এক্সটেনশনগুলি ব্যবহারকারীদের তাদের আদর্শ ব্রাউজিং অভিজ্ঞতা তৈরি করতে সক্ষম করে, যা একজন ব্যক্তির ক্ষমতা এবং পছন্দ অনুসারে তৈরি। এক্সটেনশনগুলিতে অ্যাক্সেসযোগ্যতার উপাদানগুলি অন্তর্ভুক্ত করা উচিত যা দৃষ্টি প্রতিবন্ধকতা, শ্রবণশক্তি হ্রাস, সীমিত দক্ষতা এবং অন্যান্য প্রতিবন্ধী ব্যক্তিদের এক্সটেনশন অ্যাক্সেস করতে সক্ষম করে একটি অন্তর্ভুক্ত ব্যবহারকারী ভিত্তিকে উত্সাহিত করে৷
প্রত্যেকে, শুধুমাত্র বিশেষ চাহিদা সম্পন্ন ব্যবহারকারী নয়, অ্যাক্সেসযোগ্যতা বৈশিষ্ট্যগুলি থেকে উপকৃত হতে পারে৷ দৃষ্টি প্রতিবন্ধী, কম দক্ষতা এবং শক্তি ব্যবহারকারীরা সবাই কীবোর্ড শর্টকাট থেকে উপকৃত হয়। বধির ব্যবহারকারীদের জন্য ক্যাপশন এবং ট্রান্সক্রিপ্ট অপরিহার্য, কিন্তু ভাষা শিক্ষাকারীদেরও সাহায্য করে।
লোকেরা বিভিন্ন উপায়ে একটি এক্সটেনশনের সাথে যোগাযোগ করতে পারে। কিছু ব্যবহারকারীর একটি আদর্শ মনিটর, কীবোর্ড এবং মাউস আছে - অথবা তারা একটি স্ক্রীন ম্যাগনিফায়ার এবং সম্ভবত একটি স্ক্রিন রিডারের উপর নির্ভর করতে পারে৷ যদিও এটি ভবিষ্যদ্বাণী করা অসম্ভব যে লোকেরা একটি এক্সটেনশন অ্যাক্সেস করার জন্য কোন সরঞ্জামগুলি ব্যবহার করবে, এমন পদক্ষেপ রয়েছে যে কোনও বিকাশকারী একটি এক্সটেনশনকে যতটা সম্ভব অ্যাক্সেসযোগ্য করে তুলতে পারে৷
অ্যাক্সেসযোগ্য UI নিয়ন্ত্রণগুলিকে একীভূত করুন
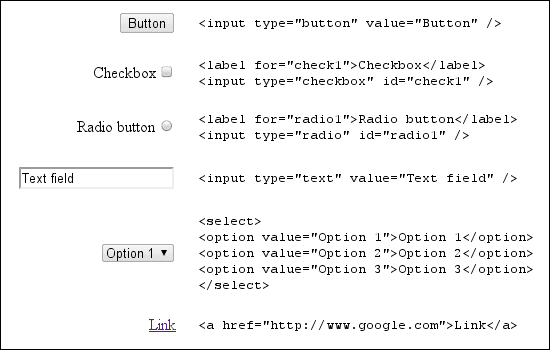
ব্যবহারকারীরা ব্যবহারকারী ইন্টারফেস নিয়ন্ত্রণ অ্যাক্সেস করতে না পারলে, তারা একটি এক্সটেনশন ব্যবহার করতে অক্ষম। একটি অ্যাক্সেসযোগ্য UI তৈরি করার সবচেয়ে সহজ উপায় হল একটি আদর্শ HTML নিয়ন্ত্রণ ব্যবহার করা।
স্ট্যান্ডার্ড নিয়ন্ত্রণ
যখনই সম্ভব, স্ট্যান্ডার্ড HTML UI কন্ট্রোল ব্যবহার করুন। স্ট্যান্ডার্ড এইচটিএমএল নিয়ন্ত্রণগুলি কীবোর্ড অ্যাক্সেসযোগ্য, সহজেই স্কেল করা যায় এবং সাধারণত স্ক্রিন রিডারদের দ্বারা বোঝা যায়।

কাস্টম নিয়ন্ত্রণে WAI-ARIA
ওয়েব অ্যাক্সেসিবিলিটি ইনিশিয়েটিভ - অ্যাক্সেসিবল রিচ ইন্টারনেট অ্যাপ্লিকেশন , WAI-ARIA হল একটি স্পেসিফিকেশন যাতে UI কন্ট্রোলগুলিকে DOM অ্যাট্রিবিউটের একটি স্ট্যান্ডার্ড সেটের মাধ্যমে স্ক্রিন রিডারদের কাছে অ্যাক্সেসযোগ্য করে তোলা হয়। এই বৈশিষ্ট্যগুলি একটি ওয়েব পৃষ্ঠায় ফাংশন এবং নিয়ন্ত্রণের বর্তমান অবস্থা সম্পর্কে স্ক্রিন রিডারকে তথ্য প্রদান করে।
