Le estensioni sono in grado di sfruttare gli stessi vantaggi di debug offerti da Chrome DevTools per il web pagine, ma hanno proprietà di comportamento univoche. Per diventare un debugger dell'estensione principale è necessario la comprensione di questi comportamenti, il modo in cui i componenti delle estensioni funzionano tra loro e i punti in cui posizionare insetti. Questo tutorial fornisce agli sviluppatori una conoscenza di base del debug delle estensioni.
Individua i log
Le estensioni sono composte da molti componenti diversi, ognuno dei quali ha e le responsabilità aziendali. Scarica un'estensione non funzionante qui per iniziare a individuare i log degli errori relativi a i componenti dell'estensione.
Script in background
Vai alla pagina di gestione delle estensioni di Chrome all'indirizzo chrome://extensions e assicurati che la modalità sviluppatore
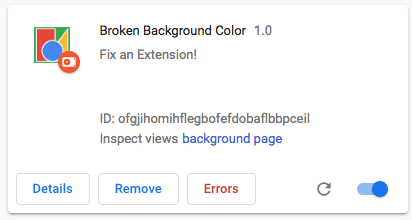
sia attiva. Fai clic sul pulsante Load Unpacked (Carica non pacchettizzata) e seleziona la directory dell'estensione non funzionante. Dopo il
dell'estensione è stata caricata, dovrebbe avere tre pulsanti: Details, Rimuovi ed Errori in rosso
lettere.

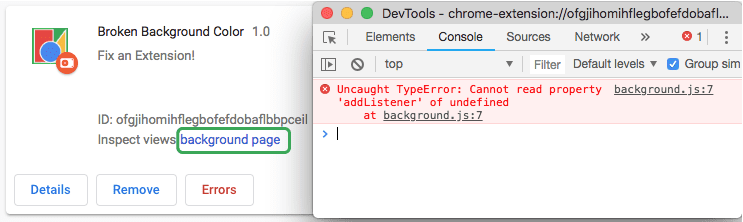
Fai clic sul pulsante Errori per visualizzare il log degli errori. Il sistema delle estensioni ha rilevato un problema nel script in background.
Uncaught TypeError: Cannot read property 'addListener' of undefined

Inoltre, il riquadro Chrome DevTools può essere aperto per lo script in background selezionando l'icona link blu accanto a Esamina visualizzazioni.

Torna al codice.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Lo script in background sta tentando di ascoltare l'evento onInstalled, ma la proprietà
richiede la "I" maiuscola. Aggiorna il codice in modo che rifletta la chiamata corretta, fai clic sul pulsante Cancella
tutto nell'angolo in alto a destra, quindi ricarica l'estensione.
Popup
Ora che l'estensione è stata inizializzata correttamente, è possibile testare gli altri componenti. Aggiorna questa pagina oppure apri una nuova scheda e vai a una pagina qualsiasi su developer.chrome.com, apri il popup e fai clic sul pulsante verde quadrato. E... non succede nulla.
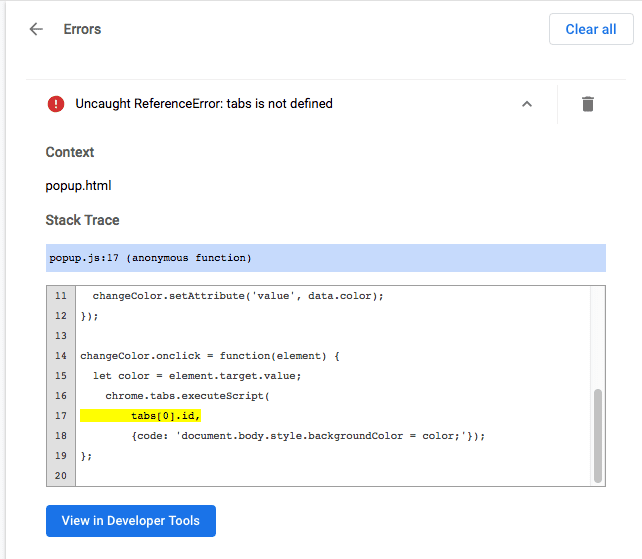
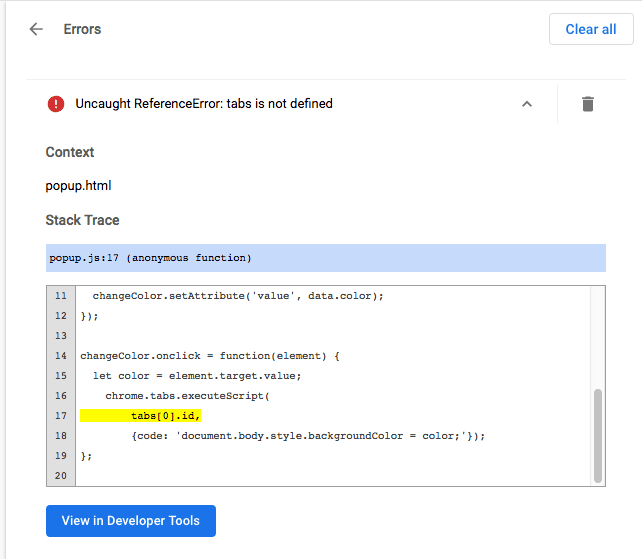
Torna alla pagina Gestione delle estensioni. Il pulsante Errori è ricomparso. Fai clic per visualizza il nuovo log.
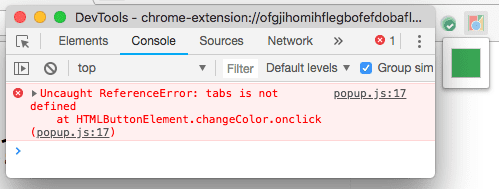
Uncaught ReferenceError: tabs is not defined

