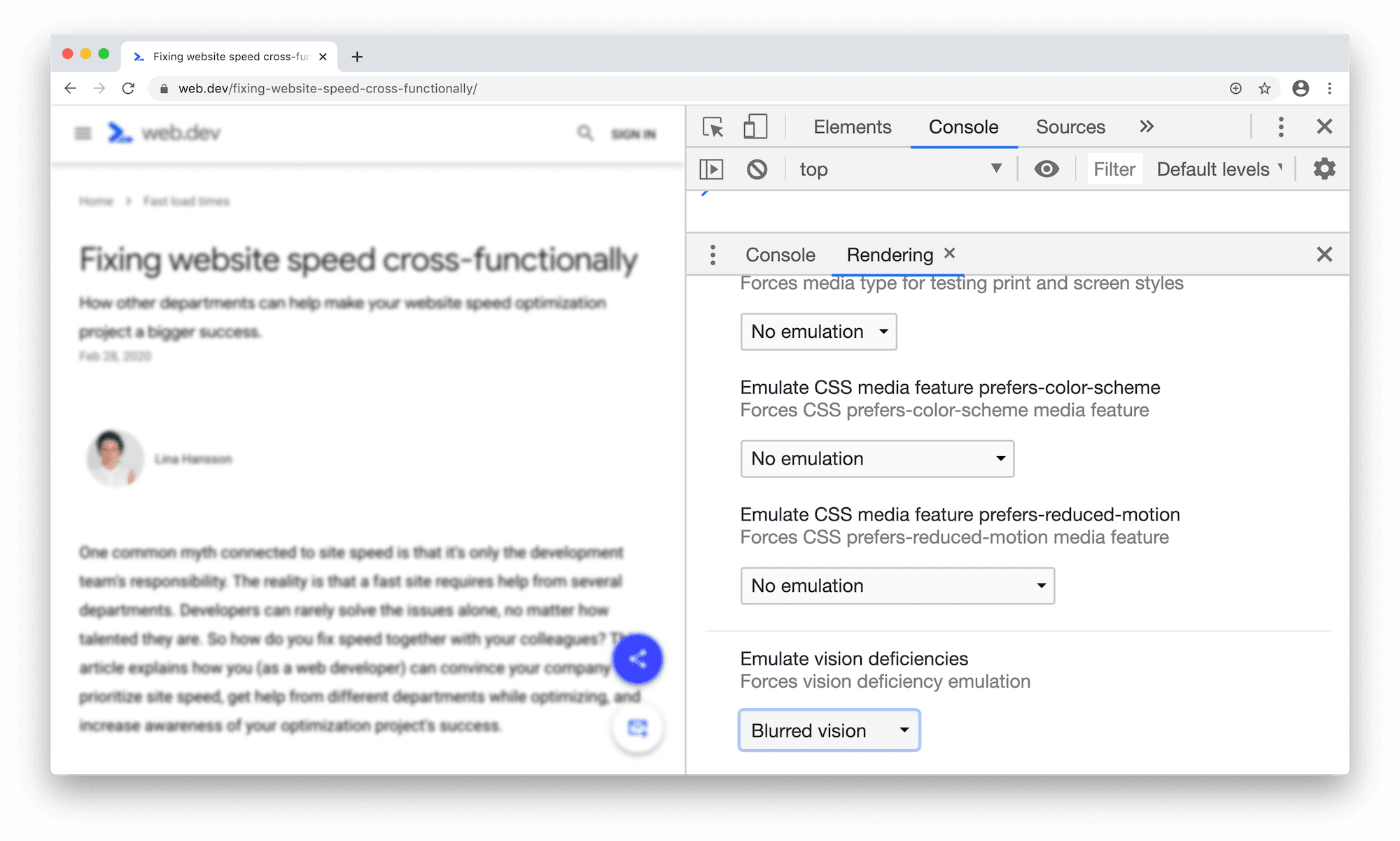
模擬視覺障礙人士看到的內容
開啟「算繪」分頁,然後使用新的「模擬視力缺陷」功能,進一步瞭解視力缺陷類型不同的使用者,在您的網站上會有什麼體驗。

模擬視力模糊人士看到的內容。
開發人員工具可以模擬視力模糊,以及下列色覺辨認障礙類型:
- 紅色盲:無法辨識任何紅光。
- 綠色盲:無法辨識任何綠光。
- 藍色盲:無法感知任何藍光。
- 全色盲:無法辨識任何顏色,只能看到灰階 (極為罕見)。
色覺辨認障礙有程度較輕微的版本,而且其實更常見。 舉例來說,紅色弱視是指對紅光的感應能力降低 (相較於紅色盲,後者是完全無法感知紅光)。不過,這些「-omaly」視力缺陷並未明確定義:每位有這類視力缺陷的人都不盡相同,看到的景象可能也不一樣 (能感知更多/更少的相關顏色)。
在開發人員工具中設計更極端的模擬情境,確保網頁應用程式也能供有紅綠色盲、綠色盲、藍黃色盲和全色盲的使用者存取。
請透過 Chromium 問題 #1003700 提供意見,或進一步瞭解實作方式。
模擬語言代碼
您現在可以依序前往「感應器」 >「位置」設定位置,模擬地區設定。開啟指令選單,然後輸入 Sensors,即可存取「感應器」分頁。執行這些動作後,開發人員工具會修改目前的預設語言代碼,影響下列項目:
Intl.*API,例如new Intl.NumberFormat().resolvedOptions().locale- 其他可辨識語言代碼的 JavaScript API,例如
