বিবরণ
ডেভেলপার টুলস উইন্ডো UI-তে আপনার এক্সটেনশনটি সংহত করতে chrome.devtools.panels API ব্যবহার করুন: আপনার নিজস্ব প্যানেল তৈরি করুন, বিদ্যমান প্যানেলগুলি অ্যাক্সেস করুন এবং সাইডবার যুক্ত করুন।
প্রতিটি এক্সটেনশন প্যানেল এবং সাইডবার একটি পৃথক HTML পৃষ্ঠা হিসেবে প্রদর্শিত হয়। ডেভেলপার টুলস উইন্ডোতে প্রদর্শিত সমস্ত এক্সটেনশন পৃষ্ঠাগুলির chrome.devtools API-এর সমস্ত অংশের পাশাপাশি অন্যান্য সমস্ত এক্সটেনশন API-তে অ্যাক্সেস রয়েছে।
আপনি devtools.panels.setOpenResourceHandler পদ্ধতি ব্যবহার করে একটি কলব্যাক ফাংশন ইনস্টল করতে পারেন যা ব্যবহারকারীর রিসোর্স খোলার অনুরোধগুলি পরিচালনা করে (সাধারণত, ডেভেলপার টুলস উইন্ডোতে একটি রিসোর্স লিঙ্কে ক্লিক করে)। ইনস্টল করা হ্যান্ডলারগুলির মধ্যে সর্বাধিক একটি কল করা হয়; ব্যবহারকারীরা (ডেভেলপার টুলস সেটিংস ডায়ালগ ব্যবহার করে) ডিফল্ট আচরণ বা রিসোর্স ওপেন অনুরোধগুলি পরিচালনা করার জন্য একটি এক্সটেনশন নির্দিষ্ট করতে পারেন। যদি কোনও এক্সটেনশন setOpenResourceHandler() একাধিকবার কল করে, তবে শুধুমাত্র শেষ হ্যান্ডলারটি ধরে রাখা হয়।
ডেভেলপার টুলস এপিআই ব্যবহারের সাধারণ ভূমিকার জন্য DevTools এপিআই সারাংশ দেখুন।
ম্যানিফেস্ট
উদাহরণ
নিম্নলিখিত কোডটি Panel.html এ থাকা একটি প্যানেল যুক্ত করে, যা ডেভেলপার টুলস টুলবারে FontPicker.png দ্বারা প্রতিনিধিত্ব করা হয় এবং Font Picker হিসাবে লেবেল করা হয়:
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
নিচের কোডটি Sidebar.html এ থাকা একটি সাইডবার প্যান এবং Font Properties শিরোনামে Elements প্যানেলে যোগ করে, তারপর এর উচ্চতা 8ex এ সেট করে:
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
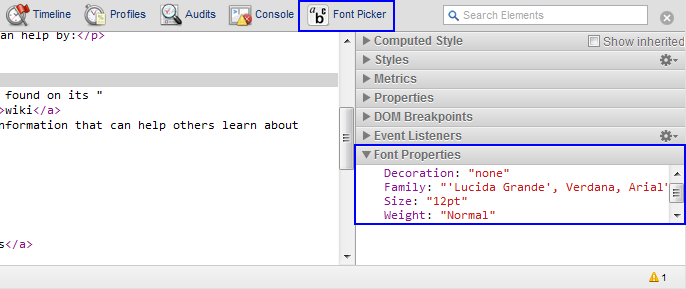
এই উদাহরণটি ডেভেলপার টুলস উইন্ডোতে কী প্রভাব ফেলবে তা স্ক্রিনশটটি দেখায়:

এই API ব্যবহার করে দেখতে, chrome-extension-samples সংগ্রহস্থল থেকে devtools প্যানেল API উদাহরণটি ইনস্টল করুন।
প্রকারভেদ
Button
এক্সটেনশন দ্বারা তৈরি একটি বোতাম।
বৈশিষ্ট্য
- অনক্লিকড
ইভেন্ট<ফাংশনvoidvoid>
বোতামটি ক্লিক করার সাথে সাথেই চালু হয়।
onClicked.addListenerফাংশনটি দেখতে এরকম:(callback: function) => {...}
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:() => void
- আপডেট
শূন্য
বোতামের বৈশিষ্ট্যগুলি আপডেট করে। যদি কিছু আর্গুমেন্ট বাদ দেওয়া হয় বা
null, তাহলে সংশ্লিষ্ট বৈশিষ্ট্যগুলি আপডেট করা হয় না।updateফাংশনটি দেখতে এরকম:(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
- আইকনপথ
স্ট্রিং ঐচ্ছিক
বোতামের নতুন আইকনের পথ।
- টুলটিপটেক্সট
স্ট্রিং ঐচ্ছিক
ব্যবহারকারী যখন বোতামের উপর মাউস রাখেন তখন টেক্সটটি টুলটিপ হিসেবে দেখানো হয়।
- অক্ষম
