L'interfaccia utente dell'estensione deve essere minima e mirata. Proprio come le estensioni, La UI deve personalizzare o migliorare l'esperienza di navigazione senza distrarre da ciò che è davvero importante.
Questa guida illustra le funzionalità dell'interfaccia utente obbligatorie e facoltative. Usala per capire come e quando per implementare diversi elementi dell'interfaccia utente all'interno di un'estensione.
Attiva l'estensione su tutte le pagine
Utilizza un valore browser_action quando le funzionalità di un'estensione risultano funzionanti nella maggior parte delle situazioni.
Azione di registrazione del browser
Il campo "browser_action" è registrato nel file manifest.
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
La dichiarazione di "browser_action" mantiene l'icona colorata, per indicare che l'estensione è disponibile per
utenti.
Aggiungi un badge
I badge mostrano un banner a colori con un massimo di quattro caratteri sopra l'icona del browser. Possono soltanto
essere utilizzata dalle estensioni che dichiarano "browser_action" nel file manifest.
Utilizza i badge per indicare lo stato dell'estensione. L'esempio Evento acqua bevuta mostra un badge con "ON" mostra all'utente che ha impostato una sveglia e non mostra nulla quando l'estensione non è attiva.


Imposta il testo del badge richiamando chrome.browserAction.setBadgeText e il colore del banner
chiamando chrome.browserAction.setBadgeBackgroundColor .
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
Attiva l'estensione su determinate pagine
Utilizza page_action quando le funzionalità di un'estensione sono disponibili solo in determinate circostanze.
Dichiara l'azione della pagina
Il campo "page_action" è registrato nel file manifest.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
Se dichiari "page_action", l'icona verrà colorata solo quando l'estensione è disponibile per gli utenti,
altrimenti verrà visualizzato in scala di grigi.
![]()
![]()
Definisci le regole per attivare l'estensione
Definisci le regole relative all'utilizzo dell'estensione chiamando chrome.declarativeContent nel
Listener runtime.onInstalled in uno script in background. Esempio di Azione pagina per URL
imposta una condizione per cui l'URL deve includere una "g". Se la condizione è soddisfatta, l'estensione
chiama declarativeContent.ShowPageAction().
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
Attiva o disattiva l'estensione
Le estensioni che utilizzano "page_action" possono essere attivate e disattivate in modo dinamico chiamando
pageAction.show e pageAction.hide.
L'estensione di esempio Mappy scansiona una pagina web alla ricerca di un indirizzo e ne mostra la posizione in un
nel popup. Poiché l'estensione dipende dai contenuti della pagina, non può dichiarare le regole
per prevedere quali pagine saranno pertinenti. Al contrario, se in una pagina viene trovato un indirizzo,
pageAction.show per colorare l'icona e segnalare che l'estensione è utilizzabile in quella scheda.
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
Fornisci le icone delle estensioni
Per rappresentare le estensioni è necessaria almeno un'icona. Fornisci icone in formato PNG nel formato migliore risultati visivi, sebbene qualsiasi formato supportato da WebKit, tra cui BMP, GIF, ICO e JPEG, sia accettato.
Specifica le icone della barra degli strumenti
Le icone specifiche della barra degli strumenti sono registrate nel campo "default_icon" in
browser_action o page_action nel file manifest. L'inclusione di più taglie
che verranno incoraggiati a scalare per lo spazio dei 16 dip. Sono consigliate almeno le dimensioni 16 x 16 e 32 x 32.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
Tutte le icone devono essere quadrate o potrebbero essere distorte. Se non vengono fornite icone, Chrome aggiungerà un e quella generica sulla barra degli strumenti.
Creare e registrare icone aggiuntive
Includi altre icone nelle seguenti dimensioni per utilizzi esterni alla barra degli strumenti.
| Dimensioni icona | Utilizzo delle icone |
|---|---|
| 16x16 | favicon nelle pagine dell'estensione |
| 32x32 | I computer Windows spesso richiedono queste dimensioni. Questa opzione impedisce la distorsione delle dimensioni che restringe l'opzione 48 x 48. |
| 48x48 | vengono visualizzate nella pagina di gestione delle estensioni |
| 128x128 | viene visualizzato al momento dell'installazione e nel Chrome Web Store |
Registra le icone nel file manifest sotto il campo "icons".
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
Funzioni UI aggiuntive
Popup
Un popup è un file HTML che viene visualizzato in una finestra speciale quando l'utente fa clic sull'icona della barra degli strumenti. Un popup funziona in modo molto simile a una pagina web. può contenere link a fogli di stile e tag script, non consente JavaScript incorporato.
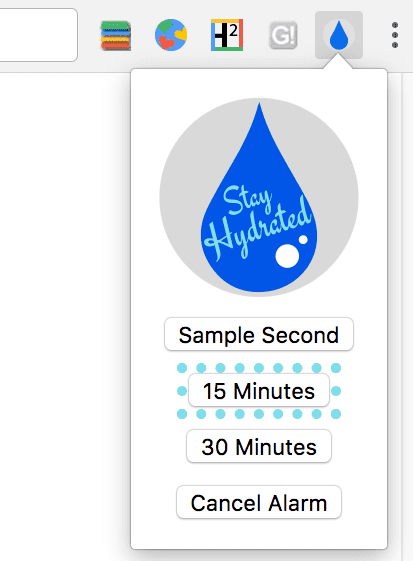
Il popup di esempio Evento di acqua potabile mostra le opzioni disponibili per il timer. Gli utenti hanno impostato una sveglia tramite facendo clic su uno dei pulsanti disponibili.

