公開日: 2025 年 3 月 24 日
Chrome 135 以降では、ウェブ デベロッパーとデザイナーがウェブ上でアクセス可能で標準化された CSS スタイル設定可能な <select> 要素を共有できるようになりました。これは、長年にわたるエンジニアリングと仕様の共同作業の成果であり、古いブラウザでも動作する非常にリッチで強力なコンポーネントです。
これらの新機能を使用してカスタマイズされたセレクトの動画は次のとおりです。
このブログをよく読んでいただいている方は、Una のコミュニティ フィードバックのリクエスト以降、いくつかの仕様名と機能が変更されていることに気づかれるでしょう。幸いなことに、この投稿を参考に作業を進めていて、変更点に関心がある場合は、Una の記事も参考になります。
また、カスタマイズ可能な select に関する MDN の新しいドキュメントも公開されており、詳細な情報が満載です。
appearance: base-select を使用する
新しい CSS プロパティ appearance: base-select。<select> 要素を新しい構成可能でスタイル設定可能な状態にします。これは一般に「ベース」スタイルと呼ばれます。
.custom-select {
&, &::picker(select) {
appearance: base-select;
}
}
base-select を使用すると、次のような新しい機能や動作が有効になります。
<select>内のコンテンツのブラウザの HTML パーサーを変更します。<select>のレンダリングされた内部構造を変更します。<select>の新しい内部パーツと状態を公開します。- カスタマイズに最適化された新しいミニマルなデザイン。
- 表示されたオプションは、ポップオーバーのように最上位レイヤにあります。
anchor()で配置されたオプションを表示します。
base-select を使用すると、多くの機能と動作が失われます。
<select>はブラウザ ペインの外側ではレンダリングされません。- 組み込みのモバイル オペレーティング システム コンポーネントはトリガーされません。
<select>は、最も長い<option>の幅を取得しなくなります。
<select> にリッチ HTML コンテンツを含めることができるようになりました
以前は、<select> をカスタマイズする前に、画像や SVG などの要素を <option> 要素に配置すると、ブラウザはそれらを無視していました。
次の HTML を考えてみましょう。ブラウザは、作成したとおりにこの HTML を読み取ります。
<select class="custom-select">
<option>
<svg aria-hidden>…</svg>
<span>HTML</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>CSS</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>JavaScript</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>WASM</span>
