OAuth2는 승인에 사용되는 산업 표준 프로토콜입니다. 사용자가 사용자 이름, 비밀번호, 기타 비공개 사용자 인증 정보를 공유하지 않고 웹 및 데스크톱 애플리케이션에 비공개 정보에 대한 액세스 권한을 부여할 수 있는 메커니즘을 제공합니다.
이 튜토리얼에서는 Google People API와 Chrome Identity API를 사용하여 사용자의 Google 주소록에 액세스하는 확장 프로그램을 빌드합니다. 확장 프로그램은 HTTPS를 통해 로드되지 않고 리디렉션을 실행하거나 쿠키를 설정할 수 없으므로 Chrome ID API를 사용하여 OAuth2를 사용합니다.
시작하기
먼저 디렉터리와 다음 시작 파일을 만듭니다.
manifest.json
manifest.json 파일을 만들어 매니페스트를 추가하고 다음 코드를 포함합니다.
{
"name": "OAuth Tutorial FriendBlock",
"version": "1.0",
"description": "Uses OAuth to connect to Google's People API and display contacts photos.",
"manifest_version": 3,
"action": {
"default_title": "FriendBlock, friends face's in a block."
},
"background": {
"service_worker": "service-worker.js"
}
}
service-worker.js
service-worker.js라는 파일을 만들어 확장 프로그램 서비스 워커를 추가하고 다음 코드를 포함합니다.
chrome.action.onClicked.addListener(function() {
chrome.tabs.create({url: 'index.html'});
});
index.html
index.html라는 HTML 파일을 추가하고 다음 코드를 포함합니다.
<html>
<head>
<title>FriendBlock</title>
<style>
button {
padding: 10px;
background-color: #3C79F8;
display: inline-block;
}
</style>
</head>
<body>
<button>FriendBlock Contacts</button>
<div id="friendDiv"></div>
