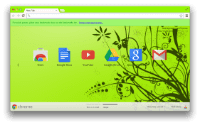
ธีมคือส่วนขยายชนิดพิเศษที่เปลี่ยนรูปลักษณ์ของเบราว์เซอร์ ธีมคือ packaged เหมือนกับส่วนขยายทั่วไป แต่ไม่มีโค้ด JavaScript หรือ HTML
คุณสามารถค้นหาและลองใช้ธีมต่างๆ มากมายได้ที่ Chrome เว็บสโตร์



ไฟล์ Manifest
ต่อไปนี้คือตัวอย่างไฟล์ manifest.json สำหรับธีม
{
"manifest_version": 2,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
สี
สีจะอยู่ในรูปแบบ RGB หากต้องการค้นหาสตริงที่คุณสามารถใช้ภายใน "สี" ได้ ฟิลด์ โปรดดู
kOverwritableColorTable
รูปภาพ
ทรัพยากรอิมเมจใช้เส้นทางที่สัมพันธ์กับรูทของส่วนขยาย คุณจะลบล้างรูปภาพใดก็ได้
ที่ระบุโดยสตริงใน kPersistingImages รูปภาพทั้งหมดต้องเก็บในรูปแบบ PNG
มิฉะนั้นจะทำให้แสดงผลไม่ถูกต้อง
พร็อพเพอร์ตี้
ช่องนี้จะให้คุณระบุคุณสมบัติต่างๆ เช่น การจัดแนวพื้นหลัง การแสดงพื้นหลังซ้ำ และ
โลโก้สำรอง หากต้องการดูพร็อพเพอร์ตี้และค่าที่มีได้ โปรดดู kDisplayProperties
การปรับสมดุลสีเขียว-แดง
คุณระบุการแต้มสีที่จะใช้กับส่วนต่างๆ ของ UI ได้ เช่น ปุ่ม เฟรม และ
แท็บพื้นหลัง Google Chrome รองรับการแต้มสี ไม่ใช่รูปภาพ เนื่องจากรูปภาพใช้งานไม่ได้ในแพลตฟอร์มต่างๆ
และมีความรัดกุมในกรณีที่เพิ่มปุ่มใหม่ วิธีค้นหาสตริงที่ใช้ได้ภายใน
"แต้มสี" โปรดดู kTintTable
การปรับสมดุลสีเขียว-แดงจะอยู่ในรูปแบบ Hue-Saturation-Lightness (HSL) โดยใช้จำนวนจุดลอยตัวในช่วง 0 - 1.0
- Hue เป็นค่าสัมบูรณ์ โดย 0 และ 1 คือสีแดง
- ความอิ่มตัวจะสัมพันธ์กับรูปภาพที่ให้ไว้ในปัจจุบัน 0.5 คือไม่มีการเปลี่ยนแปลง 0 คือทั้งหมด สีอิ่มตัว และ 1 คือความอิ่มตัวเต็มที่
- ความสว่างก็สัมพัทธ์เช่นกัน โดย 0.5 ไม่มีการเปลี่ยนแปลง, 0 เป็นพิกเซลทั้งหมดสีดำ และ 1 เป็นทั้งหมด พิกเซลสีขาว
คุณสามารถใช้ -1.0 สำหรับค่า HSL ใดก็ได้เพื่อระบุไม่มีการเปลี่ยนแปลง