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
Il popup può essere registrato nel manifest, sotto l'azione del browser o l'azione della pagina.
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
I popup possono anche essere impostati in modo dinamico chiamando browserAction.setPopup oppure
pageAction.setPopup.
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
Descrizione comando
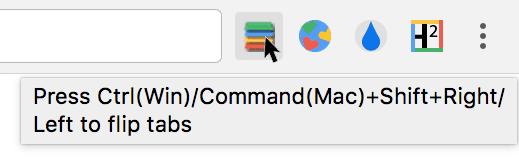
Utilizza una descrizione comando per fornire brevi descrizioni o istruzioni agli utenti quando passano il mouse sopra il browser. .

Le descrizioni comando sono registrate nel campo "default_title" browser_action o page_action
nel file manifest.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
Le descrizioni comando possono essere impostate o aggiornate anche chiamando browserAction.setTitle e
pageAction.setTitle.
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
Le stringhe di impostazioni internazionali specializzate vengono implementate con l'internazionalizzazione. Crea directory in
messaggi specifici per la lingua personale all'interno di una cartella chiamata _locales, in questo modo:
_locales/en/messages.json_locales/es/messages.json
Formatta i messaggi all'interno dei file messages.json di ogni lingua.
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
Includi il nome del messaggio nel campo della descrizione comando anziché il messaggio per abilitare la localizzazione.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
Omnibox
Gli utenti possono richiamare la funzionalità dell'estensione tramite la omnibox. Includi il campo "omnibox" in
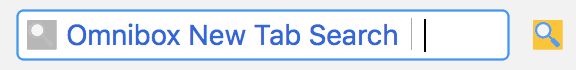
del file manifest e indicare una parola chiave. L'estensione di esempio Ricerca Nuova scheda Omnibox utilizza "nt" come
la parola chiave.
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
Quando l'utente digita "nt" nella omnibox, viene attivata l'estensione. Per segnalarlo all'utente, visualizza in grigio l'icona 16 x 16 fornita e la include nella omnibox accanto al nome dell'estensione.