String.prototype.localeCompare和*.prototype.toLocaleString,例如123_456..toLocaleString() - DOM API,例如
navigator.language和navigator.languages Accept-LanguageHTTP 要求標頭
請參閱依語言代碼而異的程式碼範例,親自試試看。
請透過 Chromium 問題 #1051822 提供意見。
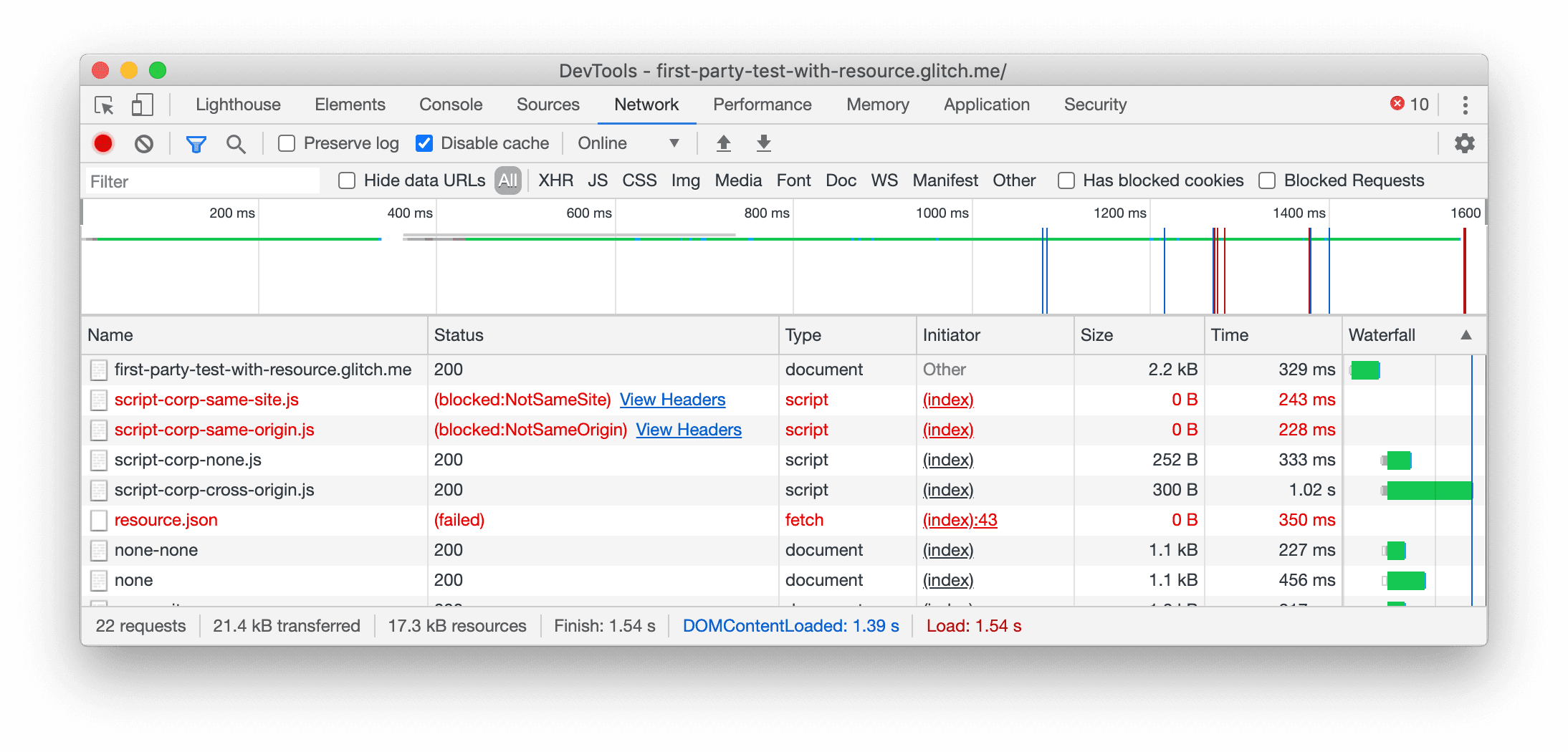
跨源嵌入程式政策 (COEP) 偵錯
「狀態」欄現在會簡要說明要求遭封鎖的原因,並提供連結,方便您查看該要求標頭,進一步進行偵錯:

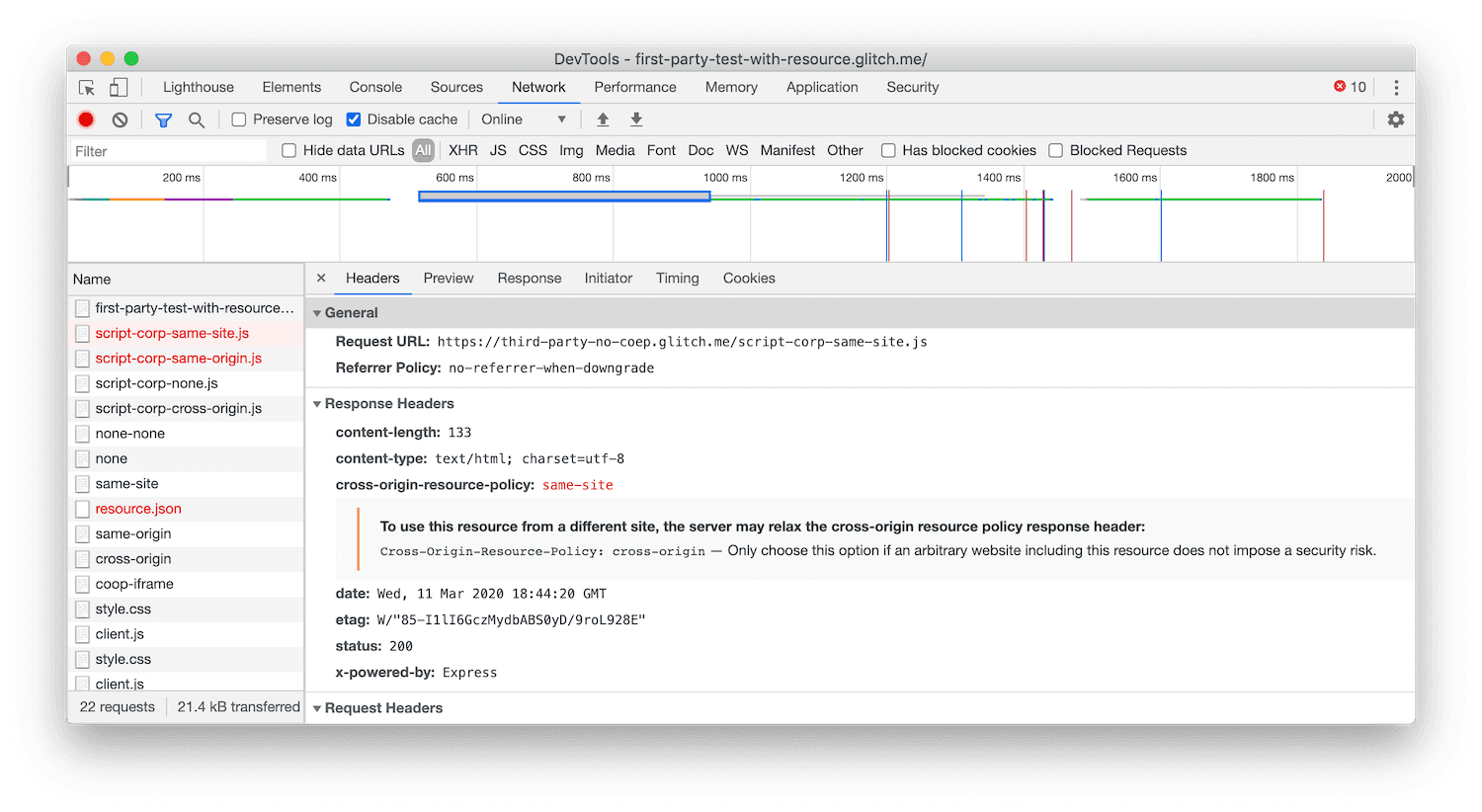
「Headers」分頁的「Response Headers」部分提供更多指引,說明如何解決問題:

請透過 Chromium 問題 #1051466 提供意見。
中斷點、條件中斷點和記錄點的新圖示
「來源」面板中斷點、條件式中斷點和記錄點的新圖示:
新圖示的設計動機是為了讓 UI 與其他 GUI 偵錯工具更加一致 (通常會將中斷點標示為紅色),並讓使用者更容易一眼區分這 3 項功能。
請透過 Chromium 問題 #1041830 提供意見。
