פורסם: 10 באוגוסט 2023, עדכון אחרון: 29 בינואר 2026
האירוע unload יוצא משימוש בהדרגה. כדי לעשות זאת, אנחנו משנים בהדרגה את הגדרת ברירת המחדל כך שהגורמים המטפלים באירועים של unload יפסיקו לפעול בדפים, אלא אם דף מסוים יבחר במפורש להפעיל אותם מחדש.
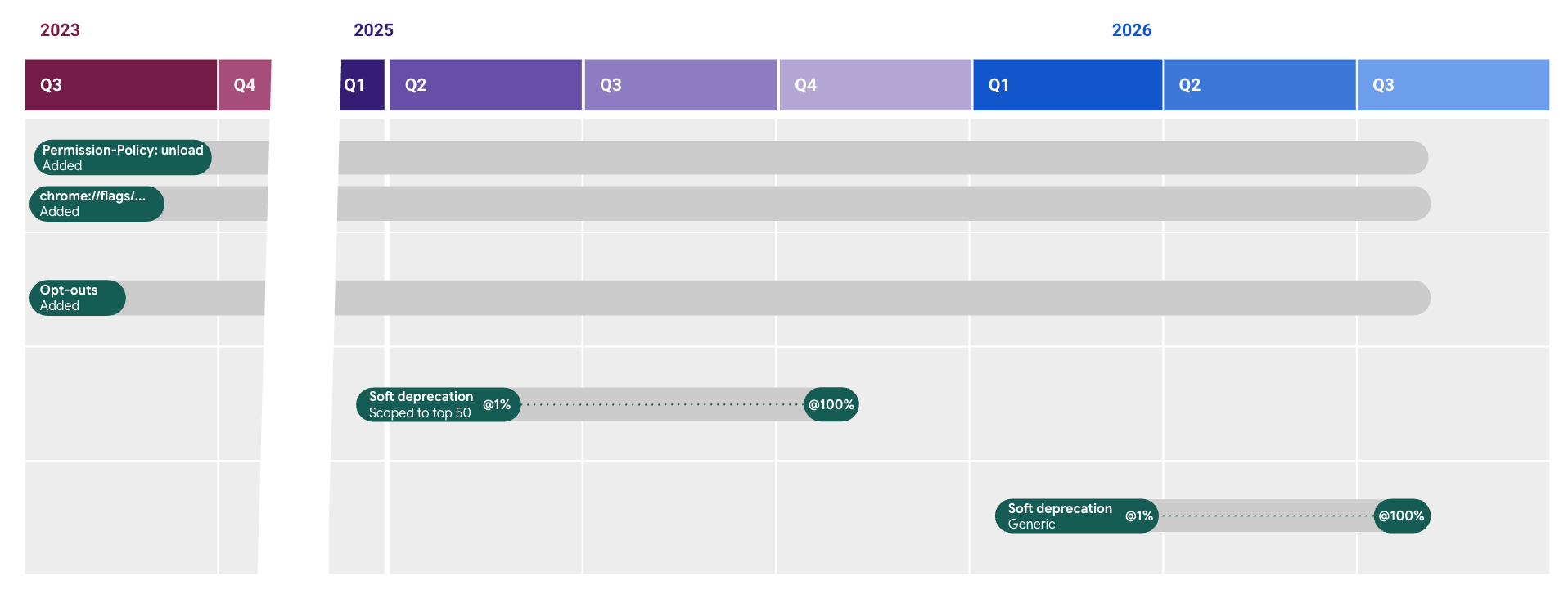
ציר הזמן להוצאה משימוש
ציינו שההתנהגות של unload צפויה להשתנות כבר בינואר 2019, כשהודענו על הכוונה שלנו להטמיע מטמון לדף הקודם/הבא. במקביל לעבודת ההטמעה, ערכנו פעולות הסברה נרחבות שהובילו לירידה משמעותית בשימוש ב-unload. בנוסף, התחלנו להציע דרכים לבדוק את ההשפעה של הוצאת unload משימוש ב-Chrome 115:
- בדיקות בשטח באמצעות Permission-Policy API for unload ב-Chrome 115 (יולי 2023)
- בדיקה מקומית באמצעות הפעלת דגל ב-Chrome 117 (ספטמבר 2023)
במהלך שנת 2024 טיפלנו בכמה בעיות שמנעו את תחילת ההשקה, ובמהלך שנת 2025 השקנו את ההוצאה משימוש ב-50 האתרים המובילים.
