扩展程序可以利用 Chrome 开发者工具为网页提供的调试优势 但它们都有独特的行为属性。成为主扩展调试程序需要 了解这些行为、扩展程序组件如何相互协作,以及应在哪里处理 bug。本教程将帮助开发者对调试扩展程序有基本的了解。
找到日志
扩展程序由许多不同的组件构成,而这些组件 责任。点击此处下载受损的扩展程序,开始查找不同 扩展组件。
后台脚本
前往 Chrome 扩展程序管理页面 (chrome://extensions),并确保处于开发者模式
。点击 Load Unpacked 按钮,然后选择已损坏的扩展程序目录。在
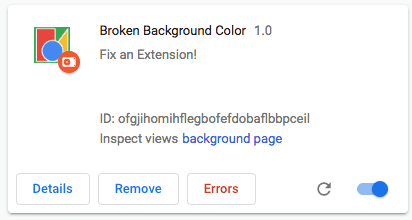
扩展程序加载后,它应该有三个红色的按钮:Details、Remove 和 Errors
字母。

点击错误按钮查看错误日志。扩展程序系统在 后台脚本。
Uncaught TypeError: Cannot read property 'addListener' of undefined

此外,通过选择 检查视图旁边的蓝色链接。

返回到代码。
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
后台脚本正在尝试监听 onInstalled 事件,但属性
必须使用大写的“I”。更新代码以反映正确的致电,点击清除
全部按钮,然后重新加载该扩展程序。
弹出式窗口
现在,此扩展程序已正确初始化,接下来可以测试其他组件了。刷新此页面,或 打开一个新标签页,前往 developer.chrome.com 上的任意页面,然后打开弹出式窗口并点击绿色的 方形。而且...什么都不会发生。
返回到“扩展程序管理”页面,错误按钮已重新出现。点击即可 查看新日志。
Uncaught ReferenceError: tabs is not defined

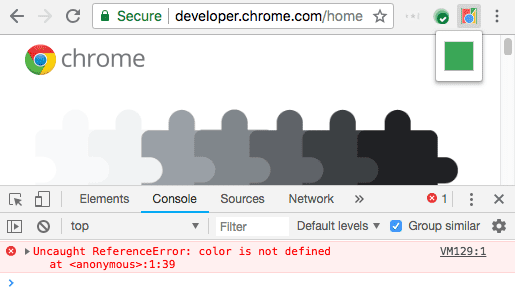
您也可以通过检查弹出式窗口来查看弹出式窗口错误。

错误 tabs is undefined 表示扩展程序不知道在哪里注入内容脚本。
您可以调用 tabs.query() 方法,然后选择活动标签页来解决此问题。
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
更新代码,点击右上角的全部清除按钮,然后重新加载 。
内容脚本
刷新页面,打开弹出式窗口,然后点击绿色框。还有... 不,背景仍然没有 变色了!返回到“扩展程序管理”页面,并且... 没有发现错误 按钮。问题可能在于在网页内运行的内容脚本。
打开扩展程序尝试更改的网页的“开发者工具”面板。

系统只会在扩展程序中记录运行时错误,console.warning 和 console.error
管理页面。
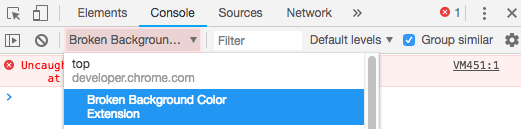
要在内容脚本中使用开发者工具,请点击 top 旁边的下拉箭头,然后选择 。

