Erweiterungen können dieselben Vorteile bei der Fehlerbehebung nutzen, die Chrome-Entwicklertools für Webanwendungen bieten Seiten, haben aber spezielle Eigenschaften für das Verhalten. Um ein Master-Erweiterungs-Debugger zu werden, ist ein Verständnis dieser Verhaltensweisen, wie Erweiterungskomponenten zusammenarbeiten und wo in einer Ecke Bugs. In dieser Anleitung erhalten Entwickler grundlegende Informationen zum Debugging von Erweiterungen.
Logs suchen
Erweiterungen bestehen aus vielen verschiedenen Komponenten, Verantwortlichkeiten. Laden Sie hier eine defekte Erweiterung herunter, um Fehlerprotokolle für verschiedene Erweiterungskomponenten.
Hintergrundskript
Rufen Sie unter chrome://extensions die Seite für die Verwaltung von Chrome-Erweiterungen auf und aktivieren Sie den Entwicklermodus.
aktiviert ist. Klicken Sie auf die Schaltfläche Entpackt laden und wählen Sie das Verzeichnis der fehlerhaften Erweiterungen aus. Nach dem
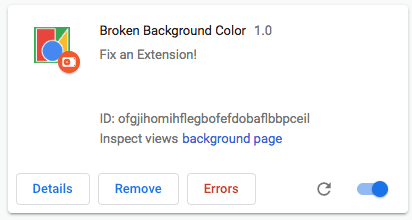
geladen wurde, sollte sie drei Schaltflächen haben: Details, Remove und Errors in Rot.
Buchstaben.

Klicken Sie auf die Schaltfläche Fehler, um das Fehlerprotokoll aufzurufen. Das Erweiterungssystem hat ein Problem im zu erstellen.
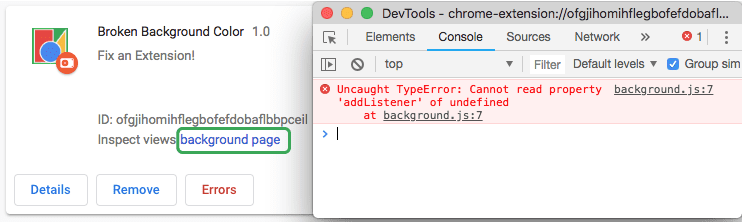
Uncaught TypeError: Cannot read property 'addListener' of undefined

Außerdem kann der Bereich mit den Chrome-Entwicklertools für das Hintergrundskript geöffnet werden. Wählen Sie dazu die blauer Link neben Ansichten prüfen.

Kehren Sie zum Code zurück.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Das Hintergrundskript versucht, auf das onInstalled-Ereignis zu warten, aber die Eigenschaft
für den Namen ein großes „I“ erforderlich ist. Aktualisieren Sie den Code, damit der richtige Anruf angezeigt wird, und klicken Sie auf die Schaltfläche Löschen
alle oben rechts und aktualisieren Sie dann die Erweiterung.
Pop-up
Nachdem die Erweiterung nun korrekt initialisiert wurde, können andere Komponenten getestet werden. Aktualisieren Sie diese Seite oder einen neuen Tab öffnen, eine beliebige Seite auf developer.chrome.com aufrufen, das Pop-up öffnen und auf das grüne . Und... passiert nichts.
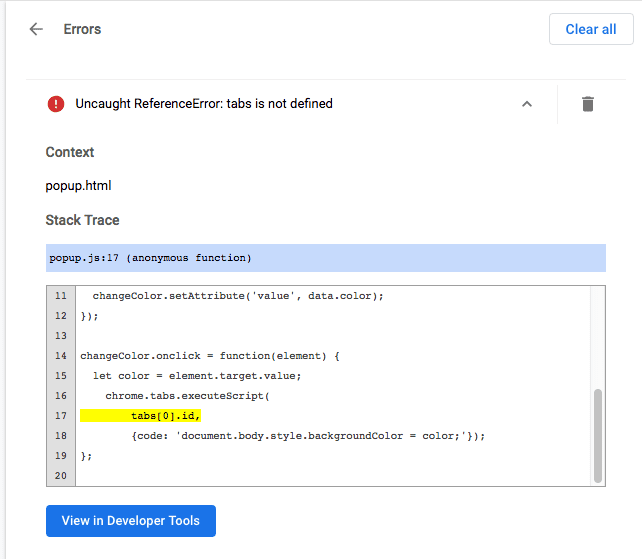
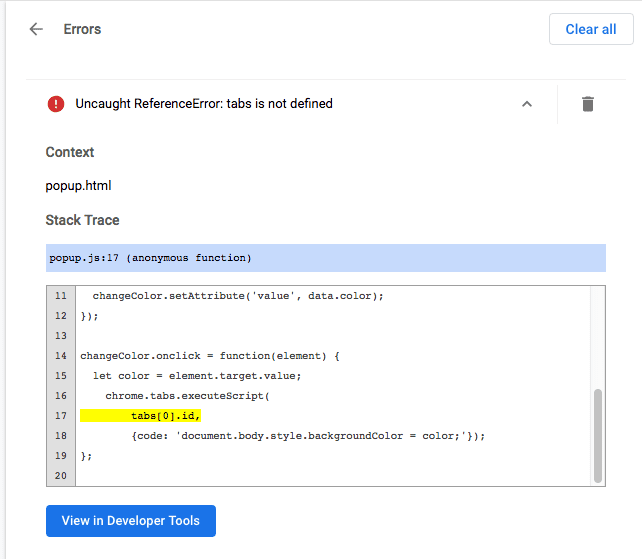
Gehen Sie zurück zur Seite für die Verwaltung von Erweiterungen. Die Schaltfläche Fehler wird wieder angezeigt. Klicken Sie darauf, um um sich das neue Log anzusehen.
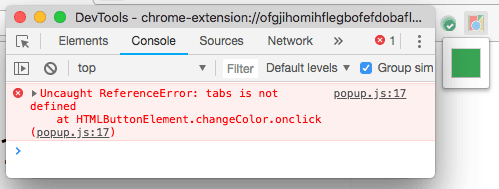
Uncaught ReferenceError: tabs is not defined

