Veröffentlicht am 10. August 2023, zuletzt aktualisiert am 27. August 2025
Das unload-Ereignis wird schrittweise eingestellt. Dazu wird die Standardeinstellung nach und nach so geändert, dass unload-Handler auf Seiten nicht mehr ausgelöst werden, es sei denn, eine Seite aktiviert sie explizit wieder.
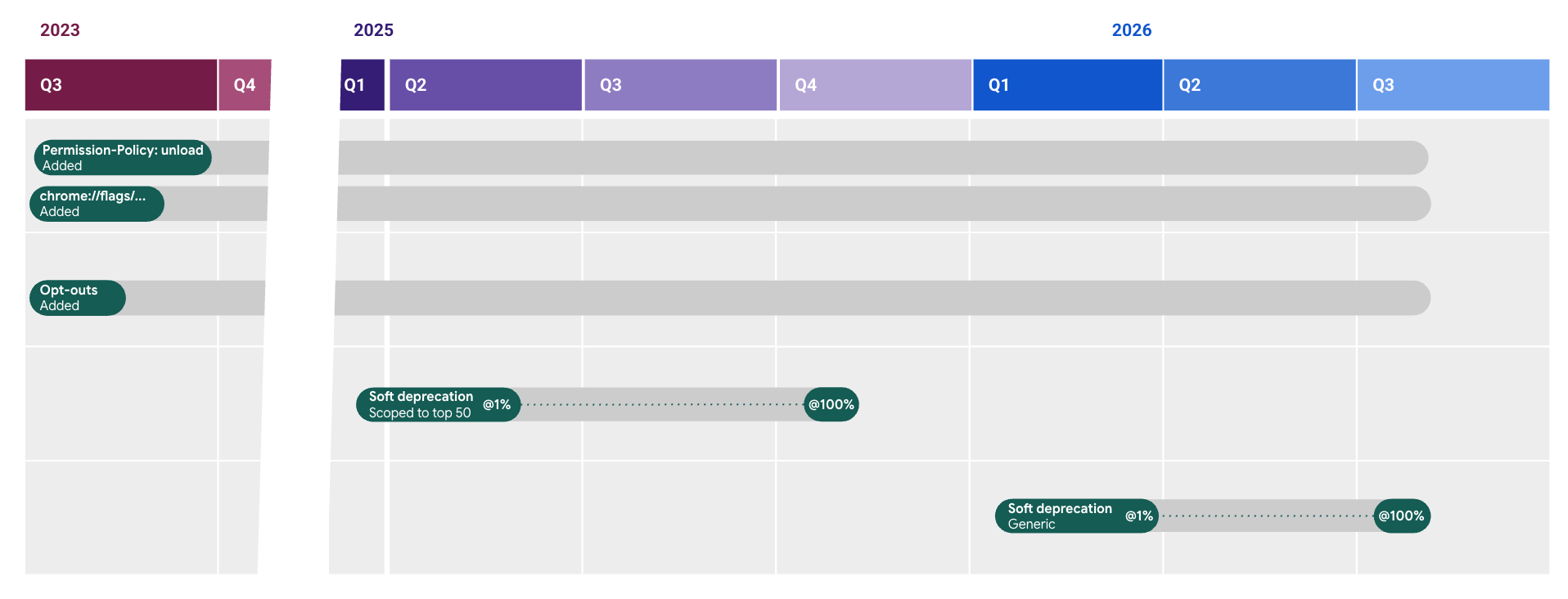
Zeitachse für die Einstellung
Dieser Zeitplan wurde am 27. August 2025 aktualisiert.Wir haben darauf hingewiesen, dass das Entladeverhalten wahrscheinlich bereits im Januar 2019 geändert werden würde, als wir unsere Absicht zur Implementierung eines Back-Forward-Cache bekannt gegeben haben. Parallel zur Implementierung haben wir viele Nutzer kontaktiert, was zu einem deutlichen Rückgang der Unload-Nutzung geführt hat. Um diese Kontaktaufnahme zu ergänzen, haben wir ab Chrome 115 auch Möglichkeiten zum Testen der Auswirkungen der Einstellung von „unload“ angeboten:
- Tests in der Praxis mit der Permission-Policy API für „unload“ in Chrome 115 (Juli 2023)
- Lokale Tests durch Aktivieren eines Flags in Chrome 117 (September 2023)
Im Laufe des Jahres 2024 haben wir mehrere Probleme behoben, die den Beginn der Einführung verhindert haben.