错误消息称 color 未定义。扩展程序必须正确传递变量。
更正注入的脚本,以将颜色变量传递到代码中。
{code: 'document.body.style.backgroundColor = "' + color + '";'});
“扩展程序”标签页
显示为标签页的扩展程序页面的日志,例如替换网页和整页选项。 可在网页控制台和扩展程序管理页面上找到。
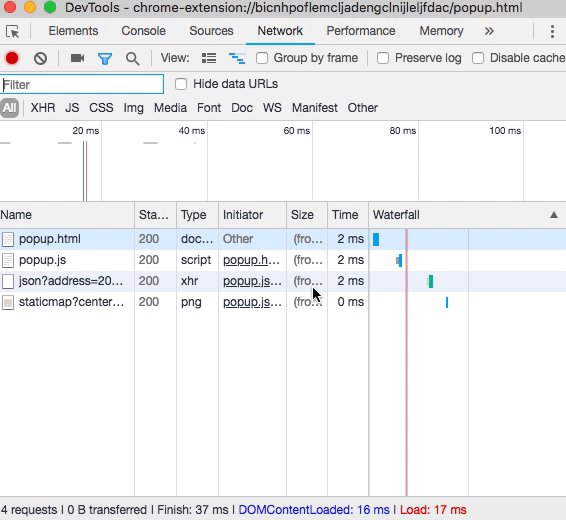
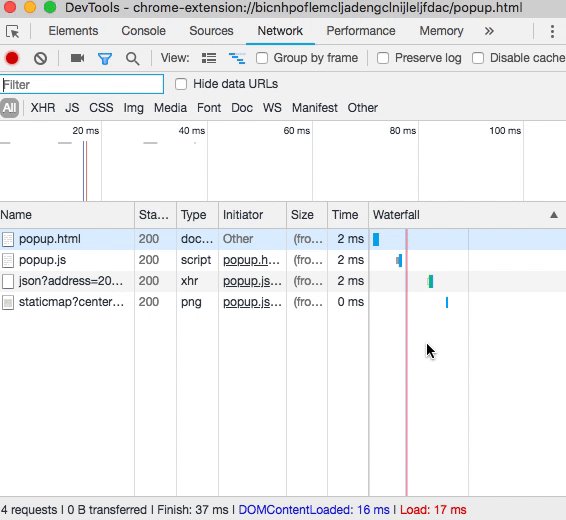
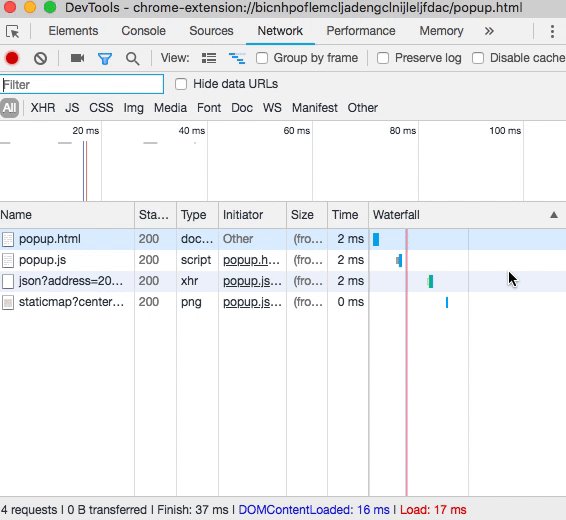
监控网络请求
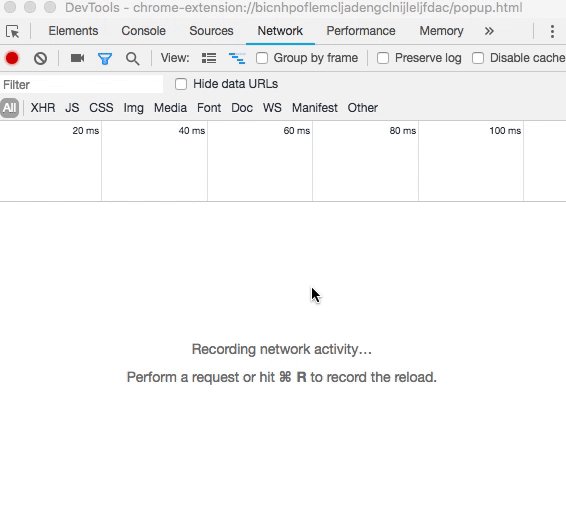
该弹出式窗口通常会比速度最快的网络请求完成所有必需的网络请求。 开发者只需打开开发者工具即可如需查看这些请求,请从“网络”面板内进行刷新。它会 重新加载弹出式窗口,而不关闭开发者工具面板。

声明权限
虽然扩展程序具有与网页类似的功能,但它们通常需要获得权限才能使用某些 功能,例如 Cookie、存储和跨源 XMLHttpRequsts。请参阅 权限文章和可用的 Chrome API,以确保扩展程序请求 在其清单中配置正确的权限。
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
后续步骤
如需详细了解如何调试扩展程序,请观看开发和调试。了解详情 Chrome 开发者工具。

