Publicado em 2 de dezembro de 2022. Última atualização: 23 de outubro de 2025
A equipe do Chrome trouxe de volta a pré-renderização completa de páginas futuras que um usuário provavelmente vai acessar.
Uma breve história da pré-renderização
No passado, o Chrome era compatível com a dica de recurso <link rel="prerender" href="/next-page">, mas ela não era amplamente aceita fora do Chrome e não era uma API muito expressiva.
Essa pré-renderização legada usando a dica de link rel=prerender foi descontinuada em favor da pré-busca sem estado, que buscava os recursos necessários para a página futura, mas não pré-renderizava totalmente a página nem executava JavaScript. A pré-busca sem estado ajuda a melhorar o desempenho da página ao otimizar o carregamento de recursos, mas não oferece um carregamento de página instantâneo como uma pré-renderização completa.
A equipe do Chrome reintroduziu o pré-renderização completa no Chrome. Para evitar complicações com o uso atual e permitir a expansão futura da pré-renderização, esse novo mecanismo não usará a sintaxe <link rel="prerender"...>, que permanece no lugar para a busca prévia sem estado, com o objetivo de desativá-la em algum momento no futuro.
Como uma página é pré-renderizada?
Uma página pode ser pré-renderizada de quatro maneiras, todas com o objetivo de acelerar a navegação:
- Quando você digita um URL na barra de endereço do Chrome (também conhecida como "omnibox"), o navegador pode pré-renderizar automaticamente a página se tiver alta confiança de que você vai acessá-la, com base no seu histórico de navegação anterior.
- Ao usar a barra de favoritos, o Chrome pode pré-renderizar automaticamente a página quando você mantém o ponteiro sobre um dos botões de favoritos.
- Quando você digita um termo de pesquisa na barra de endereço do Chrome, o navegador pode pré-renderizar automaticamente a página de resultados da pesquisa, quando instruído a fazer isso pelo mecanismo de pesquisa.
- Os sites podem usar a API Speculation Rules para informar ao Chrome quais páginas pré-renderizar. Isso substitui o que o
<link rel="prerender"...>costumava fazer e permite que os sites pré-renderizem proativamente uma página com base em regras de especulação nela. Eles podem existir de forma estática nas páginas ou ser injetados dinamicamente por JavaScript conforme o proprietário da página achar adequado.
Em cada um desses casos, uma pré-renderização se comporta como se a página tivesse sido aberta em uma guia invisível em segundo plano e depois "ativada" substituindo a guia em primeiro plano por essa página pré-renderizada. Se uma página for ativada antes de ser totalmente pré-renderizada, o estado atual dela será "em primeiro plano" e continuará carregando, o que significa que você ainda pode ter um bom começo.
Como a página pré-renderizada é aberta em um estado oculto, várias APIs que causam comportamentos intrusivos (por exemplo, solicitações) não são ativadas nesse estado. Em vez disso, elas são adiadas até que a página seja ativada. No pequeno número de casos em que isso ainda não é possível, a pré-renderização é cancelada. A equipe do Chrome está trabalhando para expor os motivos de cancelamento da pré-renderização como uma API e também para melhorar os recursos do DevTools e facilitar a identificação desses casos extremos.
Impacto da pré-renderização
A pré-renderização permite um carregamento quase instantâneo da página, conforme mostrado no vídeo a seguir:
O site de exemplo já é rápido, mas mesmo assim é possível ver como a pré-renderização melhora a experiência do usuário. Isso também pode ter um impacto direto nas Principais métricas da Web de um site, com LCP quase zero, CLS reduzido (já que qualquer CLS de carregamento acontece antes da visualização inicial) e INP aprimorado (já que o carregamento deve ser concluído antes da interação do usuário).
Mesmo quando uma página é ativada antes de ser totalmente carregada, ter uma vantagem inicial no carregamento da página melhora a experiência. Quando um link é ativado enquanto a pré-renderização ainda está em andamento, a página pré-renderizada é movida para o frame principal e continua sendo carregada.
No entanto, a pré-renderização usa mais memória e largura de banda da rede. Tenha cuidado para não pré-renderizar demais, o que custa recursos do usuário. Só pré-renderize quando houver uma alta probabilidade de navegação na página.
Consulte a seção Medir a performance para mais informações sobre como medir o impacto real da performance nas suas análises.
