DevTools এক্সটেনশনগুলি এক্সটেনশনে যোগ করা একটি DevTools পৃষ্ঠার মাধ্যমে DevTools-নির্দিষ্ট এক্সটেনশন API অ্যাক্সেস করে Chrome DevTools-এ বৈশিষ্ট্য যোগ করে।

DevTools-নির্দিষ্ট এক্সটেনশন API গুলি নিম্নলিখিতগুলি অন্তর্ভুক্ত করে:
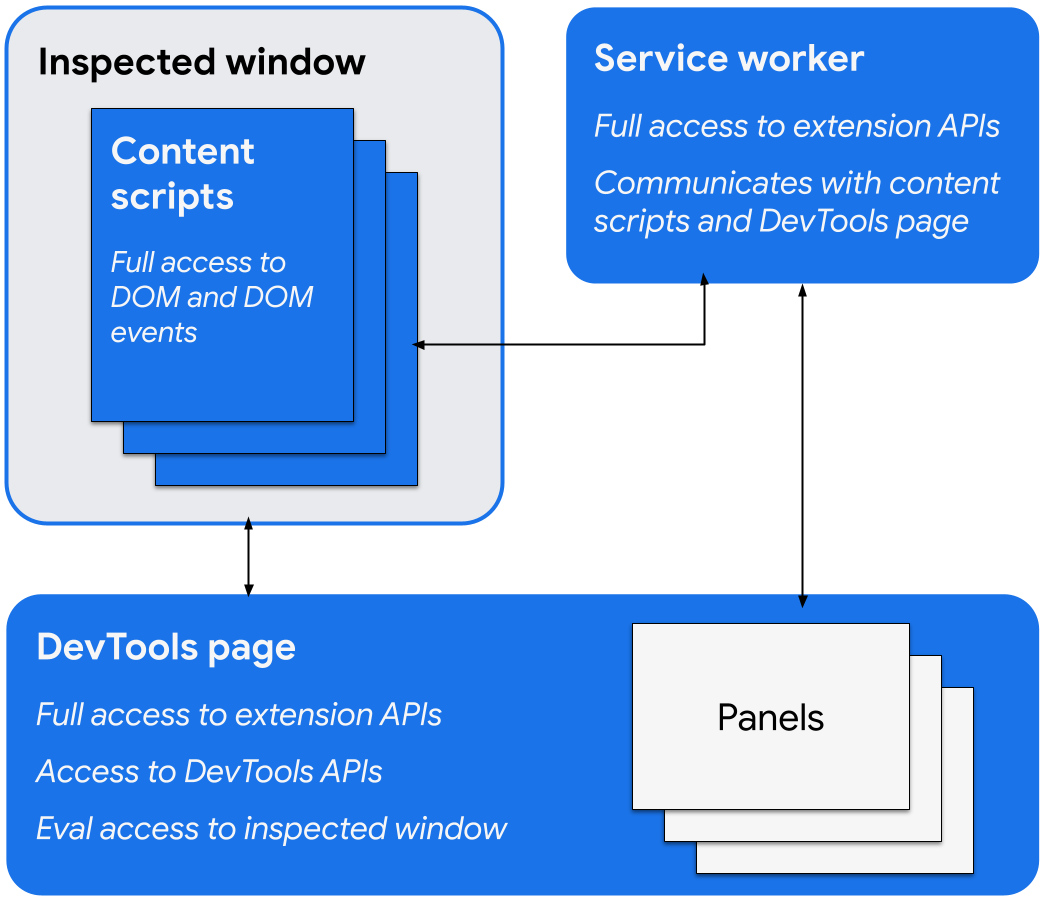
DevTools পৃষ্ঠা
যখন একটি DevTools উইন্ডো খোলে, একটি DevTools এক্সটেনশন তার DevTools পৃষ্ঠার একটি উদাহরণ তৈরি করে যা উইন্ডোটি খোলা থাকা পর্যন্ত বিদ্যমান থাকে। এই পৃষ্ঠাটির DevTools API এবং এক্সটেনশন APIগুলিতে অ্যাক্সেস রয়েছে এবং নিম্নলিখিতগুলি করতে পারে:
- DevTools উইন্ডোতে প্যানেল বা সাইডবার হিসাবে অন্যান্য এক্সটেনশন পৃষ্ঠাগুলি যোগ করা সহ
devtools.panelsAPI ব্যবহার করে প্যানেলগুলি তৈরি করুন এবং ইন্টারঅ্যাক্ট করুন৷ -
devtools.inspectedWindowAPIs ব্যবহার করে পরিদর্শিত উইন্ডো সম্পর্কে তথ্য পান এবং পরিদর্শন করা উইন্ডোতে কোড মূল্যায়ন করুন। -
devtools.networkAPI ব্যবহার করে নেটওয়ার্ক অনুরোধ সম্পর্কে তথ্য পান। -
devtools.recorderAPI ব্যবহার করে রেকর্ডার প্যানেল প্রসারিত করুন। -
devtools.performanceAPI ব্যবহার করে পারফরম্যান্স প্যানেলের রেকর্ডিং স্ট্যাটাস সম্পর্কে তথ্য পান।
DevTools পৃষ্ঠা সরাসরি এক্সটেনশন API অ্যাক্সেস করতে পারে। এর মধ্যে বার্তা পাসিং ব্যবহার করে পরিষেবা কর্মীর সাথে যোগাযোগ করতে সক্ষম হওয়া অন্তর্ভুক্ত।
একটি DevTools এক্সটেনশন তৈরি করুন
আপনার এক্সটেনশনের জন্য একটি DevTools পৃষ্ঠা তৈরি করতে, এক্সটেনশন ম্যানিফেস্টে devtools_page ক্ষেত্র যোগ করুন:
{
"name": ...
"version": "1.0",
"devtools_page": "devtools.html",
...
}
devtools_page ক্ষেত্রটি অবশ্যই একটি HTML পৃষ্ঠার দিকে নির্দেশ করবে৷ যেহেতু DevTools পৃষ্ঠাটি আপনার এক্সটেনশনের স্থানীয় হতে হবে, তাই আমরা একটি আপেক্ষিক URL ব্যবহার করে এটি নির্দিষ্ট করার পরামর্শ দিই।
chrome.devtools API-এর সদস্যরা শুধুমাত্র সেই উইন্ডোটি খোলা থাকাকালীন DevTools উইন্ডোর মধ্যে লোড হওয়া পৃষ্ঠাগুলিতে উপলব্ধ। বিষয়বস্তু স্ক্রিপ্ট এবং অন্যান্য এক্সটেনশন পৃষ্ঠাগুলির এই APIগুলিতে অ্যাক্সেস নেই৷
DevTools UI উপাদান: প্যানেল এবং সাইডবার প্যান
