Strony zastępcze to sposób na zastąpienie pliku HTML z rozszerzenia stroną, którą Google Chrome zazwyczaj udostępnia. Oprócz kodu HTML strona zastąpienia zwykle zawiera też kody CSS i JavaScript.
Rozszerzenie może zastąpić dowolną z tych stron:
- Menedżer zakładek: strona, która pojawia się, gdy użytkownik wybierze w menu pozycję Menedżer zakładek. w menu Chrome lub w menu Zakładki na Macu. Możesz też możesz otworzyć tę stronę, wpisując URL chrome://bookmarks.
- Historia: strona, która wyświetla się, gdy użytkownik wybierze opcję menu Historia w Chrome. lub, na Macu, wybierając Pokaż całą historię z menu Historia. Możesz też przejść na tę stronę wpisz URL chrome://history.
- Nowa karta: strona, która pojawia się, gdy użytkownik utworzy nową kartę lub nowe okno. Możesz też przejść do wpisz adres URL chrome://newtab.
Okna incognito są traktowane w szczególny sposób. Stron nowej karty nie można zastępować w oknach incognito. Inne strony zastępowania działają w oknach incognito, o ile masz w pliku manifestu właściwości incognito ustaw na „spanning” (co jest wartością domyślną). Przeczytaj sekcję Zapisywanie danych i tryb incognito w Przegląd, by uzyskać szczegółowe informacje o tym, jak postępować w przypadku okien incognito.
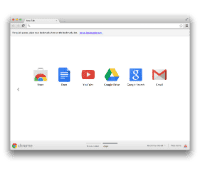
Na poniższych zrzutach ekranu widać domyślną stronę Nowa karta oraz niestandardową stronę Nowa karta.


Plik manifestu
Zarejestruj stronę zastąpienia w pliku manifestu rozszerzenia w ten sposób:
{
"name": "My extension",
...
"chrome_url_overrides" : {
"PAGE_TO_OVERRIDE": "myPage.html"
},
...
}
W miejsce PAGE_TO_OVERRIDE zastąp jeden z tych elementów:
bookmarkshistorynewtab
Wskazówki
Aby utworzyć skuteczną stronę zastępowania, postępuj zgodnie z tymi wskazówkami:
- Postaraj się, by Twoja strona była szybka i mała. Użytkownicy oczekują, że strony wbudowane w przeglądarce będą otwierać się natychmiast. Unikaj wykonywania czynności, które mogą zająć dużo czasu obecnie się znajdujesz. Unikaj na przykład synchronicznego pobierania zasobów sieci lub baz danych.
- Dodaj tytuł do strony.
W przeciwnym razie użytkownicy mogą zobaczyć adres URL strony, co może być mylące. Oto przykład:
podając tytuł:
<title>New Tab</title> - Nie korzystaj z klawiatury na stronie. Gdy użytkownik tworzy nową kartę, jako pierwszy jest zaznaczony pasek adresu.
- Nie emuluj domyślnej strony nowej karty. Interfejsy API niezbędne do utworzenia nieznacznie zmodyfikowanej wersji domyślnej strony Nowa karta – ze znakiem górny stron, ostatnio zamkniętych stron, wskazówek, obrazu tła motywu itd. – jeszcze nie istnieją. Do niż robi to, lepiej spróbować stworzyć coś zupełnie innego.
Przykłady
Zobacz przykłady zastąpienia.