বুলিয়ান ঐচ্ছিক
বোতামটি নিষ্ক্রিয় কিনা।
ElementsPanel
এলিমেন্টস প্যানেলের প্রতিনিধিত্ব করে।
বৈশিষ্ট্য
- নির্বাচন পরিবর্তন করা হয়েছে
ইভেন্ট<ফাংশনvoidvoid>
প্যানেলে কোনও বস্তু নির্বাচন করা হলে এটি চালু হয়।
onSelectionChanged.addListenerফাংশনটি দেখতে এরকম:(callback: function) => {...}
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:() => void
- ক্রিয়েটসাইডবারপেন
শূন্য
প্যানেলের সাইডবারের মধ্যে একটি ফলক তৈরি করে।
createSidebarPaneফাংশনটি দেখতে এরকম:(title: string, callback?: function) => {...}
- শিরোনাম
স্ট্রিং
সাইডবার ক্যাপশনে প্রদর্শিত টেক্সট।
- কলব্যাক
ঐচ্ছিক ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(result: ExtensionSidebarPane) => void
- ফলাফল
তৈরি করা সাইডবার পেনের জন্য একটি এক্সটেনশনসাইডবারপেন অবজেক্ট।
ExtensionPanel
একটি এক্সটেনশন দ্বারা তৈরি একটি প্যানেল প্রতিনিধিত্ব করে।
বৈশিষ্ট্য
- অনহিডেন
ইভেন্ট<ফাংশনvoidvoid>
ব্যবহারকারী প্যানেল থেকে সরে গেলে চালু হয়।
onHidden.addListenerফাংশনটি দেখতে এরকম:(callback: function) => {...}
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:() => void
- অনসার্চ
ইভেন্ট<ফাংশনvoidvoid>
কোনও অনুসন্ধানের কাজ শুরু হলে (নতুন অনুসন্ধান শুরু হলে, অনুসন্ধানের ফলাফল নেভিগেশন হলে, অথবা অনুসন্ধান বাতিল হলে)।
onSearch.addListenerফাংশনটি দেখতে এরকম:(callback: function) => {...}
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(action: string, queryString?: string) => void
- কর্ম
স্ট্রিং
- কোয়েরি স্ট্রিং
স্ট্রিং ঐচ্ছিক
- দেখানো হয়েছে
ইভেন্ট<ফাংশনvoidvoid>
ব্যবহারকারী যখন প্যানেলে স্যুইচ করে তখন চালু হয়।
onShown.addListenerফাংশনটি দেখতে এরকম:(callback: function) => {...}
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(window: Window) => void
- জানালা
জানালা
- createStatusBarButton সম্পর্কে
শূন্য
প্যানেলের স্ট্যাটাস বারে একটি বোতাম যুক্ত করে।
createStatusBarButtonফাংশনটি দেখতে এরকম:(iconPath: string, tooltipText: string, disabled: boolean) => {...}
- আইকনপথ
স্ট্রিং
বোতামের আইকনের পথ। ফাইলটিতে দুটি 32x24 আইকনের সমন্বয়ে গঠিত 64x24-পিক্সেলের একটি ছবি থাকা উচিত। বোতামটি নিষ্ক্রিয় থাকলে বাম আইকনটি ব্যবহার করা হয়; বোতামটি টিপলে ডান আইকনটি প্রদর্শিত হয়।
- টুলটিপটেক্সট
স্ট্রিং
ব্যবহারকারী যখন বোতামের উপর মাউস রাখেন তখন টেক্সটটি টুলটিপ হিসেবে দেখানো হয়।
- অক্ষম
বুলিয়ান
বোতামটি নিষ্ক্রিয় কিনা।
- ফেরত
- প্রদর্শনী
শূন্য
ক্রোম ১৪০+সংশ্লিষ্ট ট্যাবটি সক্রিয় করে প্যানেলটি দেখায়।
showফাংশনটি দেখতে এরকম:() => {...}
ExtensionSidebarPane
এক্সটেনশন দ্বারা তৈরি একটি সাইডবার।