| Milestone | התאריך של אבן הדרך | 50 האתרים המובילים | % מנקודות מוצא אחרות |
|---|---|---|---|
| 135 | 26 במרץ 2025 | 1 (www.google.com) |
0 |
| 139 | 30 ביולי 2025 | 5 | 0 |
| 140 | 27 באוגוסט 2025 | 10 | 0 |
| 141 | 24 בספטמבר 2025 | 25 | 0 |
| 142 | 22 באוקטובר 2025 | 50 | 0 |
סיימנו את ההוצאה משימוש של התכונה ב-50 האתרים המובילים, ועכשיו קיבלנו אישור להשיק אותה בכל המקורות, במהלך 8 אבני דרך (או כ-32 שבועות), כפי שמפורט בטבלה הבאה.
| Milestone | התאריך של אבן הדרך | 50 האתרים המובילים | % of Chrome page loads for all sites (אחוז טעינות הדפים ב-Chrome לכל האתרים) |
|---|---|---|---|
| 146 | 10 במרץ 2026 | 50 | 1 |
| 147 | 7 באפריל 2026 | 50 | 5 |
| 148 | 5 במאי 2026 | 50 | 10 |
| 149 | 2 ביוני 2026 | 50 | 20 |
| 150 | 30 ביוני 2026 | 50 | 40 |
| 151 | 28 ביולי 2026 | 50 | 60 |
| 152 | 25 באוגוסט 2026 | 50 | 80 |
| 153 | 22 בספטמבר 2026 | 50 | 100 |
ההשקה המלאה מבוססת על טעינות דפים (עם עקביות לאורך זמן), ולא על משתמשים או אתרים ספציפיים, כדי למנוע השפעה על משתמשים או אתרים יותר מאחרים, כפי שמפורט בהודעה על הוצאה משימוש.
שימו לב שאנחנו מציעים גם תפריט של אפשרויות ביטול הסכמה למקרה שציר הזמן הזה של הוצאה משימוש לא מספק מספיק זמן למעבר מ-unload. המטרה שלנו היא להשתמש בהוצאה משימוש הדרגתית כדי לקבוע את ציר הזמן של השלב האחרון (הוצאה משימוש סופית של unload), שבו נסיר או נצמצם את האפשרויות לביטול ההסכמה.

רקע
הפונקציה unload נועדה לפעול כשהמסמך נטען. באופן תיאורטי, אפשר להשתמש בו כדי להריץ קוד בכל פעם שמשתמש עובר מדף אחד לדף אחר, או כקריאה חוזרת בסיום סשן.
תרחישים שבהם האירוע הזה שימושי במיוחד:
- שמירת נתוני המשתמשים: צריך לשמור את הנתונים לפני שיוצאים מהדף.
- ביצוע משימות ניקוי: סגירת משאבים פתוחים לפני נטישת הדף.
- שליחת נתונים של ניתוח: שליחת נתונים שקשורים לאינטראקציות של המשתמש בסוף הסשן.
עם זאת, אירוע unload לא אמין במיוחד.
ב-Chrome וב-Firefox במחשב, unload הוא אמין למדי, אבל הוא משפיע לרעה על הביצועים של אתר כי הוא מונע את השימוש ב-bfcache (מטמון לדף הקודם/הבא).