Ver as previsões da barra de endereço do Chrome
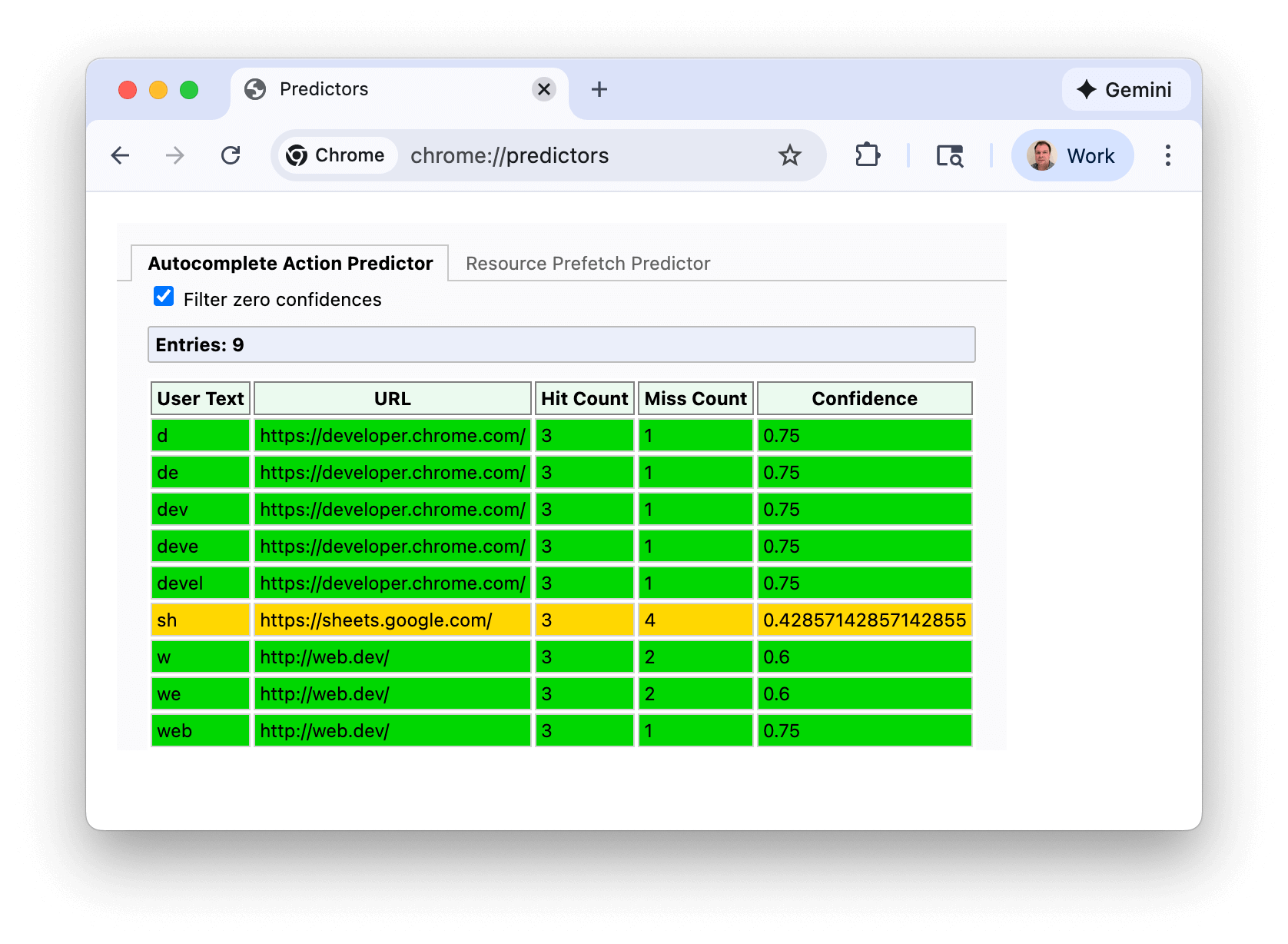
No primeiro caso de uso, você pode conferir as previsões do Chrome para URLs na página chrome://predictors:

As linhas verdes indicam confiança suficiente para acionar a pré-renderização. Neste exemplo, digitar "s" dá uma confiança razoável (âmbar), mas, ao digitar "sh", o Chrome tem confiança suficiente de que você quase sempre navega até https://sheets.google.com.
Esta captura de tela foi feita em uma instalação relativamente nova do Chrome e filtrando previsões de confiança zero. No entanto, se você visualizar seus próprios preditores, provavelmente verá muito mais entradas e, possivelmente, mais caracteres necessários para atingir um nível de confiança alto o suficiente.
Esses preditores também são responsáveis pelas opções sugeridas na barra de endereço que você pode ter notado:

O Chrome vai atualizar continuamente os preditores com base na sua digitação e nas suas seleções.
- Para um nível de confiança maior que 30% (mostrado em âmbar), o Chrome faz uma pré-conexão proativa com o domínio, mas não pré-renderiza a página.
- Para um nível de confiança maior que 50% (mostrado em verde), o Chrome vai pré-renderizar o URL.
A API Speculation Rules
Para a opção de pré-renderização da API Speculation Rules, os desenvolvedores da Web podem inserir instruções JSON nas páginas para informar ao navegador quais URLs pré-renderizar.
