एक्सटेंशन, डीबग करने के उन फ़ायदों का फ़ायदा ले सकते हैं जो Chrome DevTools के ज़रिए वेब के लिए मिलते हैं पेज हैं, लेकिन उनमें खास व्यवहार वाली प्रॉपर्टी होती हैं. मास्टर एक्सटेंशन डीबगर बनने के लिए एक इन तरीकों को समझना, एक्सटेंशन कॉम्पोनेंट के एक-दूसरे के साथ काम करने का तरीका, और यह समझना कि एक्सटेंशन कॉम्पोनेंट को कहां पर रखा जाना चाहिए गड़बड़ियां. इस ट्यूटोरियल से डेवलपर को एक्सटेंशन को डीबग करने की बुनियादी जानकारी मिलती है.
लॉग ढूंढें
एक्सटेंशन कई अलग-अलग कॉम्पोनेंट से बने होते हैं और हर कॉम्पोनेंट अलग-अलग होते हैं ज़िम्मेदारी थी. काम न करने वाले एक्सटेंशन को यहां से डाउनलोड करें, ताकि आप अलग-अलग एक्सटेंशन कॉम्पोनेंट.
बैकग्राउंड स्क्रिप्ट
chrome://extensions में, Chrome एक्सटेंशन मैनेजमेंट पेज पर जाएं और डेवलपर मोड पक्का करें
चालू है. अनपैक किया गया लोड करें बटन पर क्लिक करें और टूटी हुई एक्सटेंशन डायरेक्ट्री चुनें. इसके बाद
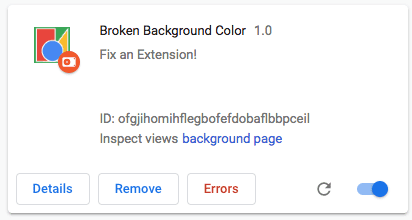
एक्सटेंशन लोड हो गया है, तो इसमें तीन बटन होने चाहिए: लाल रंग में ब्यौरा, हटाएं, और गड़बड़ियां
अंग्रेज़ी वर्णमाला के छोटे अक्षर दिखाएं.

गड़बड़ी का लॉग देखने के लिए, गड़बड़ियां बटन पर क्लिक करें. एक्सटेंशन सिस्टम को बैकग्राउंड स्क्रिप्ट.
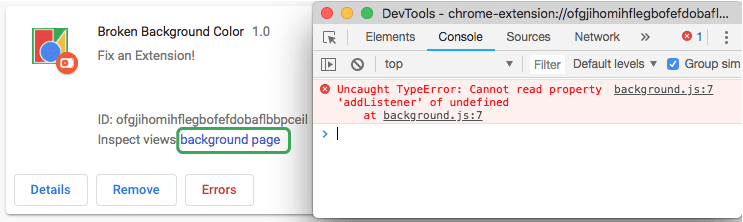
Uncaught TypeError: Cannot read property 'addListener' of undefined

इसके अलावा, बैकग्राउंड स्क्रिप्ट के लिए Chrome DevTools पैनल को खोला जा सकता है. इसके लिए, व्यू की जांच करें के बगल में मौजूद नीले रंग का लिंक.

