이 튜토리얼에서는 Google 애널리틱스를 사용하여 확장 프로그램의 사용량을 추적하는 방법을 설명합니다. 만약 앱에 적용되는 제한사항이 서로 다르기 때문에 앱용 애널리틱스를 참조하세요. 확장 프로그램
요구사항
이 튜토리얼은 Chrome용 확장 프로그램을 작성하는 데 익숙하실 것입니다. 만약 확장 프로그램 작성 방법에 대한 정보가 필요하면 시작하기 튜토리얼을 읽어보세요.
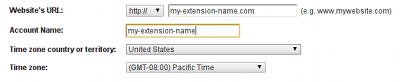
또한 확장 프로그램을 추적하려면 Google 애널리틱스 계정도 설정해야 합니다. 참고: 웹사이트 URL 입력란에는 어떤 값이든 사용할 수 있는데, 고유한 URL이 있어야 합니다.

추적 코드 설치하기
표준 Google 애널리틱스 추적 코드 스니펫은 SSL에서 ga.js라는 파일을 가져옵니다.
현재 페이지가 https:// 프로토콜을 사용하여 로드된 경우 보호된 URL입니다. Chrome 확장 프로그램 및
애플리케이션은 SSL 보호 버전의 ga.js만 사용할 수 있습니다. 안전하지 않은 기기로 ga.js 로드 중
Chrome의 기본 콘텐츠 보안 정책에 따라 HTTP가 허용되지 않습니다. 또한 Chrome이
확장 프로그램은 chrome-extension:// 스키마에서 호스팅되며
https://ssl.google-analytics.com/ga.js에서 ga.js을(를) 직접 가져오는 일반적인 추적 스니펫
를 사용합니다.
다음은 비동기 추적 API의 수정된 스니펫입니다 (수정된 행은 굵게 표시됨).
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
또한 확장 프로그램이 리소스를 로드할 수 있는 액세스 권한을 가지고 있는지
기본 콘텐츠 보안 정책 manifest.json의 정책 정의는 다음과 같이 표시될 수 있습니다.
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
다음은 외부 추적 코드를 통해 비동기 추적 코드를 로드하는 팝업 페이지 (popup.html)입니다.
JavaScript 파일 (popup.js)로, 단일 페이지 조회를 추적합니다.
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
UA-XXXXXXXX-X 문자열은 사용 중인 Google 애널리틱스로 대체해야 합니다.
계정 번호.
페이지 조회수 추적
_gaq.push(['_trackPageview']); 코드는 단일 페이지 조회를 추적합니다. 이 코드는 다음에서 사용할 수 있습니다.
액세스할 수 있습니다. 백그라운드 페이지에 배치되면
표시됩니다. 팝업에 배치되면 팝업이 표시될 때마다 한 번씩 뷰를 등록합니다.
열었습니다.
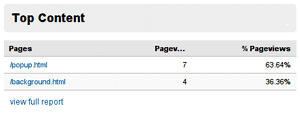
확장 프로그램의 각 페이지에 대한 페이지 조회수 데이터를 보면 브라우저 세션당 사용자가 확장 프로그램과 상호작용한 횟수:

분석 요청 모니터링
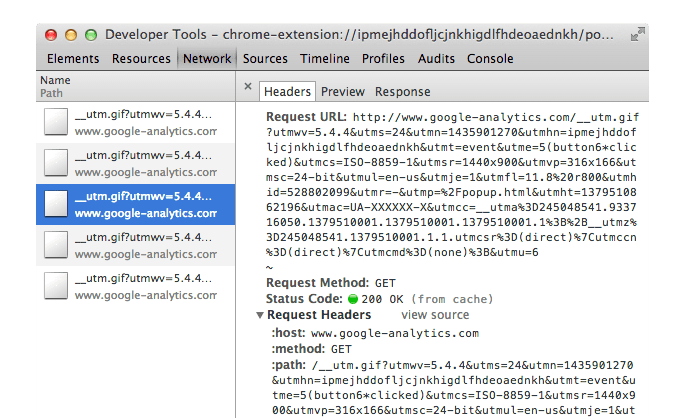
확장 프로그램의 추적 데이터가 Google 애널리틱스로 전송되는지 확인하려면 다음을 검사합니다. 개발자 도구 창에서 확장 프로그램의 페이지를 확인합니다 (자세한 내용은 디버깅 튜토리얼 참조). 있습니다. 다음 그림과 같이 __utm.gif 크기가 모두 올바르게 설정된 경우.

추적 이벤트
이벤트 추적을 구성하면 사용자가 확장 프로그램에서 상호작용하는 부분을 결정할 수 있습니다. 있습니다. 예를 들어 버튼이 3개 있는 경우 사용자가 클릭할 수 있습니다.
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
클릭 이벤트를 Google 애널리틱스로 전송하는 함수를 작성합니다.
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
그리고 각 버튼 클릭에 대한 이벤트 핸들러로 사용합니다.
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
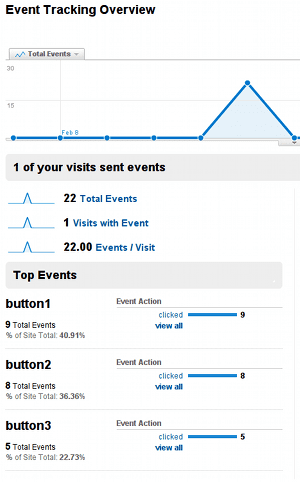
Google 애널리틱스 이벤트 추적 개요 페이지에서는 각 개별 버튼이 클릭됩니다.

이 접근 방식을 사용하면 확장 프로그램에서 사용률이 높거나 낮은 부분을 확인할 수 있습니다. 이 이 정보는 UI 디자인 변경이나 구현할 추가 기능에 관한 결정을 내리는 데 도움이 될 수 있습니다.
이벤트 추적 사용에 대해 자세히 알아보려면 Google 애널리틱스 개발자를 참조하세요. 문서를 참조하세요.
샘플 코드
이러한 기법을 사용하는 예시 확장 프로그램은 샘플 저장소에서 확인할 수 있습니다.

