Mit diesen Optionen können Nutzer das Verhalten einer Erweiterung anpassen. Ein Nutzer darf ansehen
die Optionen einer Erweiterung anzeigen, indem Sie mit der rechten Maustaste auf das Erweiterungssymbol in der Symbolleiste klicken und dann Optionen auswählen oder
Rufen Sie dazu unter chrome://extensions die Seite zur Verwaltung von Erweiterungen auf und suchen Sie nach der gewünschten
der Erweiterung, klicken Sie auf Details und wählen Sie den Link für die Optionen aus.
Optionen-Seite schreiben
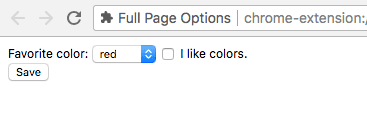
Unten sehen Sie ein Beispiel für eine Optionsseite.
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Speichern Sie die bevorzugten Optionen eines Nutzers auf allen Geräten mithilfe der storage.sync API.
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
Verhalten der Seite mit Optionen deklarieren
Es gibt zwei Arten von Seiten mit Erweiterungsoptionen: ganze Seite und eingebettet. Der Typ der Optionen hängt davon ab, wie sie im Manifest deklariert sind.
Optionen für ganze Seiten
Die Seite mit den Optionen einer Erweiterung wird in einem neuen Tab angezeigt. Die HTML-Datei mit den Optionen wird angezeigt.
im Feld options_page registriert.
{
"name": "My extension",
...
"options_page": "options.html",
...
}

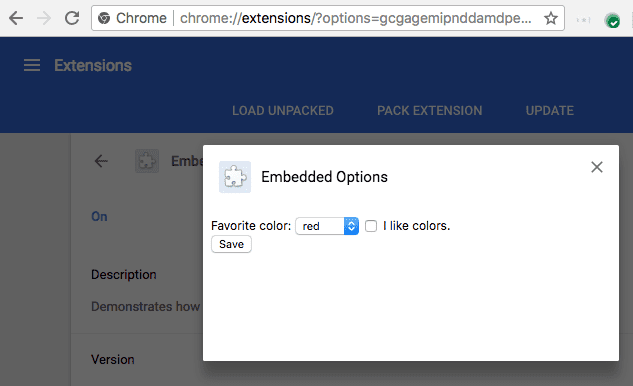
Eingebettete Optionen
Mit eingebetteten Optionen können Nutzer die Erweiterungsoptionen anpassen, ohne die
Seite zur Verwaltung von Erweiterungen in einem eingebetteten Feld Zum Deklarieren eingebetteter Optionen die HTML registrieren
im Feld options_ui des Erweiterungsmanifests, wobei der Schlüssel open_in_tab auf
false festlegen.
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(String)Pfad zur Optionsseite, relativ zum Stammverzeichnis der Erweiterung.
open_in_tab(boolesch)Geben Sie den Wert als
falsean, um eine eingebettete Optionsseite anzugeben. Wenntrue, wird die Optionsseite der Erweiterung angezeigt wird in einem neuen Tab geöffnet und nicht unter chrome://extensions.
Unterschiede berücksichtigen
Optionsseiten, die in chrome://extensions eingebettet sind, weisen einige kleine Unterschiede im Verhalten auf: nicht in ihren eigenen Tabs gehostet werden.
Link zur Optionsseite
Eine Erweiterung kann direkt mit der Optionsseite verknüpft werden, indem ein Aufruf
chrome.runtime.openOptionsPage()
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
Tabs API
Der Code der Seite mit eingebetteten Optionen für Erweiterungen wird nicht in einem Tab gehostet. Dies wirkt sich darauf aus, wie die Tabs API Folgendes ausführen kann: verwendet werden:
- tabs.query findet innerhalb der URL der Optionsseite einer Erweiterung keinen Tab.
- tabs.onCreated wird nicht ausgelöst, wenn die Seite mit den Optionen geöffnet wird.
- tabs.onUpdated wird nicht ausgelöst, wenn sich der Ladestatus der Optionsseite ändert.
- tabs.connect oder tabs.sendMessage kann nicht für die Kommunikation mit der Optionsseite verwendet werden.
Mit runtime.connect und runtime.sendMessage können Sie diese Einschränkungen umgehen, wenn muss die Seite mit den Optionen den zugehörigen Tab bearbeiten.
Messaging-APIs
Wenn auf der Optionsseite einer Erweiterung eine Nachricht mit runtime.connect oder runtime.sendMessage wird der Tab des Absenders nicht festgelegt und die URL des Absenders wird die URL der Optionsseite sein.
Größe
Die eingebetteten Optionen sollten anhand des Seiteninhalts automatisch ihre eigene Größe festlegen. Sie können jedoch findet das eingebettete Feld möglicherweise keine gute Größe für einige Inhaltstypen. Dieses Problem tritt am häufigsten bei Optionsseiten, bei denen die Form des Inhalts an die Fenstergröße angepasst wird.
Sollte dies ein Problem sein, geben Sie feste Mindestabmessungen für die Optionsseite an, damit die der eingebetteten Seite eine geeignete Größe findet.