সাধারণ এক্সটেনশন UI উপাদানগুলি ছাড়াও, যেমন ব্রাউজার অ্যাকশন, প্রসঙ্গ মেনু এবং পপআপ, একটি DevTools এক্সটেনশন DevTools উইন্ডোতে UI উপাদান যোগ করতে পারে:
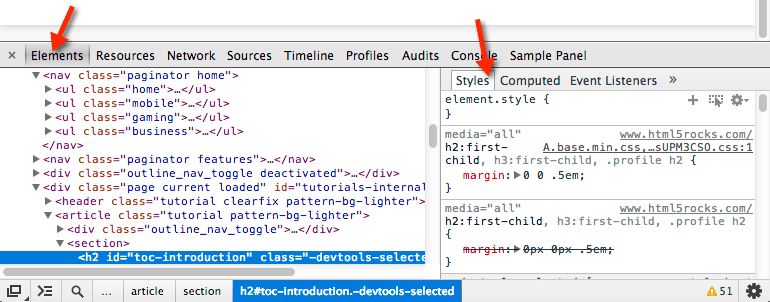
- একটি প্যানেল হল একটি শীর্ষ-স্তরের ট্যাব, যেমন উপাদান, উত্স এবং নেটওয়ার্ক প্যানেল৷
- একটি সাইডবার ফলক একটি প্যানেলের সাথে সম্পর্কিত সম্পূরক UI উপস্থাপন করে। এলিমেন্টস প্যানেলে স্টাইল, কম্পিউটেড স্টাইল এবং ইভেন্ট লিসেনার প্যানগুলি সাইডবার প্যানের উদাহরণ। আপনি Chrome এর যে সংস্করণটি ব্যবহার করছেন তার উপর নির্ভর করে এবং DevTools উইন্ডোটি কোথায় ডক করা হয়েছে, আপনার সাইডবার প্যানগুলি নিম্নলিখিত উদাহরণ চিত্রের মতো দেখতে হতে পারে:

প্রতিটি প্যানেল তার নিজস্ব HTML ফাইল, যা অন্যান্য সংস্থান (জাভাস্ক্রিপ্ট, সিএসএস, ছবি এবং আরও) অন্তর্ভুক্ত করতে পারে। একটি মৌলিক প্যানেল তৈরি করতে, নিম্নলিখিত কোড ব্যবহার করুন:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
একটি প্যানেল বা সাইডবার প্যানে কার্যকর করা JavaScript-এর একই API-এ DevTools পৃষ্ঠার অ্যাক্সেস আছে।
একটি মৌলিক সাইডবার ফলক তৈরি করতে, নিম্নলিখিত কোড ব্যবহার করুন:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
একটি সাইডবার ফলকে সামগ্রী প্রদর্শন করার বিভিন্ন উপায় রয়েছে:
- HTML বিষয়বস্তু: ফলকে প্রদর্শনের জন্য একটি HTML পৃষ্ঠা নির্দিষ্ট করতে
setPage()কল করুন। - JSON ডেটা:
setObject()এ একটি JSON অবজেক্ট পাস করুন। - জাভাস্ক্রিপ্ট এক্সপ্রেশন:
setExpression()এ একটি এক্সপ্রেশন পাস করুন। DevTools পরিদর্শন করা পৃষ্ঠার প্রেক্ষাপটে অভিব্যক্তিকে মূল্যায়ন করে, তারপর রিটার্ন মান প্রদর্শন করে।
setObject() এবং setExpression() উভয়ের জন্য, ফলকটি মানটি প্রদর্শন করে যেমনটি DevTools কনসোলে প্রদর্শিত হবে। যাইহোক, setExpression() আপনাকে DOM উপাদান এবং নির্বিচারে জাভাস্ক্রিপ্ট অবজেক্ট প্রদর্শন করতে দেয়, যখন setObject() শুধুমাত্র JSON অবজেক্ট সমর্থন করে।
এক্সটেনশন উপাদানগুলির মধ্যে যোগাযোগ করুন
নিম্নলিখিত বিভাগগুলি DevTools এক্সটেনশন উপাদানগুলিকে একে অপরের সাথে যোগাযোগ করার অনুমতি দেওয়ার কিছু সহায়ক উপায় বর্ণনা করে।
