อนุญาตให้ผู้ใช้ปรับแต่งลักษณะการทำงานของส่วนขยายได้โดยแสดงหน้าตัวเลือก ผู้ใช้ดู
ของตัวเลือกส่วนขยายโดยคลิกขวาที่ไอคอนส่วนขยายในแถบเครื่องมือ จากนั้นเลือกตัวเลือกหรือ
โดยไปที่หน้าการจัดการส่วนขยายที่ chrome://extensions และค้นหาส่วนขยาย
คลิกรายละเอียด แล้วเลือกลิงก์ตัวเลือก
เขียนหน้าตัวเลือก
ด้านล่างนี้เป็นตัวอย่างหน้าตัวเลือก
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
บันทึกตัวเลือกที่ผู้ใช้ต้องการในอุปกรณ์ต่างๆ โดยใช้ API storage.sync
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
ประกาศลักษณะการทำงานของหน้าตัวเลือก
หน้าตัวเลือกส่วนขยายมี 2 ประเภท ได้แก่ แบบเต็มและแบบฝัง ประเภท จะกำหนดโดยวิธีประกาศในไฟล์ Manifest
ตัวเลือกแบบเต็มหน้า
หน้าตัวเลือกของส่วนขยายจะแสดงในแท็บใหม่ ไฟล์ HTML ตัวเลือกแสดงอยู่ในรายการ
ลงทะเบียนในฟิลด์ options_page แล้ว
{
"name": "My extension",
...
"options_page": "options.html",
...
}

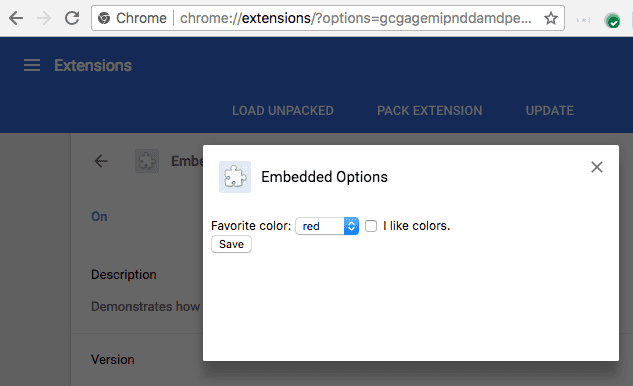
ตัวเลือกที่ฝัง
ตัวเลือกแบบฝังจะช่วยให้ผู้ใช้สามารถปรับตัวเลือกส่วนขยายโดยไม่ต้องออกจาก
หน้าการจัดการส่วนขยายที่อยู่ในกล่องแบบฝัง หากต้องการประกาศตัวเลือกที่ฝัง ให้ลงทะเบียน HTML
ใต้ช่อง options_ui ในไฟล์ Manifest ของส่วนขยาย โดยตั้งค่าคีย์ open_in_tab เป็น
เท็จ
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(สตริง)เส้นทางไปยังหน้าตัวเลือกซึ่งสัมพันธ์กับรากของส่วนขยาย
open_in_tab(บูลีน)ระบุเป็น
falseเพื่อประกาศหน้าตัวเลือกแบบฝัง หากเป็นtrueหน้าตัวเลือกของส่วนขยาย จะเปิดในแท็บใหม่แทนที่จะฝังอยู่ใน chrome://extensions
พิจารณาความแตกต่าง
หน้าตัวเลือกที่ฝังอยู่ภายใน chrome://extensions มีความแตกต่างด้านลักษณะการทำงานบางประการที่เกี่ยวข้องกับ ไม่ได้โฮสต์อยู่ในแท็บของตัวเอง
ลิงก์ไปยังหน้าตัวเลือก
ส่วนขยายสามารถลิงก์ไปยังหน้าตัวเลือกได้โดยตรงด้วยการเรียก
chrome.runtime.openOptionsPage()
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API ของแท็บ
โค้ดของหน้าตัวเลือกที่ฝังอยู่ของส่วนขยายไม่ได้โฮสต์อยู่ภายในแท็บ ซึ่งจะส่งผลต่อการทำงานของ Tabs API ใช้:
- tabs.query จะไม่พบแท็บภายใน URL ของหน้าตัวเลือกส่วนขยาย
- tabs.onCreated จะไม่เริ่มทำงานเมื่อหน้าตัวเลือกเปิดขึ้น
- tabs.onUpdated จะไม่เริ่มทำงานเมื่อสถานะการโหลดหน้าเว็บตัวเลือกมีการเปลี่ยนแปลง
- ไม่สามารถใช้ tabs.connect หรือ tabs.sendMessage เพื่อสื่อสารกับหน้าตัวเลือกได้
การใช้ runtime.connect และ runtime.sendMessage ช่วยแก้ไขข้อจำกัดเหล่านี้ได้ในกรณีที่ หน้าตัวเลือกไม่จำเป็นต้องเปลี่ยนแปลงแท็บที่มีอยู่
API การรับส่งข้อความ
หากหน้าตัวเลือกของส่วนขยายส่งข้อความโดยใช้ runtime.connect หรือ runtime.sendMessage ระบบจะไม่ตั้งค่าแท็บของผู้ส่งและ URL ของผู้ส่งจะ เป็น URL ของหน้าตัวเลือก
การกำหนดขนาด
ตัวเลือกแบบฝังควรกำหนดขนาดเองโดยอัตโนมัติตามเนื้อหาของหน้า อย่างไรก็ตาม กล่องที่ฝังอาจไม่ค่อยมีขนาดที่ดีสำหรับเนื้อหาบางประเภท ปัญหานี้พบได้บ่อยที่สุดสำหรับ หน้าตัวเลือกที่ปรับรูปร่างเนื้อหาตามขนาดหน้าต่าง
หากเป็นปัญหา ให้ระบุมิติข้อมูลขั้นต่ำที่แก้ไขแล้วสำหรับหน้าตัวเลือกเพื่อให้มั่นใจว่า หน้าที่ฝังไว้จะค้นหาขนาดที่เหมาะสม
