এই নির্দেশিকাটি chrome.tabCapture বা getDisplayMedia() এর মতো API ব্যবহার করে ট্যাব, উইন্ডো বা স্ক্রীন থেকে অডিও এবং ভিডিও রেকর্ড করার জন্য বিভিন্ন পদ্ধতির ব্যাখ্যা করে।
স্ক্রীন রেকর্ডিং
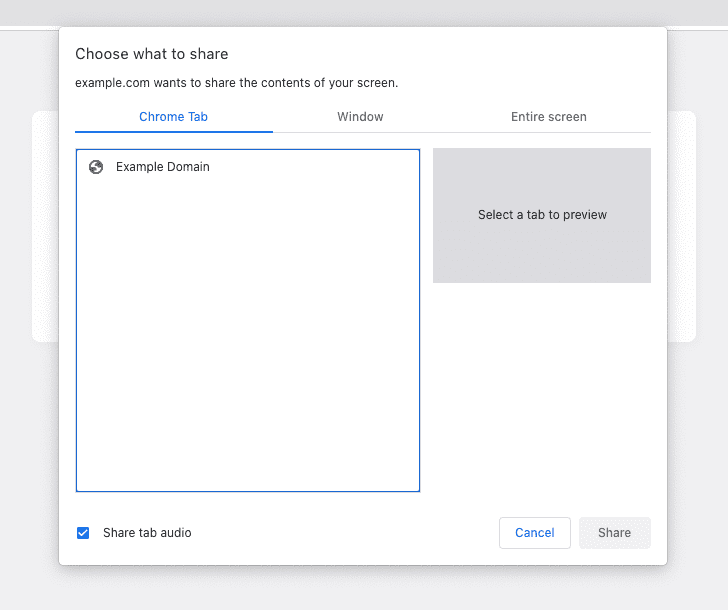
স্ক্রিন রেকর্ডিংয়ের জন্য, getDisplayMedia() কল করুন, যা নীচে দেখানো ডায়ালগ বক্সটিকে ট্রিগার করে। এটি ব্যবহারকারীকে কোন ট্যাব, উইন্ডো বা স্ক্রীনটি শেয়ার করতে চায় তা নির্বাচন করার ক্ষমতা প্রদান করে এবং একটি স্পষ্ট ইঙ্গিত দেয় যে রেকর্ডিং হচ্ছে।

নিম্নলিখিত উদাহরণটি অডিও এবং ভিডিও উভয় রেকর্ড করার জন্য অ্যাক্সেসের অনুরোধ করে।
const stream = await navigator.mediaDevices.getDisplayMedia({ audio: true, video: true });
একটি বিষয়বস্তু স্ক্রিপ্টের মধ্যে কল করা হলে, ব্যবহারকারী একটি নতুন পৃষ্ঠায় নেভিগেট করার সময় রেকর্ডিং স্বয়ংক্রিয়ভাবে শেষ হয়ে যাবে। পটভূমিতে এবং নেভিগেশন জুড়ে রেকর্ড করতে, DISPLAY_MEDIA কারণ সহ একটি অফস্ক্রিন নথি ব্যবহার করুন৷
ব্যবহারকারীর অঙ্গভঙ্গির উপর ভিত্তি করে ট্যাব ক্যাপচার
getDisplayMedia() কল করার ফলে ব্রাউজারে একটি ডায়ালগ দেখায় যা ব্যবহারকারীকে জিজ্ঞেস করে যে তারা কী শেয়ার করতে চায়। যাইহোক, কিছু ক্ষেত্রে ব্যবহারকারী শুধুমাত্র একটি নির্দিষ্ট ট্যাবের জন্য আপনার এক্সটেনশনটি চালু করতে অ্যাকশন বোতামে ক্লিক করেছেন এবং আপনি এই প্রম্পট ছাড়াই অবিলম্বে ট্যাবটি ক্যাপচার করা শুরু করতে চান৷
পটভূমিতে অডিও এবং ভিডিও রেকর্ড করুন
Chrome 116 থেকে শুরু করে, আপনি ব্যবহারকারীর অঙ্গভঙ্গি অনুসরণ করে একটি স্ট্রীম আইডি পেতে একজন পরিষেবা কর্মীকে chrome.tabCapture API কল করতে পারেন। তারপর রেকর্ডিং শুরু করার জন্য এটি একটি অফস্ক্রিন নথিতে প্রেরণ করা যেতে পারে।
আপনার সেবা কর্মীর মধ্যে:
chrome.action.onClicked.addListener(async (tab) => {
const existingContexts = await chrome.runtime.getContexts({});
const offscreenDocument = existingContexts.find(
(c) => c.contextType === 'OFFSCREEN_DOCUMENT'
);
// If an offscreen document is not already open, create one.