Listas de URLs
As regras de especulação podem ser baseadas em listas de URLs:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Regras de documento
As regras de especulação também podem ser "regras de documento" usando a sintaxe where. Isso especula links encontrados no documento com base em seletores href (com base na API URL Pattern) ou seletores de CSS:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
Ansiedade
Uma configuração eagerness é usada para indicar quando as especulações devem ser disparadas, o que é particularmente útil para regras de documentos:
conservative:especula no ponteiro ou no toque.moderate:no computador, realiza especulações se você mantiver o cursor sobre um link por 200 milissegundos (ou no eventopointerdownse for antes, e no dispositivo móvel onde não há eventohover). Em dispositivos móveis, mudamos para usar heurísticas complexas de janela de visualização a partir de agosto de 2025.eager:originalmente, esse comportamento era idêntico aimmediate, mas está mudando para ser um estado intermediário entreimmediateemoderate. Isso é acionado com uma ação de passar o cursor por 10 milissegundos no computador a partir do Chrome 141. A versão para dispositivos móveis continua igual aoimmediate, mas está migrando para heurísticas simples de janela de visualização.immediate:usada para especular o mais rápido possível, isto é, assim que as regras de especulação forem observadas.
O eagerness padrão para regras de list é immediate. As opções eager, moderate e conservative podem ser usadas para limitar as regras list a URLs com que um usuário interage em uma lista específica. No entanto, em muitos casos, as regras document com uma condição where adequada podem ser mais apropriadas.
O eagerness padrão para regras de document é conservative. Como um documento pode consistir em muitos URLs, o uso de immediate para regras de document precisa ser feito com cuidado. Consulte também a próxima seção Limites do Chrome.
A configuração de eagerness a ser usada depende do seu site. Para um site estático e leve, especular com mais frequência pode ter pouco custo e ser benéfico para os usuários. Sites com arquiteturas mais complexas e payloads de página mais pesados podem preferir reduzir o desperdício especulando com menos frequência até receber um sinal mais positivo de intenção dos usuários para limitar o desperdício.
A opção moderate é um meio-termo, e muitos sites podem se beneficiar da seguinte regra de especulação, que pré-renderiza um link ao manter o ponteiro sobre ele por 200 milissegundos ou no evento "pointerdown" como uma implementação básica, mas poderosa, das regras de especulação:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Pré-busca
As regras de especulação também podem ser usadas apenas para pré-buscar páginas, sem uma pré-renderização completa. Essa pode ser uma boa primeira etapa no caminho para a pré-renderização:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Prender until script
A equipe do Chrome também está trabalhando para adicionar prerender_until_script à API Speculation Rules. Consulte: bug de implementação. Essa seria uma etapa entre a pré-busca e a pré-renderização e seria usada de maneira semelhante:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Semelhante a NoState prefetch, isso faria o pré-busca do documento HTML e dos subrecursos disponíveis nele. No entanto, ele vai além disso e também começa a pré-renderizar a página, parando quando o primeiro script é encontrado.
Isso significa que, para páginas sem JavaScript ou com JavaScript apenas no rodapé, a página pode ser quase totalmente pré-renderizada com antecedência. As páginas com scripts no <head> não poderiam ser pré-renderizadas, mas ainda se beneficiariam da busca de subrecursos.
Isso evita os riscos de efeitos colaterais não intencionais da execução do JavaScript, mas permite um ganho de desempenho muito maior do que apenas prefetch.
Limites do Chrome
O Chrome tem limites para evitar o uso excessivo da API Speculation Rules:
| ansiedade | Pré-busca | Pré-renderização |
|---|---|---|
immediate / eager (dispositivos móveis) |
50 | 10 |
eager (computador) / moderate / conservative |
2 (FIFO) | 2 (FIFO) |
As configurações moderate e conservative, que dependem da interação do usuário, funcionam de maneira First In, First Out (FIFO): depois de atingir o limite, uma nova especulação fará com que a mais antiga seja cancelada e substituída pela mais recente para conservar a memória. Uma especulação cancelada pode ser acionada novamente, por exemplo, passando o cursor sobre o link de novo. Isso vai fazer com que o URL seja especulado novamente, substituindo a especulação mais antiga. Nesse caso, a especulação anterior terá armazenado em cache todos os recursos armazenáveis em cache no cache HTTP desse URL. Portanto, especular mais uma vez terá um custo reduzido. Por isso, o limite é definido como o valor modesto de 2. As regras de lista estática não são acionadas por uma ação do usuário e, portanto, têm um limite maior, já que não é possível para o navegador saber quais são necessárias e quando.
Os limites de immediate e eager também são dinâmicos. Portanto, remover um elemento de script de URL list cria capacidade ao cancelar essas especulações removidas.
O Chrome também impede que especulações sejam usadas em determinadas condições, incluindo:
- Save-Data.