বৈশিষ্ট্য
- অনহিডেন
ইভেন্ট<ফাংশনvoidvoid>
ব্যবহারকারী যখন সাইডবার প্যানটি হোস্ট করে এমন প্যানেল থেকে সরে যাওয়ার ফলে সাইডবার প্যানটি লুকানো হয়ে যায় তখন এটি চালু হয়।
onHidden.addListenerফাংশনটি দেখতে এরকম:(callback: function) => {...}
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:() => void
- দেখানো হয়েছে
ইভেন্ট<ফাংশনvoidvoid>
ব্যবহারকারী যখন হোস্ট করা প্যানেলে স্যুইচ করার ফলে সাইডবার প্যানটি দৃশ্যমান হয় তখন এটি চালু হয়।
onShown.addListenerফাংশনটি দেখতে এরকম:(callback: function) => {...}
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(window: Window) => void
- জানালা
জানালা
- সেটএক্সপ্রেশন
শূন্য
একটি এক্সপ্রেশন সেট করে যা পরিদর্শন করা পৃষ্ঠার মধ্যে মূল্যায়ন করা হয়। ফলাফলটি সাইডবার প্যানে প্রদর্শিত হয়।
setExpressionফাংশনটি দেখতে এরকম:(expression: string, rootTitle?: string, callback?: function) => {...}
- অভিব্যক্তি
স্ট্রিং
পরিদর্শন করা পৃষ্ঠার প্রেক্ষাপটে মূল্যায়ন করা একটি এক্সপ্রেশন। জাভাস্ক্রিপ্ট অবজেক্ট এবং DOM নোডগুলি কনসোল/ওয়াচের মতো একটি প্রসারণযোগ্য ট্রিতে প্রদর্শিত হয়।
- রুটটাইটল
স্ট্রিং ঐচ্ছিক
এক্সপ্রেশন ট্রির মূলের জন্য একটি ঐচ্ছিক শিরোনাম।
- কলব্যাক
ঐচ্ছিক ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:() => void
- উচ্চতা নির্ধারণ করুন
শূন্য
সাইডবারের উচ্চতা নির্ধারণ করে।
setHeightফাংশনটি দেখতে এরকম:(height: string) => {...}
- উচ্চতা
স্ট্রিং
একটি CSS-এর মতো আকারের স্পেসিফিকেশন, যেমন
'100px'বা'12ex'।
- সেটঅবজেক্ট
শূন্য
সাইডবার প্যানে প্রদর্শিত হওয়ার জন্য একটি JSON-সম্মত বস্তু সেট করে।
setObjectফাংশনটি দেখতে এরকম:(jsonObject: string, rootTitle?: string, callback?: function) => {...}
- jsonObject সম্পর্কে
স্ট্রিং
পরিদর্শন করা পৃষ্ঠার প্রেক্ষাপটে প্রদর্শিত একটি বস্তু। কলকারীর (API ক্লায়েন্ট) প্রেক্ষাপটে মূল্যায়ন করা হয়েছে।
- রুটটাইটল
স্ট্রিং ঐচ্ছিক
এক্সপ্রেশন ট্রির মূলের জন্য একটি ঐচ্ছিক শিরোনাম।
- কলব্যাক
ঐচ্ছিক ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:() => void
- সেটপেজ
শূন্য
সাইডবার প্যানে প্রদর্শিত একটি HTML পৃষ্ঠা সেট করে।
setPageফাংশনটি দেখতে এরকম:(path: string) => {...}
- পথ
স্ট্রিং
সাইডবারের মধ্যে প্রদর্শনের জন্য একটি এক্সটেনশন পৃষ্ঠার আপেক্ষিক পথ।
SourcesPanel
সোর্স প্যানেলের প্রতিনিধিত্ব করে।
বৈশিষ্ট্য
- নির্বাচন পরিবর্তন করা হয়েছে
ইভেন্ট<ফাংশনvoidvoid>
প্যানেলে কোনও বস্তু নির্বাচন করা হলে এটি চালু হয়।
onSelectionChanged.addListenerফাংশনটি দেখতে এরকম:(callback: function) => {...}
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:() => void