Pop-up-Fehler können auch im Pop-up angezeigt werden.

Der Fehler tabs is undefined besagt, dass die Erweiterung nicht weiß, wo das Inhaltsskript eingefügt werden soll.
Rufen Sie dazu die Methode tabs.query() auf und wählen Sie den aktiven Tab aus.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
Aktualisieren Sie den Code, klicken Sie oben rechts auf die Schaltfläche Clear all (Alle löschen) und aktualisieren Sie dann das .
Content-Skript
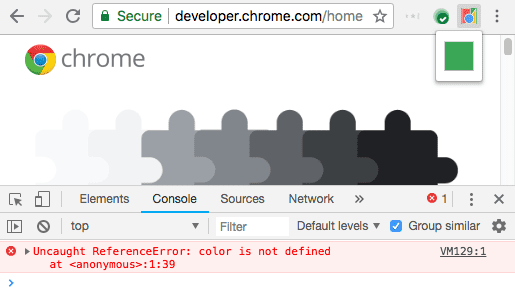
Aktualisieren Sie die Seite, öffnen Sie das Pop-up und klicken Sie auf das grüne Kästchen. Und... nein, der Hintergrund war immer noch nicht Farben geändert! Gehen Sie zurück zur Seite für die Verwaltung von Erweiterungen. Dort sind keine Fehler aufgeführt. Schaltfläche. Die wahrscheinliche Ursache ist das Content-Skript, das innerhalb der Webseite ausgeführt wird.
Öffne den Entwicklertools-Bereich der Webseite, die die Erweiterung zu ändern versucht.

Nur Laufzeitfehler, console.warning und console.error werden in den Erweiterungen aufgezeichnet
Verwaltungsseite.
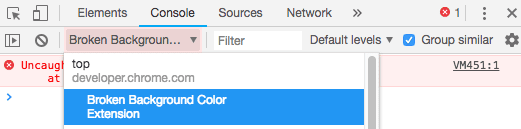
Wenn Sie die Entwicklertools im Content-Skript verwenden möchten, klicken Sie auf den Drop-down-Pfeil neben top und wählen Sie die Erweiterung.