- Economia de energia quando ativada e com bateria fraca.
- Restrições de memória.
- Quando a configuração "Pré-carregar páginas" está desativada, o que também é feito explicitamente por extensões do Chrome, como o uBlock Origin.
- Páginas abertas em guias em segundo plano.
O Chrome também não renderiza iframes de origem cruzada em páginas pré-renderizadas até a ativação.
Todas essas condições têm como objetivo reduzir o impacto da especulação excessiva quando ela é prejudicial aos usuários.
Como incluir regras de especulação em uma página
As regras de especulação podem ser incluídas de forma estática no HTML da página ou inseridas dinamicamente na página por JavaScript:
- Regras de especulação incluídas de forma estática: por exemplo, um site de notícias ou um blog pode pré-renderizar o artigo mais recente se essa for a próxima navegação para uma grande proporção de usuários. Como alternativa, regras de documento com um
moderateouconservativepodem ser usadas para especular enquanto os usuários interagem com os links. - Regras de especulação inseridas dinamicamente: podem ser baseadas na lógica do aplicativo, personalizadas para o usuário ou baseadas em outras heurísticas.
Para quem prefere a inserção dinâmica com base em ações como passar o cursor ou clicar em um link (como muitas bibliotecas fizeram no passado com <link rel=prefetch>), recomendamos consultar as regras de documento, já que elas permitem que o navegador processe muitos dos seus casos de uso.
As regras de especulação podem ser adicionadas no <head> ou no <body> do frame principal. As regras de especulação em subframes não são executadas, e as regras em páginas pré-renderizadas só são executadas quando a página é ativada.
Cabeçalho HTTP Speculation-Rules
As regras de especulação também podem ser entregues usando um cabeçalho HTTP Speculation-Rules, em vez de serem incluídas diretamente no HTML do documento. Isso facilita a implantação por CDNs sem a necessidade de alterar o conteúdo dos documentos.
O cabeçalho HTTP Speculation-Rules é retornado com o documento e aponta para um local de um arquivo JSON que contém as regras de especulação:
Speculation-Rules: "/speculationrules.json"
Esse recurso precisa usar o tipo MIME correto e, se for de origem cruzada, passar por uma verificação do CORS.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Se você quiser usar URLs relativos, inclua a chave "relative_to": "document" nas suas regras de especulação. Caso contrário, os URLs relativos serão relativos ao URL do arquivo JSON de regras de especulação. Isso pode ser especialmente útil se você precisar selecionar alguns ou todos os links de mesma origem.
Campo de tag de regras de especulação
Também é possível adicionar "tags" na sintaxe JSON das regras de especulação no nível geral para todas as regras de especulação em um conjunto de regras:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
Ou no nível da regra individual:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
Essa tag é refletida no cabeçalho HTTP Sec-Speculation-Tags, que pode ser usado para filtrar regras de especulação no servidor. O cabeçalho HTTP Sec-Speculation-Tags pode incluir várias tags se a especulação for coberta por várias regras, como mostra o exemplo a seguir:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
Algumas CDNs injetam automaticamente regras de especulação, mas bloqueiam especulações para páginas não armazenadas em cache de borda para evitar que esse recurso resulte em maior uso do servidor de origem. As tags permitem identificar especulações iniciadas pelo conjunto de regras padrão, mas ainda permitem que as regras adicionadas pelo site sejam transmitidas para a origem.
As tags do conjunto de regras também são mostradas no Chrome DevTools.
Campo target_hint das regras de especulação
As regras de especulação também podem incluir um campo target_hint, que contém um nome ou palavra-chave de contexto de navegação válido indicando onde a página espera que o conteúdo pré-renderizado seja ativado:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
Essa dica permite que especulações de pré-renderização sejam processadas para links target="_blank":
<a target="_blank" href="next.html">Open this link in a new tab</a>
Por enquanto, apenas "target_hint": "_blank" e "target_hint": "_self" (o padrão, se não especificado) são compatíveis com o Chrome e apenas para pré-renderização. A pré-busca não é compatível.
target_hint é necessário apenas para regras de especulação urls. Para regras de documentos, o target é conhecido pelo próprio link.
Regras de especulação e SPAs
As regras de especulação são compatíveis apenas com navegações de página inteira gerenciadas pelo navegador, não com aplicativos de página única (SPA) ou páginas de app shell. Essas arquiteturas não usam buscas de documentos, mas fazem buscas de API ou parciais de dados ou páginas, que são processadas e apresentadas na página atual. Os dados necessários para essas chamadas "navegações leves" podem ser pré-buscados pelo app fora das regras de especulação, mas não podem ser pré-renderizados.
As regras de especulação podem ser usadas para pré-renderizar o próprio aplicativo de uma página anterior. Isso pode ajudar a compensar alguns dos custos extras de carga inicial que alguns SPAs têm. No entanto, as mudanças de rota no app não podem ser pré-renderizadas.