कोड पर वापस जाएं.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
बैकग्राउंड स्क्रिप्ट onInstalled इवेंट को सुनने की कोशिश कर रही है, लेकिन प्रॉपर्टी
नाम के लिए अंग्रेज़ी के बड़े अक्षरों में "I" का होना ज़रूरी है. सही कॉल दिखाने के लिए कोड अपडेट करें, फिर हटाएं
सभी बटन पर क्लिक करें. इसके बाद, एक्सटेंशन को फिर से लोड करें.
पॉप-अप
अब एक्सटेंशन सही तरीके से शुरू हो रहा है, इसलिए अन्य कॉम्पोनेंट की जांच की जा सकती है. इस पेज को रीफ़्रेश करें या नया टैब खोलें और developer.chrome.com पर, किसी भी पेज पर जाएं. इसके बाद, पॉप-अप खोलें और हरे रंग के आइकॉन पर क्लिक करें वर्ग. और... कुछ नहीं होता.
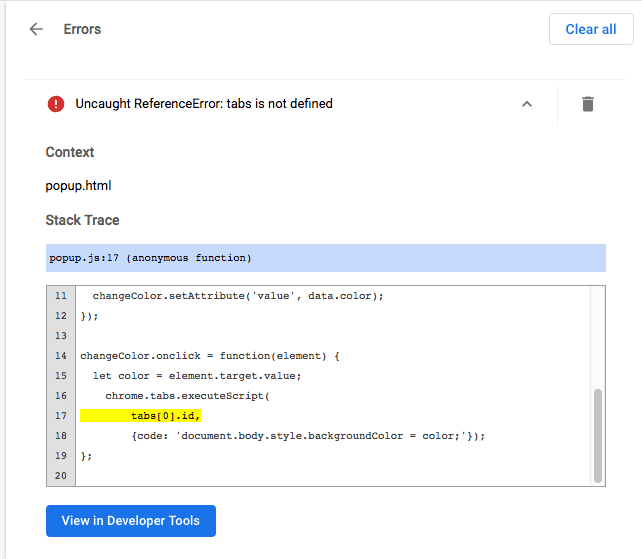
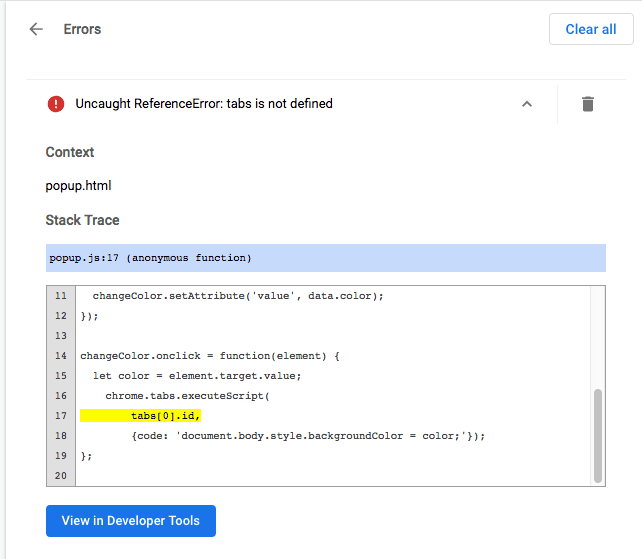
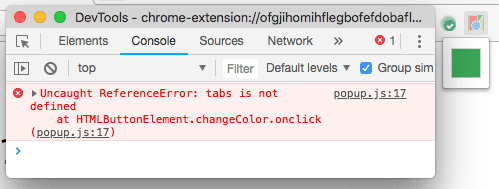
एक्सटेंशन मैनेजमेंट पेज पर वापस जाएं. यहां गड़बड़ियां बटन फिर से दिख गया है. इसे क्लिक करके नया लॉग देखें.
Uncaught ReferenceError: tabs is not defined

पॉप-अप की जांच करके भी पॉप-अप की गड़बड़ियों को देखा जा सकता है.