Der Fehler besagt, dass color nicht definiert ist. Die Erweiterung darf die Variable nicht richtig übergeben.
Korrigieren Sie das eingefügte Skript, damit die Variable "color" an den Code übergeben wird.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
Erweiterungs-Tabs
Protokolle für Erweiterungsseiten, die auf einem Tab angezeigt werden, z. B. Seiten überschreiben und Ganzseitige Optionen, finden Sie in der Konsole der Webseite und auf der Verwaltungsseite für Erweiterungen.
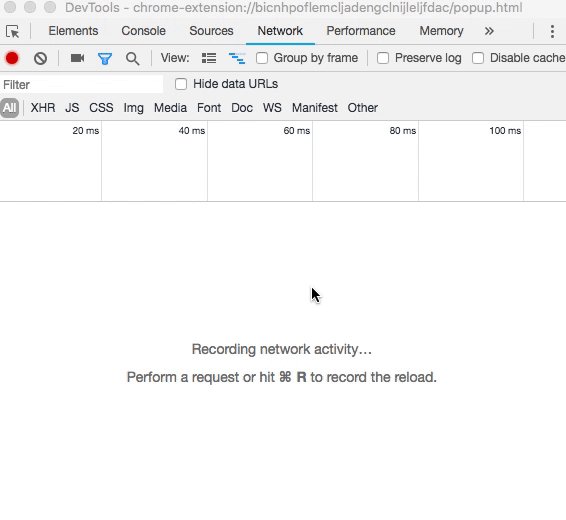
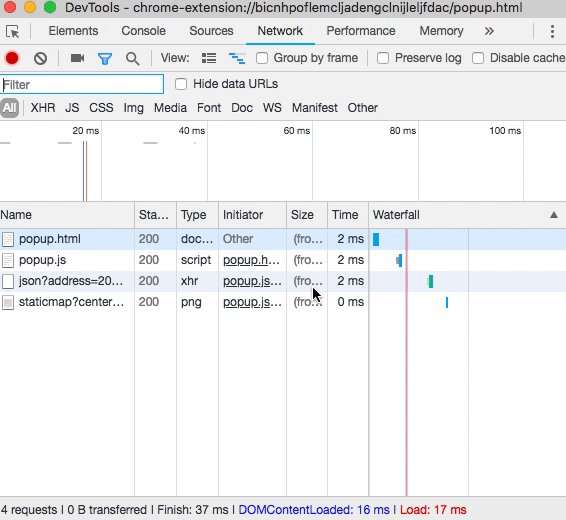
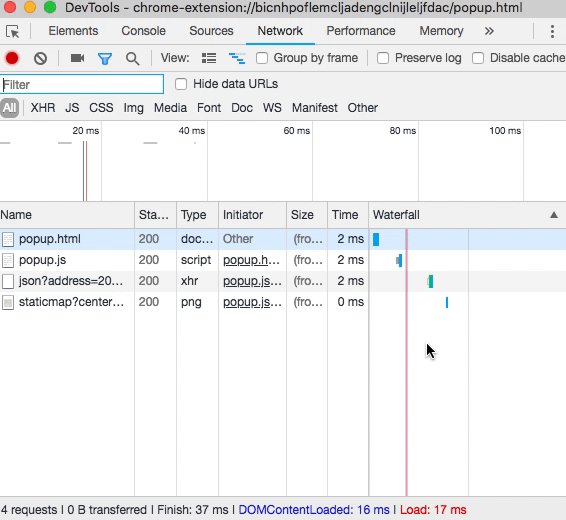
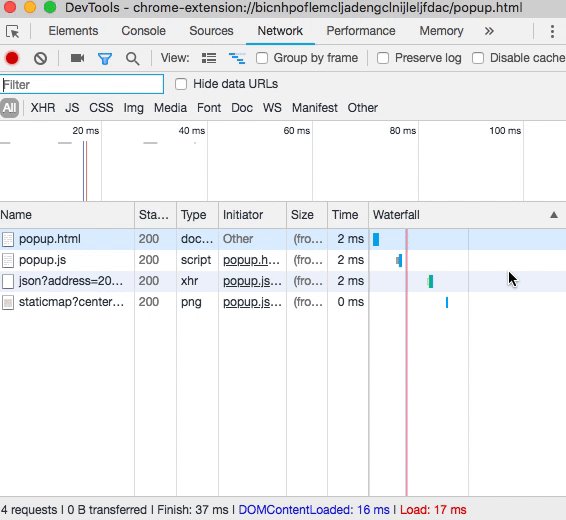
Netzwerkanfragen überwachen
Das Pop-up führt oft alle erforderlichen Netzwerkanfragen aus, können Entwickler die Entwicklertools öffnen. Wenn Sie diese Anfragen sehen möchten, aktualisieren Sie die Seite im Netzwerkbereich. Damit aktualisieren Sie das Pop-up, ohne den Bereich der Entwicklertools zu schließen.

Erklärung von Berechtigungen
Erweiterungen bieten ähnliche Funktionen wie Webseiten, aber sie benötigen oft die Berechtigung, bestimmte wie Cookies, Speicher und Cross-Origin XMLHttpRequsts. Weitere Informationen finden Sie im Berechtigungen und die verfügbaren Chrome APIs, um sicherzustellen, dass eine Erweiterung die Anfrage anfordert die richtigen Berechtigungen im Manifest zu finden.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Nächste Schritte
Weitere Informationen zum Debugging von Erweiterungen finden Sie unter Developing and Debugging (Entwicklung und Fehlerbehebung). Weitere Informationen Weitere Informationen zu Chrome-Entwicklertools finden Sie in der Dokumentation.

