Questo tutorial mostra l'utilizzo di Google Analytics per monitorare l'utilizzo dell'estensione. Se per sviluppare un'app della piattaforma, consulta Analytics per le app poiché le app hanno restrizioni diverse da estensioni.
Requisiti
In questo tutorial ci si aspetta che tu abbia una certa familiarità con la scrittura di estensioni per Google Chrome. Se Se hai bisogno di informazioni su come scrivere un'estensione, leggi il tutorial introduttivo.
Per monitorare l'estensione, dovrai anche configurare un account Google Analytics. Tieni presente che quando configurare l'account, puoi utilizzare qualsiasi valore nel campo URL del sito web, poiché la tua estensione non abbiano un proprio URL.

Installazione del codice di monitoraggio
Lo snippet del codice di monitoraggio standard di Google Analytics recupera un file denominato ga.js da un protocollo SSL
URL protetto se la pagina corrente è stata caricata utilizzando il protocollo https://. Estensioni di Chrome e
le applicazioni possono utilizzare solo la versione protetta SSL di ga.js. Caricamento di ga.js tramite immagini non sicure in corso...
HTTP non è consentito dai Criteri di sicurezza del contenuto predefiniti di Chrome. Oltre al fatto che Chrome
le estensioni sono ospitate nello schema chrome-extension://, pertanto è necessario apportare una leggera modifica alle
consueto snippet di monitoraggio per estrarre ga.js direttamente da https://ssl.google-analytics.com/ga.js
anziché quella predefinita.
Di seguito è riportato uno snippet modificato per l'API di monitoraggio asincrono (la riga modificata è in grassetto):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Dovrai inoltre assicurarti che l'estensione abbia accesso per caricare la risorsa allentando
criteri predefiniti di sicurezza del contenuto. La definizione della norma in manifest.json potrebbe avere il seguente aspetto:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
Ecco una pagina popup (popup.html) che carica il codice di monitoraggio asincrono tramite un
file JavaScript (popup.js) e monitora una singola visualizzazione di pagina:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Tieni presente che la stringa UA-XXXXXXXX-X deve essere sostituita dalla tua stringa Google Analytics
numero di conto bancario.
Monitoraggio delle visualizzazioni di pagina
Il codice _gaq.push(['_trackPageview']); monitorerà una singola visualizzazione di pagina. Questo codice può essere utilizzato su
qualsiasi pagina dell'estensione. Quando è posizionato su una pagina in background, verrà registrata una visualizzazione una volta per
sessione del browser. Quando è posizionato in un popup, registra una visualizzazione ogni volta che viene
aperto.
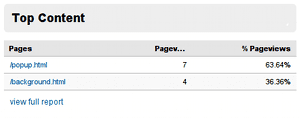
Osservando i dati delle visualizzazioni di pagina per ogni pagina dell'estensione, puoi farti un'idea di quante Numero di volte in cui gli utenti interagiscono con l'estensione per sessione del browser:

Monitoraggio delle richieste di analisi
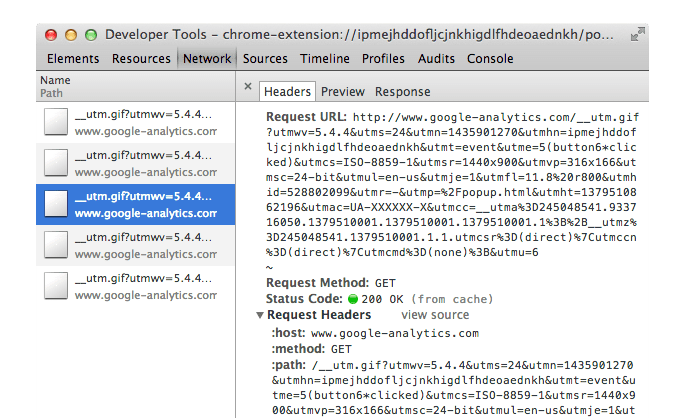
Per accertarti che i dati di monitoraggio della tua estensione vengano inviati a Google Analytics, puoi esaminare le pagine dell'estensione nella finestra Strumenti per sviluppatori (per ulteriori informazioni, consulta il tutorial di debug) informazioni). Come illustrato nella figura seguente, dovresti vedere richieste per un file denominato __utm.gif se tutto è impostato correttamente.

Eventi di monitoraggio
Configurando il monitoraggio eventi, puoi determinare su quali parti della tua estensione interagiscono gli utenti con il maggior numero di risorse. Ad esempio, se hai tre pulsanti su cui gli utenti possono fare clic:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
Scrivi una funzione che invii eventi di clic a Google Analytics:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
Usalo come gestore di eventi per i clic di ciascun pulsante:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
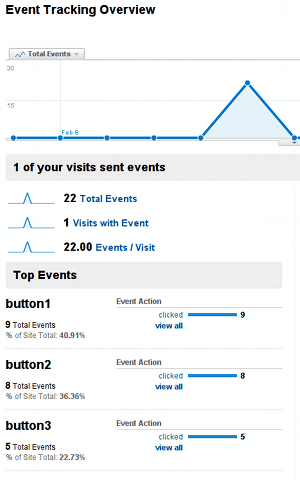
La pagina Panoramica del monitoraggio eventi di Google Analytics fornisce metriche relative al numero di volte viene fatto clic su ciascun pulsante:

Utilizzando questo approccio, puoi vedere quali parti dell'estensione sono sottoutilizzate o sovrautilizzate. Questo informazioni possono aiutare a prendere decisioni in merito alla riprogettazione dell'interfaccia utente o a funzionalità aggiuntive da implementare.
Per ulteriori informazioni sull'utilizzo del monitoraggio eventi, consulta lo sviluppatore di Google Analytics documentazione.
Codice di esempio
Un'estensione di esempio che utilizza queste tecniche è disponibile nel repository di esempi.