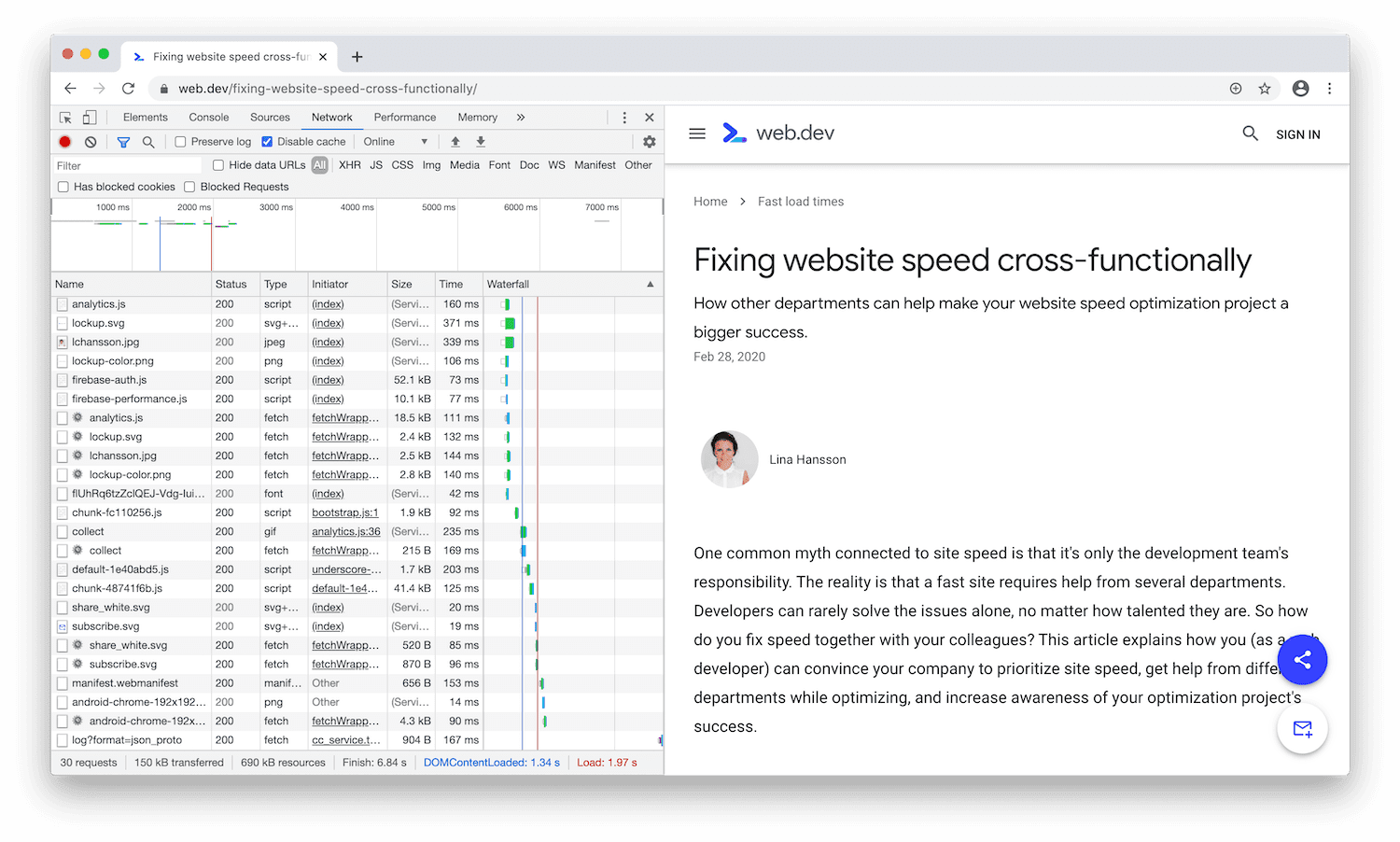
查看設定特定 Cookie 路徑的網路要求
在「Network」(網路) 面板中使用新的 cookie-path 篩選器關鍵字,即可專注於設定特定Cookie 路徑的網路要求。
如要瞭解更多特殊關鍵字 (例如 cookie-path),請參閱「依屬性篩選要求」。
從指令選單中選取「靠左停駐」
開啟指令選單,然後執行 Dock to left 指令,將開發人員工具移至檢視區塊左側。

請透過 Chromium 問題 #1011679 提供意見。
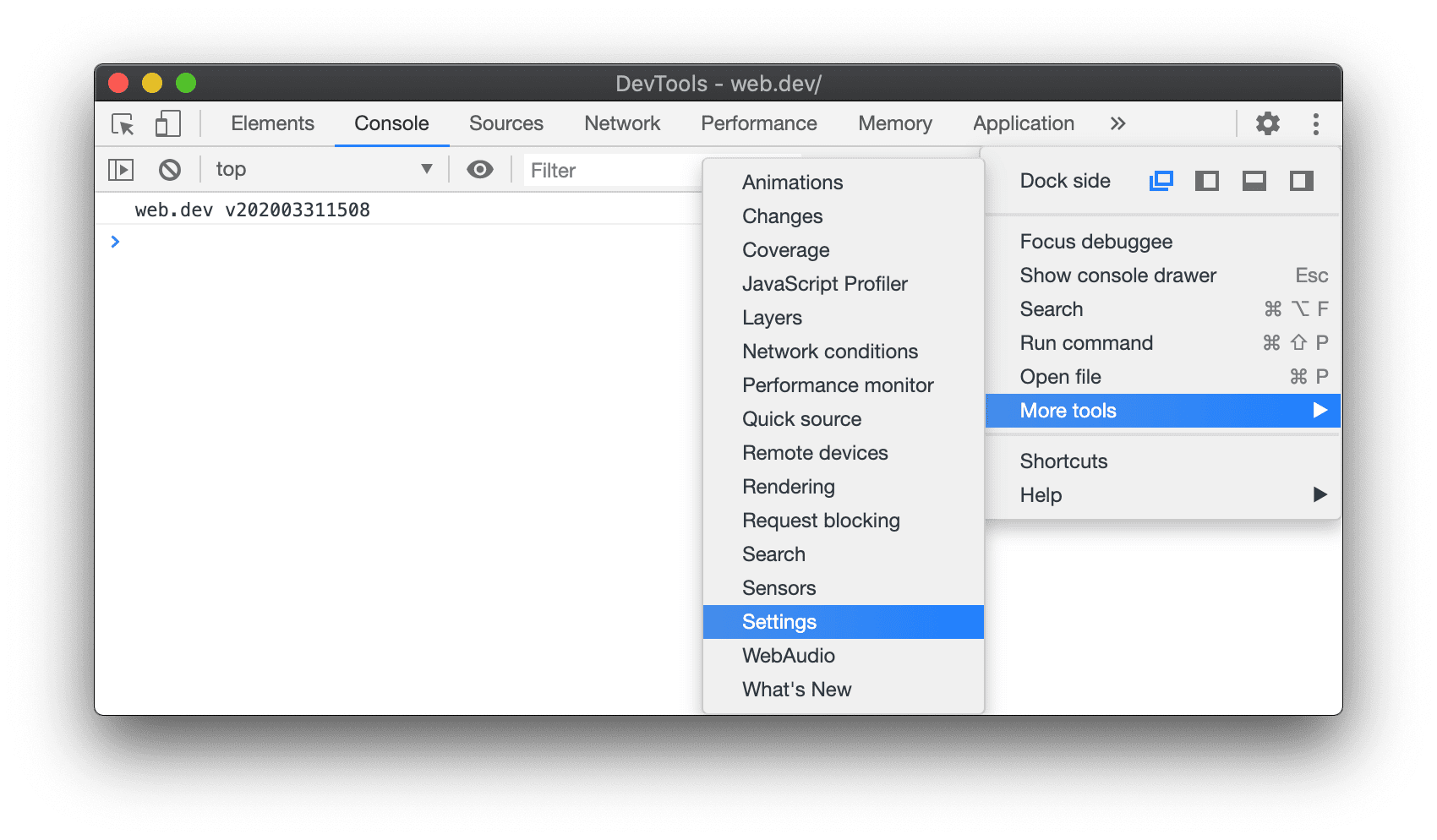
主選單中的 Settings 選項已移至他處

請將意見回饋傳送至 Chromium 問題 #1050855。
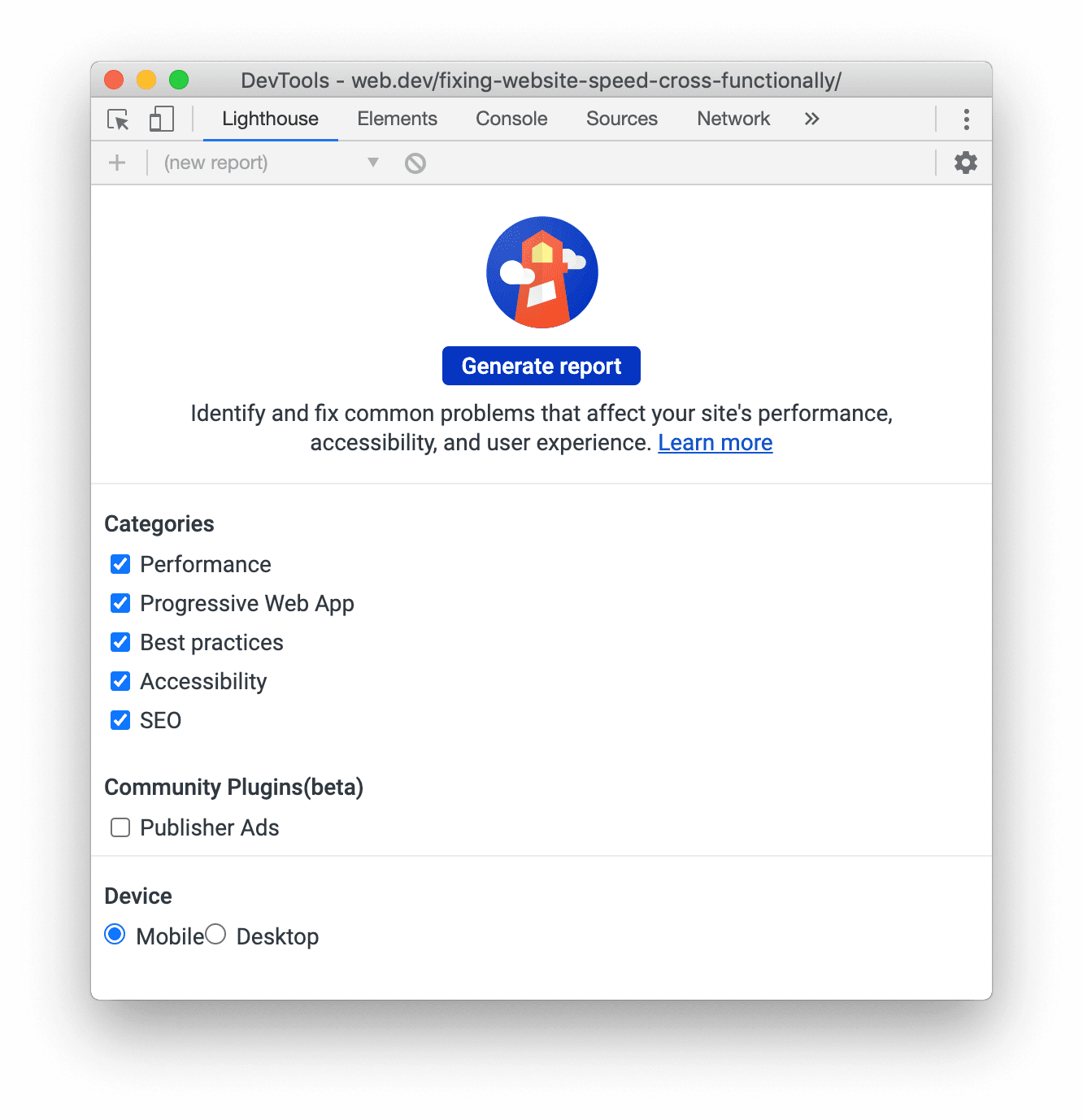
「稽核」面板現在是「Lighthouse」面板
開發人員經常向開發者工具和 Lighthouse 團隊回報,他們聽說可以從開發者工具執行 Lighthouse,但實際操作時卻找不到「Lighthouse」面板,因此「稽核」面板現在已改名為「Lighthouse」面板。

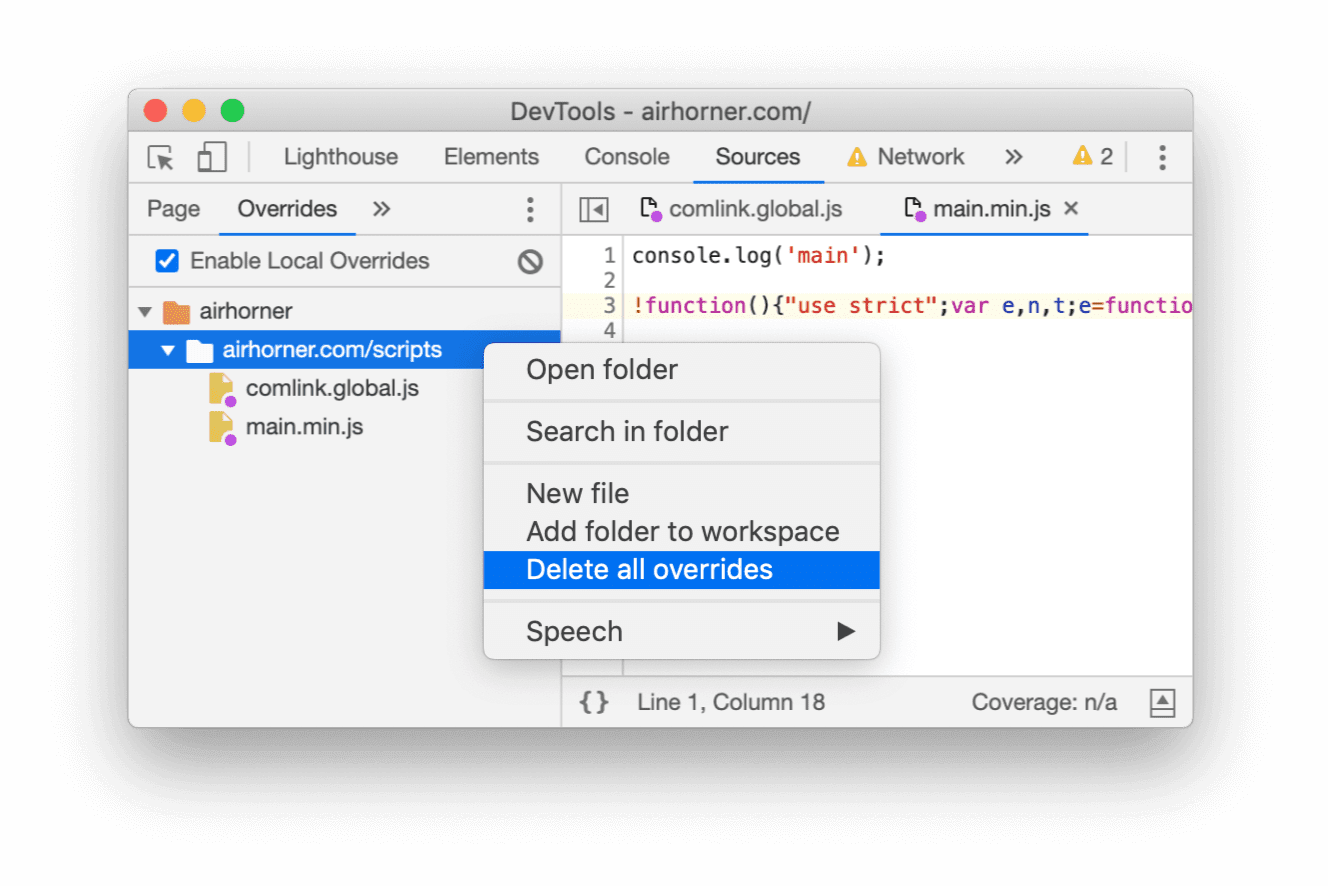
刪除資料夾中的所有本機覆寫項目
設定本機覆寫後,現在可以按一下資料夾,然後選取新的「Delete all overrides」選項,刪除該資料夾中的所有本機覆寫。