</body>
</html>
일관된 확장 프로그램 ID 유지
개발 중에 단일 ID를 유지하는 것이 중요합니다. 일관된 ID를 유지하려면 다음 단계를 따르세요.
개발자 대시보드에 확장 프로그램 업로드
확장 프로그램 디렉터리를 .zip 파일로 패키징하고 게시하지 않고 Chrome 개발자 대시보드에 업로드합니다.
- 개발자 대시보드에서 새 항목 추가를 클릭합니다.
- 파일 찾아보기를 클릭하고 확장 프로그램의 ZIP 파일을 선택한 후 업로드합니다.
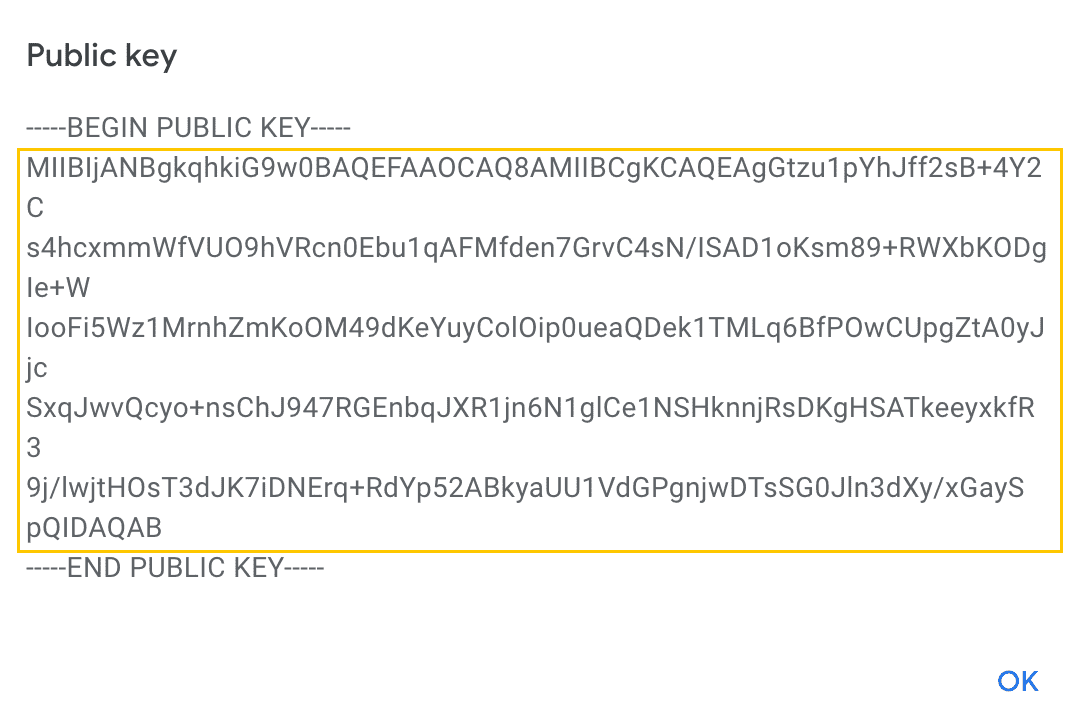
- 패키지 탭으로 이동하여 공개 키 보기를 클릭합니다.

대화상자가 열리면 다음 단계를 따르세요.
-----BEGIN PUBLIC KEY-----와-----END PUBLIC KEY-----사이의 코드를 복사합니다.- 텍스트를 한 줄로 만들려면 줄바꿈을 삭제하세요.

"key" 필드 아래의 manifest.json에 코드를 추가합니다. 이렇게 하면 확장 프로그램이 동일한 ID를 사용합니다.
{ // manifest.json
"manifest_version": 3,
...
"key": "ThisKeyIsGoingToBeVeryLong/go8GGC2u3UD9WI3MkmBgyiDPP2OreImEQhPvwpliioUMJmERZK3zPAx72z8MDvGp7Fx7ZlzuZpL4yyp4zXBI+MUhFGoqEh32oYnm4qkS4JpjWva5Ktn4YpAWxd4pSCVs8I4MZms20+yx5OlnlmWQEwQiiIwPPwG1e1jRw0Ak5duPpE3uysVGZXkGhC5FyOFM+oVXwc1kMqrrKnQiMJ3lgh59LjkX4z1cDNX3MomyUMJ+I+DaWC2VdHggB74BNANSd+zkPQeNKg3o7FetlDJya1bk8ofdNBARxHFMBtMXu/ONfCT3Q2kCY9gZDRktmNRiHG/1cXhkIcN1RWrbsCkwIDAQAB",
}
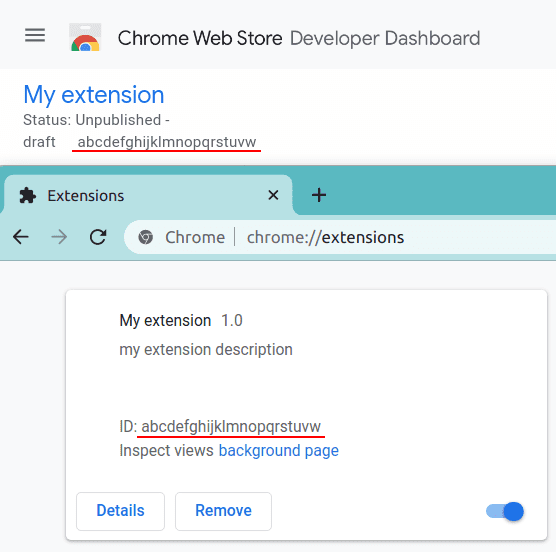
ID 비교
chrome://extensions에서 확장 프로그램 관리 페이지를 열고 개발자 모드가 사용 설정되어 있는지 확인한 후 패키지화되지 않은 확장 프로그램 디렉터리를 업로드합니다. 확장 프로그램 관리 페이지의 확장 프로그램 ID를 개발자 대시보드의 항목 ID와 비교합니다. 일치해야 합니다.

