Le estensioni consentono agli utenti di creare la loro esperienza di navigazione ideale, su misura per l'utente capacità e preferenze. Le estensioni devono includere componenti di accessibilità che incoraggiano a una base utenti inclusiva, permettendo alle persone con disabilità visiva, perdita dell'udito, mobilità limitata e con altre disabilità per accedere all'estensione.
Tutti, non solo gli utenti con esigenze speciali, possono beneficiare delle funzioni di accessibilità. Visione artificiale gli utenti con disabilità motorie, a bassa destrezza e gli utenti esperti traggono vantaggio dalle scorciatoie da tastiera. Sottotitoli codificati e le trascrizioni sono essenziali per gli utenti sordi, ma aiutano anche gli studenti di lingue.
Le persone possono interagire con un'estensione in diversi modi. Alcuni utenti dispongono di un monitor standard, tastiera e mouse oppure potrebbero dipendere da una lente d'ingrandimento ed eventualmente da uno screen reader. Sebbene sia impossibile prevedere quali strumenti verranno utilizzati per accedere a un'estensione, ci sono passaggi da seguire che qualsiasi sviluppatore può adottare per rendere un'estensione il più accessibile possibile.
Integra controlli UI accessibili
Se gli utenti non riescono ad accedere ai controlli dell'interfaccia utente, non possono utilizzare un'estensione. Il modo più semplice per creare un'interfaccia utente accessibile è utilizzare un controllo HTML standard.
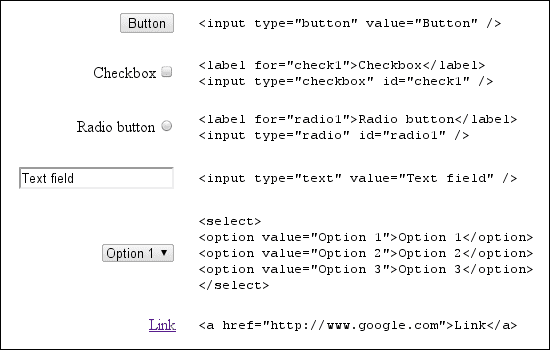
Controlli standard
Se possibile, utilizza i controlli standard dell'interfaccia utente HTML. I controlli HTML standard sono tasti accessibili, scalabili facilmente e generalmente comprese dagli screen reader.

WAI-ARIA nei controlli personalizzati
Web Accessibility Initiative - Accessible Rich Internet Applications, WAI-ARIA, è un specifica per rendere i controlli dell'interfaccia utente accessibili agli screen reader tramite un set standard di DOM attributi. Questi attributi forniscono allo screen reader informazioni sulla funzione e sulle dei controlli su una pagina web.
Per aggiungere il supporto WAI-ARIA ai controlli personalizzati, gli elementi DOM di un'estensione devono essere modificato per includere gli attributi utilizzati da Chrome per generare eventi durante l'interazione dell'utente. Screen reader a questi eventi e a descrivere la funzione del controllo. Attributi DOM specificati da Le istanze WAI-ARIA sono classificate in ruoli, stati e proprietà.
<div role="toolbar">
La proprietà aria-activedescendant specifica quale elemento secondario di una barra degli strumenti viene attivato quando la
la barra degli strumenti riceve lo stato attivo. Il codice tabindex="0" specifica che la barra degli strumenti è in primo piano
nell'ordine dei documenti.
Considera le specifiche complete per una barra degli strumenti di esempio riportata di seguito:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Una volta aggiunti i ruoli, gli stati e le proprietà WAI-ARIA al DOM di un controllo, Google Chrome genera gli eventi appropriati allo screen reader. Poiché il supporto WAI-ARIA è ancora in fase di sviluppo, Google Chrome potrebbe non generare un evento per ogni proprietà WAI-ARIA e gli screen reader potrebbero non riconoscere tutti gli eventi che vengono generati.
Per un breve tutorial sull'aggiunta di controlli WAI-ARIA ai controlli personalizzati, vedi Dave Raggett's di WWW2010.
Imposta lo stato attivo sui controlli personalizzati
L'elemento attivo tramite tastiera è essenziale per gli utenti che navigano sul web senza usare il mouse. Assicuratevi che il funzionamento e i controlli di navigazione, come pulsanti, caselle di riepilogo e barre dei menu, possono attivare lo stato attivo della tastiera.
Per impostazione predefinita, gli unici elementi nel DOM HTML che possono ricevere lo stato attivo della tastiera sono gli ancoraggi, i pulsanti,
e controlli del modulo. Tuttavia, l'impostazione dell'attributo HTML tabIndex su 0 inserisce gli elementi DOM nella
sequenza di schede predefinita, che consente loro di ricevere lo stato attivo della tastiera.
element.tabIndex = 0
element.focus();
L'impostazione di tabIndex = -1 rimuove l'elemento dalla sequenza di schede, ma consente comunque all'elemento di
ricevere lo stato attivo della tastiera in modo programmatico.
