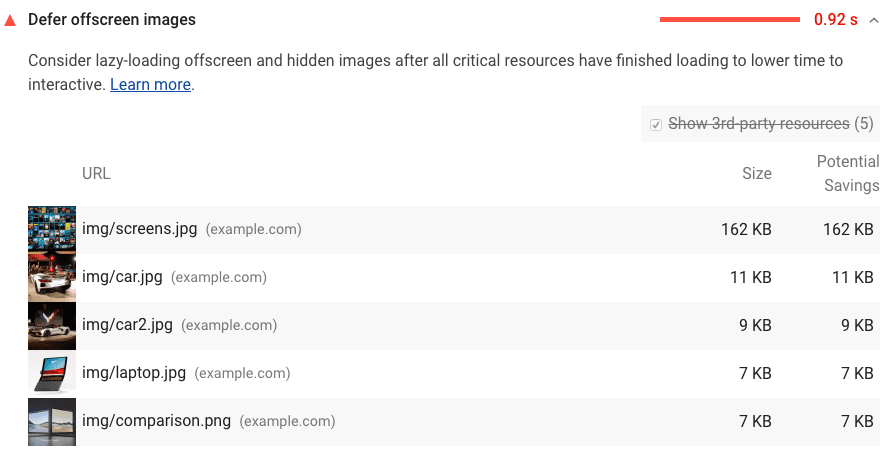
The Opportunities section of your Lighthouse report lists all offscreen or hidden images in your page along with the potential savings in kibibytes (KiB). Consider lazy-loading these images after all critical resources have finished loading to lower Time to Interactive:

See also Lazy load offscreen images with lazysizes codelab.
Stack-specific guidance
AMP
Automatically lazy-load images with amp-img.
See the Images
guide.
Drupal
Consider configuring lazy load images in Drupal. The field formatters for images support lazy or eager.
Joomla
Install a lazy-load Joomla plugin that provides the ability to defer any offscreen images, or switch to a template that provides that functionality. Starting with Joomla 4.0, a dedicated lazy-loading plugin can be enabled by using the "Content - Lazy Loading Images" plugin. Also consider using an AMP plugin.
Magento
Consider modifying your product and catalog templates to make use of the web platform's lazy loading feature.
WordPress
Install a lazy-load WordPress plugin that provides the ability to defer any offscreen images, or switch to a theme that provides that functionality. Also consider using the AMP plugin.
