As extensões do DevTools adicionam recursos ao Chrome DevTools acessando APIs de extensão específicas do DevTools por meio de uma página do DevTools adicionada à extensão.

As APIs de extensão específicas das DevTools incluem:
Página do DevTools
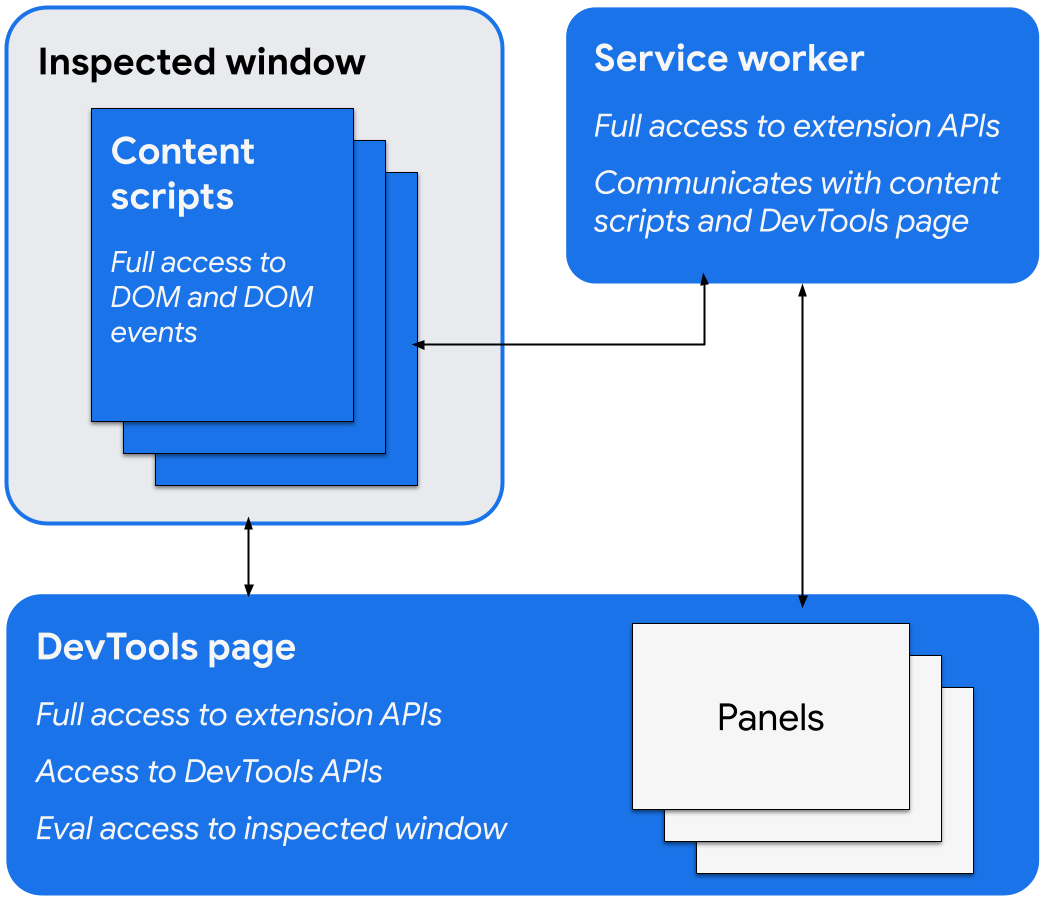
Quando uma janela do DevTools é aberta, uma extensão do DevTools cria uma instância da página do DevTools que existe enquanto a janela está aberta. Essa página tem acesso às APIs do DevTools e às APIs de extensão e pode fazer o seguinte:
- Crie e interaja com painéis usando as APIs
devtools.panels, incluindo a adição de outras páginas de extensão como painéis ou barras laterais à janela das Ferramentas do desenvolvedor. - Receba informações sobre a janela inspecionada e avalie o código nela usando as
APIs
devtools.inspectedWindow. - Receba informações sobre solicitações de rede usando as APIs
devtools.network. - Amplie o painel do gravador usando as APIs
devtools.recorder. - Receba informações sobre o status da gravação do Painel de desempenho usando as APIs
devtools.performance.
A página do DevTools pode acessar diretamente as APIs de extensões. Isso inclui a capacidade de se comunicar com o service worker usando a transmissão de mensagens.