Supporta l'accesso tramite tastiera
Le estensioni devono essere utilizzabili soltanto con una tastiera, così gli utenti che non possono usare il mouse e a utenti che semplicemente non lo fanno, per accedervi.
Navigazione
Verifica che un utente possa navigare tra le diverse parti di un'estensione senza utilizzare il mouse. Verifica che qualsiasi utilizzo di un popup sia navigabile da tastiera. Utilizza le scorciatoie da tastiera di Chrome per: per stabilire se un'estensione è navigabile.
Accertati che sia possibile vedere facilmente quali parti dell'interfaccia sono attivate dalla tastiera. Di solito uno schema di messa a fuoco si sposta nell'interfaccia; tuttavia, se il CSS viene utilizzato in modo eccessivo, la struttura potrebbe essere soppressa ridurre il contrasto.

![]()
Scorciatoie
La strategia di navigazione da tastiera più comune prevede l'utilizzo del tasto Tab per ruotare lo stato attivo attraverso l'interfaccia di un'estensione, non sempre rappresenta l'opzione più semplice o più efficace.
Un semplice gestore di tastiera JavaScript potrebbe essere simile al seguente. Nota come la proprietà WAI-ARIA
aria-activedescendant viene aggiornato in risposta all'input dell'utente per riflettere l'attuale barra degli strumenti attiva
.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
Le estensioni possono creare scorciatoie da tastiera esplicite per importanti elementi dell'interfaccia utente delle estensioni. Per implementare queste scorciatoie, collegano i listener di eventi da tastiera ai controlli. Informa gli utenti della disponibilità le scorciatoie indicate nella pagina delle opzioni.
Fornire contenuti accessibili
Fornire contenuti accessibili è importante per tutti gli utenti. Molte delle seguenti linee guida possono risultare familiari, in quanto riflettono le best practice per tutti i contenuti web.
Testo
La scelta del carattere e le dimensioni del testo influiscono sulla leggibilità dei contenuti di un'estensione. Utenti con problemi di vista potrebbe essere necessario aumentare la dimensione del testo delle estensioni. Se utilizzi le scorciatoie da tastiera, assicurati che non interferiscono con le scorciatoie per lo zoom integrate in Chrome.
Come indicatore della flessibilità dell'interfaccia utente di un'estensione, esegui il test del 200%. se la dimensione del testo lo zoom della pagina è aumentato del 200%, è ancora utilizzabile?
Evita di inserire testo nelle immagini. Gli utenti non possono modificare le dimensioni e gli screen reader non possono farlo a interpretare le immagini. Puoi invece optare per i caratteri web con stili, ad esempio uno dei caratteri che trovi nella API Font. I caratteri web possono essere adattati a dimensioni diverse e sono accessibili dalle persone che utilizzano lo schermo lettori.
Colori
In un'estensione deve esserci sufficiente contrasto tra il colore di sfondo e il colore del testo. Utilizza le funzionalità di uno strumento di controllo del contrasto per verificare se i colori di sfondo e in primo piano forniscono una il contrasto appropriato.
Quando valuti il contrasto, verifica che ogni parte dell'estensione che si basi su immagini da trasmettere informazioni siano chiaramente visibili. Per immagini specifiche, strumenti come Coblis - Color Blindness Simulatore può essere utilizzato per vedere come appare un'immagine in varie forme di deficit di colore.
Valuta la possibilità di offrire temi a colori diversi o di offrire all'utente la possibilità di personalizzarli. per creare un contrasto migliore.
Suono
Se un'estensione si basa sull'audio o sul video per trasmettere informazioni, assicurati che i sottotitoli o un trascrizione è disponibile. Per saperne di più, consulta le linee guida relative al programma per i contenuti multimediali descritti e sottotitoli codificati. informazioni sulle didascalie.
Immagini
Fornisci un testo alternativo informativo per le immagini.
<img src="img.jpg" alt="The logo for the extension">
Utilizza il testo alternativo per indicare lo scopo dell'immagine anziché una descrizione letterale dei contenuti.
di un'immagine. Le immagini distanziatori o le immagini puramente decorative devono avere un testo alternativo "" vuoto o essere rimosso
dall'HTML interamente e inseriti nel CSS.
Se l'estensione deve utilizzare del testo in un'immagine, includi il testo dell'immagine nel testo alternativo. Una buona risorsa a cui fare riferimento è l'articolo di WebAIM sul testo alternativo appropriato.
Scopri di più
Scopri di più sull'accessibilità in Chrome visitando il canale A11ycasts e leggendo la pagina tramite la documentazione tecnica sull'accessibilità di Chromium.

