擴充功能與 Chrome 開發人員工具網站一樣,可以提供與網頁相同的偵錯優點 但卻具有獨特行為屬性。要成為主要擴充功能偵錯工具,必須具備 瞭解這些行為、擴充功能元件彼此搭配運作的方式,以及該從何處著手 蟲子本教學課程將為開發人員提供偵錯擴充功能的基本概念。
找出記錄檔
擴充功能由許多不同的元件組成,這些元件 責任請在這裡下載毀損的擴充功能,開始找出 擴充功能元件
背景指令碼
前往 chrome://extensions 的 Chrome 擴充功能管理頁面,並確認開發人員模式
已開啟。按一下「Load Unpacked」按鈕,選取毀損的擴充功能目錄。在
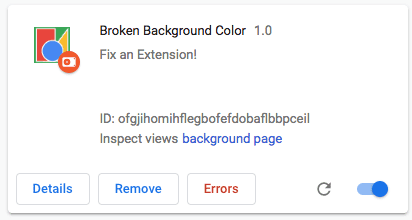
已載入擴充功能後,應該會出現三個按鈕:「Details」、「Remove」和「Errors」以紅色標示
字母。

按一下「錯誤」按鈕查看錯誤記錄。擴充功能系統在 背景指令碼。
Uncaught TypeError: Cannot read property 'addListener' of undefined

此外,您也可以選取 「Inspect View」旁的藍色連結。

返回代碼。
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
背景指令碼嘗試監聽 onInstalled 事件,但屬性
名稱需要大寫「I」。更新程式碼以反映正確的呼叫,請按一下「清除」
按鈕,然後重新載入擴充功能。
彈出式視窗
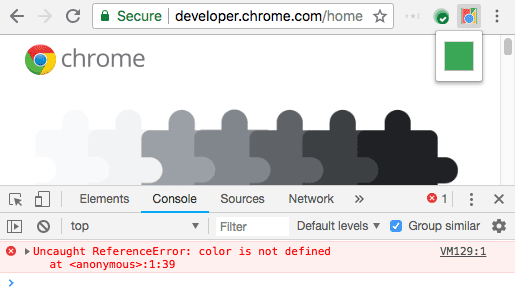
現在擴充功能已正確初始化,可以測試其他元件。請重新整理這個頁面,或 開啟新分頁,前往 developer.chrome.com 的任何頁面,開啟彈出式視窗,然後按一下綠色 正方形。...完全沒有發生。
返回「擴充功能管理」頁面,系統再次顯示「錯誤」按鈕。按一下該標籤即可 可以查看新記錄
Uncaught ReferenceError: tabs is not defined

您也可以透過檢查彈出式視窗來查看彈出式視窗錯誤。

tabs is undefined 錯誤表示擴充功能不知道該插入內容指令碼的位置。
如要修正這個問題,請呼叫 tabs.query() 方法,選取使用中的分頁。
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
更新程式碼,按一下右上角的「全部清除」按鈕,然後重新載入 。
內容指令碼
重新整理頁面並開啟彈出式視窗,然後按一下綠色方塊。而且... 背景還沒 變更了色彩!返回「擴充功能管理」頁面... 畫面上未顯示「錯誤」 按鈕。問題來源可能是在網頁執行的內容指令碼。
針對擴充功能要變更的網頁,開啟開發人員工具面板。

只有執行階段錯誤,擴充功能才會記錄 console.warning 和 console.error
「管理」頁面。
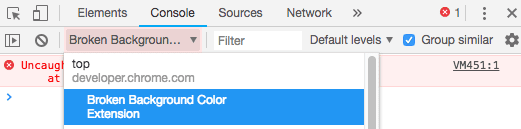
如要透過內容指令碼使用開發人員工具,請按一下「top」旁邊的下拉式箭頭,然後選取 。