Criar uma extensão das DevTools
Para criar uma página do DevTools para sua extensão, adicione o campo devtools_page no manifesto
da extensão:
{
"name": ...
"version": "1.0",
"devtools_page": "devtools.html",
...
}
O campo devtools_page precisa apontar para uma página HTML. Como a página do DevTools
precisa estar localizada na extensão, recomendamos especificar o URL usando um URL relativo.
Os membros da API chrome.devtools estão disponíveis apenas para as páginas carregadas na janela do DevTools
enquanto ela está aberta. Os scripts de conteúdo e outras páginas de extensão não têm acesso
a essas APIs.
Elementos da interface do DevTools: painéis e painéis da barra lateral
Além dos elementos de interface da extensão, como ações do navegador, menus de contexto e pop-ups, uma extensão das ferramentas do desenvolvedor pode adicionar elementos de interface à janela das ferramentas do desenvolvedor:
- Um painel é uma guia de nível superior, como os painéis "Elementos", "Origens" e "Rede".
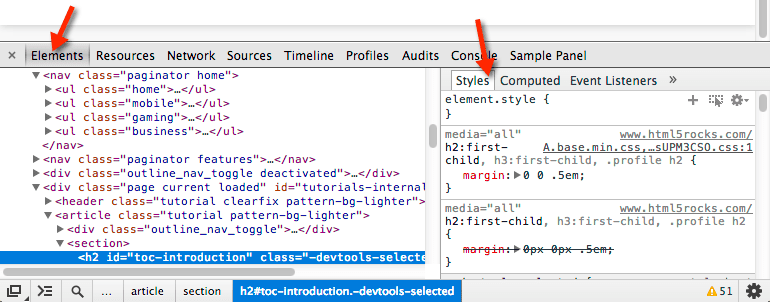
- Um painel da barra lateral apresenta uma IU complementar relacionada a um painel. Os painéis "Styles", "Computed Styles" e "Event Listeners" no painel "Elements" são exemplos de painéis da barra lateral. Dependendo da versão do Chrome que você está usando e de onde a janela do DevTools está ancorada, os painéis da barra lateral podem parecer com a imagem de exemplo a seguir:

Cada painel é um arquivo HTML, que pode incluir outros recursos (JavaScript, CSS, imagens etc.). Para criar um painel básico, use o seguinte código:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
O JavaScript executado em um painel ou painel da barra lateral tem acesso às mesmas APIs da página do DevTools.
Para criar um painel de barra lateral básico, use o seguinte código:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
Há várias maneiras de mostrar conteúdo em um painel da barra lateral:
- Conteúdo HTML: chame
setPage()para especificar uma página HTML a ser mostrada no painel. - Dados JSON: transmita um objeto JSON para
setObject(). - Expressão JavaScript: transmita uma expressão para
setExpression(). As Ferramentas do desenvolvedor avaliam a expressão no contexto da página inspecionada e mostram o valor de retorno.
Para setObject() e setExpression(), o painel mostra o valor como ele apareceria no
console do DevTools. No entanto, setExpression() permite exibir elementos DOM e objetos JavaScript
arbitrários, enquanto setObject() oferece suporte apenas a objetos JSON.
Comunicar entre os componentes da extensão
As seções a seguir descrevem algumas maneiras úteis de permitir que os componentes da extensão do DevTools se comuniquem entre si.
Injetar um script de conteúdo
Para injetar um script de conteúdo, use scripting.executeScript():
// DevTools page -- devtools.js
chrome.scripting.executeScript({
target: {
tabId: chrome.devtools.inspectedWindow.tabId
},
files: ["content_script.js"]
});
É possível recuperar o ID da guia da janela inspecionada usando a
propriedade inspectedWindow.tabId.
Se um script de conteúdo já tiver sido injetado, você poderá usar APIs de mensagens para se comunicar com ele.
Avaliar o JavaScript na janela inspecionada
É possível usar o método inspectedWindow.eval() para executar o código JavaScript
no contexto da página inspecionada. É possível invocar o método eval() em uma página,
um painel ou um painel lateral do DevTools.
Por padrão, a expressão é avaliada no contexto do frame principal da página.
