Les extensions hébergées en dehors du Chrome Web Store ne peuvent être installées que par des utilisateurs Linux. Ce
Cet article explique comment empaqueter, héberger et mettre à jour des fichiers .crx à partir d'un serveur personnel. Si
distribuer une extension ou un thème uniquement via le Chrome Web Store, consultez le Web Store ;
Hébergement et mise à jour.
Emballage
Les extensions et les thèmes sont diffusés sous forme de fichiers .crx. Lors de l'importation via l'application Chrome Developer
Dashboard , le tableau de bord crée automatiquement le fichier .crx. Si elles sont publiées sur un
le fichier .crx doit être créé localement ou téléchargé depuis le Chrome Web Store.
Télécharger .crx depuis le Chrome Web Store
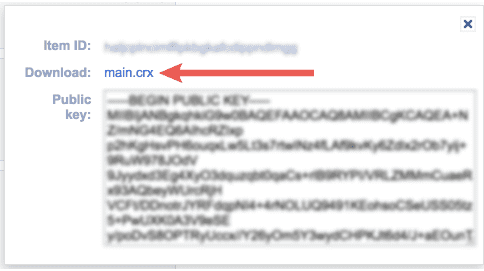
Si une extension est hébergée sur le Chrome Web Store, le fichier .crx peut être téléchargé depuis le
Tableau de bord du développeur. Recherchez l'extension sous "Vos fiches". et cliquez sur "Plus d'infos". Dans
cliquez sur le lien bleu main.crx pour le télécharger.

Le fichier téléchargé peut être hébergé sur un serveur personnel. Il s'agit du moyen le plus sécurisé d'héberger l'extension localement, car son contenu sera signé par le Chrome Web Store. Ce permet de détecter les attaques et falsifications potentielles.
Créer un fichier .crx en local
Les répertoires d'extensions sont convertis en fichiers .crx sur la page de gestion des extensions. Accéder à
chrome://extensions/ dans l'ominibox ou cliquez sur le menu Chrome, pointez sur "Plus d'outils" puis
sélectionnez "Extensions".
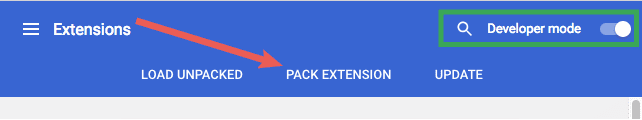
Sur la page de gestion des extensions, activez le mode développeur en cliquant sur le bouton bascule à côté de Mode développeur : Sélectionnez ensuite le bouton ASSOCIER L'EXTENSION.

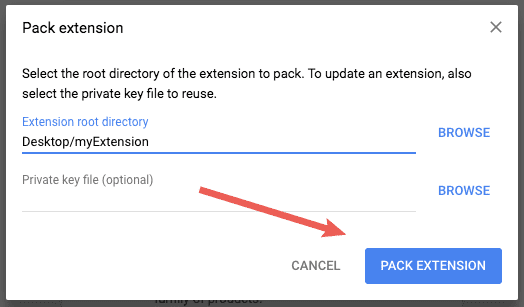
Indiquez le chemin d'accès au dossier de l'extension dans le champ "Répertoire racine de l'extension", puis cliquez sur Bouton PACK EXTENSION. Ignorez le champ Clé privée pour un premier package.

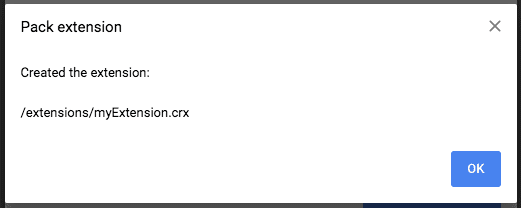
Chrome crée deux fichiers : un fichier .crx et un fichier .pem, qui contient l'extension
clé privée.

