Consenti agli utenti di personalizzare il comportamento di un'estensione mettendo a disposizione una pagina delle opzioni. Un utente può visualizzare
le opzioni di un'estensione facendo clic con il pulsante destro del mouse sull'icona dell'estensione nella barra degli strumenti, quindi selezionando le opzioni oppure
accedendo alla pagina di gestione delle estensioni all'indirizzo chrome://extensions, individuando
estensione, facendo clic su Dettagli e poi selezionando il link delle opzioni.
Scrivi la pagina delle opzioni
Di seguito è riportato un esempio di pagina delle opzioni.
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Salva le opzioni preferite di un utente su tutti i dispositivi utilizzando l'API storage.sync.
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
Dichiara il comportamento della pagina delle opzioni
Sono disponibili due tipi di pagine con opzioni di estensione: pagina intera e incorporata. Il tipo di opzioni è determinato da come viene dichiarato nel manifest.
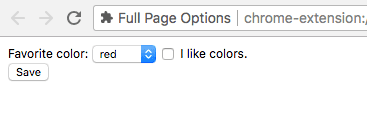
Opzioni pagina intera
La pagina delle opzioni di un'estensione verrà visualizzata in una nuova scheda. Vengono elencate le opzioni del file HTML
registrati nel campo options_page.
{
"name": "My extension",
...
"options_page": "options.html",
...
}

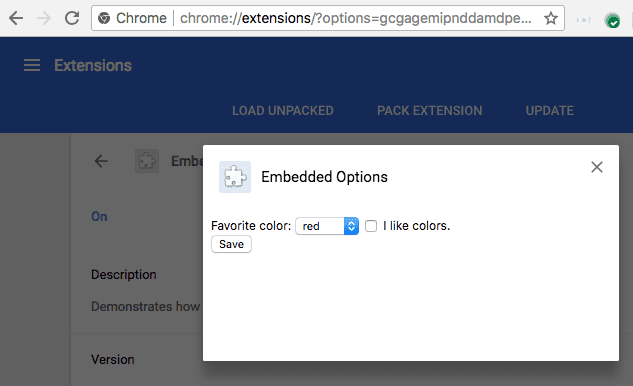
Opzioni incorporate
Le opzioni incorporate consentono agli utenti di modificare le opzioni delle estensioni senza uscire dal
pagina di gestione delle estensioni all'interno di un riquadro incorporato. Per dichiarare un'opzione incorporata, registra il codice HTML
nel campo options_ui del file manifest dell'estensione, con la chiave open_in_tab impostata su
false.
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(stringa)Percorso della pagina delle opzioni relativo alla directory principale dell'estensione.
open_in_tab(booleano)Specifica come
falseper dichiarare una pagina delle opzioni incorporate. Setrue, nella pagina delle opzioni dell'estensione verrà aperto in una nuova scheda anziché incorporata in chrome://extensions.
Considera le differenze
Le pagine di opzioni incorporate all'interno di chrome://extensions presentano alcune lievi differenze di comportamento relative a non ospitati all'interno delle rispettive schede.
Collegamento alla pagina delle opzioni
Un'estensione può collegarsi direttamente alla pagina delle opzioni chiamando
chrome.runtime.openOptionsPage()
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API Tabs
Il codice della pagina delle opzioni incorporate delle estensioni non è ospitato all'interno di una scheda e influisce sul modo in cui l'API Tabs può utilizzare:
- tabs.query non troverà mai una scheda nell'URL della pagina delle opzioni di un'estensione.
- tabs.onCreated non si attiva all'apertura della pagina delle opzioni.
- tabs.onUpdated non si attiva quando lo stato di caricamento della pagina delle opzioni cambia.
- Non è possibile utilizzare tabs.connect o tabs.sendMessage per comunicare con la pagina delle opzioni.
L'uso di runtime.connect e runtime.sendMessage è una soluzione a queste restrizioni, se la pagina delle opzioni deve manipolare la scheda che la contiene.
API di messaggistica
Se la pagina delle opzioni di un'estensione invia un messaggio utilizzando runtime.connect o runtime.sendMessage, la scheda del mittente non verrà impostata, mentre l'URL del mittente essere l'URL della pagina delle opzioni.
Taglie
Le opzioni di incorporamento dovrebbero determinare automaticamente le proprie dimensioni in base ai contenuti della pagina. Tuttavia, la casella incorporata potrebbe non trovare le dimensioni giuste per alcuni tipi di contenuti. Questo problema è più comune per pagine di opzioni che modificano la forma dei contenuti in base alle dimensioni della finestra.
Se si tratta di un problema, fornisci dimensioni minime fisse per la pagina delle opzioni per assicurarti che incorporata troverà dimensioni appropriate.