錯誤訊息顯示未定義 color。擴充功能不得正確傳送變數。
修正插入的指令碼,將顏色變數傳遞至程式碼中。
{code: 'document.body.style.backgroundColor = "' + color + '";'});
「擴充功能」分頁
以分頁顯示的擴充功能頁面記錄,例如覆寫網頁和完整頁面選項。 可在網頁控制台和擴充功能管理頁面中使用。
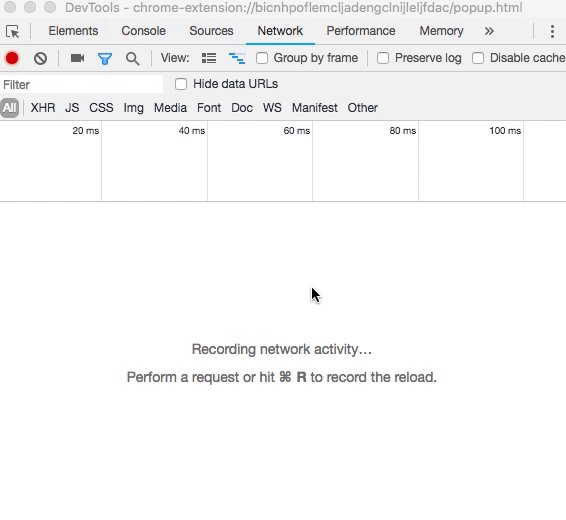
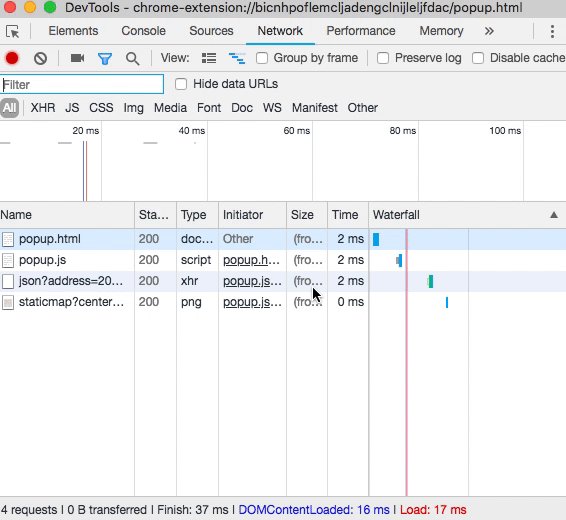
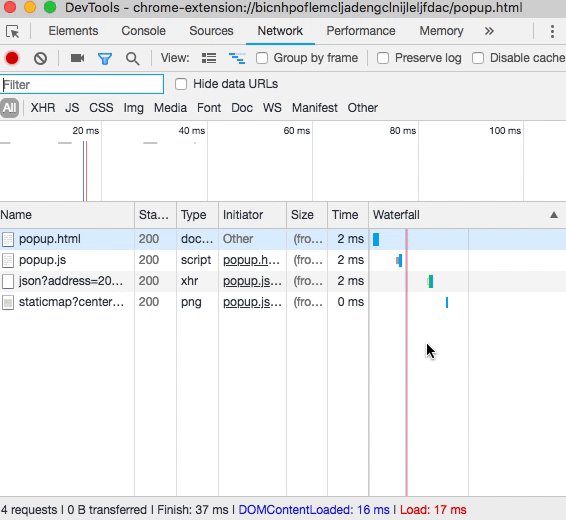
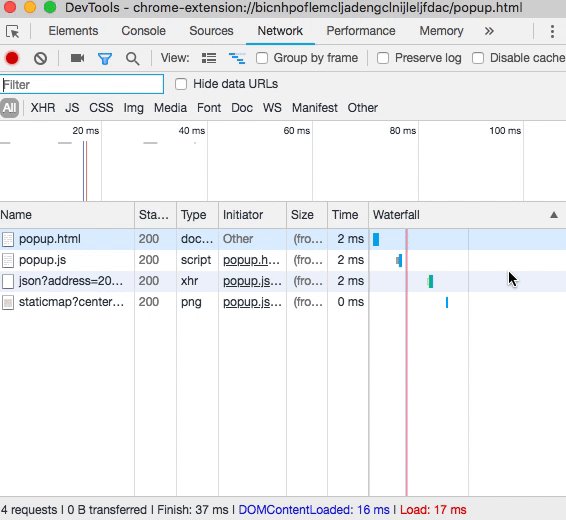
監控網路要求
彈出式視窗通常會先發出所有必要的網路要求, 開發人員可以開啟開發人員工具如要查看這些要求,請在網路面板中重新整理。這會導致 重新載入彈出式視窗,且不關閉開發人員工具面板。

宣告權限
擴充功能本身就和一般網頁相似,但通常必須取得權限才能使用 功能,例如 Cookie、storage 和 跨源 XMLHttpRequsts。詳情請參閱 權限文章和可用的 Chrome API,確保擴充功能要求存取 具備正確的資訊清單權限。
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
後續步驟
如要進一步瞭解如何對擴充功能偵錯,請觀看「開發及偵錯」影片。瞭解詳情 如要瞭解 Chrome 開發人員工具,請參閱說明文件。
