هي فئة تطبيقات تسمح للمستخدمين بتخصيص سلوك الإضافة من خلال توفير صفحة خيارات. يمكن للمستخدم العرض
خيارات الامتداد عن طريق النقر بزر الماوس الأيمن فوق رمز الإضافة في شريط الأدوات ثم تحديد الخيارات أو
من خلال الانتقال إلى صفحة إدارة الإضافات على chrome://extensions، وتحديد موقع الإضافة المطلوبة
الإضافة، والنقر على التفاصيل، ثم تحديد رابط "الخيارات".
كتابة صفحة الخيارات
في ما يلي مثال على صفحة الخيارات.
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
يمكنك حفظ الخيارات المفضَّلة للمستخدم على جميع الأجهزة باستخدام واجهة برمجة التطبيقات storage.sync.
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
سلوك صفحة خيارات الإفصاح
هناك نوعان متاحان من صفحات خيارات الإضافات، وهما صفحة كاملة ومضمّنة. النوع من الخيارات يتم تحديدها من خلال كيفية تعريفها في البيان.
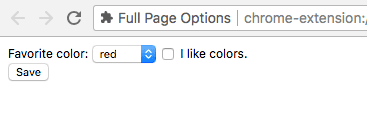
خيارات الصفحة الكاملة
سيتم عرض صفحة خيارات الإضافة في علامة تبويب جديدة. يتم إدراج ملف HTML للخيارات
تم تسجيله ضمن الحقل options_page.
{
"name": "My extension",
...
"options_page": "options.html",
...
}

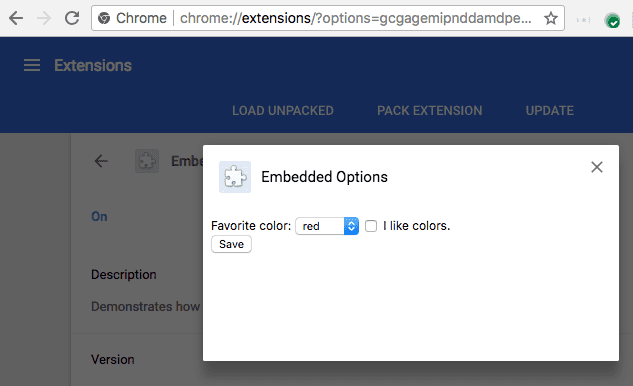
خيارات التضمين
تتيح الخيارات المضمنة للمستخدمين ضبط خيارات الإضافات دون الانتقال من
صفحة إدارة الإضافات داخل مربع مضمّن. للإعلان عن أحد الخيارات المضمّنة، يجب تسجيل ملف HTML
ضمن الحقل options_ui في بيان الإضافة، مع ضبط مفتاح open_in_tab على
خطأ.
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(سلسلة)المسار إلى صفحة الخيارات، نسبةً إلى جذر الإضافة.
open_in_tab(منطقي)يجب تحديد القيمة
falseللإعلان عن صفحة خيارات مضمَّنة. إذا كانتtrue، ستظهر صفحة خيارات الإضافة. سيتم فتحه في علامة تبويب جديدة بدلاً من تضمينه في chrome://extensions.
مراعاة الاختلافات
تتضمن صفحات الخيارات المضمنة داخل chrome://extensions بعض الاختلافات الدقيقة في السلوك المتعلقة لا تتم استضافتها ضمن علامات التبويب الخاصة بها.
الربط بصفحة الخيارات
يمكن للإضافة الارتباط مباشرة بصفحة الخيارات من خلال استدعاء
chrome.runtime.openOptionsPage()
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
واجهة برمجة التطبيقات لعلامات التبويب
رمز صفحة الخيارات المضمّنة للإضافة غير مستضاف في علامة تبويب، ما يؤثّر في إمكانية تنفيذ Tabs API. استخدامها:
- لن يعثر tabs.query على علامة تبويب داخل عنوان URL لصفحة خيارات الإضافة.
- لن يتم تنشيط tabs.onCreated عند فتح صفحة الخيارات.
- لن يتم تنشيط tabs.onUpdated عند تغيُّر حالة تحميل صفحة الخيارات.
- لا يمكن استخدام tabs.connect أو tabs.sendMessage للتواصل مع صفحة الخيارات.
ويمكن حل هذه القيود باستخدام runtime.connect وruntime.sendMessage. تحتاج صفحة الخيارات إلى معالجة علامة التبويب التي تتضمنها.
واجهات برمجة تطبيقات المراسلة
إذا أرسلَت صفحة خيارات الإضافة رسالةً باستخدام runtime.connect أو لن يتم ضبط runtime.sendMessage، ولن يتمّ ضبط علامة تبويب "المُرسِل"، ولن يتم ضبط عنوان URL للمرسِل سيكون عنوان URL لصفحة الخيارات.
مقاسات الشعار
ومن المفترض أن تحدِّد الخيارات المضمّنة حجمها تلقائيًا استنادًا إلى محتوى الصفحة. ومع ذلك، قد لا يجد المربع المضمن حجمًا مناسبًا لبعض أنواع المحتوى. هذه المشكلة أكثر شيوعًا خيارات الصفحات التي تضبط شكل المحتوى بناءً على حجم النافذة.
إذا كانت هذه مشكلة، قدِّم حدًا أدنى ثابتًا للأبعاد لصفحة الخيارات لضمان أنّ المضمنة على حجم مناسب.