OAuth 클라이언트 ID 만들기
OAuth 2.0을 사용하여 Google API에 액세스하는 애플리케이션에는 Google의 OAuth 2.0 서버에 애플리케이션을 식별하는 승인 사용자 인증 정보가 있어야 합니다. 다음 단계에서는 프로젝트의 사용자 인증 정보를 만드는 방법을 설명합니다. 그러면 애플리케이션에서 사용자 인증 정보를 사용하여 해당 프로젝트에 사용 설정된 API에 액세스할 수 있습니다.
아직 프로젝트가 없는 경우 Google API 콘솔로 이동하여 새 프로젝트를 만듭니다. 다음 안내에 따라 OAuth 클라이언트를 만들고 클라이언트 ID를 가져옵니다.
- Go to the Clients page.
- 클라이언트 만들기를 클릭합니다.
- Chrome 확장 프로그램 애플리케이션 유형을 선택합니다.
- OAuth 클라이언트의 이름을 입력합니다. 이 이름은 클라이언트를 식별하기 위해 프로젝트의 클라이언트 페이지에 표시됩니다.
- 상품 ID 필드에 확장 프로그램 ID를 입력합니다.
- 만들기를 클릭합니다.
매니페스트에 OAuth 등록
확장 프로그램 매니페스트에 "oauth2" 필드를 포함합니다. 생성된 OAuth 클라이언트 ID를 "client_id" 아래에 배치합니다. 사용자의 계정 정보에 액세스하려면 관련 "scope", "https://www.googleapis.com/auth/userinfo.email"를 요청해야 합니다.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes":["https://www.googleapis.com/auth/userinfo.email"]
},
...
}
첫 번째 OAuth 흐름 시작
매니페스트에 identity 권한을 등록합니다.
{
"name": "OAuth Tutorial FriendBlock",
...
"permissions": [
"identity"
],
...
}
OAuth 흐름을 관리하는 oauth.js이라는 파일을 만들고 다음 코드를 포함합니다.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
console.log(token);
});
});
};
index.html의 헤드에 oauth.js 스크립트 태그를 배치합니다.
...
<head>
<title>FriendBlock</title>
...
<script type="text/javascript" src="oauth.js"></script>
</head>
...
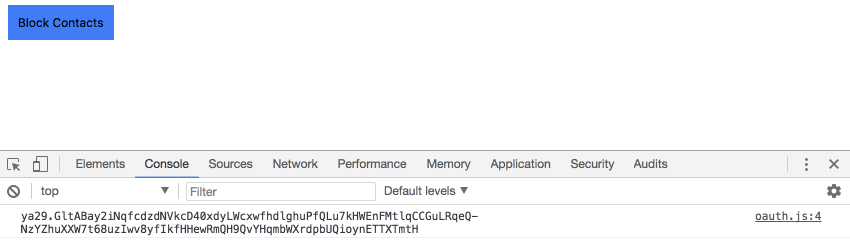
확장 프로그램을 새로고침하고 브라우저 아이콘을 클릭하여 index.html을 엽니다. 콘솔을 열고 'FriendBlock Contacts' 버튼을 클릭합니다. 콘솔에 OAuth 토큰이 표시됩니다.

Google People API 사용 설정
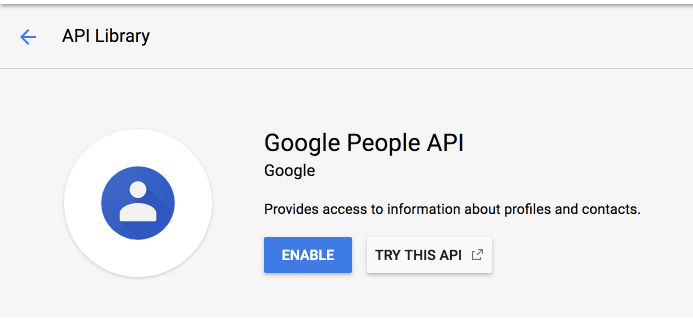
Google API 콘솔로 돌아가 사이드바에서 라이브러리를 선택합니다. 'Google People API'를 검색하고 올바른 결과를 클릭하여 사용 설정합니다.