Hier ist der aktuelle Zeitplan für die Einstellung des unload-Ereignisses:
| Meilenstein | Meilensteindatum | Top 50 Websites | Prozentsatz der anderen Herkünfte |
|---|---|---|---|
| 135 | 26. März 2025 | 1 (www.google.com) |
0 |
| 139 | 30. Juli 2025 | 5 | 0 |
| 140 | 27. August 2025 | 10 | 0 |
| 141 | 24. September 2025 | 25 | 0 |
| 142 | 22. Oktober 2025 | 50 | 0 |
Nach Abschluss der Einführung auf den 50 wichtigsten Websites werden wir die Einführung pausieren und ein bis zwei Meilensteine lang abwarten. Anschließend werden wir eine weitere Genehmigung einholen, um die Funktion in den nächsten acht Meilensteinen (oder etwa 32 Wochen) auf alle Ursprünge auszuweiten. Das könnte so aussehen:
| Meilenstein | Meilensteindatum | Top 50 Websites | Prozentsatz der anderen Herkünfte |
|---|---|---|---|
| 145 | 4. Februar 2026 | 50 | 1 |
| 146 | 4. März 2026 | 50 | 5 |
| 147 | 1. April 2026 | 50 | 10 |
| 148 | 29. April 2026 | 50 | 20 |
| 149 | 27. Mai 2026 | 50 | 40 |
| 150 | 24. Juni 2026 | 50 | 60 |
| 151 | 22. Juli 2026 | 50 | 80 |
| 152 | 19. Aug. 2026 | 50 | 100 |
Falls dieser Zeitplan für die Einstellung nicht ausreichend Zeit für die Migration von „unload“ bietet, haben Sie auch die Möglichkeit, die Funktion zu deaktivieren. Unser Ziel ist es, mit dieser vorläufigen Einstellung den Zeitplan für die letzte Phase (endgültige Einstellung von „unload“) festzulegen, in der diese Deaktivierungen entfernt oder reduziert werden.

Hintergrund
unload wurde so konzipiert, dass es ausgelöst wird, wenn das Dokument entladen wird. Theoretisch kann damit Code ausgeführt werden, wenn ein Nutzer eine Seite verlässt, oder als Callback für das Ende einer Sitzung.
Dieses Ereignis wurde am häufigsten in den folgenden Szenarien verwendet:
- Nutzerdaten speichern: Speichern Sie Daten, bevor Sie die Seite verlassen.
- Aufräumaufgaben ausführen: Offene Ressourcen schließen, bevor die Seite verlassen wird.
- Analytics senden: Daten zu Nutzerinteraktionen am Ende der Sitzung senden.
Das unload-Ereignis ist jedoch äußerst unzuverlässig.
In Chrome und Firefox für den Desktop ist unload relativ zuverlässig, wirkt sich aber negativ auf die Leistung einer Website aus, da die Verwendung des Back-Forward-Cache verhindert wird.
In mobilen Browsern wird unload oft nicht ausgeführt, da Tabs häufig in den Hintergrund verschoben und dann geschlossen werden. Aus diesem Grund priorisieren Browser auf Mobilgeräten den bfcache gegenüber unload, was die Zuverlässigkeit noch weiter verringert. Safari verwendet dieses Verhalten auch auf dem Computer.
Das Chrome-Team ist der Ansicht, dass die Verwendung des mobilen Modells, bei dem bfcache auf dem Computer Vorrang vor unload hat, zu Störungen führen würde, da es auch dort unzuverlässiger würde. Bisher war es in Chrome (und Firefox) relativ zuverlässig. Stattdessen soll das unload-Ereignis in Chrome vollständig entfernt werden. Bis dahin bleibt sie auf Computern für Nutzer, die die Einstellung ausdrücklich deaktiviert haben, zuverlässig.
Warum wird das unload-Ereignis eingestellt?
Die Einstellung von unload ist ein wichtiger Schritt in der Anerkennung des Webs, in dem wir heute leben. Das unload-Ereignis vermittelt ein falsches Gefühl der Kontrolle über den App-Lebenszyklus, das in der modernen Computerwelt immer weniger zutrifft.
Mobile Betriebssysteme frieren Webseiten häufig ein oder entladen sie, um Arbeitsspeicher zu sparen. Desktopbrowser tun dies aus denselben Gründen immer häufiger. Auch ohne Eingriffe des Betriebssystems wechseln Nutzer häufig zwischen Tabs und schließen alte Tabs, ohne die Seiten formal zu „verlassen“.
Das Entfernen des unload-Ereignisses als veraltet ist ein Zeichen dafür, dass wir als Webentwickler dafür sorgen müssen, dass unser Paradigma dem der realen Welt entspricht und nicht auf veralteten Konzepten basiert, die nicht mehr zutreffen – falls sie es jemals getan haben.