請透過 Chromium 問題 #1016501 提供意見。
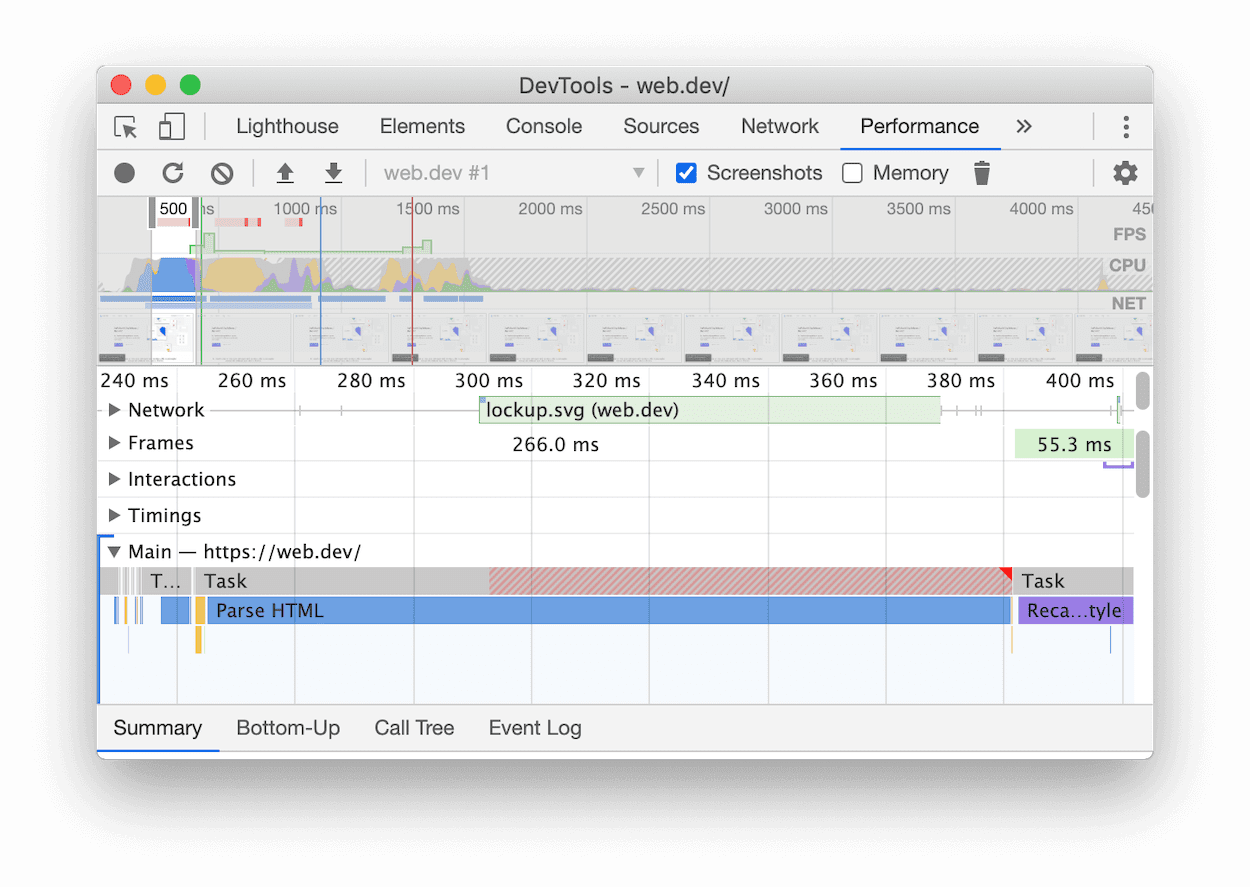
更新長時間執行的工作 UI
長時間工作是指長時間占用主執行緒的 JavaScript 程式碼,會導致網頁凍結。
您已可在「效能」面板中查看長時間執行的工作,但 Chrome 83 更新了「效能」面板中長時間執行工作的視覺化 UI。現在,工作中的「長時間工作」部分會以紅色條紋背景標示。

請透過 Chromium 問題 #1054447 提供意見。
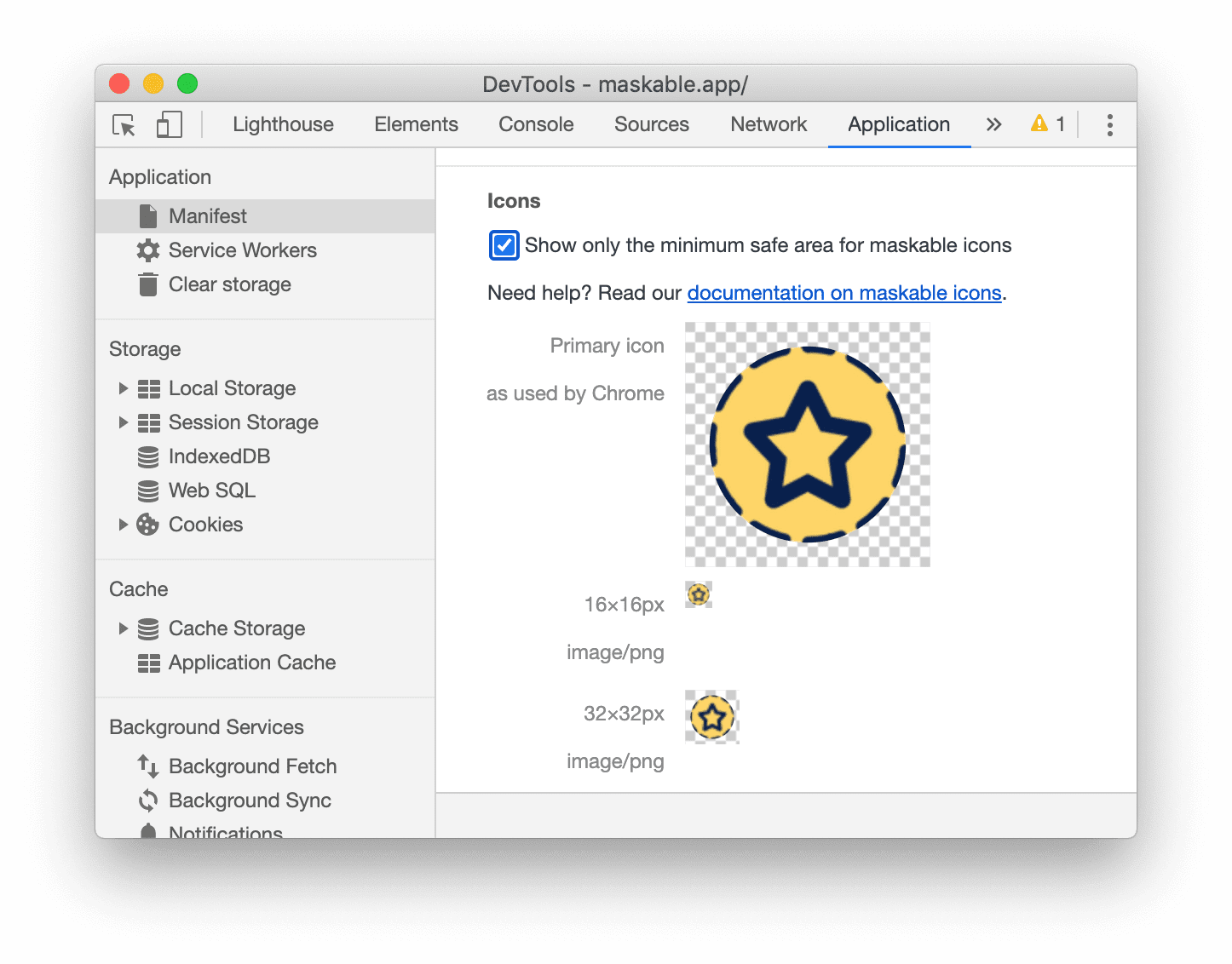
資訊清單窗格支援可遮蓋的圖示
Android Oreo 導入了自動調整圖示,可依據各種裝置型號顯示不同形狀的應用程式圖示。可遮蓋的圖示是支援自動調整圖示的新圖示格式,可確保 PWA 圖示在支援可遮蓋圖示標準的裝置上看起來美觀。
在「資訊清單」窗格中啟用新的「僅顯示可遮蓋圖示的最小安全區域」核取方塊,確認可遮蓋圖示在 Android Oreo 裝置上顯示正常。如要瞭解詳情,請參閱「目前的圖示是否符合規定?」一文。

下載預覽版頻道
建議使用 Chrome Canary、開發人員版或 Beta 版做為預設開發瀏覽器。透過這些搶先版管道,您可以存取最新的開發人員工具功能、測試最先進的網頁平台 API,並在使用者發現問題前,找出網站上的問題!