בדפדפנים לנייד, unload לא פועל בדרך כלל כי הכרטיסיות עוברות לרקע ואז נסגרות. לכן, דפדפנים בוחרים לתת עדיפות ל-bfcache בנייד על פני unload, מה שהופך אותם ללא אמינים עוד יותר. התנהגות דומה קיימת גם ב-Safari במחשב.
צוות Chrome מאמין שהשימוש במודל לנייד של מתן עדיפות ל-bfcache על פני unload במחשב יגרום לשיבושים, כי הוא יהפוך את השימוש ב-bfcache ללא אמין גם שם, כשבעבר השימוש ב-bfcache היה אמין למדי ב-Chrome (וב-Firefox). במקום זאת, המטרה של Chrome היא להסיר את האירוע unload לחלוטין. עד אז, הוא ימשיך להיות אמין במחשב למי שביטל את ההסכמה להוצאה משימוש.
למה הוצאנו משימוש את האירוע unload?
הוצאת unload משימוש היא שלב חשוב בהכרה רחבה יותר באינטרנט שבו אנחנו חיים עכשיו. האירוע unload יוצר תחושה שגויה של שליטה במחזור החיים של האפליקציה, וזה לא נכון יותר ויותר לגבי האופן שבו אנחנו גולשים באינטרנט בעולם המחשוב המודרני.
מערכות הפעלה לנייד קופאות לעיתים קרובות או מבטלות את הטעינה של דפי אינטרנט כדי לחסוך בזיכרון, וגם דפדפנים למחשב עושים זאת יותר ויותר עכשיו מאותן סיבות. גם בלי התערבות של מערכת ההפעלה, משתמשים עוברים בין כרטיסיות וסוגרים כרטיסיות ישנות בלי 'לעזוב את הדפים' באופן רשמי.
ההסרה של אירוע unload כי הוא מיושן היא הכרה בכך שאנחנו, כמפתחי אתרים, צריכים לוודא שהפרדיגמה שלנו תואמת לזו של העולם האמיתי, ולא להסתמך על מושגים מיושנים שכבר לא רלוונטיים – אם הם אי פעם היו רלוונטיים.
חלופות לאירועים מסוג unload
במקום unload מומלץ להשתמש ב:
-
visibilitychange: כדי לדעת מתי משתנה רמת החשיפה של דף. האירוע הזה מתרחש כשהמשתמש עובר בין כרטיסיות, מצמצם את חלון הדפדפן או פותח דף חדש. מצבhiddenהוא הזמן האחרון שבו אפשר לשמור את נתוני האפליקציה והמשתמשים. -
pagehide: כדי לקבוע מתי המשתמש יצא מהדף. האירוע הזה מתרחש כשהמשתמש יוצא מהדף, טוען מחדש את הדף או סוגר את חלון הדפדפן. האירועpagehideלא מופעל כשהדף ממוזער או כשעוברים לכרטיסייה אחרת. הערה: מכיוון שהפונקציהpagehideלא פוסלת דף לשימוש במטמון לדף הקודם/הבא, יכול להיות שדף ישוחזר אחרי שהאירוע הזה יופעל. אם אתם מנקים משאבים כלשהם באירוע הזה, יכול להיות שתצטרכו לשחזר אותם בשחזור הדף.
מקרה השימוש של האירוע beforeunload שונה מעט מזה של unload, כי זה אירוע שאפשר לבטל. היא משמשת בדרך כלל כדי להזהיר משתמשים מפני שינויים שלא נשמרו כשהם עוברים למקום אחר. האירוע הזה לא אמין כי הוא לא מופעל אם כרטיסייה ברקע נסגרת. מומלץ להגביל את השימוש ב-beforeunload ולהוסיף אותו רק בתנאים מסוימים. במקום זאת, כדאי להשתמש באירועים שצוינו קודם לרוב ההחלפות של unload.
פרטים נוספים זמינים במאמר הזה בנושא איסור השימוש ב-handler של unload.