একটি বিষয়বস্তু স্ক্রিপ্ট ইনজেক্ট করুন
একটি বিষয়বস্তু স্ক্রিপ্ট ইনজেক্ট করতে, scripting.executeScript() ব্যবহার করুন :
// DevTools page -- devtools.js
chrome.scripting.executeScript({
target: {
tabId: chrome.devtools.inspectedWindow.tabId
},
files: ["content_script.js"]
});
আপনি inspectedWindow.tabId বৈশিষ্ট্য ব্যবহার করে পরিদর্শন করা উইন্ডোর ট্যাব আইডি পুনরুদ্ধার করতে পারেন।
যদি একটি বিষয়বস্তু স্ক্রিপ্ট ইতিমধ্যেই ইনজেকশন করা হয়, আপনি এটির সাথে যোগাযোগ করতে মেসেজিং API ব্যবহার করতে পারেন।
পরিদর্শন করা উইন্ডোতে জাভাস্ক্রিপ্ট মূল্যায়ন করুন
পরিদর্শন করা পৃষ্ঠার প্রসঙ্গে জাভাস্ক্রিপ্ট কোড চালানোর জন্য আপনি inspectedWindow.eval() পদ্ধতি ব্যবহার করতে পারেন। আপনি একটি DevTools পৃষ্ঠা, প্যানেল বা সাইডবার প্যান থেকে eval() পদ্ধতি ব্যবহার করতে পারেন।
ডিফল্টরূপে, পৃষ্ঠার প্রধান ফ্রেমের প্রসঙ্গে অভিব্যক্তি মূল্যায়ন করা হয়। inspectedWindow.eval() একই স্ক্রিপ্ট এক্সিকিউশন প্রসঙ্গ এবং বিকল্পগুলি ব্যবহার করে যেমন DevTools কনসোলে প্রবেশ করানো কোড, যা eval() ব্যবহার করার সময় DevTools কনসোল ইউটিলিটি API বৈশিষ্ট্যগুলিতে অ্যাক্সেসের অনুমতি দেয়। উদাহরণস্বরূপ, HTML নথির <head> বিভাগের মধ্যে প্রথম স্ক্রিপ্ট উপাদান পরিদর্শন করতে এটি ব্যবহার করুন:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script')[0])",
function(result, isException) { }
);
আপনি inspectedWindow.eval() কল করার সময় কনটেন্ট স্ক্রিপ্টের মতো একই প্রসঙ্গে অভিব্যক্তিটি মূল্যায়ন করার জন্য useContentScriptContext true হিসাবে সেট করতে পারেন। এই বিকল্পটি ব্যবহার করতে, eval() কল করার আগে একটি স্ট্যাটিক কন্টেন্ট স্ক্রিপ্ট ঘোষণা ব্যবহার করুন, হয় executeScript() কল করে অথবা manifest.json ফাইলে একটি বিষয়বস্তু স্ক্রিপ্ট উল্লেখ করে। প্রসঙ্গ স্ক্রিপ্ট প্রসঙ্গ লোড হওয়ার পরে, আপনি অতিরিক্ত বিষয়বস্তু স্ক্রিপ্ট ইনজেক্ট করতে এই বিকল্পটি ব্যবহার করতে পারেন।
একটি বিষয়বস্তু স্ক্রিপ্ট নির্বাচিত উপাদান পাস