কাস্টম কন্ট্রোলে WAI-ARIA সমর্থন যোগ করতে, ব্যবহারকারীর ইন্টারঅ্যাকশনের সময় ইভেন্ট বাড়াতে Chrome ব্যবহার করে এমন বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করতে একটি এক্সটেনশনের DOM উপাদানগুলিকে সংশোধন করতে হবে। স্ক্রীন রিডাররা এই ইভেন্টগুলিতে প্রতিক্রিয়া জানায় এবং নিয়ন্ত্রণের কার্যকারিতা বর্ণনা করে। WAI-ARIA দ্বারা নির্দিষ্ট করা DOM বৈশিষ্ট্যগুলিকে ভূমিকা , রাজ্য এবং বৈশিষ্ট্যগুলির মধ্যে শ্রেণীবদ্ধ করা হয়েছে৷
<div role="toolbar">
aria-activedescendant প্রপার্টি নির্দিষ্ট করে যে টুলবারের কোন বাচ্চা ফোকাস পায় যখন টুলবার ফোকাস পায়। কোড tabindex="0" নির্দিষ্ট করে যে টুলবারটি নথির ক্রমে ফোকাস গ্রহণ করে।
নীচের একটি উদাহরণ টুলবারের জন্য সম্পূর্ণ স্পেসিফিকেশন বিবেচনা করুন:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
একবার WAI-ARIA ভূমিকা, রাজ্য এবং বৈশিষ্ট্যগুলি একটি নিয়ন্ত্রণের DOM-এ যোগ করা হলে, Google Chrome উপযুক্ত ইভেন্টগুলিকে স্ক্রিন রিডারে উত্থাপন করে৷ যেহেতু WAI-ARIA সমর্থন এখনও কাজ চলছে, Google Chrome প্রতিটি WAI-ARIA সম্পত্তির জন্য একটি ইভেন্ট নাও বাড়াতে পারে এবং স্ক্রিন রিডাররা উত্থাপিত সমস্ত ইভেন্ট চিনতে নাও পারে৷
কাস্টম কন্ট্রোলে WAI-ARIA কন্ট্রোল যোগ করার দ্রুত টিউটোরিয়ালের জন্য, WWW2010 থেকে ডেভ রাগেটের উপস্থাপনা দেখুন।
কাস্টম নিয়ন্ত্রণে ফোকাস করুন
যে ব্যবহারকারীরা মাউস ছাড়াই ওয়েব নেভিগেট করেন তাদের জন্য কীবোর্ড ফোকাস অপরিহার্য। নিশ্চিত করুন যে অপারেশন এবং নেভিগেশন নিয়ন্ত্রণগুলি, যেমন বোতাম, তালিকা বাক্স এবং মেনু বারগুলি কীবোর্ড ফোকাস পেতে পারে৷
ডিফল্টরূপে, HTML DOM-এর একমাত্র উপাদান যা কীবোর্ড ফোকাস গ্রহণ করতে পারে তা হল অ্যাঙ্কর, বোতাম এবং ফর্ম নিয়ন্ত্রণ। যাইহোক, এইচটিএমএল অ্যাট্রিবিউট tabIndex ডিফল্ট ট্যাব সিকোয়েন্সে DOM উপাদানগুলিকে 0 এ সেট করে, তাদের কীবোর্ড ফোকাস পেতে সক্ষম করে।
element.tabIndex = 0
element.focus();
tabIndex = -1 সেট করা ট্যাব সিকোয়েন্স থেকে উপাদানটিকে সরিয়ে দেয় কিন্তু তারপরও উপাদানটিকে প্রোগ্রাম্যাটিকভাবে কীবোর্ড ফোকাস গ্রহণ করতে দেয়।
সমর্থন কীবোর্ড অ্যাক্সেস
এক্সটেনশনগুলি কেবল একটি কীবোর্ডের সাথে ব্যবহারযোগ্য হওয়া উচিত, যে ব্যবহারকারীরা একটি মাউস ব্যবহার করতে পারে না এবং ক্ষমতা ব্যবহারকারীরা যারা সহজভাবে ব্যবহার করতে পারে না, তাদের অ্যাক্সেস করতে দেয়৷