與 Chrome 開發人員工具團隊聯絡
如要討論開發人員工具的新功能、更新或其他相關事項,請使用下列選項。
- 如要提供意見或要求新功能,請前往 crbug.com。
- 如要回報開發人員工具的問題,請依序點選開發人員工具中的 「更多選項」 >「說明」 >「回報開發人員工具的問題」。
- 在 Twitter 訊息中標記 @ChromeDevTools。
- 在「開發人員工具最新消息」或「開發人員工具提示」YouTube 影片中留言。
開發人員工具新功能
「開發人員工具新功能」系列涵蓋的所有主題清單。
- 開發人員工具 MCP 伺服器更新
- 改善路線分享功能
- 支援 @starting-style
- 顯示用的編輯器小工具:砌磚
- 燈塔 13
- Gemini 提供的程式碼建議
- 開發人員工具 MCP 伺服器強化功能
- 快速存取 AI 輔助功能
- 使用 Gemini 偵錯完整效能追蹤記錄
- 切換導覽匣方向
- Google 開發人員計畫
- 其他重點
- AI 代理程式的 Chrome 開發人員工具 (MCP)
- 使用 Gemini 偵錯網路依附元件樹狀結構
- 匯出與 Gemini 的對話
- 「效能」面板中的持續追蹤設定
- 篩選受 IP 保護的網路要求
- 「元素」>「版面配置」分頁新增了格狀版面配置支援
- Lighthouse 12.8.2
- 其他重點
- 使用 Gemini 偵錯更多深入分析
- 在「網路狀況」中模擬「Save-Data」標頭
- 在 CSS 屬性工具提示中查看 Baseline 狀態
- 在 User-Agent Client Hints 中覆寫板型規格
- Lighthouse 12.8.0
- 其他重點
- 更可靠且效率更高的 Chrome 開發人員工具
- 在 AI 助理中上傳圖片,取得造型建議
- 在「Network」中的表格新增要求標頭
- 查看 2025 年 Google I/O 大會的精選內容
- 其他重點
- 效能面板改善
- 「網路依附元件樹狀結構」洞察資訊中的預先連結來源
- 「文件要求延遲時間」洞察資訊中的伺服器回應和重新導向時間
- 「網路要求摘要」中的重新導向
- 減少效能追蹤記錄中的雜訊
- 已淘汰「停用 JavaScript 樣本」
- 感應器中的地理位置準確度參數
- 元素面板改善
- 更輕鬆地偵錯複雜的 CSS 值
- Elements 中的@function 支援 > 樣式
- 網路面板改善
- has-request-header 篩選器
- 隔離網頁應用程式中的 Direct Sockets
- 其他重點
- 無障礙功能
- Google I/O 2025 版
- 使用 Gemini 修改 CSS 並儲存至工作區
- 連結工作區資料夾,並將變更儲存回來源檔案
- 詢問 Gemini 效能深入分析資訊
- 使用 Gemini 註解成效調查結果
- 在 Gemini 對話中新增螢幕截圖
- 「效能」面板中的新洞察
- 重複的 JavaScript
- 舊版 JavaScript
- 推測現在支援規則標記
- Lighthouse 12.6.0
- 其他重點
- 無障礙功能
- 效能面板改善
- 全新成效洞察
- 按一下即可醒目顯示
- 「網路要求摘要」中的伺服器時間
- 在「隱私權與安全性」中篩選 Cookie
- 各面板表格中的大小 (以 KB 為單位)
- 自動完成功能支援「元素」>「樣式」中的圓角形狀和圓角 *- 形狀
- 實驗功能:醒目顯示 DOM 中元素和屬性的問題
- Lighthouse 12.5.0
- 其他重點
- 效能面板改善
- 「成效」中的設定檔和函式呼叫來源與指令碼連結
- 支援依階段顯示 LCP 欄位資料
- 網路依附元件樹狀結構深入分析
- 摘要中顯示的是時間長度,而非總時間和函式本身時間
- 醒目顯示執行時間最長的堆疊
- 改善各種面板的空白狀態
- 「元素」面板中的無障礙樹狀檢視
- Lighthouse 12.4.0
- 其他重點
- 「隱私權與安全性」面板
- 效能面板改善
- 已校準的 CPU 節流預設設定
- 在同一個 AI 對話中選取不同的成效事件
- 在「成效」中醒目顯示第一方和第三方區隔
- 標記工具提示和洞察資訊中的欄位資料
- 強制自動重排洞察
- 「最佳化 DOM 大小」洞察
- 使用 console.timeStamp 擴充效能追蹤記錄
- 元素面板改善
- 動畫樣式的即時值
- 支援 :open 虛擬類別和各種虛擬元素
- 複製所有控制台訊息
- 「記憶體」面板中的位元組單位
- 其他重點
- 永久保留 AI 對話記錄
- 效能面板改善
- 圖片放送洞察
- 傳統和現代鍵盤導覽
- 在火焰圖中忽略不相關的指令碼
- 時間軸標記和範圍醒目顯示 (懸停時)
- 建議的節流設定
- 疊加層中的時間標記
- 「摘要」中的 JS 呼叫堆疊追蹤
- 徽章設定已移至「元素」選單
- 全新「最新資訊」面板
- Lighthouse 12.3.0
- 其他重點
- 使用 Gemini 偵錯網路要求、來源檔案和效能追蹤記錄
- 查看 AI 對話記錄
- 在「應用程式」>「儲存空間」中管理擴充功能儲存空間
- 提升效能
- 即時指標中的互動階段
- 在「摘要」分頁中顯示阻礙算繪的資訊
- 支援 scheduler.postTask 事件及其發起者箭頭
- 「動畫」面板和「元素」>「樣式」分頁的改善項目
- 從「元素」>「樣式」跳到「動畫」
- 「已計算」分頁中的即時更新
- 在感應器中模擬計算壓力
- 「記憶體」面板中,依來源分組的同名 JS 物件
- 設定頁面煥然一新
- 「效能深入分析」面板已淘汰,並從開發人員工具中移除
- 其他重點
- 使用 Gemini 偵錯 CSS
- 在專屬設定分頁中控管 AI 功能
- 效能面板改善
- 註解及分享成效發現
- 在「效能」面板中直接取得效能洞察資料
- 更容易發現版面配置位移過多的情況
- 找出非合成動畫
- 硬體並行移至感應器
- 忽略匿名指令碼,專注於堆疊追蹤中的程式碼
- 「元素」>「樣式」:支援格線疊加和 CSS 廣泛關鍵字的側向 * 寫入模式
- 在時間範圍和快照模式下,對非 HTTP 網頁進行 Lighthouse 稽核
- 更完善的無障礙功能
- 其他重點
- 網路面板改善
- 重新設計的網路篩選器
- HAR 匯出內容現在預設會排除私密資料
- 元素面板改善
- text-emphasis-* 屬性的自動完成值
- 以徽章標示捲動溢位
- 效能面板改善
- 即時指標中的建議
- 瀏覽導覽標記
- 記憶體面板改善
- 新增「已卸離的元素」設定檔
- 改善純 JS 物件的命名方式
- 關閉動態主題
- Chrome 實驗:程序共用
- Lighthouse 12.2.1
- 其他重點
- 錄音工具支援匯出至 Firefox 的 Puppeteer
- 效能面板改善
- 即時指標觀察
- 網路軌跡中的搜尋要求
- 查看 performance.mark 和 performance.measure 呼叫的堆疊追蹤記錄
- 在「自動填入」面板中使用測試地址資料
- 元素面板改善
- 強制套用特定元素的更多狀態
- 「元素」>「樣式」現在會自動完成更多格線屬性
- Lighthouse 12.2.0
- 其他重點
- Gemini 提供的控制台洞察資料即將在大多數歐洲國家/地區上線
- 效能面板更新
- 加強型網路軌
- 使用擴充性 API 自訂成效資料
- 「時間碼」軌中的詳細資料
- 複製「網路」面板中列出的所有要求
- 使用具名 HTML 標記,減少雜亂內容,加快堆積快照速度
- 開啟「動畫」面板,擷取動畫並即時編輯 @keyframes
- Lighthouse 12.1.0
- 更完善的無障礙功能
- 其他重點
- 在「元素」面板中檢查 CSS 錨點定位
- 「來源」面板改善項目
- 「一律不在這裡暫停」的強化功能
- 新的捲動快照事件監聽器
- 網路面板改善
- 更新網路節流預設值
- HAR 格式自訂欄位中的 Service Worker 資訊
- 在「效能」面板中傳送及接收 WebSocket 事件
- 其他重點
- 效能面板改善
- 使用更新的軌道設定模式移動及隱藏軌道
- 忽略火焰圖中的指令碼
- 將 CPU 節流 20 倍
- 「效能深入分析」面板即將淘汰
- 使用堆積快照中的新篩選器,找出記憶體用量過高的情況
- 在「應用程式」>「儲存空間」中檢查儲存空間 bucket
- 使用指令列旗標停用自我 XSS 警告
- Lighthouse 12.0.0
- 其他重點
- 使用 Gemini 更深入瞭解控制台中的錯誤和警告
- 「元素」>「樣式」中的@position-try 規則支援
- 「來源」面板改善項目
- 設定自動美化列印和括號結尾
- 系統會將處理遭拒絕的 Promise 視為已擷取
- 主控台中的錯誤原因
- 網路面板改善
- 檢查早期提示標頭
- 隱藏瀑布圖資料欄
- 效能面板改善
- 擷取 CSS 選取器統計資料
- 變更順序和隱藏曲目
- 在「記憶體」面板中忽略保留項目
- Lighthouse 11.7.1
- 其他重點
- 全新自動填入面板
- WebRTC 強化網路節流
- 「動畫」面板支援捲動驅動動畫
- 「元素」>「樣式」中,CSS 巢狀結構支援功能有所提升
- 強化效能面板
- 在火焰圖中隱藏函式及其子項
- 從所選發起者到其發起的事件的箭頭
- Lighthouse 11.6.0
- 「記憶體」>「堆積快照」中的特殊類別工具提示
- 應用程式 > 儲存空間更新
- 共用儲存空間使用的位元組數
- Web SQL 已全面淘汰
- 涵蓋範圍面板改善項目
- 「圖層」面板可能在近期內淘汰
