Las extensiones constan de componentes diferentes pero cohesivos. Los componentes pueden incluir segundo plano secuencias de comandos, secuencias de comandos de contenido, una página de opciones, elementos de la IU y varios archivos de lógica Los componentes de la extensión se crean con tecnologías de desarrollo web: HTML, CSS y JavaScript. Los los componentes de la extensión dependerán de su funcionalidad y es posible que no requieran todas las opciones.
En este instructivo, crearás una extensión que permitirá al usuario cambiar el color de fondo de cualquier en developer.chrome.com. Usará muchos componentes centrales para brindar una introducción una demostración de sus relaciones.
Para comenzar, crea un directorio nuevo que contenga los archivos de la extensión.
Puedes encontrar la extensión completa aquí.
Crea el manifiesto
Las extensiones comienzan con su manifiesto. Crea un archivo llamado manifest.json e incluye la
siguiente código.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
El directorio que contiene el archivo de manifiesto se puede agregar como una extensión en modo de desarrollador en su el estado actual.
- Navega a
chrome://extensionspara abrir la página Administración de extensiones.- También puedes abrir la página Administración de extensiones haciendo clic en el menú de Chrome y colocando el cursor sobre Más herramientas y, luego, selecciona Extensiones.
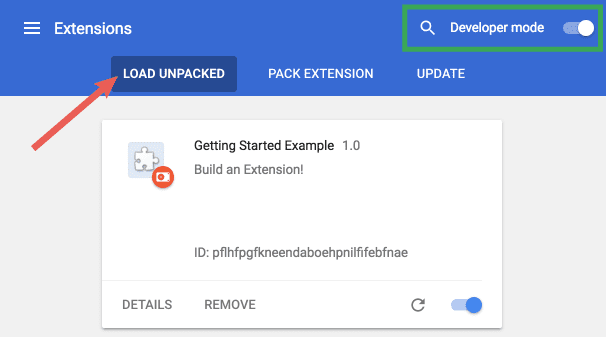
- Para habilitar el modo de desarrollador, haz clic en el interruptor junto a Modo de desarrollador.
- Haz clic en el botón CARGAR UNPACKED y selecciona el directorio de la extensión.

¡Charán! La extensión se instaló correctamente. Como no se incluyeron iconos en la , se creará un ícono genérico de barra de herramientas para la extensión.
Agregar instrucción
Aunque la extensión se instaló, no tiene instrucciones. Presenta un guion en segundo plano
creando un archivo titulado background.js y colocándolo dentro del
de extensión.
Las secuencias de comandos en segundo plano y muchos otros componentes importantes deben registrarse en el manifiesto. El registro de una secuencia de comandos en segundo plano en el manifiesto le indica a la extensión a qué archivo hacer referencia y cómo el archivo debería comportarse.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
Ahora la extensión sabe que incluye una secuencia de comandos en segundo plano no persistente y analizará la archivo registrado para los eventos importantes que debe escuchar.
Esta extensión necesitará información de una variable persistente en cuanto se instale. Inicio
incluido un evento de escucha para runtime.onInstalled en la secuencia de comandos en segundo plano. Dentro del
onInstalled, la extensión establecerá un valor con la API de storage. Esto permitirá que
varios componentes de extensión para acceder a ese valor y actualizarlo.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
La mayoría de las APIs, incluida la API de storage, deben registrarse en el campo "permissions" en
el manifiesto para que la extensión los use.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
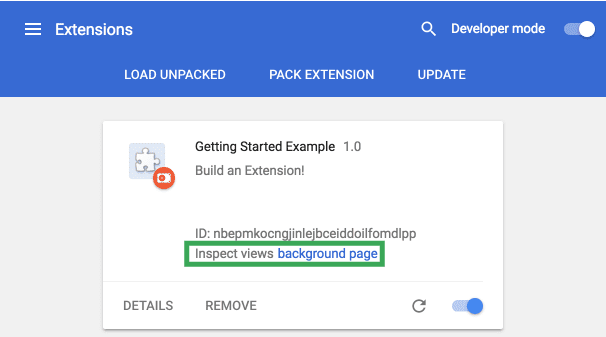
Vuelva a la página de administración de extensiones y haga clic en el vínculo Volver a cargar. Un nuevo campo, Inspeccionar vistas, está disponible con un vínculo azul, página en segundo plano.