Alternativen zu unload-Ereignissen
Statt unload wird Folgendes empfohlen:
visibilitychange: Damit wird bestimmt, wann sich die Sichtbarkeit einer Seite ändert. Dieses Ereignis tritt ein, wenn der Nutzer Tabs wechselt, das Browserfenster minimiert oder eine neue Seite öffnet. Derhidden-Zustand ist der letzte zuverlässige Zeitpunkt zum Speichern von App- und Nutzerdaten.pagehide: Damit wird ermittelt, wann der Nutzer die Seite verlassen hat. Dieses Ereignis wird ausgelöst, wenn der Nutzer die Seite verlässt, die Seite neu lädt oder das Browserfenster schließt. Daspagehide-Ereignis wird nicht ausgelöst, wenn die Seite minimiert oder zu einem anderen Tab gewechselt wird. Dapagehidenicht dazu führt, dass eine Seite nicht für den Back-Forward-Cache infrage kommt, kann es sein, dass eine Seite nach dem Auslösen dieses Ereignisses wiederhergestellt wird. Wenn Sie in diesem Ereignis Ressourcen bereinigen, müssen diese möglicherweise beim Wiederherstellen der Seite wiederhergestellt werden.
Das Ereignis beforeunload hat einen etwas anderen Anwendungsfall als unload, da es abgebrochen werden kann. Sie wird häufig verwendet, um Nutzer vor nicht gespeicherten Änderungen zu warnen, wenn sie die Seite verlassen. Dieses Ereignis ist auch unzuverlässig, da es nicht ausgelöst wird, wenn ein Hintergrundtab geschlossen wird. Es wird empfohlen, die Verwendung von beforeunload einzuschränken und nur bedingt hinzuzufügen. Verwenden Sie stattdessen die oben genannten Ereignisse für die meisten unload-Ersetzungen.
Weitere Informationen finden Sie in diesem Hinweis zur Verwendung des unload-Handlers.
Verwendung von unload erkennen
Es gibt verschiedene Tools, mit denen Sie das unload-Ereignis auf Seiten finden können. So können Websites herausfinden, ob sie dieses Ereignis in ihrem eigenen Code oder in Bibliotheken verwenden und daher von der bevorstehenden Einstellung betroffen sind.
Chrome-Entwicklertools
Die Chrome-Entwicklertools enthalten einen back-forward-cache-Audit, mit dem Sie Probleme ermitteln können, die verhindern, dass Ihre Seite für den Back-Forward-Cache infrage kommt. Dazu gehört auch die Verwendung des unload-Handlers.
So testen Sie den Back/Forward-Cache:
Öffnen Sie die Entwicklertools auf Ihrer Seite und rufen Sie dann Anwendung > Hintergrunddienste > Cache für Zurück/Vorwärts auf.
Klicken Sie auf Back-Forward-Cache testen. Chrome leitet Sie automatisch zu
chrome://terms/und zurück zu Ihrer Seite weiter. Alternativ können Sie auch auf die Schaltflächen „Zurück“ und „Weiter“ im Browser klicken.
Wenn Ihre Seite nicht für den Back-Forward-Cache infrage kommt, wird auf dem Tab Back-Forward-Cache eine Liste mit Problemen angezeigt. Unter Leicht umsetzbar sehen Sie, ob Sie unload verwenden:

Reporting API
Die Reporting API kann in Verbindung mit einer schreibgeschützten Berechtigungsrichtlinie verwendet werden, um die Nutzung von unload durch Ihre Website-Nutzer zu erkennen.
Weitere Informationen finden Sie unter Reporting API zum Ermitteln von Entladungen verwenden.
Bfcache notRestoredReasons API
Die Property notRestoredReasons, die der Klasse PerformanceNavigationTiming hinzugefügt wurde, enthält Informationen dazu, ob und warum Dokumente bei der Navigation daran gehindert wurden, den bfcache zu verwenden. So sieht die Warnung des Antwortobjekts für einen vorhandenen unload-Listener aus:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
Zugriff auf unload steuern
Das unload-Ereignis wird in Chrome nach und nach eingestellt. In der Zwischenzeit können Sie verschiedene Tools verwenden, um dieses Verhalten zu steuern und sich auf die bevorstehende Einstellung vorzubereiten. Sie sollten sich jedoch nicht langfristig auf diese Techniken verlassen und stattdessen so schnell wie möglich auf die Alternativen umstellen.
Mit den folgenden Optionen können Sie unload-Handler aktivieren oder deaktivieren, um zu testen, wie Ihre Website ohne sie funktioniert. So können Sie sich auf die bevorstehende Einstellung vorbereiten. Es gibt verschiedene Arten von Richtlinien:
- Berechtigungsrichtlinie: Dies ist eine Plattform-API für Websiteinhaber, mit der sie den Zugriff auf Funktionen auf Website- oder Seitenebene über HTTP-Header steuern können.