কন্টেন্ট স্ক্রিপ্টের বর্তমান নির্বাচিত উপাদানে সরাসরি অ্যাক্সেস নেই। যাইহোক, inspectedWindow.eval() ব্যবহার করে আপনি যে কোডটি চালান তার DevTools কনসোল এবং কনসোল ইউটিলিটি API-এর অ্যাক্সেস আছে। উদাহরণস্বরূপ, মূল্যায়ন করা কোডে আপনি নির্বাচিত উপাদান অ্যাক্সেস করতে $0 ব্যবহার করতে পারেন।
একটি বিষয়বস্তু স্ক্রিপ্টে নির্বাচিত উপাদান পাস করতে:
বিষয়বস্তু স্ক্রিপ্টে একটি পদ্ধতি তৈরি করুন যা নির্বাচিত উপাদানটিকে একটি যুক্তি হিসাবে নেয়।
function setSelectedElement(el) { // do something with the selected element }useContentScriptContext: trueবিকল্পের সাথেinspectedWindow.eval()ব্যবহার করে DevTools পৃষ্ঠা থেকে পদ্ধতিটি কল করুন।chrome.devtools.inspectedWindow.eval("setSelectedElement($0)", { useContentScriptContext: true });
useContentScriptContext: true বিকল্পটি নির্দিষ্ট করে যে অভিব্যক্তিটিকে অবশ্যই বিষয়বস্তু স্ক্রিপ্টের মতো একই প্রসঙ্গে মূল্যায়ন করতে হবে, যাতে এটি setSelectedElement পদ্ধতিতে অ্যাক্সেস করতে পারে।
একটি রেফারেন্স প্যানেলের window পান
একটি devtools প্যানেল থেকে postMessage() কল করতে, আপনাকে এর window অবজেক্টের একটি রেফারেন্সের প্রয়োজন হবে। panel.onShown ইভেন্ট হ্যান্ডলার থেকে একটি প্যানেলের iframe উইন্ডো পান:
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
DevTools পৃষ্ঠায় ইনজেকশন করা স্ক্রিপ্ট থেকে বার্তা পাঠান
কোনো বিষয়বস্তু স্ক্রিপ্ট ছাড়াই সরাসরি পৃষ্ঠায় প্রবেশ করানো কোড, যার মধ্যে একটি <script> ট্যাগ যোগ করা বা inspectedWindow.eval() কল করে, runtime.sendMessage() ব্যবহার করে DevTools পৃষ্ঠায় বার্তা পাঠাতে পারে না। পরিবর্তে, আমরা আপনার ইনজেক্ট করা স্ক্রিপ্টকে একটি বিষয়বস্তু স্ক্রিপ্টের সাথে একত্রিত করার পরামর্শ দিই যা একটি মধ্যস্থতাকারী হিসাবে কাজ করতে পারে এবং window.postMessage() পদ্ধতি ব্যবহার করে৷ নিম্নলিখিত উদাহরণটি পূর্ববর্তী বিভাগ থেকে পটভূমি স্ক্রিপ্ট ব্যবহার করে:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours. Note that this is not foolproof
// and the page can easily spoof messages if it wants to.
