Zezwalaj użytkownikom na dostosowywanie działania rozszerzenia przez udostępnienie strony z opcjami. Użytkownik może wyświetlić
opcje rozszerzenia, klikając prawym przyciskiem myszy ikonę rozszerzenia na pasku narzędzi, a następnie wybierając opcje lub
otwórz stronę zarządzania rozszerzeniami (chrome://extensions) i znajdź odpowiedni
kliknij Szczegóły, a potem wybierz link do opcji.
Tworzenie strony opcji
Poniżej znajduje się przykładowa strona opcji.
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Zapisuj preferowane opcje użytkownika na różnych urządzeniach, używając interfejsu API storage.sync.
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
Deklarowanie działania strony opcji
Istnieją 2 typy stron z opcjami rozszerzeń: pełne strony i umieszczone. Typ opcji zależy od tego, jak są one deklarowane w pliku manifestu.
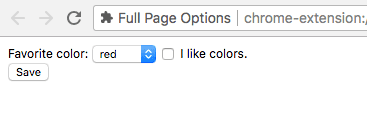
Opcje pełnoekranowe
W nowej karcie wyświetli się strona opcji rozszerzenia. Na liście znajduje się plik HTML z opcjami.
zarejestrowany w polu options_page.
{
"name": "My extension",
...
"options_page": "options.html",
...
}

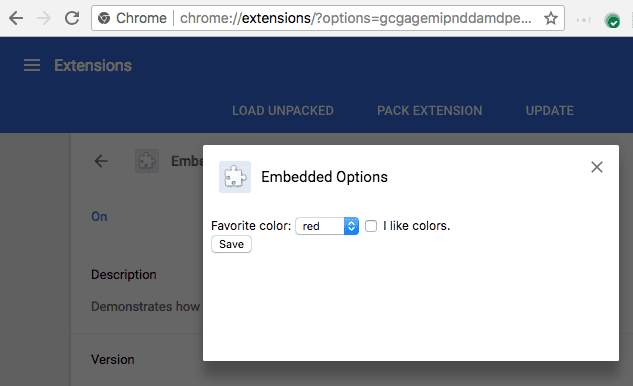
Umieszczone opcje
Umieszczone opcje pozwalają użytkownikom dostosować opcje rozszerzeń bez opuszczania
do zarządzania rozszerzeniami w umieszczonym polu. Aby zadeklarować umieszczone opcje, zarejestruj kod HTML
w polu options_ui w pliku manifestu rozszerzenia z kluczem open_in_tab ustawionym na
false (fałsz).
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(ciąg znaków)Ścieżka do strony opcji podana względem katalogu głównego rozszerzenia.
open_in_tab(wartość logiczna)Podaj wartość
false, aby zadeklarować umieszczoną stronę z opcjami. Jeślitrue, strona opcji rozszerzenia zostanie otwarty w nowej karcie, a nie umieszczony na chrome://extensions.
Weź pod uwagę różnice
Strony opcji umieszczone w chrome://extensions wykazują drobne różnice w działaniu nie są hostowane na osobnych kartach.
Link do strony opcji
Rozszerzenie może zawierać bezpośredni link do strony opcji za pomocą połączenia
chrome.runtime.openOptionsPage()
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
Interfejs Tabs API
Kod strony z umieszczonymi opcjami rozszerzenia nie jest hostowany na karcie, co wpływa na sposób działania interfejsu Tabs API należy stosować:
- Parametr tabs.query nigdy nie znajduje karty w adresie URL strony opcji rozszerzenia.
- Parametr tabs.onCreated nie uruchamia się po otwarciu strony opcji.
- Komponent tabs.onUpdated nie będzie się uruchamiać, gdy zmieni się stan wczytywania strony z opcjami.
- tabs.connect i tabs.sendMessage nie można używać do komunikacji ze stroną opcji.
Użycie runtime.connect i runtime.sendMessage pozwala obejść te ograniczenia, jeśli strona opcji musi manipulować kartą zawierającą.
Interfejsy API do przesyłania wiadomości
Jeśli strona opcji rozszerzenia wysyła komunikat za pomocą runtime.connect lub runtime.sendMessage, karta nadawcy nie zostanie ustawiona, a adres URL nadawcy zostanie będzie adresem URL strony opcji.
Rozmiary
Umieszczone opcje powinny automatycznie określać swój rozmiar na podstawie zawartości strony. Pamiętaj jednak: rozmiar umieszczonego pola może być nieodpowiedni w przypadku niektórych typów treści. Ten problem występuje najczęściej w przypadku stron z opcjami, które dostosowują kształt treści w zależności od rozmiaru okna.
Jeśli jest to problem, podaj stałe minimalne wymiary strony opcji, by mieć pewność, że która znajdzie się w odpowiednim rozmiarze.