- ক্রিয়েটসাইডবারপেন
শূন্য
প্যানেলের সাইডবারের মধ্যে একটি ফলক তৈরি করে।
createSidebarPaneফাংশনটি দেখতে এরকম:(title: string, callback?: function) => {...}
- শিরোনাম
স্ট্রিং
সাইডবার ক্যাপশনে প্রদর্শিত টেক্সট।
- কলব্যাক
ঐচ্ছিক ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(result: ExtensionSidebarPane) => void
- ফলাফল
তৈরি করা সাইডবার পেনের জন্য একটি এক্সটেনশনসাইডবারপেন অবজেক্ট।
Theme
DevTools দ্বারা ব্যবহৃত থিম।
এনাম
"ডিফল্ট" "অন্ধকার"
ডিফল্ট DevTools থিম। এটি সর্বদা হালকা থিম।
গাঢ় থিম।
বৈশিষ্ট্য
elements
উপাদান প্যানেল।
আদর্শ
sources
সোর্স প্যানেল।
আদর্শ
themeName
ব্যবহারকারীর DevTools সেটিংসে সেট করা রঙের থিমের নাম। সম্ভাব্য মান: default (ডিফল্ট) এবং dark ।
আদর্শ
স্ট্রিং
পদ্ধতি
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
একটি এক্সটেনশন প্যানেল তৈরি করে।
পরামিতি
- শিরোনাম
স্ট্রিং
ডেভেলপার টুলস টুলবারে এক্সটেনশন আইকনের পাশে প্রদর্শিত শিরোনাম।
- আইকনপথ
স্ট্রিং
এক্সটেনশন ডিরেক্টরির সাপেক্ষে প্যানেলের আইকনের পথ।
- পৃষ্ঠাপথ
স্ট্রিং
এক্সটেনশন ডিরেক্টরির সাপেক্ষে প্যানেলের HTML পৃষ্ঠার পথ।
- কলব্যাক
ঐচ্ছিক ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(panel: ExtensionPanel) => void
- প্যানেল
তৈরি করা প্যানেলের প্রতিনিধিত্বকারী একটি এক্সটেনশনপ্যানেল অবজেক্ট।
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
ডেভেলপার টুলস প্যানেলে একটি URL খুলতে DevTools কে অনুরোধ করে।
পরামিতি
- ইউআরএল
স্ট্রিং
খোলার জন্য রিসোর্সের URL।
- লাইন নম্বর
সংখ্যা
রিসোর্স লোড হওয়ার সময় স্ক্রোল করার জন্য লাইন নম্বর নির্দিষ্ট করে।
- কলাম নম্বর
সংখ্যা ঐচ্ছিক
ক্রোম ১১৪+রিসোর্স লোড হওয়ার সময় স্ক্রোল করার জন্য কলাম নম্বর নির্দিষ্ট করে।
- কলব্যাক
ঐচ্ছিক ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
ডেভেলপার টুলস উইন্ডোতে ব্যবহারকারী যখন কোনও রিসোর্স লিঙ্কে ক্লিক করে তখন কোন ফাংশনটি কল করা হবে তা নির্দিষ্ট করে। হ্যান্ডলারটি আনসেট করতে, হয় কোনও প্যারামিটার ছাড়াই পদ্ধতিটি কল করুন অথবা প্যারামিটার হিসাবে null পাস করুন।
পরামিতি
- কলব্যাক
ঐচ্ছিক ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(resource: Resource, lineNumber: number) => void
- সম্পদ
ক্লিক করা রিসোর্সের জন্য একটি
devtools.inspectedWindow.Resourceঅবজেক্ট। - লাইন নম্বর
সংখ্যা
ক্লিক করা রিসোর্সের মধ্যে লাইন নম্বর নির্দিষ্ট করে।
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
DevTools-এ বর্তমান থিম পরিবর্তন হলে কোন ফাংশনটি কল করা হবে তা নির্দিষ্ট করে। হ্যান্ডলারটি আনসেট করতে, হয় কোনও প্যারামিটার ছাড়াই পদ্ধতিটি কল করুন অথবা প্যারামিটার হিসাবে null পাস করুন।