if (!offscreenDocument) {
// Create an offscreen document.
await chrome.offscreen.createDocument({
url: 'offscreen.html',
reasons: ['USER_MEDIA'],
justification: 'Recording from chrome.tabCapture API',
});
}
// Get a MediaStream for the active tab.
const streamId = await chrome.tabCapture.getMediaStreamId({
targetTabId: tab.id
});
// Send the stream ID to the offscreen document to start recording.
chrome.runtime.sendMessage({
type: 'start-recording',
target: 'offscreen',
data: streamId
});
});
তারপর, আপনার অফস্ক্রিন নথিতে:
chrome.runtime.onMessage.addListener(async (message) => {
if (message.target !== 'offscreen') return;
if (message.type === 'start-recording') {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: message.data,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
// TODO: Do something to recording the MediaStream.
}
});
একটি সম্পূর্ণ উদাহরণের জন্য, ট্যাব ক্যাপচার - রেকর্ডার নমুনা দেখুন।
একটি নতুন ট্যাবে অডিও এবং ভিডিও রেকর্ড করুন
ক্রোম 116-এর আগে, কোনও পরিষেবা কর্মীতে chrome.tabCapture API ব্যবহার করা বা অফস্ক্রিন নথিতে সেই API দ্বারা তৈরি একটি স্ট্রিম আইডি ব্যবহার করা সম্ভব ছিল না। এই উভয় উপরের পদ্ধতির জন্য প্রয়োজনীয়তা.
পরিবর্তে, আপনি একটি নতুন ট্যাব বা উইন্ডোতে একটি এক্সটেনশন পৃষ্ঠা খুলতে পারেন এবং সরাসরি একটি স্ট্রিম পেতে পারেন৷ সঠিক ট্যাব ক্যাপচার করতে targetTabId বৈশিষ্ট্য সেট করুন।
একটি এক্সটেনশন পৃষ্ঠা খোলার মাধ্যমে শুরু করুন (সম্ভবত আপনার পপআপ বা পরিষেবা কর্মীর মধ্যে):
chrome.windows.create({ url: chrome.runtime.getURL("recorder.html") });
তারপর, আপনার এক্সটেনশন পৃষ্ঠায়:
chrome.tabCapture.getMediaStreamId({ targetTabId: tabId }, async (id) => {
const media = await navigator.mediaDevices.getUserMedia({
audio: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
video: {
mandatory: {
chromeMediaSource: "tab",
chromeMediaSourceId: id,
},
},
});
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(media);
source.connect(output.destination);
});
বিকল্পভাবে, স্ক্রীন রেকর্ডিং পদ্ধতি ব্যবহার করার কথা বিবেচনা করুন যা আপনাকে একটি অফস্ক্রিন নথি ব্যবহার করে পটভূমিতে রেকর্ড করতে দেয়, তবে ব্যবহারকারীকে একটি ট্যাব, উইন্ডো বা স্ক্রীন থেকে রেকর্ড করার জন্য নির্বাচন করার জন্য একটি ডায়ালগ দেখায়।
একটি পপআপে অডিও রেকর্ড করুন
আপনি যদি শুধুমাত্র অডিও রেকর্ড করতে চান, তাহলে আপনি chrome.tabCapture.capture ব্যবহার করে এক্সটেনশন পপআপে সরাসরি একটি স্ট্রিম পেতে পারেন। পপআপ বন্ধ হয়ে গেলে, রেকর্ডিং বন্ধ হয়ে যাবে।
chrome.tabCapture.capture({ audio: true }, (stream) => {
// Continue to play the captured audio to the user.
const output = new AudioContext();
const source = output.createMediaStreamSource(stream);
source.connect(output.destination);
// TODO: Do something with the stream (e.g record it)
});
আপনার যদি ন্যাভিগেশন জুড়ে টিকে থাকার জন্য রেকর্ডিংয়ের প্রয়োজন হয়, তাহলে পূর্ববর্তী বিভাগে বর্ণিত পদ্ধতি ব্যবহার করার কথা বিবেচনা করুন।
অন্যান্য বিবেচনা
কিভাবে একটি স্ট্রিম রেকর্ড করতে হয় সে সম্পর্কে আরও তথ্যের জন্য, MediaRecorder API দেখুন।