if (typeof message !== 'object' || message === null ||
message.source !== 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
অন্যান্য বিকল্প বার্তা পাস করার কৌশলগুলি গিটহাবে পাওয়া যাবে।
DevTools কখন খোলে এবং বন্ধ হয় তা সনাক্ত করুন৷
DevTools উইন্ডো খোলা আছে কিনা তা ট্র্যাক করতে, পরিষেবা কর্মীর সাথে একটি onConnect শ্রোতা যোগ করুন এবং DevTools পৃষ্ঠা থেকে connect() কল করুন। যেহেতু প্রতিটি ট্যাবের নিজস্ব DevTools উইন্ডো খোলা থাকতে পারে, আপনি একাধিক সংযোগ ইভেন্ট পেতে পারেন। কোনও DevTools উইন্ডো খোলা আছে কিনা তা ট্র্যাক করতে, নিম্নলিখিত উদাহরণে দেখানো হিসাবে সংযোগ এবং সংযোগ বিচ্ছিন্ন ইভেন্টগুলি গণনা করুন:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
DevTools পৃষ্ঠাটি এইরকম একটি সংযোগ তৈরি করে:
// devtools.js
// Create a connection to the service worker
const serviceWorkerConnection = chrome.runtime.connect({
name: "devtools-page"
});
// Send a periodic heartbeat to keep the port open.
setInterval(() => {
port.postMessage("heartbeat");
}, 15000);
DevTools এক্সটেনশন উদাহরণ
এই পৃষ্ঠার উদাহরণগুলি নিম্নলিখিত পৃষ্ঠাগুলি থেকে এসেছে:
- পলিমার ডেভটুলস এক্সটেনশন - কাস্টম প্যানেলে ফেরত পাঠানোর জন্য DOM/JS স্টেট জিজ্ঞাসা করতে হোস্ট পৃষ্ঠায় চলমান অনেক সাহায্যকারী ব্যবহার করে।
- রিঅ্যাক্ট DevTools এক্সটেনশন - DevTools UI উপাদানগুলি পুনরায় ব্যবহার করতে রেন্ডারারের একটি সাবমডিউল ব্যবহার করে।
- এমবার ইন্সপেক্টর - ক্রোম এবং ফায়ারফক্স উভয়ের জন্য অ্যাডাপ্টারের সাথে শেয়ার করা এক্সটেনশন কোর।
- Coquette-inspect - হোস্ট পৃষ্ঠায় ইনজেকশন করা একটি ডিবাগিং এজেন্ট সহ একটি পরিষ্কার প্রতিক্রিয়া-ভিত্তিক এক্সটেনশন।
- স্যাম্পল এক্সটেনশনের আরও বেশি সার্থক এক্সটেনশন আছে ইন্সটল করার, চেষ্টা করে দেখতে এবং শিখতে।
আরও তথ্য
এক্সটেনশনগুলি ব্যবহার করতে পারে এমন স্ট্যান্ডার্ড APIগুলির তথ্যের জন্য, chrome দেখুন৷* API এবং ওয়েব APIগুলি ৷
আমাদের প্রতিক্রিয়া দিন! আপনার মন্তব্য এবং পরামর্শ আমাদের API উন্নত করতে সাহায্য করে.
উদাহরণ
আপনি স্যাম্পলে DevTools API ব্যবহার করে এমন উদাহরণ খুঁজে পেতে পারেন।

