ব্যবহারকারীদের একটি বিকল্প পৃষ্ঠা প্রদান করে একটি এক্সটেনশনের আচরণ কাস্টমাইজ করার অনুমতি দিন। একজন ব্যবহারকারী টুলবারে এক্সটেনশন আইকনে ডান-ক্লিক করে তারপর বিকল্পগুলি নির্বাচন করে বা chrome://extensions এক্সটেনশন পরিচালনা পৃষ্ঠায় নেভিগেট করে, পছন্দসই এক্সটেনশনটি সনাক্ত করে, বিবরণে ক্লিক করে, তারপর বিকল্প লিঙ্কটি নির্বাচন করে একটি এক্সটেনশনের বিকল্প দেখতে পারে৷
বিকল্প পৃষ্ঠা লিখুন
নীচে একটি উদাহরণ বিকল্প পৃষ্ঠা আছে.
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
স্টোরেজ.sync API ব্যবহার করে ডিভাইস জুড়ে ব্যবহারকারীর পছন্দের বিকল্পগুলি সংরক্ষণ করুন।
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
বিকল্প পৃষ্ঠা আচরণ ঘোষণা
দুই ধরনের এক্সটেনশন অপশন পেজ পাওয়া যায়, ফুল পেজ এবং এমবেডেড । ম্যানিফেস্টে কীভাবে ঘোষণা করা হয়েছে তার দ্বারা বিকল্পের ধরন নির্ধারণ করা হয়।
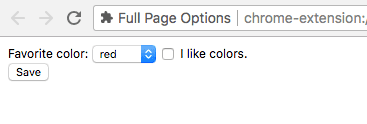
সম্পূর্ণ পৃষ্ঠা বিকল্প
একটি এক্সটেনশনের বিকল্প পৃষ্ঠা একটি নতুন ট্যাবে প্রদর্শিত হবে৷ অপশন এইচটিএমএল ফাইলটি options_page ক্ষেত্রের অধীনে নিবন্ধিত তালিকাভুক্ত।
{
"name": "My extension",
...
"options_page": "options.html",
...
}

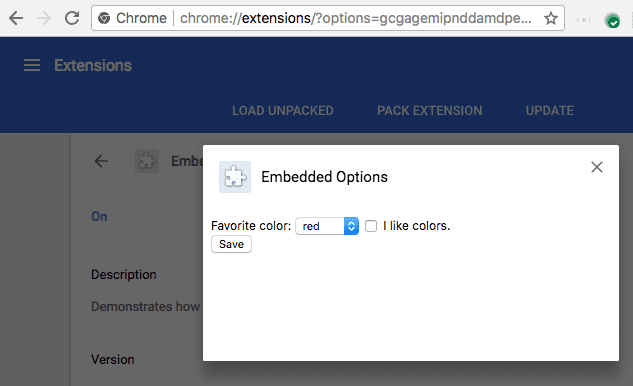
এমবেডেড অপশন
এমবেডেড বিকল্পগুলি ব্যবহারকারীদের একটি এম্বেডেড বাক্সের ভিতরে এক্সটেনশন পরিচালনা পৃষ্ঠা থেকে নেভিগেট না করেই এক্সটেনশন বিকল্পগুলি সামঞ্জস্য করতে দেয়৷ একটি এমবেডেড বিকল্প ঘোষণা করতে, open_in_tab কী মিথ্যা সেট করে এক্সটেনশন ম্যানিফেস্টের options_ui ক্ষেত্রের অধীনে HTML ফাইলটি নিবন্ধন করুন।
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(স্ট্রিং)বিকল্প পৃষ্ঠার পাথ, এক্সটেনশনের রুটের সাথে সম্পর্কিত।
open_in_tab(বুলিয়ান)একটি এমবেডেড বিকল্প পৃষ্ঠা ঘোষণা করতে
falseহিসাবে উল্লেখ করুন।trueহলে, এক্সটেনশনের বিকল্প পৃষ্ঠাটি chrome://extensions এ এমবেড করার পরিবর্তে একটি নতুন ট্যাবে খোলা হবে।
পার্থক্য বিবেচনা করুন
chrome://extensions-এর ভিতরে এমবেড করা বিকল্প পৃষ্ঠাগুলির নিজস্ব ট্যাবের ভিতরে হোস্ট না হওয়ার সাথে সম্পর্কিত কিছু সূক্ষ্ম আচরণের পার্থক্য রয়েছে৷
অপশন পেজ লিঙ্কিং
chrome.runtime.openOptionsPage() কল করে একটি এক্সটেনশন সরাসরি বিকল্প পৃষ্ঠার সাথে লিঙ্ক করতে পারে৷
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
ট্যাব API
এক্সটেনশন এমবেডেড বিকল্প পৃষ্ঠা কোড একটি ট্যাবের ভিতরে হোস্ট করা হয় না, ট্যাব API কীভাবে ব্যবহার করা যেতে পারে তা প্রভাবিত করে:
- tabs.query কখনই একটি এক্সটেনশনের বিকল্প পৃষ্ঠার URL-এর মধ্যে একটি ট্যাব খুঁজে পাবে না৷
- অপশন পেজ খোলা হলে tabs.onCreated ফায়ার হবে না।
- tabs.onUpdated ফায়ার হবে না যখন বিকল্প পৃষ্ঠা লোড অবস্থা পরিবর্তিত হয়।
- বিকল্প পৃষ্ঠার সাথে যোগাযোগ করতে tabs.connect বা tabs.sendMessage ব্যবহার করা যাবে না।
runtime.connect এবং runtime.sendMessage ব্যবহার করা এই বিধিনিষেধগুলির কাছাকাছি একটি কাজ, যদি বিকল্প পৃষ্ঠাটিকে থাকা ট্যাবটি ম্যানিপুলেট করতে হয়।
মেসেজিং API
যদি একটি এক্সটেনশনের বিকল্প পৃষ্ঠা runtime.connect বা runtime.sendMessage ব্যবহার করে একটি বার্তা পাঠায়, তাহলে প্রেরকের ট্যাব সেট করা হবে না এবং প্রেরকের URL হবে বিকল্প পৃষ্ঠার URL৷
সাইজিং
এমবেড করা বিকল্পগুলি পৃষ্ঠার বিষয়বস্তুর উপর ভিত্তি করে স্বয়ংক্রিয়ভাবে তার নিজস্ব আকার নির্ধারণ করা উচিত। যাইহোক, এমবেডেড বাক্স কিছু ধরনের বিষয়বস্তুর জন্য একটি ভাল আকার খুঁজে নাও হতে পারে। এই সমস্যাটি বিকল্প পৃষ্ঠাগুলির জন্য সবচেয়ে সাধারণ যেগুলি উইন্ডোর আকারের উপর ভিত্তি করে তাদের সামগ্রীর আকার সামঞ্জস্য করে।
যদি এটি একটি সমস্যা হয়, এমবেড করা পৃষ্ঠাটি একটি উপযুক্ত আকার খুঁজে পাবে তা নিশ্চিত করতে বিকল্প পৃষ্ঠার জন্য নির্দিষ্ট ন্যূনতম মাত্রা প্রদান করুন।

