W tym samouczku pokazujemy, jak za pomocą Google Analytics śledzić korzystanie z rozszerzenia. Jeśli jesteś tworzących aplikacje platformowe, zapoznaj się z sekcją Analytics dla aplikacji. Aplikacje mają różne ograniczenia rozszerzeń.
Wymagania
Zakładamy, że w tym samouczku będziesz znać rozszerzenia do pisania dla Google Chrome. Jeśli potrzebujesz informacji, jak napisać rozszerzenie, przeczytaj samouczek dla początkujących.
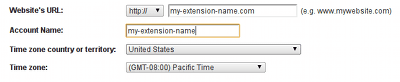
Aby śledzić rozszerzenie, musisz mieć też skonfigurowane konto Google Analytics. Pamiętaj, że gdy podczas konfigurowania konta, możesz wpisać w polu URL witryny dowolną wartość, ponieważ mają własny URL.

Instalowanie kodu śledzenia
Standardowy fragment kodu śledzenia Google Analytics pobiera z protokołu SSL plik o nazwie ga.js
chroniony adres URL, jeśli bieżąca strona została wczytana za pomocą protokołu https://. Rozszerzenia do Chrome
aplikacje mogą używać wyłącznie wersji ga.js chronionej protokołem SSL. Wczytuję ga.js za niezabezpieczone
Protokół HTTP nie jest dozwolony przez domyślną politykę bezpieczeństwa treści Chrome. Oprócz tego Chrome
rozszerzenia są hostowane zgodnie ze schematem chrome-extension://, wymagają niewielkich modyfikacji w
zwykły fragment kodu śledzenia, który pobiera ga.js bezpośrednio z tabeli https://ssl.google-analytics.com/ga.js
zamiast domyślnej lokalizacji.
Poniżej znajdziesz zmodyfikowany fragment kodu interfejsu API śledzenia asynchronicznego (zmodyfikowany wiersz jest pogrubiony):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Musisz też upewnić się, że rozszerzenie może ładować zasób, zwalniając jego działanie
domyślnej polityki bezpieczeństwa treści. Definicja zasad w manifest.json może wyglądać tak:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
Oto wyskakujące okienko (popup.html), które wczytuje asynchroniczny kod śledzenia za pomocą zewnętrznej
JavaScript (popup.js) i śledzi wyświetlenie pojedynczej strony:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Pamiętaj, że ciąg UA-XXXXXXXX-X należy zastąpić własnym tekstem Google Analytics.
numeru rachunku bankowego.
Śledzenie wyświetleń strony
Kod _gaq.push(['_trackPageview']); śledzi pojedyncze wyświetlenie strony. Tego kodu można użyć na tych stronach
dowolną stronę w rozszerzeniu. Gdy film jest umieszczony na stronie w tle, wyświetlenie zostanie zarejestrowane raz na dany okres.
i sesji przeglądarki. Po umieszczeniu na wyskakującym okienku zostanie ono zarejestrowane raz za każdym razem, gdy je otworzy.
otwarto.
Analizując dane o odsłonach poszczególnych stron w rozszerzeniu, możesz zorientować się, ile razy użytkownicy wchodzą w interakcję z rozszerzeniem w ciągu jednej sesji przeglądarki:

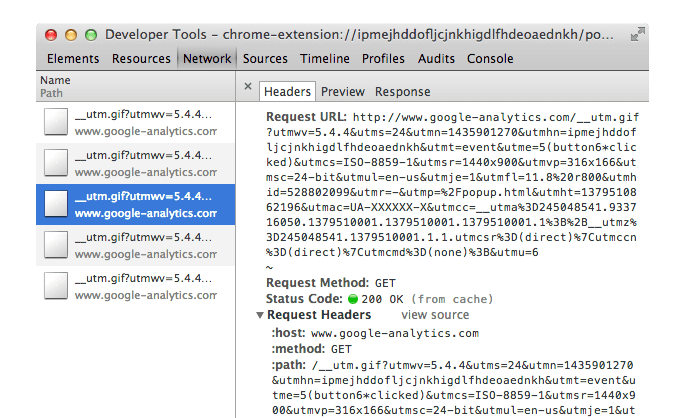
Monitorowanie żądań analitycznych
Aby upewnić się, że dane śledzenia z rozszerzenia są wysyłane do Google Analytics, stron rozszerzenia w oknie Narzędzia dla programistów (więcej informacji znajdziesz w samouczku debugowania ). Jak widać na rysunku poniżej, powinny wyświetlić się żądania dla pliku o nazwie __utm.gif.

Śledzenie zdarzeń
Konfigurując śledzenie zdarzeń, możesz określić, z których części rozszerzenia korzystają użytkownicy z największym prawdopodobieństwem. Jeśli np. użytkownik ma trzy przyciski, może je klikać:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
Napisz funkcję, która wysyła zdarzenia kliknięcia do Google Analytics:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
Użyj go jako modułu obsługi zdarzeń po kliknięciu każdego przycisku:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
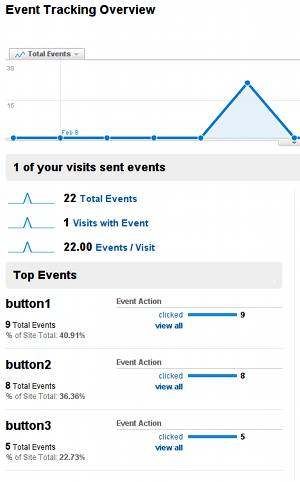
Na stronie przeglądu śledzenia zdarzeń Google Analytics znajdziesz dane, każdy kliknięty przycisk:

Dzięki temu sprawdzisz, które części rozszerzenia są wykorzystywane niedostatecznie, a w nadmiernie. Ten zawiera informacje, które mogą pomóc w podejmowaniu decyzji o zmianie wyglądu interfejsu użytkownika lub dodatkowych funkcjach do wdrożenia.
Więcej informacji o korzystaniu ze śledzenia zdarzeń znajdziesz w artykule Programista Google Analytics dokumentacji.
Przykładowy kod
Przykładowe rozszerzenie, które korzysta z tych technik, znajdziesz w repozytorium przykładów.