- Unternehmensrichtlinien: Tools für IT-Administratoren zum Konfigurieren von Chrome für ihre Organisation oder ihr Unternehmen. Sie können über ein Administratorfeld wie die Google Admin-Konsole konfiguriert werden.
- Chrome-Flags: Damit kann ein einzelner Entwickler die Einstellung für die
unload-Einstellung ändern, um die Auswirkungen auf verschiedenen Websites zu testen.
Richtlinie für Berechtigungen
Ab Chrome 115 wurde eine Berechtigungsrichtlinie hinzugefügt, mit der Websites die Verwendung von unload-Handlern deaktivieren und sofort vom bfcache profitieren können, um die Websiteleistung zu verbessern. Hier finden Sie Beispiele zum Festlegen dieser Einstellung für Ihre Website. So können Websites der Einstellung von unload zuvorkommen.
Dies wird in Chrome 117 erweitert, damit Websites das Gegenteil tun und sich dafür entscheiden können, weiterhin zu versuchen, unload-Handler auszulösen, da Chrome die Standardeinstellung für diese ändert, sodass sie in Zukunft nicht mehr ausgelöst werden. Hier finden Sie Beispiele dafür, wie Sie weiterhin zulassen können, dass Unload-Handler für Ihre Website ausgelöst werden. Diese Option ist nicht dauerhaft verfügbar und soll Websites Zeit für die Migration von unload-Handlern geben.
Unternehmensrichtlinie
Unternehmen, deren Software auf das unload-Ereignis angewiesen ist, können die ForcePermissionPolicyUnloadDefaultEnabled-Richtlinie verwenden, um die schrittweise Einstellung für Geräte unter ihrer Kontrolle zu verhindern. Wenn Sie diese Richtlinie aktivieren, ist unload weiterhin standardmäßig für alle Ursprünge aktiviert. Eine Seite kann jedoch weiterhin eine strengere Richtlinie festlegen. Wie beim Opt-out für die Berechtigungsrichtlinie ist dies ein Tool, um potenzielle Breaking Changes zu minimieren. Es sollte jedoch nicht auf unbestimmte Zeit verwendet werden.
Chrome-Flags und Befehlszeilenschalter
Neben der Unternehmensrichtlinie können Sie die Einstellung für einzelne Nutzer mit den Chrome-Flags und Befehlszeilenschaltern deaktivieren:
Wenn Sie chrome://flags/#deprecate-unload auf enabled setzen, wird die Standardeinstellung für die Einstellung der Unterstützung vorgezogen und verhindert, dass unload-Handler ausgelöst werden. Sie können weiterhin websiteübergreifend mit der Berechtigungsrichtlinie überschrieben werden, werden aber standardmäßig weiterhin ausgelöst.
Diese Einstellungen können auch über Befehlszeilenoptionen gesteuert werden.
Vergleich der Optionen
In der folgenden Tabelle sind die verschiedenen Verwendungsmöglichkeiten der zuvor besprochenen Optionen zusammengefasst:
| Einstellung vorziehen | Einstellung vorziehen (mit Ausnahmen) | Verhindern der Einstellung, um Zeit für die Migration zu gewinnen | |
|---|---|---|---|
| Berechtigungsrichtlinie (gilt für Seiten/Websites) |
Ja | Ja | Ja |
| Unternehmensrichtlinie (gilt für Geräte) |
Nein | Nein | Ja |
| Chrome-Flags (gilt für einzelne Nutzer) |
Ja | Nein | Nein |
| Chrome-Befehlszeilenschalter (gilt für einzelne Nutzer) |
Ja | Nein | Ja |
Fazit
unload-Handler werden nicht mehr unterstützt. Sie sind schon lange unzuverlässig und werden nicht garantiert in allen Fällen ausgelöst, in denen ein Dokument zerstört wird. Außerdem sind unload-Handler nicht mit bfcache kompatibel.
Websites, die unload-Handler verwenden, sollten sich auf diese bevorstehende Einstellung vorbereiten, indem sie vorhandene unload-Handler testen, sie entfernen oder migrieren oder die Einstellung als letzten Ausweg verzögern, wenn mehr Zeit benötigt wird.
Danksagungen
Vielen Dank an Kenji Baheux, Fergal Daly, Adriana Jara und Jeremy Wagner für die Unterstützung beim Überprüfen dieses Artikels.
Hero-Image von Anja Bauermann auf Unsplash