Haz clic en el vínculo para ver el registro de la consola de la secuencia de comandos en segundo plano, “The color is green.”
Presenta una interfaz de usuario
Las extensiones pueden tener muchas formas de interfaz de usuario, pero esta usará una ventana emergente.
Crea y agrega un archivo llamado popup.html al directorio. Esta
utiliza un botón para cambiar el color de fondo.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
Al igual que la secuencia de comandos en segundo plano, este archivo debe designarse como una ventana emergente en el manifiesto, en
page_action
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
La designación de los íconos de la barra de herramientas también se incluye en page_action, en el campo default_icons.
Descarga la carpeta de imágenes aquí, descomprímela y colócala en el directorio de la extensión. Actualizar
el manifiesto para que la extensión sepa cómo usar las imágenes.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
Las extensiones también muestran imágenes en la página de administración de extensiones, en la advertencia de permisos y
ícono de página. Estas imágenes se designan en el manifiesto en icons.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Si la extensión se vuelve a cargar en esta etapa, incluirá un ícono de escala de grises, pero no contendrá
las diferencias de funcionalidad. Debido a que page_action se declara en el manifiesto, depende de
para indicarle al navegador cuándo el usuario puede interactuar con popup.html.
Agrega las reglas declaradas a la secuencia de comandos en segundo plano con la API de declarativeContent dentro de
Evento de objeto de escucha runtime.onInstalled.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
La extensión necesitará permiso para acceder a la API de declarativeContent en su manifiesto.
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

El navegador ahora mostrará un ícono de acción de página a todo color en la barra de herramientas del navegador cuando los usuarios naveguen.
a una URL que contenga "developer.chrome.com". Si el icono es a todo color, los usuarios pueden hacer clic en él
ver ventana emergente.html.
El último paso para la IU de la ventana emergente es agregar color al botón. Crea y agrega un archivo llamado
popup.js con el siguiente código al directorio de la extensión.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
Este código toma el botón de popup.html y solicita el valor de color del almacenamiento. Luego,
aplica el color como fondo del botón. Incluye una etiqueta de secuencia de comandos para popup.js en
popup.html
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
Vuelve a cargar la extensión para ver el botón verde.
Lógica de capas
La extensión ahora sabe que la ventana emergente debería estar disponible para los usuarios en developer.chrome.com y
muestra un botón de color, pero necesita lógica para una mayor interacción del usuario. Actualizar popup.js a
incluyen el siguiente código.
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
El código actualizado agrega un evento onclick en el botón, que activa un evento insertado de manera programática
secuencia de comandos de contenido. De esta manera, el color de fondo de la página será del mismo color que el botón. Usando
la inyección programática permite secuencias de comandos de contenido invocadas por el usuario, en lugar de insertar automáticamente
código en páginas web.
El manifiesto necesitará el permiso activeTab para permitir el acceso temporal de la extensión a
la API de tabs Esto permite que la extensión llame a tabs.executeScript.
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
La extensión ahora funciona por completo. Vuelve a cargar la extensión, actualiza esta página, abre la ventana emergente y haz clic en el botón para que se vuelva verde. Sin embargo, es posible que algunos usuarios quieran cambiar el fondo a un un color diferente.
Brinda opciones a los usuarios
Actualmente, la extensión solo permite que los usuarios cambien el fondo a verde. Incluir una opción brinda a los usuarios más control sobre la funcionalidad de la extensión, lo que permite personalizar aún más su navegación una experiencia fluida a los desarrolladores.
Para comenzar, crea un archivo en el directorio llamado options.html y agrega el siguiente código.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
Luego, registra la página de opciones en el manifiesto
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
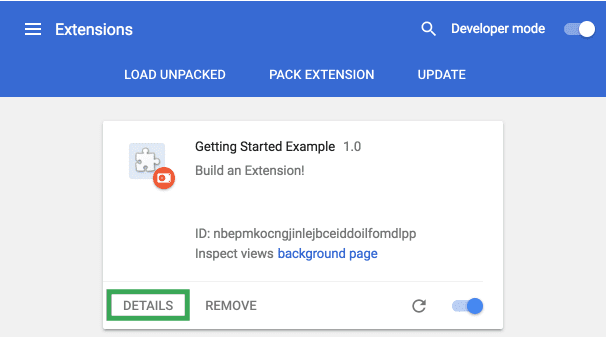
Vuelve a cargar la extensión y haz clic en DETALLES.