Depurar regras de especulação
Confira a postagem dedicada à depuração de regras de especulação (em inglês) para conhecer os novos recursos do Chrome DevTools que ajudam a visualizar e depurar essa nova API.
Várias regras de especulação
Várias regras de especulação também podem ser adicionadas à mesma página e anexadas às regras atuais. Portanto, as seguintes maneiras diferentes resultam na pré-renderização de one.html e two.html:
Lista de URLs:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
Vários scripts speculationrules:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
Várias listas em um conjunto de speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
Suporte a No-Vary-Search
Ao pré-buscar ou pré-renderizar uma página, determinados parâmetros de URL (tecnicamente conhecidos como parâmetros de pesquisa) podem ser irrelevantes para a página realmente entregue pelo servidor e usados apenas pelo JavaScript do lado do cliente.
Por exemplo, os parâmetros UTM são usados pelo Google Analytics para medir campanhas, mas geralmente não resultam na entrega de páginas diferentes do servidor. Isso significa que page1.html?utm_content=123 e page1.html?utm_content=456 vão veicular a mesma página do servidor, que pode ser reutilizada do cache.
Da mesma forma, os aplicativos podem usar outros parâmetros de URL que são processados apenas no lado do cliente.
A proposta No-Vary-Search permite que um servidor especifique parâmetros que não resultam em uma diferença no recurso entregue e, portanto, permite que um navegador reutilize versões de um documento armazenadas em cache anteriormente que diferem apenas por esses parâmetros. Isso é compatível com o Chrome (e navegadores baseados no Chromium) para especulações de navegação de pré-busca e pré-renderização.
As regras de especulação oferecem suporte ao uso de expects_no_vary_search para indicar onde um cabeçalho HTTP No-Vary-Search deve ser retornado. Isso ajuda a evitar downloads desnecessários antes que as respostas sejam vistas.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
Neste exemplo, o HTML da página inicial /products é o mesmo para os dois IDs de produto 123 e 124. No entanto, o conteúdo da página acaba sendo diferente com base na renderização do lado do cliente usando JavaScript para buscar dados de produtos com o parâmetro de pesquisa id. Assim, fazemos a pré-busca desse URL de maneira antecipada, e ele retorna um cabeçalho HTTP No-Vary-Search mostrando que a página pode ser usada para qualquer parâmetro de pesquisa id.
No entanto, se o usuário clicar em um dos links antes da conclusão do pré-busca, o navegador poderá não ter recebido a página /products. Nesse caso, o navegador não sabe se ele vai conter o cabeçalho HTTP No-Vary-Search. O navegador precisa decidir se vai buscar o link novamente ou esperar a conclusão da pré-busca para verificar se ele contém um cabeçalho HTTP No-Vary-Search. A configuração expects_no_vary_search permite que o navegador saiba que a resposta da página deve conter um cabeçalho HTTP No-Vary-Search e aguarde a conclusão da pré-busca.
Também é possível adicionar vários parâmetros a expects_no_vary_search com um espaço entre eles, já que No-Vary-Search é um cabeçalho estruturado HTTP:
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
Restrições das regras de especulação e melhorias futuras
As regras de especulação são restritas a páginas abertas na mesma guia, mas estamos trabalhando para reduzir essa restrição.
Por padrão, as especulações são restritas a páginas de mesma origem. Páginas de especulação de mesma origem e entre origens (por exemplo, https://a.example.com pode pré-renderizar uma página em https://b.example.com). Para usar isso, a página especulada (https://b.example.com neste exemplo) precisa ativar a inclusão de um cabeçalho HTTP Supports-Loading-Mode: credentialed-prerender. Caso contrário, o Chrome vai cancelar a especulação.
As versões futuras também podem permitir a pré-renderização de páginas entre origens que não sejam do mesmo site, desde que não haja cookies para a página pré-renderizada e ela aceite com um cabeçalho HTTP Supports-Loading-Mode: uncredentialed-prerender semelhante.
As regras de especulação já são compatíveis com pré-buscas de origem cruzada, mas apenas quando não há cookies para o domínio de origem cruzada. Se houver cookies de visitas anteriores do usuário ao site, a especulação não será usada e vai mostrar uma falha no DevTools.
Considerando essas limitações atuais, um padrão que pode melhorar a experiência dos usuários para links internos e externos, quando possível, é pré-renderizar URLs de mesma origem e tentar pré-buscar URLs de origem cruzada:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
A restrição para evitar especulações entre origens para links entre origens por padrão é necessária para a segurança. É uma melhoria em relação a <link rel="prefetch"> para destinos de origem cruzada, que também não enviam cookies, mas tentam fazer o pré-busca. Isso resulta em uma pré-busca desperdiçada que precisa ser reenviada ou, pior ainda, no carregamento incorreto da página.