- JavaScript 分析器淘汰:第四階段 (最終階段)
- 其他重點
- 尋找彩蛋
- 「元素」面板更新
- 在「元素」>「樣式」中模擬已聚焦的網頁
var()後備值中的顏色挑選器、角度時鐘和緩和效果編輯器- CSS 長度工具已淘汰
- 「成效」>「主要測試群組」中,所選搜尋結果的彈出式視窗
- 網路面板更新
- 「網路」>「EventStream」分頁中的清除按鈕和搜尋篩選器
- 「網路」>「Cookie」中的第三方 Cookie 豁免原因工具提示
- 在「來源」中啟用及停用所有中斷點
- 在 Node.js 適用的開發人員工具中查看已載入的指令碼
- Lighthouse 11.5.0
- 更完善的無障礙功能
- 其他重點
- 錄音工具擴充功能正式上線
- 網路改善
- 「狀態」欄中的失敗原因
- 改良「複製」子選單
- 提升效能
- 時間軸中的導覽標記
- 主要軌中的事件發起者
- Node.js 開發人員工具的 JavaScript VM 執行個體選取器選單
- 「來源」中的新快速鍵和指令
- 元素改善項目
- 現在可以在「樣式」中編輯 ::view-transition 虛擬元素
- 支援區塊容器的 align-content 屬性
- 模擬摺疊式裝置的姿勢支援
- 動態主題
- 「網路」和「應用程式」面板中逐步淘汰第三方 Cookie 的警告
- Lighthouse 11.4.0
- 更完善的無障礙功能
- 其他重點
- 元素改善項目
- 「網路」面板中的篩選列經過簡化
@font-palette-values支援- 支援的案例:自訂屬性做為另一個自訂屬性的備援
- 改善來源對應支援
- 效能面板改善
- 追蹤強化互動
- 在「由下而上」、「呼叫樹狀結構」和「事件記錄」分頁中進行進階篩選
- 「來源」面板中的縮排標記
- 網路面板中遭覆寫的標頭和內容會顯示實用提示
- 新增指令選單選項,可新增及移除要求封鎖模式
- 移除 CSP 違規事項實驗
- Lighthouse 11.3.0
- 更完善的無障礙功能
- 其他重點
- 逐步淘汰第三方 Cookie
- 使用 Privacy Sandbox 分析工具分析網站的 Cookie
- 加強型忽略產品資訊
- node_modules 的預設排除模式
- 如果偵測到例外狀況,或例外狀況通過未忽略的程式碼,執行作業就會停止
- 來源對應中的
x_google_ignoreList已重新命名為ignoreList - 遠端偵錯期間的新輸入模式切換選項
- 「元素」面板現在會顯示 #document 節點的網址
- 「應用程式」面板中的有效內容安全政策
- 改善動畫偵錯功能
- 「來源」中的「你是否信任此程式碼?」對話方塊,以及「控制台」中的自我 XSS 警告
- 網頁工作人員和工作集中的事件監聽器斷點
- 「
<audio>」和「<video>」的新媒體徽章 - 預先載入已重新命名為推測載入
- Lighthouse 11.2.0
- 更完善的無障礙功能
- 其他重點
- 「元素」>「樣式」中的 @property 區段已改善
- 可編輯的 @property 規則
- 系統會回報無效的 @property 規則問題
- 更新模擬裝置清單
- 在「來源」面板中,美化 Script 標記中的內嵌 JSON
- 在控制台中自動完成私人欄位
- Lighthouse 11.1.0
- 更完善的無障礙功能
- Web SQL 已淘汰
- 「應用程式」>「資訊清單」中的螢幕截圖長寬比驗證
- 其他重點
- 「元素」>「樣式」中的自訂屬性新專區
- 進一步改善店面覆寫功能
- 加強搜尋功能
- 改良來源面板
- 「來源」面板中的工作區經過簡化
- 重新排序「來源」中的窗格
- 更多指令碼類型的語法醒目顯示和美化列印功能
- 模擬 prefers-reduced-transparency 媒體功能
- 燈塔 11
- 更完善的無障礙功能
- 其他重點
- 網路面板改善
- 更快地在本機覆寫網頁內容
- 覆寫 XHR 和擷取要求的內容
- 隱藏 Chrome 擴充功能要求
- 可供人解讀的 HTTP 狀態碼
- 預設啟用的「來源」設定:程式碼摺疊和自動顯示檔案
- 改善第三方 Cookie 問題的偵錯功能
- 新顏色
- Lighthouse 10.4.0
- 在「應用程式」面板中偵錯預先載入
- 開發人員工具的 C/C++ WebAssembly 偵錯擴充功能現已開放原始碼
- 其他重點
- (實驗版) 新的算繪模擬:prefers-reduced-transparency
- (實驗功能) 強化通訊協定監控器
- 改善缺少樣式表的偵錯功能
- 「元素」>「樣式」>「緩和效果編輯器」支援線性時間碼
- 支援儲存空間 bucket 和中繼資料檢視畫面
- Lighthouse 10.3.0
- 無障礙功能:鍵盤指令和改良的螢幕閱讀功能
- 其他重點
- 元素改善項目
- 新的 CSS 子格徽章
- 工具提示中的選取器明確度
- 工具提示中的自訂 CSS 屬性值
- 改善來源
- CSS 語法螢光標示
- 設定條件中斷點的快速鍵
- 應用程式 > 跳轉追蹤因應措施
- Lighthouse 10.2.0
- 依預設忽略內容指令碼
- 網路 > 回應改善
- 其他重點
- 支援 WebAssembly 偵錯
- 改善 Wasm 應用程式的逐步執行行為
- 使用「元素」面板和「問題」分頁偵錯自動填入功能
- 錄音工具中的斷言
- Lighthouse 10.1.1
- 效能提升
- performance.mark() 會在「效能」>「時間」中顯示懸停時間
- profile() 指令會填入「效能」>「主要」
- 使用者互動緩慢的警告
- 網站體驗核心指標更新
- 淘汰 JavaScript 分析器:第三階段
- 其他重點
- 覆寫網路回應標頭
- 改善 Nuxt、Vite 和 Rollup 的偵錯功能
- 「元素」>「樣式」中的 CSS 改進項目
- 無效的 CSS 屬性和值
- 動畫簡寫屬性中的主要畫面格連結
- 新版控制台設定:按下 Enter 鍵時自動完成
- 指令選單會強調顯示已撰寫的檔案
- JavaScript 分析器淘汰:第二階段
- 其他重點
- 錄音機更新
- 錄音工具重播擴充功能
- 使用 pierce 選擇器記錄
- 匯出錄製內容,並以 Puppeteer 指令碼進行 Lighthouse 分析
- 取得錄音工具擴充功能
- 「元素」>「樣式更新」
- 「樣式」窗格中的 CSS 說明文件
- 支援 CSS 巢狀結構
- 在控制台中標記記錄點和條件式中斷點
- 在偵錯期間忽略不相關的指令碼
- JavaScript 分析器已開始淘汰
- 模擬低對比敏感度
- 燈塔 10
- 其他重點
- 使用「樣式」窗格偵錯 HD 顏色
- 改善中斷點使用者體驗
- 可自訂的錄音機快速鍵
- 更完善的 Angular 語法醒目顯示功能
- 在「應用程式」面板中重新整理快取
- 其他重點
- 重新載入時清除「效能」面板
- 錄音機更新
- 在記錄器中查看並醒目顯示使用者流程的程式碼
- 自訂錄製內容的選取器類型
- 在錄製期間編輯使用者流程
- 自動就地美化列印
- 更完善的語法醒目顯示和內嵌預覽功能,支援 Vue、SCSS 等語言
- 控制台提供符合人體工學且一致的自動完成功能
- 其他重點
- 記錄器:複製步驟、頁內重播、步驟的右鍵選單
- 在效能記錄中顯示實際函式名稱
- 控制台和「來源」面板中的新鍵盤快速鍵
- 改善 JavaScript 偵錯功能
- 其他重點
- [實驗功能] 改善管理中斷點的使用者體驗
- [實驗功能] 自動就地美化列印
- 非使用中的 CSS 屬性提示
- 在「記錄器」面板中自動偵測 XPath 和文字選取器
- 逐步查看以半形逗號分隔的運算式
- 改善「忽略清單」設定
- 其他重點
- 在開發人員工具中自訂鍵盤快速鍵
- 使用鍵盤快速鍵切換淺色和深色主題
- 在記憶體檢查工具中醒目顯示 C/C++ 物件
- 支援匯入 HAR 檔案的完整發起者資訊
- 按下
Enter後開始搜尋 DOM - 顯示
start和end圖示,代表align-contentCSS flexbox 屬性 - 其他重點
- 在「來源」面板中,依「已編寫」/「已部署」檢視畫面將檔案分組
- 非同步作業的連結堆疊追蹤
- 自動忽略已知的第三方指令碼
- 偵錯期間的呼叫堆疊更完善
- 在「來源」面板中隱藏忽略清單中的來源
- 在命令選單中隱藏忽略清單中的檔案
- 「效能」面板中的新「互動」軌
- 「效能深入分析」面板中的 LCP 時間細目
- 在「錄音工具」面板中自動生成錄音檔的預設名稱
- 其他重點
- 在錄音工具中逐步重播
- 支援在「記錄器」面板中將滑鼠游標懸停在事件上
- 「效能深入分析」面板中的「最大內容繪製 (LCP)」
- 找出文字閃爍 (FOIT、FOUT) 是否為版面配置位移的潛在根本原因
- 資訊清單窗格中的通訊協定處理常式
- 「元素」面板中的頂層徽章
- 在執行階段附加 Wasm 偵錯資訊
- 支援偵錯期間的即時編輯
- 在「樣式」窗格中查看及編輯規則的 @scope
- 改善來源地圖
- 其他重點
- 在偵錯期間重新啟動影格
- 錄音工具面板中的慢速重播選項
- 為「記錄器」面板建立擴充功能
- 在「來源」面板中,依「已編寫」/「已部署」檢視畫面將檔案分組
- 效能洞察面板中的全新使用者載入時間追蹤記錄
- 顯示元素的已指派位置
- 模擬效能記錄的硬體並行
- 自動完成 CSS 變數時預覽非顏色值
- 在「往返快取」窗格中找出阻礙框架
- 改善 JavaScript 物件的自動完成建議
- 來源對應改善項目
- 其他重點
- 在「記錄器」面板中擷取雙擊和右鍵點擊事件