זיהוי השימוש ב-unload
יש כלים שונים שיעזרו לכם למצוא מקרים של האירוע unload בדפים. כך אתרים יכולים לגלות אם הם משתמשים באירוע הזה – בקוד שלהם או באמצעות ספריות – ולכן עשויים להיות מושפעים מהוצאת התכונה משימוש בקרוב.
כלי פיתוח ל-Chrome
בכלים למפתחים ב-Chrome יש back-forward-cache כלי לביקורת שיכול לעזור לכם לזהות בעיות שעלולות למנוע את האפשרות לשמירת הדף במטמון לדף הקודם/הבא, כולל שימוש ב-handler של unload.
כדי לבדוק את התכונה 'מטמון לדף הקודם/הבא', פועלים לפי השלבים הבאים:
בדף, פותחים את כלי הפיתוח ועוברים אל Application (אפליקציה) > Background services (שירותי רקע) > Back/forward cache (מטמון של חזרה קדימה/אחורה).
לוחצים על בדיקת מטמון לדף הקודם/הבא. Chrome יעביר אתכם אוטומטית אל
chrome://terms/ואז יחזיר אתכם לדף. אפשר גם ללחוץ על הלחצנים 'הקודם' ו'הבא' בדפדפן.
אם הדף לא עומד בדרישות לשמירה במטמון לדף הקודם/הבא, בכרטיסייה Back/forward cache (מטמון לדף הקודם/הבא) מוצגת רשימה של בעיות. בקטע ניתן לפעולה, אפשר לראות אם אתם משתמשים ב-unload:

Reporting API
אפשר להשתמש ב-Reporting API בשילוב עם מדיניות הרשאות לקריאה בלבד כדי לזהות שימוש ב-unload על ידי משתמשים באתר שלכם.
פרטים נוספים זמינים במאמר בנושא שימוש ב-Reporting API כדי למצוא נתונים על הסרת טעינה
Bfcache notRestoredReasons API
המאפיין notRestoredReasons – שנוסף למחלקה PerformanceNavigationTiming – מדווח על מידע שקשור לשאלה אם נחסמה האפשרות להשתמש ב-bfcache במסמכים במהלך הניווט, ומסביר למה. דוגמה לאזהרה באובייקט התגובה על מאזין unload קיים:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
שליטה בגישה אל unload
הוצאה משימוש של האירוע unload ב-Chrome תתבצע בהדרגה. בינתיים, אתם יכולים להשתמש בכלים שונים כדי לשלוט בהתנהגות הזו ולהתכונן להוצאה הקרובה משימוש. חשוב לזכור שלא כדאי להסתמך על הטכניקות האלה בטווח הארוך, וכדאי לתכנן מעבר לחלופות בהקדם האפשרי.
האפשרויות הבאות מאפשרות להפעיל או להשבית את unload handlers כדי לבדוק איך האתר יפעל בלעדיהם, וכך להתכונן להוצאה הקרובה משימוש. יש סוגים שונים של כללי מדיניות:
- Permissions Policy: זהו API של פלטפורמה שבעלי אתרים יכולים להשתמש בו כדי לשלוט בגישה לתכונות, ברמת האתר או ברמת הדף הבודד, באמצעות כותרות HTTP.
- מדיניות Enterprise: כלים לאדמינים ב-IT להגדרת Chrome לארגון או לעסק שלהם. אפשר להגדיר אותם באמצעות לוח ניהול, כמו מסוף Google Admin.
- תכונות ניסיוניות של Chrome: מאפשרות למפתחים בודדים לשנות את הגדרת ההוצאה משימוש של
unloadכדי לבדוק את ההשפעה על אתרים שונים.
מדיניות ההרשאות
החל מגרסה Chrome 115, נוספה מדיניות הרשאות שמאפשרת לאתרים לבטל את השימוש ב-handlers של unload וליהנות באופן מיידי מ-bfcache כדי לשפר את ביצועי האתרים. דוגמאות להגדרת התכונה באתר כך אתרים יכולים להקדים את ההוצאה משימוש של unload.