</option>
</select>
ただし、使用される DOM には <svg> は含まれません。
<select class="custom-select">
<option>
<span>HTML</span>
</option>
<option>
<span>CSS</span>
</option>
<option>
<span>JavaScript</span>
</option>
<option>
<span>WASM</span>
</option>
</select>
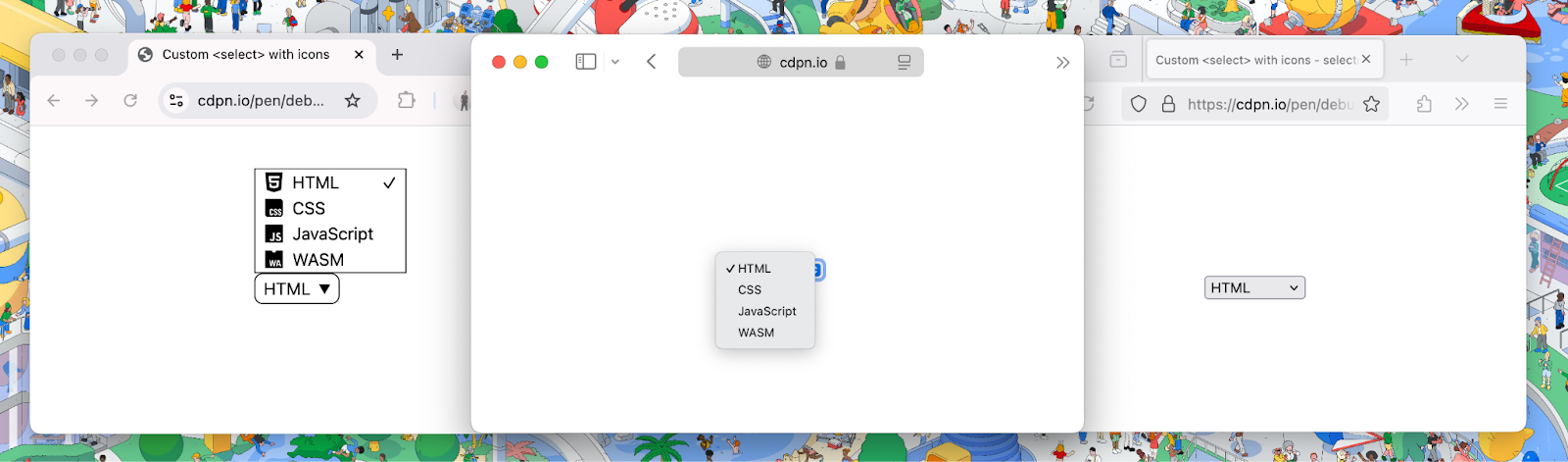
次の HTML をレンダリングした Chrome、Safari、Firefox(左から順)は次のとおりです。ブラウザが appearance: base-select をサポートしている場合は、SVG がオプションに表示されます。サポートしていない場合は表示されません。

パーサーの変更により、カスタマイズ可能な select を使用する既存のウェブサイトが破損するリスクがあります。Chrome には、緊急時にオフにする必要が生じた場合に備えて、Finch テストの背後にある機能があります。テストが順調に進めば、テストは終了し、コードはソースに永続的に組み込まれます。
完全カスタマイズ可能
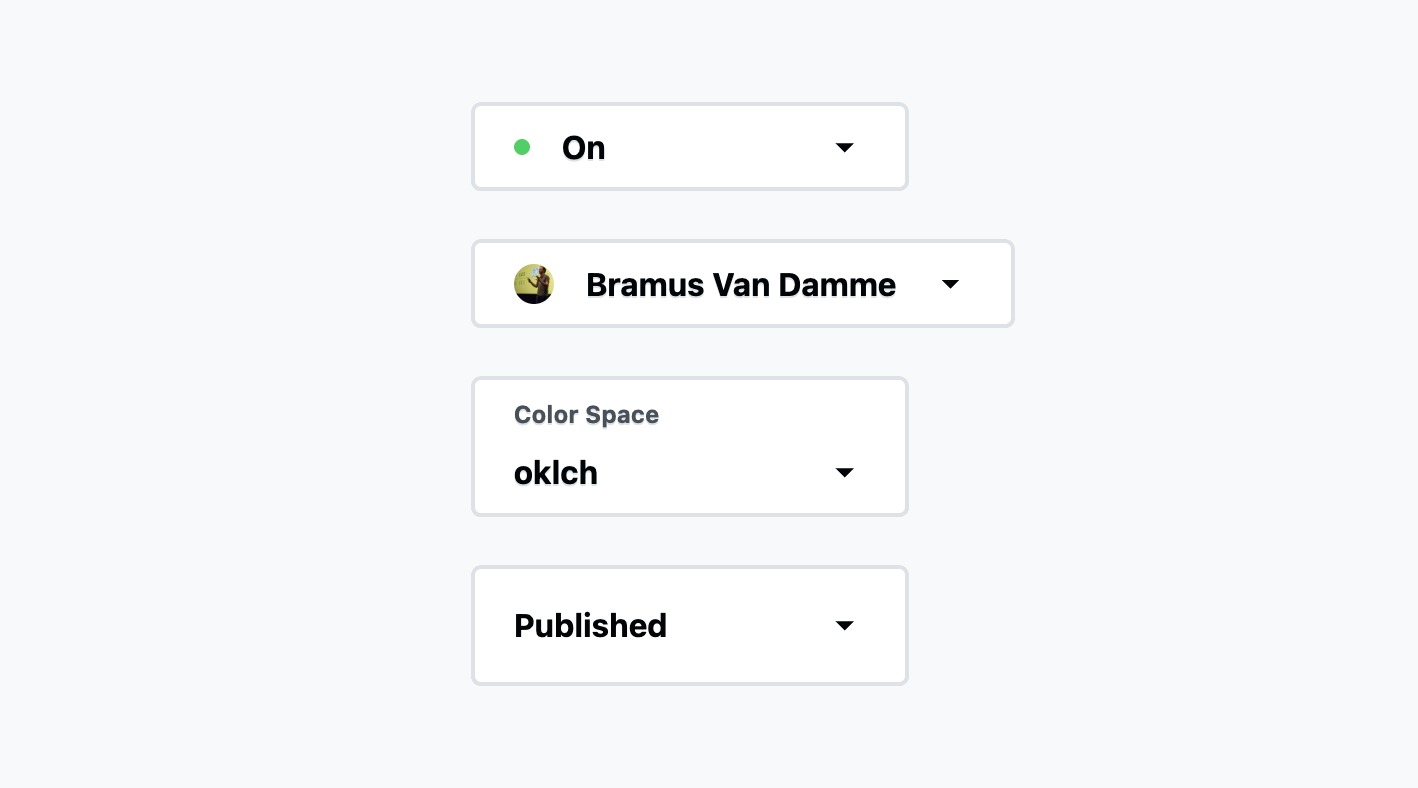
base-select のすべてのパーツは、交換、カスタマイズ、アニメーション化が可能です。すべての新機能を使用して、認識しやすく意味のある選択エクスペリエンスを作成するデモを以下に示します。

その他の例については、この投稿の最後にあるリソース セクションをご覧ください。
変更されていない JavaScript インターフェース
<select> 要素との既存の JavaScript インタラクションにリスクはありません。
ただし、<option> 要素にリッチ HTML を追加し始めた場合は、選択した値をテストする必要があります。ブラウザは画像と SVG を解析して無視するためです。ただし、選択されたコンテンツ文字列を決定するロジックが変更されているため、オプションの内容によっては調整が必要になる場合があります。
<option> で value 属性を使用している場合は、何も心配する必要はありません。
リソース
Chrome は base-select を最初に実装しましたが、すべてのブラウザが仕様に参加しており、まだ完了していない「ベース」要素が他にもあります。これはほんの始まりにすぎません。
今後も、特定の要素をカスタマイズするためのガイダンス、例、リソースを追加していく予定です。それまでの間、以下のリンクで詳細をご確認ください。
- ウェブ標準
- Chrome
- コミュニティ
この実現にご協力いただいた皆様に心より感謝申し上げます。