নেভিগেশন
একজন ব্যবহারকারী মাউস ব্যবহার না করেই এক্সটেনশনের বিভিন্ন অংশের মধ্যে নেভিগেট করতে পারেন কিনা তা পরীক্ষা করুন। একটি পপআপের কোনো ব্যবহার কিবোর্ড নেভিগেবল কিনা পরীক্ষা করুন. একটি এক্সটেনশন নেভিগেবল কিনা তা নির্ধারণ করতে Chrome কীবোর্ড শর্টকাট ব্যবহার করুন৷
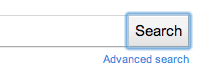
নিশ্চিত করুন যে ইন্টারফেসের কোন অংশে কীবোর্ড ফোকাস আছে তা দেখতে সহজ। সাধারণত একটি ফোকাস আউটলাইন ইন্টারফেসের চারপাশে ঘোরে, তবে, যদি CSS খুব বেশি ব্যবহার করা হয় তবে রূপরেখাটি চাপা বা বৈসাদৃশ্য হ্রাস হতে পারে।

![]()
শর্টকাট
যদিও সবচেয়ে সাধারণ কীবোর্ড নেভিগেশন কৌশলটি একটি এক্সটেনশনের ইন্টারফেসের মাধ্যমে ফোকাস ঘোরানোর জন্য ট্যাব কী ব্যবহার করে, এটি সর্বদা সবচেয়ে সহজ বা সবচেয়ে কার্যকর বিকল্প নয়।
একটি সাধারণ জাভাস্ক্রিপ্ট কীবোর্ড হ্যান্ডলার নিচের মত দেখতে পারে। নোট করুন কিভাবে WAI-ARIA প্রপার্টি aria-activedescendant বর্তমান সক্রিয় টুলবার বোতামটি প্রতিফলিত করার জন্য ব্যবহারকারীর ইনপুটের প্রতিক্রিয়ায় আপডেট করা হয়।
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
এক্সটেনশনগুলি গুরুত্বপূর্ণ এক্সটেনশন UI উপাদানগুলিতে স্পষ্ট কীবোর্ড শর্টকাট তৈরি করতে পারে৷ এই শর্টকাটগুলি বাস্তবায়ন করতে, কীবোর্ড ইভেন্ট শ্রোতাদের নিয়ন্ত্রণের সাথে সংযুক্ত করুন৷ বিকল্প পৃষ্ঠায় উপলব্ধ শর্টকাটগুলি প্রদান করে ব্যবহারকারীদের সচেতন করুন৷
অ্যাক্সেসযোগ্য বিষয়বস্তু প্রদান
অ্যাক্সেসযোগ্য সামগ্রী সরবরাহ করা সমস্ত ব্যবহারকারীর জন্য গুরুত্বপূর্ণ৷ নিম্নলিখিত নির্দেশিকাগুলির মধ্যে অনেকগুলি পরিচিত শোনাতে পারে, কারণ সেগুলি সমস্ত ওয়েব সামগ্রীর জন্য ভাল অনুশীলনগুলি প্রতিফলিত করে৷
পাঠ্য
ফন্ট পছন্দ এবং পাঠ্যের আকার একটি এক্সটেনশনের বিষয়বস্তু কতটা পঠনযোগ্য তা প্রভাবিত করে। যে ব্যবহারকারীদের দৃষ্টি সমস্যা আছে তাদের একটি এক্সটেনশন পাঠ্যের আকার বাড়াতে হতে পারে। কীবোর্ড শর্টকাট ব্যবহার করলে, নিশ্চিত করুন যে তারা Chrome-এ অন্তর্নির্মিত জুম শর্টকাটগুলিতে হস্তক্ষেপ করে না।
একটি এক্সটেনশনের UI এর নমনীয়তার সূচক হিসাবে, 200% পরীক্ষা প্রয়োগ করুন; যদি পাঠ্যের আকার বা পৃষ্ঠা জুম 200% বৃদ্ধি করা হয় তবে এটি কি এখনও ব্যবহারযোগ্য?