Ne perdez pas la clé privée. Conservez le fichier .pem en lieu sûr. ce sera
nécessaire pour mettre à jour l'extension.
Mettre à jour un package .crx
Mettez à jour le fichier .crx d'une extension en augmentant le numéro de version dans manifest.json.
{
...
"version": "1.5",
...
}
}
{
...
"version": "1.6",
...
}
}
Revenez à la page Gestion des extensions, puis cliquez sur le bouton PACKER L'EXTENSION. Spécifiez le paramètre chemin d'accès au répertoire des extensions et l'emplacement de la clé privée.

La page fournit le chemin d'accès à l'extension empaquetée mise à jour.

Package via la ligne de commande
Empaquetez les extensions dans la ligne de commande en appelant chrome.exe. Utiliser le --pack-extension
pour spécifier l'emplacement du dossier de l'extension et l'option --pack-extension-key pour
Spécifiez l'emplacement du fichier de clé privée de l'extension.
chrome.exe --pack-extension=C:\myext --pack-extension-key=C:\myext.pem
Hébergement
Un serveur qui héberge des fichiers .crx doit utiliser des en-têtes HTTP appropriés pour permettre aux utilisateurs d'installer le
en cliquant sur un lien.
Google Chrome considère qu'un fichier peut être installé si l'une des conditions suivantes est remplie:
- Le fichier est de type de contenu
application/x-chrome-extension - Le suffixe du fichier est
.crxet les deux conditions suivantes sont vraies: <ph type="x-smartling-placeholder">- </ph>
- Le fichier n'est pas diffusé avec l'en-tête HTTP
X-Content-Type-Options: nosniff. - Le fichier est diffusé avec l'un des types de contenu suivants:
- chaîne vide
- "text/plain"
- "application/octet-stream"
- "inconnu/inconnu"
- "application/inconnue"
- "*/*"
- Le fichier n'est pas diffusé avec l'en-tête HTTP
Le plus souvent, l'échec de la reconnaissance d'un fichier installable s'explique par le fait que le serveur envoie le
en-tête X-Content-Type-Options: nosniff. La deuxième raison la plus courante est que le serveur envoie un
Type de contenu inconnu, c'est-à-dire un contenu qui ne figure pas dans la liste précédente. Pour résoudre un problème d'en-tête HTTP, modifiez
la configuration du serveur ou essayez d'héberger le fichier .crx sur un autre serveur.
Mise à jour…
Toutes les deux ou trois heures, le navigateur recherche une URL de mise à jour dans les extensions installées. Pour chacune d'elles, à cette URL pour rechercher un fichier XML manifeste de mise à jour.
- Le contenu renvoyé par la vérification des mises à jour est un document XML manifeste de mise à jour qui liste les dernières d'une extension.
Si le fichier manifeste de mise à jour mentionne une version plus récente que celle installée, le navigateur
télécharge et installe la nouvelle version. Comme pour les mises à jour manuelles, le nouveau fichier .crx doit être signé
avec la même clé privée que celle de la version actuellement installée.
URL de mise à jour
Les extensions hébergées sur des serveurs autres que le Chrome Web Store doivent inclure le champ update_url dans
son fichier manifest.json.
{
"name": "My extension",
...
"update_url": "https://myhost.com/mytestextension/updates.xml",
...
}
Mettre à jour le fichier manifeste
Le fichier manifeste de mise à jour renvoyé par le serveur doit être un document XML.
<?xml version='1.0' encoding='UTF-8'?>
<gupdate xmlns='http://www.google.com/update2/response' protocol='2.0'>
<app appid='aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa'>
<updatecheck codebase='https://myhost.com/mytestextension/mte_v2.crx' version='2.0' />
</app>
</gupdate>
Ce format XML est emprunté à celui utilisé par Omaha, l'infrastructure de mise à jour de Google. La
système d'extensions utilise les attributs suivants pour les éléments <app> et <updatecheck> du
le fichier manifeste de mise à jour:
| appid | L'ID d'extension est généré sur la base d'un hachage de la clé publique, comme décrit dans la section sur le packaging. L'ID d'une extension s'affiche sur la page Gestion des extensions. |
| codebase | Une URL HTTPS vers le fichier .crx. |
| version | Utilisé par le client pour déterminer s'il doit télécharger le fichier .crx spécifié par codebase. Il doit correspondre à la valeur de "version". dans le fichier manifest.json du fichier .crx. |
Le fichier manifeste XML de mise à jour peut contenir des informations sur plusieurs extensions en incluant plusieurs <app> éléments.
Tests
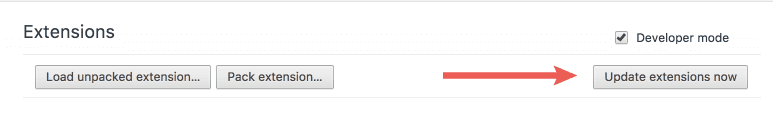
Par défaut, la fréquence de vérification des mises à jour est de plusieurs heures, mais vous pouvez forcer une mise à jour à l'aide du bouton sur le bouton "Extensions" sur la page "Gestion des extensions".