Detectar suporte à API Speculation Rules
É possível detectar o suporte da API Speculation Rules com verificações HTML padrão:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
Adicionar regras de especulação dinamicamente usando JavaScript
Este é um exemplo de como adicionar uma regra de especulação prerender com JavaScript:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
Confira uma demonstração da pré-renderização da API Speculation Rules usando a inserção de JavaScript nesta página de demonstração de pré-renderização.
Inserir um elemento <script type = "speculationrules"> diretamente no DOM usando innerHTML não registra as regras de especulação por motivos de segurança. Elas precisam ser adicionadas conforme mostrado anteriormente. No entanto, o conteúdo inserido dinamicamente usando innerHTML, que contém novos links, será capturado pelas regras atuais na página.
Da mesma forma, editar diretamente o painel Elementos no Chrome DevTools para adicionar o elemento <script type = "speculationrules"> não registra as regras de especulação. Em vez disso, o script para adicionar dinamicamente isso ao DOM precisa ser executado no console para inserir as regras.
Adicionar regras de especulação usando um gerenciador de tags
Para adicionar regras de especulação usando um gerenciador de tags como o Gerenciador de tags do Google (GTM), é necessário inserir essas regras por JavaScript, em vez de adicionar o elemento <script type = "speculationrules"> diretamente pelo GTM pelos mesmos motivos mencionados anteriormente:

Este exemplo usa var porque o GTM não é compatível com const.
Cancelar regras de especulação
A remoção das regras de especulação resulta no cancelamento da pré-renderização. No entanto, quando isso acontece, os recursos provavelmente já foram gastos para iniciar a pré-renderização. Portanto, não é recomendável fazer isso se houver probabilidade de precisar cancelar a pré-renderização. Por outro lado, os recursos armazenados em cache ainda podem ser reutilizados, então os cancelamentos não são completamente desperdiçados e ainda podem beneficiar especulações e navegações futuras.
As especulações também podem ser canceladas usando o cabeçalho HTTP Clear-Site-Data com as diretivas prefetchCache e prerenderCache.
Isso pode ser útil quando o estado é alterado no servidor. Por exemplo, ao chamar uma API "adicionar ao carrinho" ou uma API de login ou logout.
O ideal é que essas atualizações de estado sejam propagadas para páginas pré-renderizadas usando APIs como a API Broadcast Channel. No entanto, quando isso não é possível ou até que essa lógica seja implementada, cancelar a especulação pode ser mais fácil.
Regras de especulação e Política de Segurança de Conteúdo
Como as regras de especulação usam um elemento <script>, mesmo que contenham apenas JSON, elas precisam ser incluídas na Content-Security-Policy script-src se o site usar isso, seja com um hash ou um nonce.
Um novo inline-speculation-rules pode ser adicionado ao script-src, permitindo que elementos <script type="speculationrules"> injetados de scripts com hash ou nonce sejam compatíveis. Isso não é compatível com regras incluídas no HTML inicial. Portanto, elas precisam ser injetadas por JavaScript em sites que usam uma CSP estrita.
Detectar e desativar a pré-renderização
A pré-renderização geralmente é uma experiência positiva para os usuários, porque permite a renderização rápida da página, muitas vezes instantânea. Isso beneficia o usuário e o proprietário do site, já que as páginas pré-renderizadas proporcionam uma experiência melhor que seria difícil de alcançar de outra forma.
No entanto, pode haver casos em que você não quer que o pré-renderização de páginas aconteça, por exemplo, quando as páginas mudam de estado, seja com base na solicitação inicial ou na execução do JavaScript na página.
Ativar e desativar a pré-renderização no Chrome
A pré-renderização só é ativada para usuários do Chrome com a configuração "Pré-carregar páginas" em chrome://settings/performance/. Além disso, a pré-renderização também é desativada em dispositivos com pouca memória ou se o sistema operacional estiver nos modos de economia de dados ou de energia. Consulte a seção Limites do Chrome.
Detectar e desativar a pré-renderização do lado do servidor
As páginas pré-renderizadas serão enviadas com o cabeçalho HTTP Sec-Purpose:
Sec-Purpose: prefetch;prerender
As páginas pré-buscadas usando a API Speculation Rules terão este cabeçalho definido como apenas prefetch:
Sec-Purpose: prefetch
Os servidores podem responder com base nesse cabeçalho para registrar solicitações de especulação, retornar conteúdo diferente ou impedir que uma pré-renderização aconteça. Se um código de resposta final sem sucesso for retornado (ou seja, não estiver no intervalo de 200 a 299 após redirecionamentos), a página não será pré-renderizada, e qualquer página pré-buscada será descartada. Além disso, as respostas 204 e 205 não são válidas para pré-renderização, mas são válidas para pré-busca.