Gli errori popup possono essere visualizzati anche ispezionando il popup.

L'errore tabs is undefined indica che l'estensione non sa dove inserire lo script dei contenuti.
Questo problema può essere corretto chiamando il metodo tabs.query() e selezionando la scheda attiva.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
Aggiorna il codice, fai clic sul pulsante Cancella tutto nell'angolo in alto a destra, quindi ricarica il .
Script dei contenuti
Aggiorna la pagina, apri il popup e fai clic sulla casella verde. E... no, lo sfondo non è ancora hanno cambiato colore! Torna alla pagina Gestione delle estensioni e... non ci sono errori. . Il probabile problema è lo script dei contenuti, che viene eseguito all'interno della pagina web.
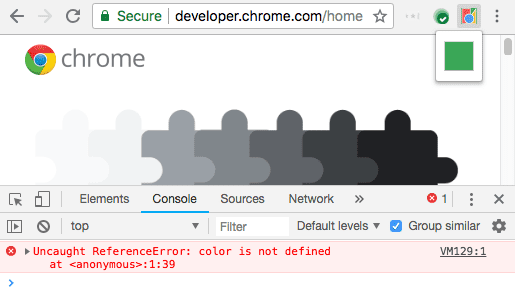
Apri il riquadro DevTools della pagina web che l'estensione sta cercando di modificare.

Verranno registrati solo gli errori di runtime, console.warning e console.error, nelle estensioni
pagina Gestione.
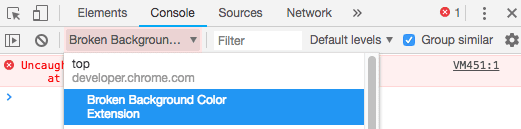
Per utilizzare DevTools dallo script dei contenuti, fai clic sulla freccia del menu a discesa accanto ad In alto e seleziona l'estensione.