확장 프로그램 매니페스트의 "scopes"에 Google People API 클라이언트 라이브러리를 추가합니다.
{
"name": "OAuth Tutorial FriendBlock",
...
"oauth2": {
"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com",
"scopes": [
"https://www.googleapis.com/auth/contacts.readonly"
]
},
...
}
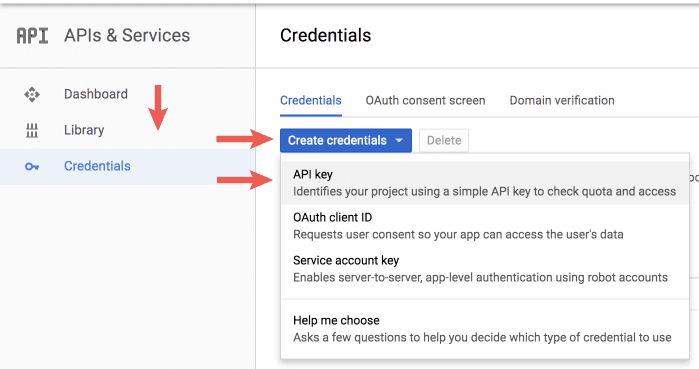
Google API 콘솔로 돌아가 사용자 인증 정보로 다시 이동합니다. '사용자 인증 정보 만들기'를 클릭하고 드롭다운에서 'API 키'를 선택합니다.

생성된 API 키를 나중에 사용할 수 있도록 보관합니다.
첫 번째 API 요청 만들기
이제 확장 프로그램에 적절한 권한과 사용자 인증 정보가 있고 Google 사용자를 승인할 수 있으므로 People API를 통해 데이터를 요청할 수 있습니다. 아래와 일치하도록 oauth.js의 코드를 업데이트합니다.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
console.log(data)
});
});
});
};
API_KEY를 Google API 콘솔에서 생성된 API 키로 바꿉니다. 확장 프로그램은 memberResourceNames 필드 아래에 people/account_id 배열이 포함된 JSON 객체를 로깅해야 합니다.
얼굴 차단
이제 확장 프로그램이 사용자의 연락처 목록을 반환하므로 해당 연락처의 프로필과 정보를 가져오기 위해 추가 요청을 할 수 있습니다 . 확장 프로그램은 memberResourceNames를 사용하여 사용자 연락처의 사진 정보를 가져옵니다. 다음 코드를 포함하도록 oauth.js를 업데이트합니다.
window.onload = function() {
document.querySelector('button').addEventListener('click', function() {
chrome.identity.getAuthToken({interactive: true}, function(token) {
let init = {
method: 'GET',
async: true,
headers: {
Authorization: 'Bearer ' + token,
'Content-Type': 'application/json'
},
'contentType': 'json'
};
fetch(
'https://people.googleapis.com/v1/contactGroups/all?maxMembers=20&key=<API_Key_Here>',
init)
.then((response) => response.json())
.then(function(data) {
let photoDiv = document.querySelector('#friendDiv');
let returnedContacts = data.memberResourceNames;
for (let i = 0; i < returnedContacts.length; i++) {
fetch(
'https://people.googleapis.com/v1/' + returnedContacts[i] +
'?personFields=photos&key=API_KEY',
init)
.then((response) => response.json())
.then(function(data) {
let profileImg = document.createElement('img');
profileImg.src = data.photos[0].url;
photoDiv.appendChild(profileImg);
});
};
});
});
});
};
새로고침하고 확장 프로그램으로 돌아갑니다. FriendBlock 버튼을 클릭하면 끝입니다. 연락처의 얼굴을 블록으로 표시합니다.