Se você não quiser que uma página específica seja pré-renderizada, retorne um código de resposta não 2XX (como 503). Essa é a melhor maneira de garantir que isso não aconteça. No entanto, para oferecer a melhor experiência, é recomendável permitir a pré-renderização, mas atrasar as ações que só devem acontecer quando a página é realmente visualizada, usando JavaScript.
Detectar pré-renderização em JavaScript
A API document.prerendering vai retornar true enquanto a página estiver sendo pré-renderizada. Isso pode ser usado pelas páginas para impedir ou atrasar determinadas atividades durante a pré-renderização até que a página seja ativada.
Quando um documento pré-renderizado é ativado, o activationStart do PerformanceNavigationTiming também é definido como um tempo diferente de zero, representando o período entre o início da pré-renderização e a ativação do documento.
Você pode ter uma função para verificar pré-renderização e páginas pré-renderizadas, como esta:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
A maneira mais fácil de verificar se uma página foi pré-renderizada (total ou parcialmente) é abrir o DevTools depois que a página for ativada e digitar performance.getEntriesByType('navigation')[0].activationStart no console. Se um valor diferente de zero for retornado, você saberá que a página foi pré-renderizada:

Quando a página é ativada pelo usuário, o evento prerenderingchange é enviado no document, que pode ser usado para ativar atividades que antes eram iniciadas por padrão no carregamento da página, mas que você quer atrasar até que a página seja realmente visualizada pelo usuário.
Com essas APIs, o JavaScript de front-end pode detectar e agir adequadamente em páginas pré-renderizadas.
Impacto na análise
As análises são usadas para medir o uso do site, por exemplo, usando o Google Analytics para medir visualizações de página e eventos. Ou medindo as métricas de desempenho das páginas usando o Real User Monitoring (RUM).
As páginas só devem ser pré-renderizadas quando houver uma alta probabilidade de que o usuário as carregue. Por isso, as opções de pré-renderização da barra de endereço do Chrome só acontecem quando há uma probabilidade muito alta (mais de 80% das vezes).
No entanto, principalmente ao usar a API Speculation Rules, as páginas pré-renderizadas podem afetar as análises. Os proprietários de sites talvez precisem adicionar código extra para ativar as análises apenas para páginas pré-renderizadas na ativação, já que nem todos os provedores de análises fazem isso por padrão.
Isso pode ser feito usando um Promise que aguarda o evento prerenderingchange se um documento estiver sendo pré-renderizado ou será resolvido imediatamente se for agora:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
Uma abordagem alternativa é atrasar as atividades de análise até que a página seja exibida pela primeira vez, o que abrangeria tanto o caso de pré-renderização quanto a abertura de guias em segundo plano (por exemplo, com o clique com o botão direito do mouse e a opção "Abrir em nova guia"):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
Embora isso faça sentido para análises e casos de uso semelhantes, em outros casos, talvez você queira carregar mais conteúdo e, portanto, usar document.prerendering e prerenderingchange para segmentar especificamente páginas de pré-renderização.
Retenha outros conteúdos durante a pré-renderização
As mesmas APIs discutidas anteriormente podem ser usadas para reter outros conteúdos durante a fase de pré-renderização. Podem ser partes específicas de JavaScript ou elementos de script inteiros que você prefere não executar durante a pré-renderização.
Por exemplo, considerando este script:
<script src="https://example.com/app/script.js" async></script>
É possível mudar isso para um elemento de script inserido dinamicamente que só insere com base na função whenActivated anterior:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
Isso pode ser útil para reter scripts distintos que incluem análises ou renderizar conteúdo com base no estado ou em outras variáveis que podem mudar durante uma visita. Por exemplo, recomendações, estado de login ou ícones de carrinho de compras podem ser retidos para garantir que as informações mais atualizadas sejam apresentadas.
Embora isso seja mais provável de acontecer com o uso da pré-renderização, essas condições também são válidas para páginas carregadas em guias em segundo plano mencionadas anteriormente. Portanto, a função whenFirstVisible pode ser usada no lugar de whenActivated.
Em muitos casos, o estado também precisa ser verificado em mudanças gerais de visibilitychange. Por exemplo, ao retornar a uma página que estava em segundo plano, todos os contadores de carrinho de compras precisam ser atualizados com o número mais recente de itens no carrinho. Portanto, esse não é um problema específico da pré-renderização, mas ela apenas torna um problema existente mais óbvio.
Uma maneira de o Chrome reduzir a necessidade de encapsular manualmente scripts ou funções é adiar certas APIs, como mencionado anteriormente. Além disso, os iframes de terceiros não são renderizados. Portanto, apenas o conteúdo acima deles precisa ser adiado manualmente.
Avaliar o desempenho
Para medir as métricas de performance, a análise precisa considerar se é melhor medir com base no tempo de ativação em vez do tempo de carregamento da página que as APIs do navegador vão informar.