O inspectedWindow.eval() usa o mesmo contexto de execução do script e as mesmas opções que o código
digitado no console do DevTools, o que permite o acesso aos recursos da API Console Utilities
do DevTools ao usar eval(). Por exemplo, use-o para inspecionar
o primeiro elemento de script na seção <head> do documento HTML:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script')[0])",
function(result, isException) { }
);
Também é possível definir useContentScriptContext como true ao chamar inspectedWindow.eval() para
avaliar a expressão no mesmo contexto dos scripts de conteúdo. Para usar essa opção, use uma declaração de script de conteúdo estático antes de chamar eval(), chamando executeScript() ou especificando um script
de conteúdo no arquivo manifest.json. Depois que o script de contexto é carregado, você também pode usar essa opção para
injetar outros scripts de conteúdo.
Transmitir o elemento selecionado para um script de conteúdo
O script de conteúdo não tem acesso direto ao elemento selecionado. No entanto, qualquer código executado
usando inspectedWindow.eval() tem acesso às APIs do console
e dos utilitários do console do DevTools. Por exemplo, no código avaliado, é possível usar $0 para acessar o
elemento selecionado.
Para transmitir o elemento selecionado a um script de conteúdo:
Crie um método no script de conteúdo que use o elemento selecionado como argumento.
function setSelectedElement(el) { // do something with the selected element }Chame o método na página do DevTools usando
inspectedWindow.eval()com a opçãouseContentScriptContext: true.chrome.devtools.inspectedWindow.eval("setSelectedElement($0)", { useContentScriptContext: true });
A opção useContentScriptContext: true especifica que a expressão precisa ser avaliada no
mesmo contexto que os scripts de conteúdo para que possa acessar o método setSelectedElement.
Acessar o window de um painel de referência
Para chamar postMessage() em um painel do DevTools, você vai precisar de uma referência ao objeto window. Receba a
janela de iframe do painel do manipulador de eventos panel.onShown:
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
Enviar mensagens de scripts injetados para a página do DevTools
O código injetado diretamente na página sem um script de conteúdo, incluindo a adição de uma tag <script>
ou a chamada inspectedWindow.eval(), não pode enviar mensagens para a
página do DevTools usando runtime.sendMessage(). Em vez disso, recomendamos
combinar o script injetado com um script de conteúdo que possa atuar como um intermediário e usar
o método window.postMessage(). O exemplo a seguir usa o script em segundo plano
da seção anterior:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours. Note that this is not foolproof
// and the page can easily spoof messages if it wants to.
if (typeof message !== 'object' || message === null ||
message.source !== 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
Outras técnicas alternativas de transmissão de mensagens podem ser encontradas no GitHub.
Detectar quando o DevTools é aberto e fechado
Para acompanhar se a janela do DevTools está aberta, adicione um listener onConnect ao service worker e chame connect() na página do DevTools. Como cada guia pode ter a própria janela do DevTools aberta, você pode receber vários eventos de conexão. Para acompanhar se alguma janela do DevTools está aberta, conte os eventos de conexão e desconexão, conforme mostrado neste exemplo:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
A página do DevTools cria uma conexão assim:
// devtools.js
// Create a connection to the service worker
const serviceWorkerConnection = chrome.runtime.connect({
name: "devtools-page"
});
// Send a periodic heartbeat to keep the port open.
setInterval(() => {
port.postMessage("heartbeat");
}, 15000);
Exemplos de extensões do DevTools
Os exemplos desta página são das seguintes páginas:
- Extensão Polymer Devtools: usa muitos helpers em execução na página do host para consultar o estado DOM/JS e enviar de volta ao painel personalizado.
- Extensão do React DevTools: usa um submódulo do renderizador para reutilizar componentes da interface do React DevTools.
- Ember Inspector: núcleo de extensão compartilhada com adaptadores para Chrome e Firefox.
- Coquette-inspect: uma extensão limpa baseada em React com um agente de depuração injetado na página de host.
- As Extensões de exemplo têm extensões mais valiosas para instalar, testar e aprender.
Mais informações
Para informações sobre as APIs padrão que as extensões podem usar, consulte chrome.* APIs e APIs da Web.
Envie seu feedback. Seus comentários e sugestões nos ajudam a melhorar as APIs.
Exemplos
Confira exemplos que usam as APIs do DevTools em Exemplos.
