อินเทอร์เฟซผู้ใช้ของส่วนขยายควรมีวัตถุประสงค์และเรียบง่าย เช่นเดียวกับส่วนขยาย UI ควรปรับแต่งหรือปรับปรุงประสบการณ์การท่องเว็บโดยไม่รบกวนการทำงาน
คู่มือนี้จะสำรวจฟีเจอร์อินเทอร์เฟซผู้ใช้ที่จำเป็นและไม่บังคับ ใช้รายงานนี้เพื่อทำความเข้าใจว่าเมื่อใดและอย่างไร เพื่อติดตั้งใช้งานองค์ประกอบ UI ต่างๆ ภายในส่วนขยาย
เปิดใช้งานส่วนขยายในทุกหน้า
ใช้ browser_action เมื่อฟีเจอร์ของส่วนขยายทำงานได้ในสถานการณ์ส่วนใหญ่
ลงทะเบียนการทำงานของเบราว์เซอร์
ช่อง "browser_action" ได้รับการลงทะเบียนในไฟล์ Manifest
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
การประกาศ "browser_action" จะทำให้ไอคอนยังคงเป็นสีเพื่อบ่งบอกว่าส่วนขยายพร้อมใช้งานสำหรับ
ผู้ใช้
เพิ่มป้าย
ป้ายจะแสดงแบนเนอร์สีที่มีอักขระไม่เกิน 4 ตัวที่ด้านบนของไอคอนเบราว์เซอร์ แต่จะทำได้เพียง
ใช้สำหรับส่วนขยายที่ประกาศ "browser_action" ในไฟล์ Manifest
ใช้ป้ายเพื่อระบุสถานะของส่วนขยาย ตัวอย่างกิจกรรมเกี่ยวกับน้ำดื่มจะแสดง ป้ายที่มีคำว่า "เปิด" เพื่อแสดงต่อผู้ใช้ว่าได้ตั้งค่าการปลุกเรียบร้อยแล้ว และไม่มีการแสดงผลใดเมื่อ ส่วนขยายไม่มีการใช้งาน


กําหนดข้อความของป้ายโดยเรียก chrome.browserAction.setBadgeText และสีแบนเนอร์
โดยโทรไปที่ chrome.browserAction.setBadgeBackgroundColor
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
เปิดใช้งานส่วนขยายในหน้าเว็บที่เลือก
ใช้ page_action เมื่อฟีเจอร์ของส่วนขยายใช้ได้ภายใต้สถานการณ์ที่กำหนดเท่านั้น
ประกาศการทำงานของหน้าเว็บ
ช่อง "page_action" ได้รับการลงทะเบียนในไฟล์ Manifest
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
การประกาศ "page_action" จะเป็นสีเติมของไอคอนก็ต่อเมื่อส่วนขยายนั้นพร้อมใช้งานสำหรับผู้ใช้
มิฉะนั้นจะแสดงเป็นโหมดสีเทา
![]()
![]()
กำหนดกฎในการเปิดใช้งานส่วนขยาย
กำหนดกฎว่าจะใช้ส่วนขยายได้เมื่อเรียกใช้ chrome.declarativeContent เมื่อใด
Listener runtime.onInstalled ในสคริปต์เบื้องหลัง ตัวอย่างการดำเนินการของหน้าเว็บตาม URL
ส่วนขยายจะกำหนดเงื่อนไขว่า URL ต้องมี "g" หากตรงตามเงื่อนไข ส่วนขยาย
โทรหา declarativeContent.ShowPageAction()
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
เปิดหรือปิดใช้ส่วนขยาย