As Core Web Vitals, medidas pelo Chrome com o Chrome User Experience Report, têm como objetivo medir a experiência do usuário. Portanto, elas são medidas com base no tempo de ativação. Isso geralmente resulta em uma LCP de 0 segundo, por exemplo, mostrando que essa é uma ótima maneira de melhorar suas Core Web Vitals.
A partir da versão 3.1.0, a biblioteca web-vitals foi atualizada para processar navegações pré-renderizadas da mesma forma que o Chrome mede as principais métricas da Web. Essa versão também sinaliza navegações pré-renderizadas para essas métricas no atributo Metric.navigationType se a página foi totalmente ou parcialmente pré-renderizada.
Medir pré-renderizações
Para saber se uma página foi pré-renderizada, verifique se há uma entrada activationStart diferente de zero de PerformanceNavigationTiming. Isso pode ser registrado usando uma dimensão personalizada ou algo semelhante ao registrar as visualizações de página, por exemplo, usando a função pagePrerendered descrita anteriormente:
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
Isso permite que a análise mostre quantas navegações são pré-renderizadas em comparação com outros tipos de navegação, além de correlacionar métricas de desempenho ou de negócios com esses diferentes tipos de navegação. Páginas mais rápidas significam usuários mais felizes, o que pode ter um impacto real nas medidas de negócios, como mostram nossos estudos de caso.
Ao medir o impacto comercial da pré-renderização de páginas para navegações instantâneas, você pode decidir se vale a pena investir mais esforço no uso dessa tecnologia para permitir que mais navegações sejam pré-renderizadas ou investigar por que as páginas não estão sendo pré-renderizadas.
Medir taxas de ocorrência
Além de medir o impacto das páginas visitadas após uma pré-renderização, também é importante medir as páginas pré-renderizadas e não visitadas posteriormente. Isso pode indicar que você está pré-renderizando demais e usando recursos valiosos do usuário com pouco benefício.
Isso pode ser medido disparando um evento do Google Analytics quando as regras de especulação são inseridas, depois de verificar se o navegador é compatível com a pré-renderização usando HTMLScriptElement.supports('speculationrules'), para indicar que a pré-renderização foi solicitada. Observação: o fato de uma pré-renderização ter sido solicitada não indica que ela foi iniciada ou concluída. Como observado anteriormente, uma pré-renderização é uma dica para o navegador, que pode optar por não pré-renderizar páginas com base nas configurações do usuário, no uso atual da memória ou em outras heurísticas.
Em seguida, compare o número desses eventos com as visualizações de página pré-renderizadas reais. Ou, se isso facilitar a comparação, dispare outro evento na ativação.
A "taxa de acerto" pode ser aproximada ao analisar a diferença entre esses dois números. Para páginas em que você usa a API Speculation Rules para pré-renderizar as páginas, ajuste as regras adequadamente para manter uma alta taxa de acertos e o equilíbrio entre usar os recursos dos usuários para ajudá-los e usar sem necessidade.
Saiba que algumas pré-renderizações podem estar ocorrendo devido à pré-renderização da barra de endereço e não apenas às suas regras de especulação. Você pode verificar o document.referrer (que vai estar em branco para navegação na barra de endereço, incluindo navegações pré-renderizadas) se quiser diferenciar esses casos.
Não se esqueça de analisar também as páginas sem pré-renderização, já que isso pode indicar que elas não estão qualificadas para esse processo, mesmo na barra de endereço. Isso pode significar que você não está aproveitando essa melhoria de performance. A equipe do Chrome quer adicionar mais ferramentas para testar a qualificação de pré-renderização, talvez semelhante à ferramenta de teste do bfcache, e também adicionar uma API para expor por que uma pré-renderização falhou.
Impacto nas extensões
Consulte a postagem dedicada sobre Extensões do Chrome: extensão da API para oferecer suporte à navegação instantânea, que detalha algumas considerações adicionais que os autores de extensões podem precisar considerar para páginas pré-renderizadas.
Feedback
A pré-renderização está em desenvolvimento ativo pela equipe do Chrome, e há muitos planos para expandir o escopo do que foi disponibilizado na versão 108 do Chrome. Aceitamos feedback sobre o repositório do GitHub ou usando nosso rastreador de problemas. Estamos ansiosos para ouvir e compartilhar estudos de caso dessa nova API incrível.
Links relacionados
- Codelab das regras de especulação
- Como depurar as regras de especulação
- Apresentamos a pré-busca sem estado
- Especificação da API Speculation Rules
- Repositório do GitHub de especulação de navegação
- Extensões do Chrome: extensão da API para oferecer suporte à navegação instantânea
Agradecimentos
Imagem em miniatura de Marc-Olivier Jodoin no Unsplash