Les vérifications de toutes les extensions installées seront lancées.
Utilisation avancée: paramètres de requête
Le mécanisme basique de mise à jour automatique est conçu pour rendre le travail côté serveur aussi simple que le simple fait de déposer un sur un serveur Web standard tel qu'Apache, puis le mettre à jour en tant que versions d'extension sont publiées.
Les développeurs qui hébergent plusieurs extensions peuvent vérifier les paramètres de requête, qui indiquent l'ID de l'extension. et sa version dans la requête de mise à jour. L'inclusion de ces paramètres permet aux extensions d'être mises à jour à partir de la même URL exécutant du code dynamique côté serveur au lieu d'un fichier XML statique.
Le format des paramètres de requête est le suivant:
?x=EXTENSION_DATA
Où EXTENSION_DATA correspond à une chaîne encodée au format URL:
id=EXTENSION\_ID&v=EXTENSION\_VERSION
Par exemple, deux extensions pointent vers la même URL de mise à jour (https://test.com/extension_updates.php):
- Extension 1
<ph type="x-smartling-placeholder">
- </ph>
- ID : "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaah (TRANSLATED)
- Version : "1.1"
- Extension 2
<ph type="x-smartling-placeholder">
- </ph>
- ID : "bbbbbbbbbbbbbbbbbbbbbbbbbbbbb"
- Version : "0.4"
La demande de mise à jour de chaque extension individuelle serait
https://test.com/extension_updates.php?x=id%3Daaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa%26v%3D1.1
et
https://test.com/extension_updates.php?x=id%3Dbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb%26v%3D0.4
Vous pouvez répertorier plusieurs extensions dans une seule requête pour chaque URL de mise à jour unique. Pour les Par exemple, si les deux extensions sont installées par un utilisateur, elles sont fusionnées demande simple:
https://test.com/extension_updates.php?x=id%3Daaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa%26v%3D1.1&x=id%3Dbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb%26v%3D0.4
Si le nombre d'extensions installées utilisant la même URL de mise à jour est suffisamment important pour qu'une demande GET L'URL est trop longue (plus de 2 000 caractères), la vérification des mises à jour émet des requêtes GET supplémentaires telles que nécessaires.
Utilisation avancée: version minimale du navigateur
Au fur et à mesure que des API sont ajoutées au système d'extensions, une version mise à jour d'une extension
qu'une version plus récente
du navigateur peut être publiée. Pendant la mise à jour automatique de Google Chrome,
il peut s'écouler quelques jours avant que la majorité de
la base d'utilisateurs ne passe à une nouvelle version. À
garantir qu'une mise à jour donnée ne s'appliquera qu'aux versions de Google Chrome supérieures ou égales à une version
ajoutez la commande "prodversionmin" à l'élément
<?xml version='1.0' encoding='UTF-8'?>
<gupdate xmlns='http://www.google.com/update2/response' protocol='2.0'>
<app appid='aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa'>
<updatecheck codebase='http://myhost.com/mytestextension/mte_v2.crx' version='2.0' prodversionmin='3.0.193.0'/>
</app>
</gupdate>
Ainsi, les utilisateurs ne procéderont automatiquement à la mise à jour vers la version 2 que s'ils exécutent Google Chrome. 3.0.193.0 ou version ultérieure.