ส่วนขยายที่ใช้ "page_action" สามารถเปิดและปิดใช้งานแบบไดนามิกด้วยการเรียกใช้
pageAction.show และ pageAction.hide
ส่วนขยายตัวอย่าง Mappy จะสแกนหน้าเว็บเพื่อหาที่อยู่และแสดงตําแหน่งของส่วนขยายใน
แผนที่ในป๊อปอัป เนื่องจากส่วนขยายขึ้นอยู่กับเนื้อหาของหน้า จึงไม่สามารถประกาศกฎ
เพื่อคาดการณ์ว่าหน้าใดจะมีความเกี่ยวข้องกัน หากพบที่อยู่บนหน้าเว็บที่เรียก
pageAction.show เพื่อเติมสีให้ไอคอนและส่งสัญญาณว่าส่วนขยายนั้นใช้งานได้ในแท็บนั้น
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
ระบุไอคอนส่วนขยาย
ส่วนขยายต้องมีไอคอนอย่างน้อย 1 รายการจึงจะแสดงได้ ระบุไอคอนในรูปแบบ PNG ที่ดีที่สุด แม้ว่ารูปแบบใดก็ตามที่ WebKit รองรับซึ่งรวมถึง BMP, GIF, ICO และ JPEG จะอยู่ในรูปแบบใดก็ได้ ยอมรับ
กำหนดไอคอนแถบเครื่องมือ
ไอคอนเฉพาะสำหรับแถบเครื่องมือจะได้รับการลงทะเบียนในช่อง "default_icon" ใต้
browser_action หรือ page_action ในไฟล์ Manifest การรวมหลายขนาดคือ
แนะนำให้ปรับสเกลให้พอดีกับการลดลงของระดับ 16 ส่วน ควรมีขนาดอย่างน้อย 16x16 และ 32x32
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
ไอคอนทั้งหมดควรเป็นรูปสี่เหลี่ยมจัตุรัส มิฉะนั้นอาจบิดเบี้ยว หากไม่มีการให้ไอคอน Chrome จะเพิ่มไอคอน ทั่วไปในแถบเครื่องมือ
สร้างและลงทะเบียนไอคอนเพิ่มเติม
ใส่ไอคอนเพิ่มเติมในขนาดต่อไปนี้สำหรับการใช้งานนอกแถบเครื่องมือ
| ขนาดไอคอน | การใช้ไอคอน |
|---|---|
| 16x16 | ไอคอน Fav บนหน้าเว็บของส่วนขยาย |
| 32x32 | คอมพิวเตอร์ Windows มักต้องใช้ขนาดนี้ การเลือกตัวเลือกนี้จะป้องกันไม่ให้ขนาดการบิดเบี้ยวย่อตัวเลือก 48x48 |
| 48x48 | แสดงในหน้าการจัดการส่วนขยาย |
| 128x128 | แสดงเมื่อติดตั้งและใน Chrome เว็บสโตร์ |
ไอคอนลงทะเบียนในไฟล์ Manifest ใต้ช่อง "icons"
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
ฟีเจอร์เพิ่มเติมของ UI
ป๊อปอัป
ป๊อปอัปคือไฟล์ HTML ที่ปรากฏในหน้าต่างพิเศษเมื่อผู้ใช้คลิกไอคอนแถบเครื่องมือ ป๊อปอัปทำงานคล้ายกับหน้าเว็บมาก อาจมีลิงก์ไปยังสไตล์ชีตและแท็กสคริปต์ แต่ ไม่อนุญาตให้ใช้ JavaScript ในบรรทัด
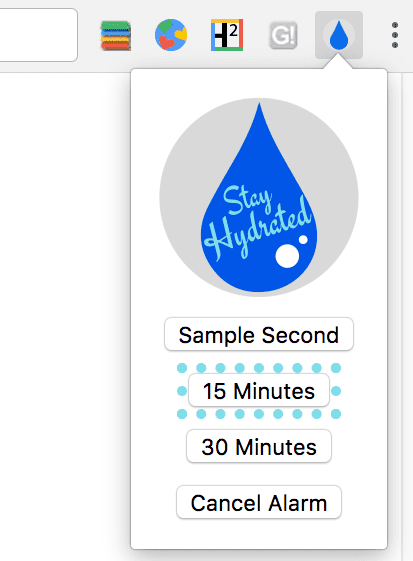
ป๊อปอัปตัวอย่างกิจกรรมน้ำดื่มจะแสดงตัวเลือกตัวจับเวลาที่มีอยู่ ผู้ใช้ตั้งปลุกโดย คลิกปุ่มใดปุ่มหนึ่งที่มีให้