ছবিতে পাঠ্য বেক করা এড়িয়ে চলুন। ব্যবহারকারীরা আকার পরিবর্তন করতে অক্ষম এবং স্ক্রিন রিডাররা চিত্রগুলি ব্যাখ্যা করতে অক্ষম৷ পরিবর্তে, স্টাইল করা ওয়েব ফন্ট বেছে নিন, যেমন Google Font API- এ পাওয়া ফন্টগুলির মধ্যে একটি। ওয়েব ফন্টগুলি বিভিন্ন আকারে স্কেল করতে পারে এবং স্ক্রিন রিডার ব্যবহার করে লোকেরা অ্যাক্সেস করতে পারে।
রং
একটি এক্সটেনশনে পটভূমির রঙ এবং পাঠ্য রঙের মধ্যে যথেষ্ট বৈসাদৃশ্য থাকা উচিত। ব্যাকগ্রাউন্ড এবং ফোরগ্রাউন্ড রং উপযুক্ত বৈসাদৃশ্য প্রদান করে কিনা তা পরীক্ষা করার জন্য একটি কনট্রাস্ট চেকিং টুল ব্যবহার করুন।
বৈসাদৃশ্য মূল্যায়ন করার সময়, যাচাই করুন যে এক্সটেনশনের প্রতিটি অংশ যা তথ্য প্রদানের জন্য গ্রাফিক্সের উপর নির্ভর করে তা স্পষ্টভাবে দৃশ্যমান। নির্দিষ্ট চিত্রগুলির জন্য, বিভিন্ন ধরণের রঙের ঘাটতিতে একটি চিত্র দেখতে কেমন তা দেখতে Coblis—Color Blindness Simulator- এর মতো সরঞ্জামগুলি ব্যবহার করা যেতে পারে।
একটি ভাল বৈসাদৃশ্য তৈরি করতে, বিভিন্ন রঙের থিম অফার করার বা ব্যবহারকারীকে রঙের স্কিম কাস্টমাইজ করার ক্ষমতা দেওয়ার কথা বিবেচনা করুন।
শব্দ
যদি একটি এক্সটেনশন তথ্য প্রদানের জন্য শব্দ বা ভিডিওর উপর নির্ভর করে, নিশ্চিত করুন যে ক্যাপশন বা একটি প্রতিলিপি উপলব্ধ রয়েছে। ক্যাপশন সম্পর্কে আরও তথ্যের জন্য বর্ণিত এবং ক্যাপশনযুক্ত মিডিয়া প্রোগ্রাম নির্দেশিকা দেখুন।
ছবি
ছবির জন্য তথ্যপূর্ণ Alt পাঠ্য প্রদান করুন।
<img src="img.jpg" alt="The logo for the extension">
একটি চিত্রের বিষয়বস্তুর আক্ষরিক বর্ণনার পরিবর্তে ছবির উদ্দেশ্য বর্ণনা করতে Alt টেক্সট ব্যবহার করুন। স্পেসার ইমেজ বা সম্পূর্ণরূপে আলংকারিক ইমেজ একটি ফাঁকা "" অল্ট টেক্সট থাকা উচিত বা সম্পূর্ণরূপে HTML থেকে সরানো এবং CSS এ স্থাপন করা উচিত।
যদি এক্সটেনশনটি একটি ছবিতে পাঠ্য ব্যবহার করতে হয়, তাহলে Alt পাঠ্যে চিত্র পাঠ অন্তর্ভুক্ত করুন। উল্লেখ করার জন্য একটি ভাল সম্পদ হল উপযুক্ত অল্ট টেক্সটে WebAIM নিবন্ধ ।
আরও জানুন
A11ycasts চ্যানেল চেক আউট করে এবং Chromium অ্যাক্সেসিবিলিটি টেকনিক্যাল ডকুমেন্টেশন পড়ে Chrome-এ অ্যাক্সেসিবিলিটি সম্পর্কে আরও জানুন।

