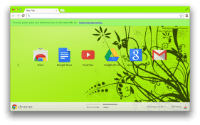
Motyw to specjalny rodzaj rozszerzenia, które zmienia wygląd przeglądarki. Motywy są spakowane jak zwykłe rozszerzenia, ale nie zawierają kodu JavaScript ani HTML.
Motywy możesz znaleźć i wypróbować w Chrome Web Store.



Plik manifestu
Oto przykładowy plik manifest.json dotyczący motywu:
{
"manifest_version": 2,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
kolory
Kolory są w formacie RGB. Aby znaleźć ciągi znaków, których można użyć w kolumnie „kolory” , patrz
kOverwritableColorTable
zdjęcia
Zasoby graficzne korzystają ze ścieżek względem katalogu głównego rozszerzenia. Możesz zastąpić dowolny obraz
wskazywane przez ciągi znaków w polu kPersistingImages. Wszystkie obrazy muszą być zapisane w formacie PNG
w przeciwnym razie nie będą się prawidłowo renderować.
usługi
To pole pozwala określić właściwości, takie jak wyrównanie tła, powtarzanie tła i
lub alternatywne logo. Informacje o właściwościach i ich wartościach znajdziesz w sekcji kDisplayProperties.
odcienie
Możesz określić odcienie, które chcesz zastosować do części interfejsu, takich jak przyciski, ramka czy
w tle. Google Chrome obsługuje odcienie, a nie obrazy, ponieważ obrazy nie działają na różnych platformach
i kruchy w przypadku dodawania nowych przycisków. Aby znaleźć ciągi znaków, których możesz użyć w argumencie
„odcienie” patrz kTintTable.
Odcienie mają format HSL (Hue-Saturation-Lightness) i liczby zmiennoprzecinkowe z zakresu 0– 1.0:
- Odcień jest wartością bezwzględną, przy czym 0 i 1 to czerwony.
- Nasycenie zależy od bieżącego zdjęcia. 0,5 to bez zmian, 0 to całkowicie bez nasycenia, a 1 to pełne nasycenie.
- Jasność jest również względna, gdzie 0,5 to bez zmian, 0 to wszystkie piksele czarne, a 1 to wszystkie piksele. białych.
Możesz też użyć parametru -1.0 w przypadku dowolnej wartości HSL, aby określić bez zmian.