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
คุณสามารถลงทะเบียนป๊อปอัปไว้ในไฟล์ Manifest ในส่วนการทำงานของเบราว์เซอร์หรือการทำงานของหน้าเว็บ
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
นอกจากนี้ คุณยังตั้งค่าป๊อปอัปแบบไดนามิกได้โดยเรียกใช้ browserAction.setPopup หรือ
pageAction.setPopup
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
เคล็ดลับเครื่องมือ
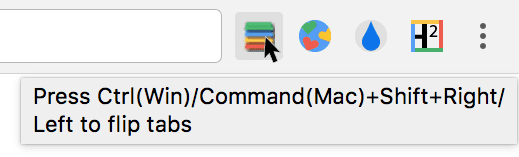
ใช้เคล็ดลับเครื่องมือเพื่อให้คำอธิบายหรือวิธีการสั้นๆ แก่ผู้ใช้เมื่อวางเมาส์เหนือเบราว์เซอร์ ไอคอน

มีการลงทะเบียนเคล็ดลับเครื่องมือในช่อง "default_title" browser_action หรือ page_action
ในไฟล์ Manifest
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
นอกจากนี้ คุณยังตั้งค่าหรืออัปเดตเคล็ดลับเครื่องมือได้โดยเรียกใช้ browserAction.setTitle และ
pageAction.setTitle
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
สตริงภาษาเฉพาะทางจะใช้กับการปรับให้เป็นสากล สร้างไดเรกทอรีไปยัง
ข้อความเฉพาะภาษาท้องถิ่นในโฟลเดอร์ชื่อ _locales ดังนี้
_locales/en/messages.json_locales/es/messages.json
จัดรูปแบบข้อความภายใน messages.json ของแต่ละภาษา
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
ใส่ชื่อข้อความในช่องเคล็ดลับเครื่องมือแทนข้อความเพื่อเปิดใช้การแปล
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
แถบอเนกประสงค์
ผู้ใช้สามารถเรียกใช้ฟังก์ชันของส่วนขยายผ่านแถบอเนกประสงค์ รวมช่อง "omnibox" ใน
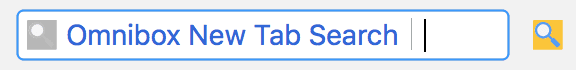
ไฟล์ Manifest และกำหนดคีย์เวิร์ด ส่วนขยายตัวอย่างการค้นหาแท็บใหม่ของแถบอเนกประสงค์ใช้ "nt" ในฐานะ
คีย์เวิร์ด
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
เมื่อผู้ใช้พิมพ์ "nt" ลงในแถบอเนกประสงค์ จะเป็นการเปิดใช้งานส่วนขยาย หากต้องการแจ้งให้ผู้ใช้ทราบ ไอคอนดังกล่าวจะเปลี่ยนเป็นโทนสีเทากับไอคอนขนาด 16x16 ที่ให้ไว้ และนำไปใส่ในแถบอเนกประสงค์ถัดจากชื่อส่วนขยาย

ส่วนขยายจะตรวจจับเหตุการณ์ omnibox.onInputEntered หลังจากทริกเกอร์
จะเปิดแท็บใหม่ที่มีการค้นหาของ Google สำหรับรายการของผู้ใช้
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