L'estensione rimane in ascolto dell'evento omnibox.onInputEntered. Una volta attivato,
apre una nuova scheda contenente una ricerca Google relativa alla voce dell'utente.
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
Menu contestuale
Aggiungi nuove opzioni del menu contestuale concedendo l'autorizzazione "contextMenus" nel file manifest.
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
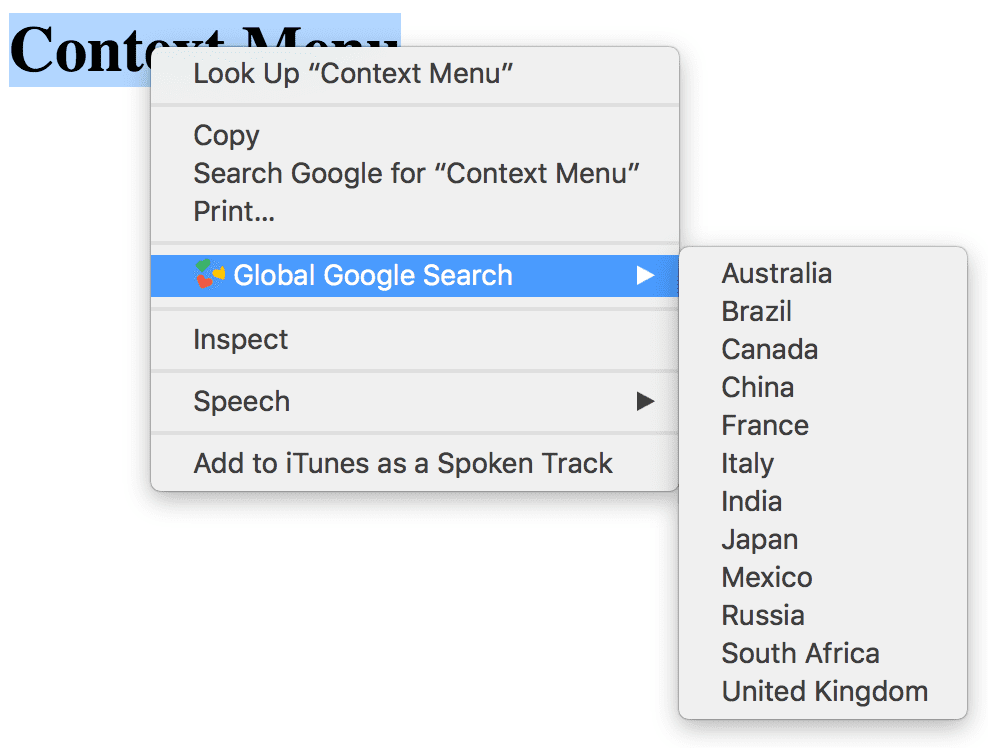
Accanto alla nuova voce di menu viene visualizzata l'icona 16 x 16.
![]()
Crea un menu contestuale chiamando contextMenus.create nello script in background. Questo
dovrebbe essere eseguito nell'evento listener runtime.onInstalled.
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
L'esempio di menu contestuale della Ricerca Google globale crea più opzioni dall'elenco in locales.js . Quando un'estensione contiene più di un menu contestuale, Google Chrome le comprime automaticamente in un unico menu principale.

Comandi
Le estensioni possono definire comandi specifici e associarli a una combinazione di chiavi. Registrane uno o
altri comandi nel manifest sotto il campo "commands".
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
È possibile utilizzare i comandi per fornire scorciatoie del browser nuove o alternative. Esempio di Tab Flipper
ascolta l'evento commands.onCommand nello script in background e definisce
funzionalità per ogni combinazione registrata.
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
I comandi possono anche creare un'associazione di chiavi che funzioni in modo specifico con la relativa estensione. L'esempio Hello Extensions fornisce un comando per aprire il popup.
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
Poiché l'estensione definisce un elemento browser_action, può specificare "execute_browser_action" in
i comandi per aprire il file popup senza includere uno script in background. Se utilizzi
page_action, può essere sostituita con "execute_page_action". Sia il browser sia l'estensione
possono essere usati nella stessa estensione.
Esegui l'override delle pagine
Un'estensione può sostituire e sostituire la pagina web Cronologia, Nuova scheda o Preferiti con un personalizzato. Come un popup, può includere logica e stile specializzati, ma non consente JavaScript incorporato. Una singola estensione può eseguire l'override di una sola delle tre pagine possibili.
Registra una pagina di override nel file manifest sotto il campo "chrome_url_overrides".
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
Il campo "newtab" deve essere sostituito con "bookmarks" o "history" quando esegui l'override di questi campi
pagine.
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