התקופה הזו תוארך ב-Chrome 117 כדי לאפשר לאתרים לעשות את הפעולה ההפוכה, ולהביע הסכמה להמשך הניסיון להפעיל את רכיבי ה-handler של unload, כי Chrome ישנה את ברירת המחדל של הפעלת הרכיבים האלה בעתיד. כאן אפשר לראות דוגמאות לאופן שבו אפשר להמשיך לאפשר הפעלה של handlers של unload באתר. ההסכמה הזו לא תישאר לנצח, והיא נועדה לתת לאתרים זמן להשלים את המעבר משימוש ב-unload handlers.
מדיניות הארגון
ארגונים שיש להם תוכנה שתלויה באירוע unload כדי לפעול בצורה תקינה יכולים להשתמש במדיניות ForcePermissionPolicyUnloadDefaultEnabled כדי למנוע את ההוצאה ההדרגתית משימוש במכשירים שבשליטתם. אם מפעילים את המדיניות הזו, unload ימשיך להיות מופעל כברירת מחדל לכל המקורות. דף עדיין יכול להגדיר מדיניות מחמירה יותר אם הוא רוצה. בדומה לביטול ההסכמה למדיניות ההרשאות, זהו כלי לצמצום שינויים שעלולים לגרום לבעיות, אבל לא מומלץ להשתמש בו ללא הגבלת זמן.
תכונות ניסיוניות של Chrome ומתגים של שורת פקודה
בנוסף למדיניות של Chrome Enterprise, אפשר להשבית את הוצאת התכונה משימוש עבור משתמשים ספציפיים באמצעות הדגלים של Chrome והמתגים של שורת הפקודה:
הגדרת chrome://flags/#deprecate-unload לערך enabled תגרום להקדמת ברירת המחדל של הוצאה משימוש ותמנע הפעלה של רכיבי handler של unload. עדיין אפשר לבטל אותם באתרים ספציפיים באמצעות מדיניות ההרשאות, אבל הם ימשיכו לפעול כברירת מחדל.
אפשר לשלוט בהגדרות האלה גם באמצעות מתגים בשורת הפקודה.
השוואה בין האפשרויות
בטבלה הבאה מסוכמים השימושים השונים באפשרויות שצוינו קודם:
| הקדמת הוצאה משימוש | הקדמת הוצאה משימוש (עם חריגים) | מניעת הוצאה משימוש כדי להרוויח זמן למיגרציה | |
|---|---|---|---|
| מדיניות ההרשאות (רלוונטי לדפים ולאתרים) |
כן | כן | כן |
| מדיניות ארגונית (חלה על מכשירים) |
לא | לא | כן |
| תכונות ניסיוניות של Chrome (רלוונטי למשתמשים פרטיים) |
כן | לא | לא |
| מתגי שורת פקודה של Chrome (רלוונטי למשתמשים פרטיים) |
כן | לא | כן |
סיכום
אנחנו מוציאים משימוש את הגורמים המטפלים באירועים של unload. הם לא אמינים כבר הרבה זמן, ואין ערובה שהם יופעלו בכל המקרים שבהם מסמך נמחק. בנוסף, פונקציות ה-handler של unload לא תואמות ל-bfcache.
אתרים שמשתמשים ב-unload handlers צריכים להתכונן להוצאה משימוש הקרובה הזו על ידי בדיקה אם קיימים unload handlers, הסרה או העברה שלהם, או, כמוצא אחרון, דחיית ההוצאה משימוש אם נדרש זמן נוסף.
תודות
תודה לקנג'י באהו (Kenji Baheux), פרגל דיילי (Fergal Daly), אדריאנה חארה (Adriana Jara) וג'רמי וגנר (Jeremy Wagner) על העזרה בבדיקת המאמר הזה.
תמונה ראשית (Hero) מאת Anja Bauermann ב-Unsplash