- Lighthouse 面板新增時間範圍和快照模式
- 效能洞察面板的縮放控制項更完善
- 確認刪除效能記錄
- 重新排列「元素」面板中的窗格
- 在瀏覽器外挑選顏色
- 偵錯時可更清楚地預覽內嵌值
- 支援虛擬驗證器的大型 Blob
- 「來源」面板中的新鍵盤快速鍵
- 來源對應改善項目
- 預覽功能:全新成效洞察面板
- 模擬淺色和深色主題的新快速鍵
- 「網路預覽」分頁的安全性提升
- 改善中斷點的重新載入功能
- 主控台異動說明
- 在開始時取消記錄使用者流程
- 在「樣式」窗格中顯示繼承的醒目顯示虛擬元素
- 其他重點
- [實驗功能] 複製 CSS 變更內容
- [實驗功能] 在瀏覽器外挑選顏色
- 以 JSON 檔案格式匯入及匯出錄製的使用者流程
- 在「樣式」窗格中查看層疊層
- 支援
hwb()顏色函式 - 改善私人房源的顯示方式
- 其他重點
- [實驗性] Lighthouse 面板中的全新時間範圍和快照模式
- 在「樣式」窗格中查看及編輯 @supports at 規則
- 預設支援常見選取器
- 自訂錄製內容的選取器
- 重新命名錄音
- 將游標懸停在類別/函式上,即可預覽屬性
- 「效能」面板中呈現部分頁框
- 其他重點
- 節流 WebSocket 要求
- 應用程式面板中的新 Reporting API 窗格
- 支援在「記錄器」面板中等待元素顯示/可點選
- 更完善的控制台樣式、格式和篩選功能
- 使用來源對應檔案偵錯 Chrome 擴充功能
- 「來源」面板中改良的來源資料夾樹狀結構
- 在「來源」面板中顯示 Worker 來源檔案
- Chrome 自動深色主題更新
- 方便觸控的顏色挑選器和分割窗格
- 其他重點
- 預覽功能:整頁模式的無障礙功能樹狀結構
- 「變更」分頁中更精確的變更
- 延長使用者流程記錄的逾時時間
- 使用「往返快取」分頁標籤,確保網頁可快取
- 新的「屬性」窗格篩選器
- 模擬 CSS forced-colors 媒體功能
- 「懸停時顯示尺規」指令
- 在 Flexbox 編輯器中支援
row-reverse和column-reverse - 新增鍵盤快速鍵,可重播 XHR 和展開所有搜尋結果
- Lighthouse 面板中的 Lighthouse 9
- 改良來源面板
- 其他重點
- [實驗性] Reporting API 窗格中的端點
- 預覽功能:全新錄音工具面板
- 在裝置模式下重新整理裝置清單
- 以「以 HTML 編輯」模式自動完成
- 提升程式碼偵錯體驗
- 跨裝置同步處理開發人員工具設定
- 預覽功能:全新 CSS 總覽面板
- 還原並改善 CSS 長度編輯和複製體驗
- 模擬 CSS prefers-contrast 媒體功能
- 模擬 Chrome 的自動深色主題功能
- 在「Styles」窗格中,以 JavaScript 格式複製宣告內容
- 網路面板中的「新酬載」分頁
- 改善「屬性」窗格中的屬性顯示方式
- 可選擇在控制台中隱藏 CORS 錯誤
- 在控制台中預覽及評估正確的
Intl物件 - 一致的非同步堆疊追蹤
- 保留控制台側欄
- 「應用程式」面板中已淘汰的「應用程式快取」窗格
- [實驗功能] 應用程式面板中的新版 Reporting API 窗格
- 全新 CSS 長度製作工具
- 隱藏「問題」分頁中的問題
- 改善屬性顯示方式
- Lighthouse 面板中的 Lighthouse 8.4
- 在「來源」面板中排序程式碼片段
- 新增翻譯版本資訊的連結,以及回報翻譯錯誤的連結
- 改善開發人員工具指令選單的 UI
- 以偏好語言使用開發人員工具
- 裝置清單中的新 Nest Hub 裝置
- 框架詳細資料檢視畫面中的原始試用
- 全新 CSS 容器查詢徽章
- 新增核取方塊,可反轉聯播網篩選器
- 主控台側欄即將淘汰
- 在「問題」分頁和「網路」面板中顯示原始
Set-Cookies標頭 - 在控制台中,一律將原生存取子顯示為自有屬性
- 使用 #sourceURL 的內嵌指令碼可提供正確的錯誤堆疊追蹤
- 在「已計算」窗格中變更顏色格式
- 以原生 HTML 提示取代自訂提示
- [實驗功能] 隱藏「問題」分頁中的問題
- 在「樣式」窗格中編輯 CSS 容器查詢
- 在「網路」面板中預覽網頁組合
- Attribution Reporting API 偵錯
- 在控制台中更妥善地處理字串
- 改善 CORS 偵錯功能
- Lighthouse 8.1
- 資訊清單窗格中的新記事網址
- 修正 CSS 相符選取器
- 在「網路」面板中美化 JSON 回應
- CSS 格線編輯器
- 在控制台中支援
const重新聲明 - 原始碼順序檢視畫面
- 查看影格詳細資料的新捷徑
- 加強 CORS 偵錯支援
- 將 XHR 標籤重新命名為 Fetch/XHR
- 在「網路」面板中篩選 Wasm 資源類型
- 「網路狀況」分頁中的裝置 User-Agent Client Hints
- 在「問題」分頁中回報 Quirks 模式問題
- 在「成效」面板中加入 Compute Intersections
- 「Lighthouse」面板中的 Lighthouse 7.5
- 呼叫堆疊中已淘汰的「重新啟動影格」內容選單
- [實驗性] 通訊協定監測工具
- [實驗性] Puppeteer 記錄器
- 網站體驗指標資訊彈出式視窗
- 全新記憶體檢查器
- 以視覺化方式呈現 CSS 捲動快照
- 新的徽章設定窗格
- 強化圖片預覽功能,提供顯示比例資訊
- 新增網路狀況按鈕,可設定
Content-Encodings - 查看已運算值的快速鍵
accent-color關鍵字- 使用顏色和圖示分類問題類型
- 刪除 Trust Token
- 「影格詳細資料」檢視畫面中遭到封鎖的功能
- 在「實驗」設定中篩選實驗
- 「快取儲存空間」窗格中的新
Vary Header欄 - 支援 JavaScript 私人品牌檢查
- 加強對中斷點偵錯的支援
- 支援使用
[]標記懸停預覽 - 改善 HTML 檔案的大綱
- 適用於 Wasm 偵錯的正確錯誤堆疊追蹤
- 全新 CSS Flexbox 偵錯工具
- 全新的網站體驗核心指標疊加層
- 將問題數量移至控制台狀態列
- 回報 Trusted Web Activity 問題
- 在控制台中,將字串格式設為 (有效) JavaScript 字串常值
- 「應用程式」面板中的全新「信任權杖」窗格
- 模擬 CSS color-gamut 媒體功能
- 改良漸進式網頁應用程式工具
- 「網路」面板中的新
Remote Address Space欄 - 提升效能
- 在影格詳細資料檢視畫面中顯示允許/不允許的功能
- 「Cookies」窗格中的新
SameParty欄 - 已淘汰非標準
fn.displayName支援 - 「設定」選單中的
Don't show Chrome Data Saver warning已淘汰 - [實驗功能] 在「問題」分頁中自動回報低對比問題
- [實驗功能] 在「元素」面板中查看完整無障礙樹狀結構
- 支援偵錯 Trusted Types 違規問題
- 擷取超出檢視區塊的節點螢幕截圖
- 網路要求的全新 Trust Tokens 分頁
- Lighthouse 面板中的 Lighthouse 7
- 支援強制執行 CSS
:target狀態 - 複製元素的新快速鍵
- 自訂 CSS 屬性的顏色挑選器
- 複製 CSS 屬性的新快速鍵
- 新增顯示已解碼 Cookie 的選項
- 只清除顯示的 Cookie
- 「儲存空間」窗格中新增清除第三方 Cookie 的選項
- 編輯自訂裝置的 User-Agent Client Hints
- 保留「記錄網路記錄」設定
- 在「網路」面板中查看 WebTransport 連線
- 「線上」重新命名為「無節流」
- 控制台、來源面板和樣式窗格中的新複製選項
- 框架詳細資料檢視畫面中的新 Service Worker 資訊
- 在「影格詳細資料」檢視畫面中測量記憶體資訊
- 在「問題」分頁中提供意見回饋
- 「效能」面板中的丟失影格
- 在裝置模式中模擬摺疊式和雙螢幕裝置
- [實驗功能] 使用 Puppeteer 記錄器自動執行瀏覽器測試
- [實驗功能]「樣式」窗格中的字型編輯器
- [實驗功能] CSS 彈性方塊偵錯工具
- [實驗功能] 新增「CSP 違規情事」分頁
- [實驗功能] 新的色彩對比計算方式 - 進階感知對比演算法 (APCA)
- 開發人員工具啟動速度更快
- 全新 CSS 角度視覺化工具
- 模擬不支援的圖片類型
- 在「Storage」窗格中模擬儲存空間配額大小
- 「效能」面板中的新版網站使用體驗指標車道
- 在「網路」面板中回報 CORS 錯誤
- 「Frame details」(框架詳細資料) 檢視畫面中的跨來源隔離資訊
- 框架詳細資料檢視畫面中的新 Web Worker 資訊
- 顯示已開啟視窗的開啟器框架詳細資料
- 從「Service Workers」窗格開啟「Network」面板
- 複製屬性值
- 複製網路啟動器的堆疊追蹤
- 滑鼠懸停時預覽 Wasm 變數值
- 在控制台中評估 Wasm 變數
- 檔案/記憶體大小的測量單位一致
- 在「元素」面板中醒目顯示虛擬元素
- [實驗功能] CSS Flexbox 偵錯工具
- [實驗功能] 自訂和弦鍵盤快速鍵
- 全新 CSS 格線偵錯工具
- 新增 WebAuthn 分頁
- 在頂端和底部面板之間移動工具
- 「樣式」窗格中的新「計算」側欄窗格
- 在「已計算」窗格中將 CSS 屬性分組