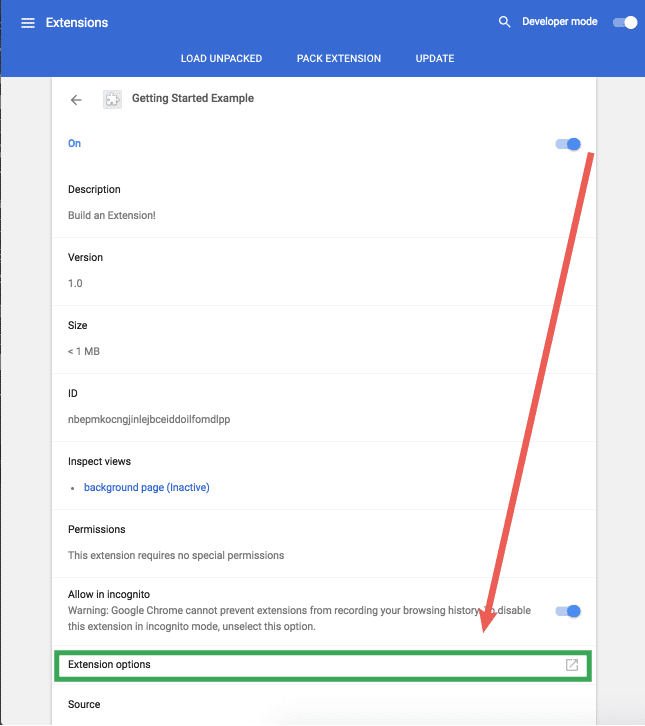
Desplázate hacia abajo por la página de detalles y selecciona Opciones de extensión para ver la página de opciones, aunque aparecerán en blanco.

El último paso es agregar la lógica de opciones. Crea un archivo llamado options.js en el directorio de la extensión.
con el siguiente código.
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
Se proporcionan cuatro opciones de color y se generan como botones en la página de opciones con un evento "onClick". objetos de escucha. Cuando el usuario hace clic en un botón, se actualiza el valor del color en el menú desplegable y almacenamiento de los datos. Como todos los archivos de la extensión extraen la información de color del almacenamiento global, ningún otro tus valores deben actualizarse.
Da el siguiente paso
¡Felicitaciones! El directorio ahora contiene una extensión de Chrome completamente funcional, aunque simple.
Próximos pasos
- La Descripción general de la extensión de Chrome ofrece copias de seguridad y contiene muchos detalles sobre la Arquitectura de extensiones en general y algunos conceptos específicos que los desarrolladores querrán conocer tus amigos.
- Obtén información sobre las opciones disponibles para depurar extensiones en el instructivo de depuración.
- Las extensiones de Chrome tienen acceso a potentes APIs que van más allá de lo que está disponible en la Web abierta. La función chrome.* en la documentación de las APIs se explicará cada una de ellas.
- La guía para desarrolladores tiene decenas de vínculos adicionales a documentos relevantes para la creación avanzada de extensiones.
