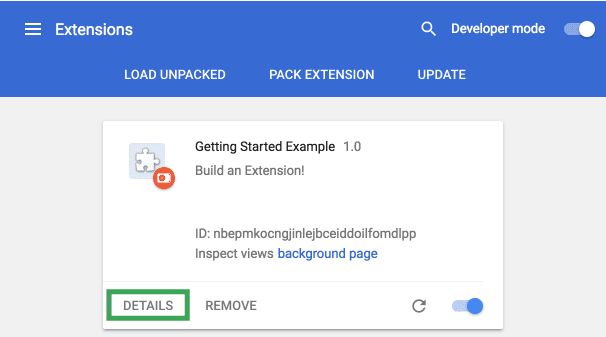
โหลดส่วนขยายซ้ำ แล้วคลิกรายละเอียด

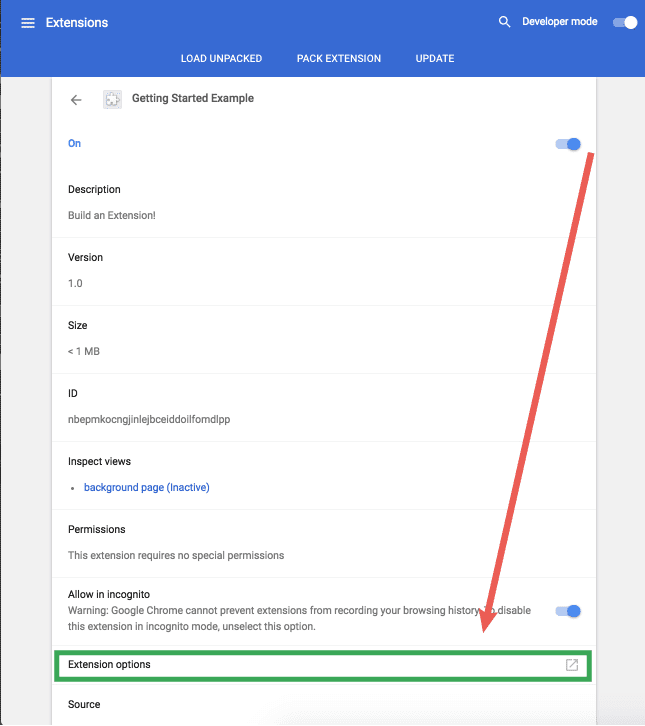
เลื่อนลงในหน้ารายละเอียดแล้วเลือก ตัวเลือกส่วนขยาย เพื่อดูหน้าตัวเลือก แม้ว่า จะแสดงเป็นรายการว่างเปล่า

ขั้นตอนสุดท้ายคือการเพิ่มตรรกะตัวเลือก สร้างไฟล์ชื่อ options.js ในไดเรกทอรีส่วนขยาย
ด้วยรหัสต่อไปนี้
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
ระบบจะสร้างตัวเลือกสี 4 สีเป็นปุ่มในหน้าตัวเลือกที่มีเหตุการณ์ onclick Listener ของคุณ เมื่อผู้ใช้คลิกปุ่ม ระบบจะอัปเดตค่าสีในส่วนส่วนกลางของส่วนขยาย พื้นที่เก็บข้อมูล เนื่องจากไฟล์ของส่วนขยายทั้งหมดจะดึงข้อมูลสีจากพื้นที่เก็บข้อมูลร่วมทั้งหมด ต้องอัปเดตค่าดังกล่าว
ดำเนินการขั้นตอนถัดไป
ยินดีด้วย ปัจจุบันไดเรกทอรีจะมีส่วนขยาย Chrome ที่ใช้งานได้เต็มรูปแบบ และอาจจะเรียบง่ายก็ตาม
ขั้นตอนถัดไปคือ
- ภาพรวมของส่วนขยาย Chrome จะสำรองข้อมูลเล็กน้อย และใส่รายละเอียดมากมายเกี่ยวกับ สถาปัตยกรรมส่วนขยายโดยทั่วไป และแนวคิดที่เฉพาะเจาะจงบางอย่างที่นักพัฒนาน่าจะอยากทำความคุ้นเคย ด้วย
- เรียนรู้เกี่ยวกับตัวเลือกที่ใช้ได้กับการแก้ไขข้อบกพร่องของส่วนขยายในบทแนะนำการแก้ไขข้อบกพร่อง
- ส่วนขยาย Chrome สามารถเข้าถึง API ที่มีประสิทธิภาพมากกว่าที่เคยมีในเว็บแบบเปิด ไฟล์ chrome.* เอกสารประกอบของ API จะอธิบายเกี่ยวกับ API แต่ละรายการ
- คู่มือสำหรับนักพัฒนาซอฟต์แวร์มีลิงก์เพิ่มเติมอีกหลายสิบรายการในเอกสารที่เกี่ยวข้องกับ การสร้างส่วนขยายขั้นสูง