- Lighthouse 面板中的 Lighthouse 6.3
- 「時間」專區中的
performance.mark()事件 - 「網路」面板中的新
resource-type和url篩選器 - 影格詳細資料檢視畫面更新
- 「更多工具」選單中的
Settings已淘汰 - [實驗功能] 在 CSS 總覽面板中查看及修正色彩對比問題
- [實驗功能] 在開發人員工具中自訂鍵盤快速鍵
- 新版「媒體」面板
- 使用「元素」面板的內容選單擷取節點螢幕截圖
- 「問題」分頁更新
- 模擬缺少的本機字型
- 模擬不活躍使用者
- 模擬
prefers-reduced-data - 支援新的 JavaScript 功能
- 在「燈塔」面板中,選取「燈塔」6.2
- 「Service Worker」窗格中「其他來源」的清單已淘汰
- 顯示篩選項目的保固摘要
- 「應用程式」面板中的新影格詳細資料檢視畫面
- 「樣式」窗格中的無障礙顏色建議
- 在「元素」面板中恢復「屬性」窗格
- 「網路」面板中可讀取的標頭值
X-Client-Data - 在「樣式」窗格中自動完成自訂字型
- 在「網路」面板中一律顯示資源類型
- 清除「元素」和「網路」面板中的按鈕
- CSS-in-JS 架構的樣式編輯
- Lighthouse 面板中的 Lighthouse 6
- 淘汰「首次有效顯示所需時間」(FMP) 指標
- 支援新的 JavaScript 功能
- 資訊清單窗格中的新應用程式捷徑警告
- 「時間」分頁中的 Service Worker
respondWith事件 - 一致顯示「已計算」窗格
- WebAssembly 檔案的位元碼偏移
- 在「來源」面板中逐行複製及剪下
- 管理中心設定更新
- 效能面板更新
- 中斷點、條件中斷點和記錄點的新圖示
- 使用新的「問題」分頁修正網站問題
- 在檢查模式工具提示中查看無障礙資訊
- 效能面板更新
- 控制台中的承諾用語更準確
- 「樣式」窗格更新
- 「元素」面板中的「屬性」窗格已淘汰
- 資訊清單窗格支援應用程式捷徑
- 模擬視覺障礙人士看到的內容
- 模擬語言代碼
- 偵錯跨來源嵌入程式政策 (COEP)
- 中斷點、條件中斷點和記錄點的新圖示
- 查看設定特定 Cookie 的網路要求
- 從指令選單將視窗停駐在左側
- 主選單中的「設定」選項已移至其他位置
- 「稽核」面板現在是「Lighthouse」面板
- 刪除資料夾中的所有本機覆寫
- 更新長時間工作的使用者介面
- 資訊清單窗格支援可遮蓋的圖示
- 裝置模式下的 Moto G4 支援
- Cookie 相關更新
- 更準確的網頁應用程式資訊清單圖示
- 將游標懸停在 CSS
content屬性上,即可查看未逸出的值 - 主控台中的來源對應錯誤
- 設定禁止捲動範圍超出檔案結尾
- 在控制台中支援
let和class重新宣告 - 改善 WebAssembly 偵錯功能
- 「發起人」分頁中的要求發起人鏈
- 在「總覽」中醒目顯示所選的網路要求
- 網路面板中的網址和路徑欄
- 更新使用者代理程式字串
- 新的稽核面板設定使用者介面
- 以函式或程式碼區塊為單位的程式碼涵蓋範圍模式
- 現在必須重新載入網頁,才能啟動程式碼涵蓋範圍
- 偵錯 Cookie 遭到封鎖的原因
- 查看 Cookie 值
- 模擬不同的 prefers-color-scheme 和 prefers-reduced-motion 偏好設定
- 程式碼涵蓋範圍更新
- 偵錯網路資源要求的原因
- 「控制台」和「來源」面板會再次遵守縮排偏好設定
- 游標瀏覽的新快速鍵
- 稽核面板支援多重客戶
- Payment Handler 偵錯
- 稽核面板中的 Lighthouse 5.2
- 「效能」面板中的「最大內容繪製」
- 從主選單回報開發人員工具問題
- 複製元素樣式
- 以視覺化方式呈現版面配置位移
- 「稽核」面板中的 Lighthouse 5.1
- 同步處理作業系統主題
- 開啟中斷點編輯器的鍵盤快速鍵
- 「網路」面板中的預先擷取快取
- 查看物件時的私有屬性
- 「應用程式」面板中的通知和推播訊息
- 使用 CSS 值自動完成功能
- 網路設定的新版使用者介面
- HAR 匯出內容中的 WebSocket 訊息
- HAR 匯入和匯出按鈕
- 即時記憶體用量
- Service Worker 註冊連接埠號碼
- 檢查 Background Fetch 和 Background Sync 事件
- 適用於 Firefox 的 Puppeteer
- 自動完成 CSS 函式時提供有意義的預設值
- 從指令選單清除網站資料
- 查看所有 IndexedDB 資料庫
- 將滑鼠游標懸停在資源上,即可查看未壓縮的大小
- 「中斷點」窗格中的行內中斷點
- IndexedDB 和快取資源計數
- 停用詳細檢查工具提示的設定
- 在編輯器中切換分頁縮排的設定
- 醒目顯示受 CSS 屬性影響的所有節點
- 稽核面板中的 Lighthouse 第 4 版
- WebSocket 二進位訊息檢視器
- 在指令選單中擷取指定區域的螢幕截圖
- 「網路」面板中的 Service Worker 篩選器
- 效能面板更新
- 效能面板記錄中的長時間工作
- 「時間」部分中的「首次顯示」
- 額外提示:查看 RGB 和 HSL 顏色代碼的快速鍵 (影片)
- 記錄點
- 檢查模式中的詳細工具提示
- 匯出程式碼涵蓋範圍資料
- 使用鍵盤瀏覽控制台
- 顏色挑選器中的 AAA 對比度線
- 儲存自訂地理位置覆寫
- 程式碼折疊
- 「影格」分頁重新命名為「訊息」分頁
- 額外提示:依屬性篩選網路面板 (影片)
- 在「成效」面板中以圖表呈現成效指標
- 在 DOM 樹狀結構中醒目顯示文字節點
- 將 JS 路徑複製到 DOM 節點
- 「稽核」面板更新,包括偵測 JS 程式庫的新稽核,以及從指令選單存取「稽核」面板的新關鍵字
- 額外提示:使用裝置模式檢查媒體查詢 (影片)
- 將游標懸停在即時運算式結果上,即可醒目顯示 DOM 節點
- 將 DOM 節點儲存為全域變數
- HAR 匯入和匯出作業現在會提供發起者和優先順序資訊
- 從主選單存取指令選單
- 子母畫面中斷點
- 額外提示:使用
monitorEvents()在「控制台」中記錄節點觸發的事件 (影片) - 控制台中的即時運算式
- 在積極評估期間醒目顯示 DOM 節點
- 最佳化「效能」面板
- 更可靠的偵錯功能
- 從指令選單啟用網路節流設定
- 自動完成條件式中斷點
- 在 AudioContext 事件中中斷
- 使用 ndb 對 Node.js 應用程式進行偵錯
- 額外提示:使用 User Timing API 評估實際使用者互動
- 積極評估
- 引數提示
- 函式自動完成
- ES2017 關鍵字
- 稽核面板中的 Lighthouse 3.0
- BigInt 支援
- 在「監看」窗格中新增屬性路徑
- 「顯示時間戳記」已移至「設定」
- 額外提示:較不為人知的 Console 方法 (影片)
- 搜尋所有網路標頭
- CSS 變數值預覽
- 複製為 Fetch 格式
- 新稽核、電腦設定選項和查看追蹤記錄
- 停止無限迴圈
- 「效能」分頁中的「使用者載入時間」
- 「記憶體」面板清楚列出 JavaScript VM 執行個體
- 「網路」分頁重新命名為「頁面」分頁
- 深色主題更新
- 「安全性」面板中的憑證透明化資訊
- 「效能」面板中的網站隔離功能
- 額外提示:圖層面板 + 動畫檢查器 (影片)
- 在「Network」面板中將函式加入黑名單
- 在裝置模式中自動調整縮放
- 在「預覽」和「回應」分頁中進行美觀列印
- 在「預覽」分頁中預覽 HTML 內容
- 支援 HTML 內樣式的本機覆寫
- 額外提示:Blackbox 架構指令碼,可讓事件監聽器中斷點更加實用
- 本機覆寫
- 全新無障礙工具
- 「變更」分頁
- 全新的 SEO 和成效稽核
- 「效能」面板中的多筆記錄
- 在非同步程式碼中,使用工作站可靠地逐步執行程式碼
- 額外提示:使用 Puppeteer 自動執行開發人員工具動作 (影片)
- 效能監視器
- 控制台側欄
- 將類似的控制台訊息分組
- 額外提示:切換懸停虛擬類別 (影片)
- 支援多重用戶端遠端偵錯
- Workspace 2.0
- 4 項新稽核
- 使用自訂資料模擬推播通知
- 使用自訂標記觸發背景同步事件
- 額外提示:事件監聽器中斷點 (影片)
- 在控制台中使用頂層 await
- 全新螢幕截圖工作流程
- CSS 格線醒目顯示
- 用於查詢物件的新版 Console API
- 全新管理中心篩選器
- 網路面板中的 HAR 匯入作業
- 可預覽的快取資源
- 更易於預測的快取偵錯
- 程式碼區塊層級的涵蓋範圍
- 模擬行動裝置節流
- 查看儲存空間用量
- 查看 Service Worker 快取回應的時間
- 從指令選單啟用 FPS 計數器
- 將滑鼠滾輪行為設為縮放或捲動
- 支援 ES6 模組的偵錯功能
- 全新「稽核」面板
- 第三方徽章
- 「繼續導航到這裡」的新手勢
- 進入非同步狀態
- 在控制台中提供更多資訊的物件預覽畫面
- 在管理中心中選取脈絡資訊時,可取得更多資訊
- 「涵蓋範圍」分頁中的即時更新
- 更簡單的網路節流選項
- 預設開啟非同步堆疊
- CSS 和 JS 程式碼涵蓋範圍
- 整頁螢幕截圖
- 封鎖要求
- 逐步執行 async await
- 統一指令選單



 會以紅色圓圈表示。
會以紅色圓圈表示。 會以半紅半白的圓圈表示。
會以半紅半白的圓圈表示。 會以紅色圓圈和控制台圖示表示。
會以紅色圓圈和控制台圖示表示。