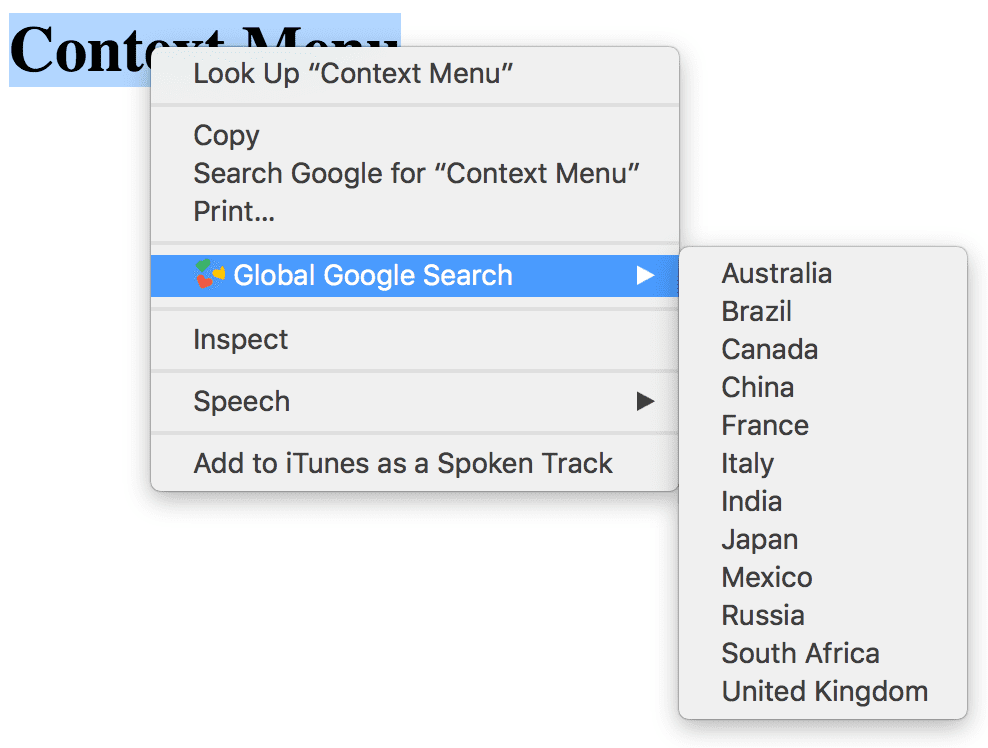
เมนูตามบริบท
เพิ่มตัวเลือกเมนูตามบริบทใหม่โดยการให้สิทธิ์ "contextMenus" ในไฟล์ Manifest
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
ไอคอน 16x16 จะแสดงถัดจากรายการเมนูใหม่
![]()
สร้างเมนูตามบริบทโดยเรียกใช้ contextMenus.create ในสคริปต์พื้นหลัง ช่วงเวลานี้
ควรทําภายใต้เหตุการณ์ Listener runtime.onInstalled
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
ตัวอย่างเมนูตามบริบทของ Google Search ทั่วโลกสร้างตัวเลือกหลายรายการจากรายการใน locales.js เมื่อส่วนขยายมีเมนูตามบริบทมากกว่า 1 เมนู Google Chrome จะยุบเป็นเมนูระดับบนสุดเมนูเดียวโดยอัตโนมัติ

คำสั่ง
ส่วนขยายสามารถกำหนดคำสั่งที่เจาะจงและเชื่อมโยงกับชุดคีย์ได้ ลงทะเบียนหนึ่งหรือ
คำสั่งเพิ่มเติมในไฟล์ Manifest ใต้ช่อง "commands"
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
คำสั่งต่างๆ สามารถใช้เพื่อใส่ทางลัดใหม่หรือเบราว์เซอร์ทางเลือก ตัวอย่างพลิกแท็บ
ส่วนขยายจะฟังเหตุการณ์ commands.onCommand ใน สคริปต์พื้นหลัง และ
ฟังก์ชันการทำงานสำหรับชุดค่าผสมที่ลงทะเบียนแต่ละชุด
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
คำสั่งยังสามารถสร้างการเชื่อมโยงแป้นที่ทำงานกับส่วนขยายของแป้นโดยเฉพาะได้ด้วย ตัวอย่าง Hello Extensions จะมีคำสั่งเปิดป๊อปอัป
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
เนื่องจากส่วนขยายกำหนด browser_action จึงสามารถระบุ "execute_browser_action" ใน
คำสั่งเพื่อเปิดไฟล์ป๊อปอัปโดยไม่ต้องใส่สคริปต์พื้นหลัง หากใช้
page_action แทนที่ด้วย "execute_page_action" ทั้งเบราว์เซอร์และส่วนขยาย
ในส่วนขยายเดียวกันได้
ลบล้างหน้าเว็บ
ส่วนขยายสามารถลบล้างและแทนที่ประวัติการเข้าชม แท็บใหม่ หรือหน้าเว็บบุ๊กมาร์กด้วย HTML ที่กำหนดเอง เช่นเดียวกับป๊อปอัป อาจรวมถึงตรรกะและรูปแบบเฉพาะ แต่ไม่อนุญาต JavaScript ในหน้า ส่วนขยาย 1 รายการถูกจำกัดให้ลบล้างเพียง 1 หน้าจาก 3 หน้าที่เป็นไปได้
ลงทะเบียนหน้าการลบล้างในไฟล์ Manifest ใต้ช่อง "chrome_url_overrides"
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
ควรแทนที่ช่อง "newtab" ด้วย "bookmarks" หรือ "history" เมื่อลบล้าง
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