tabs is undefined वाली गड़बड़ी के मुताबिक, एक्सटेंशन को यह नहीं पता कि कॉन्टेंट स्क्रिप्ट को कहां इंजेक्ट करना है.
इसे ठीक करने के लिए, tabs.query() वाले तरीके पर कॉल करें. इसके बाद, 'चालू है' टैब को चुनें.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
कोड को अपडेट करें और सबसे ऊपर दाएं कोने में मौजूद, सभी हटाएं बटन पर क्लिक करें. इसके बाद, कोड को फिर से लोड करें एक्सटेंशन चुनें.
कॉन्टेंट स्क्रिप्ट
पेज को रीफ़्रेश करें, पॉप-अप खोलें, और हरे रंग के बॉक्स पर क्लिक करें. और... नहीं, बैकग्राउंड में अब भी रंग बदल दिए गए हैं! एक्सटेंशन मैनेजमेंट पेज पर वापस जाएं और... यहां कोई गड़बड़ी नहीं है बटन. इसकी वजह कॉन्टेंट स्क्रिप्ट हो सकती है, जो वेब पेज के अंदर चलती है.
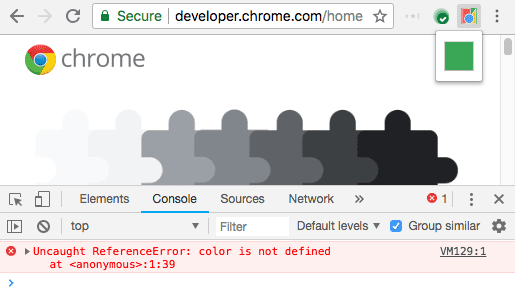
उस वेब पेज का DevTools पैनल खोलें जिसे एक्सटेंशन बदलने की कोशिश कर रहा है.

एक्सटेंशन पर सिर्फ़ रनटाइम की गड़बड़ियों, console.warning और console.error को रिकॉर्ड किया जाएगा
मैनेजमेंट पेज.
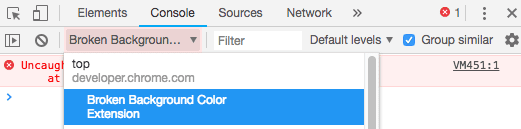
कॉन्टेंट स्क्रिप्ट में DevTools का इस्तेमाल करने के लिए, सबसे ऊपर के बगल में मौजूद ड्रॉपडाउन ऐरो पर क्लिक करें क्लिक करें.