L'errore indica che color non è definito. L'estensione non deve trasmettere correttamente la variabile.
Correggi lo script inserito per passare la variabile color nel codice.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
Schede delle estensioni
Log delle pagine delle estensioni visualizzate in una scheda, ad esempio quelle relative all'override delle pagine e alle opzioni a pagina intera disponibile nella console della pagina web e nella pagina di gestione delle estensioni.
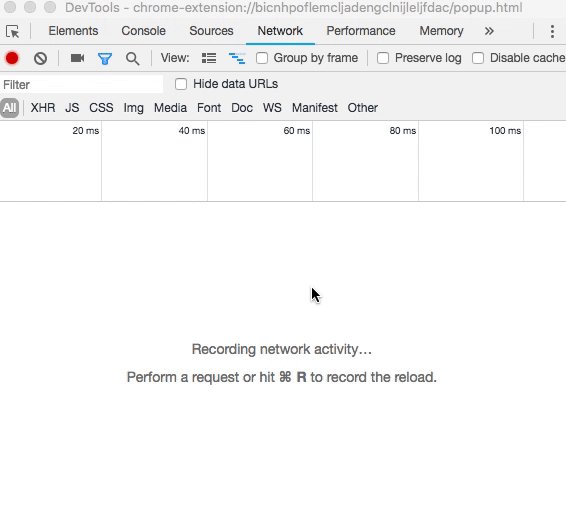
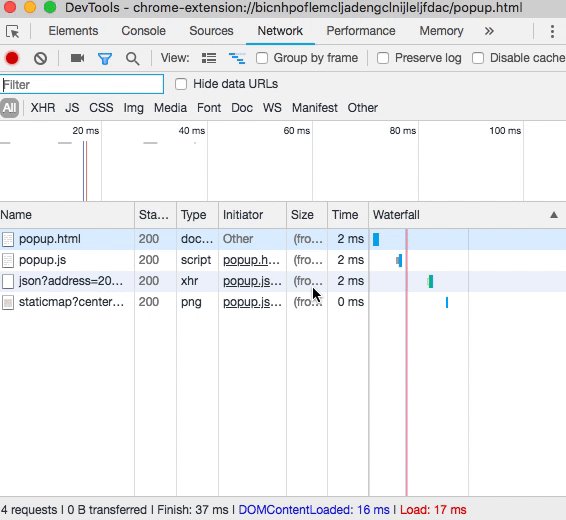
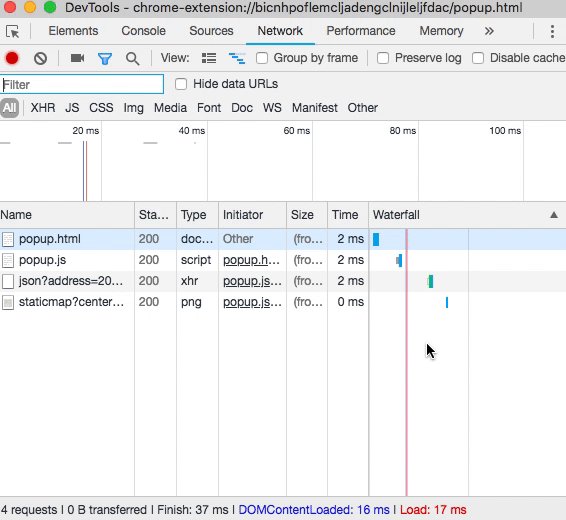
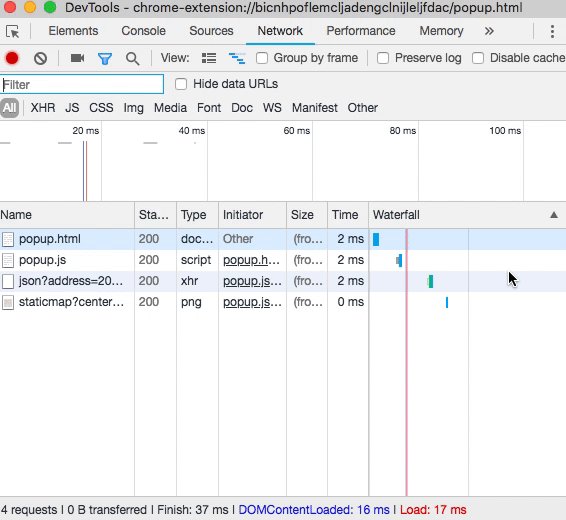
Monitora le richieste di rete
Spesso il popup effettua tutte le richieste di rete necessarie prima ancora della più veloce gli sviluppatori possono aprire DevTools. Per visualizzare queste richieste, aggiorna dal riquadro Rete. Sarà ricarica il popup senza chiudere il riquadro DevTools.

Dichiara le autorizzazioni
Sebbene le estensioni abbiano funzionalità simili a quelle delle pagine web, spesso è necessaria l'autorizzazione per utilizzare determinate come cookie, archiviazione e XMLHttpRequsts multiorigine. Consulta le l'articolo sulle autorizzazioni e le API di Chrome disponibili per assicurarti che un'estensione richieda le autorizzazioni corrette nel relativo file manifest.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Passaggi successivi
Per saperne di più sul debug delle estensioni, guarda Developing and Debugging. Scopri di più informazioni su Chrome DevTools leggendo la documentazione.