गड़बड़ी बताती है कि color तय नहीं किया गया है. एक्सटेंशन को वैरिएबल को ठीक से पास नहीं करना चाहिए.
रंग वैरिएबल को कोड में भेजने के लिए, इंजेक्ट की गई स्क्रिप्ट ठीक करें.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
एक्सटेंशन टैब
टैब के तौर पर दिखाए जाने वाले एक्सटेंशन पेजों के लॉग, जैसे कि पेजों में बदलाव करना और पूरे पेज के विकल्प, वेब पेज कंसोल और एक्सटेंशन मैनेजमेंट पेज पर इन्हें देखा जा सकता है.
नेटवर्क के अनुरोधों पर नज़र रखना
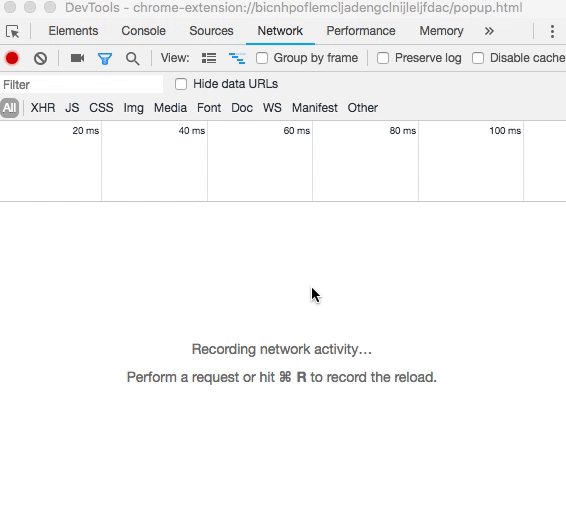
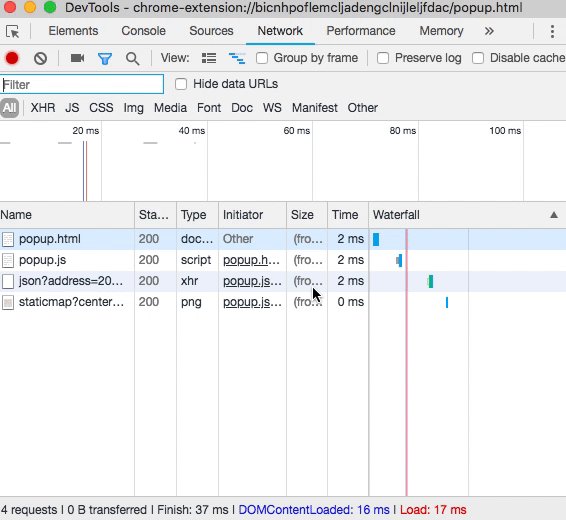
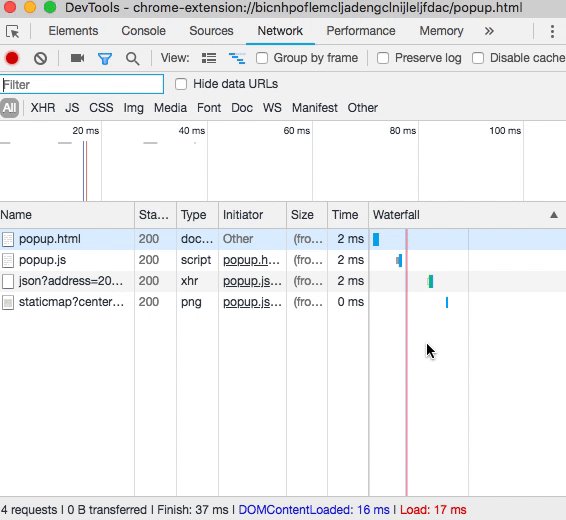
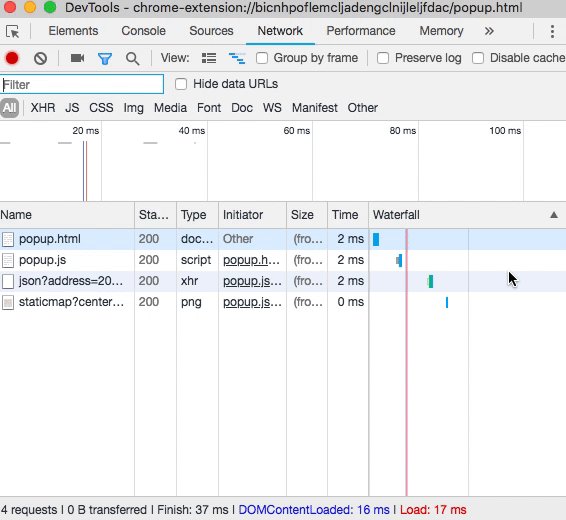
पॉप-अप अक्सर सभी ज़रूरी नेटवर्क अनुरोध, सबसे तेज़ स्पीड से पहले भी पूरा कर लेता है डेवलपर DevTools खोल सकते हैं. इन अनुरोधों को देखने के लिए, नेटवर्क पैनल के अंदर से रीफ़्रेश करें. यह काम करेगा DevTools पैनल बंद किए बिना, पॉप-अप को फिर से लोड करें.

अनुमतियों का एलान करना
एक्सटेंशन, वेब पेजों जैसी ही काम करते हैं. हालांकि, कुछ खास पेजों का इस्तेमाल करने के लिए, अक्सर उन्हें अनुमति की ज़रूरत होती है सुविधाएं, जैसे कि कुकी, स्टोरेज, और क्रॉस-ऑरिजिन XMLHttpRequsts. देखें यह पक्का करने के लिए कि कोई एक्सटेंशन अनुरोध कर रहा है, अनुमतियों का लेख और उपलब्ध Chrome API इसके मेनिफ़ेस्ट में सही अनुमतियां शामिल होनी चाहिए.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
अगले चरण
एक्सटेंशन को डीबग करने के बारे में ज़्यादा जानकारी के लिए, डेवलप करना और डीबग करना देखें. ज़्यादा जानें Chrome Devtools के बारे में जानने के लिए, दस्तावेज़ पढ़ें.

