บทแนะนำนี้สาธิตการใช้ Google Analytics เพื่อติดตามการใช้งานส่วนขยายของคุณ หากคุณ การพัฒนาแอปแพลตฟอร์ม โปรดดู Analytics สำหรับแอป เนื่องจากแอปมีข้อจำกัดต่างจาก ส่วนขยาย
ข้อกำหนด
บทแนะนำนี้คาดว่าคุณคุ้นเคยกับส่วนขยายในการเขียนสำหรับ Google Chrome หากคุณ ต้องการข้อมูลเกี่ยวกับวิธีเขียนส่วนขยาย โปรดอ่านบทแนะนำการเริ่มต้นใช้งาน
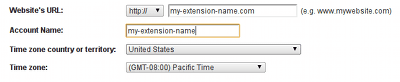
นอกจากนี้คุณยังต้องตั้งค่าบัญชี Google Analytics เพื่อติดตามส่วนขยายด้วย โปรดทราบว่าเมื่อ การตั้งค่าบัญชี คุณสามารถใช้ค่าใดก็ได้ในฟิลด์ URL ของเว็บไซต์ เนื่องจากส่วนขยายของคุณจะไม่ มี URL ของตัวเอง

การติดตั้งโค้ดติดตาม
ข้อมูลโค้ดติดตาม Google Analytics แบบมาตรฐานจะดึงไฟล์ชื่อ ga.js จาก SSL
URL ที่มีการป้องกันหากหน้าปัจจุบันโหลดโดยใช้โปรโตคอล https:// ส่วนขยาย Chrome และ
แอปพลิเคชันต้องใช้ga.jsรุ่นที่ป้องกันด้วย SSL เท่านั้น กำลังโหลด ga.js ผ่านที่ไม่ปลอดภัย
นโยบายรักษาความปลอดภัยเนื้อหาเริ่มต้นของ Chrome ไม่อนุญาตให้ใช้ HTTP นอกจากนี้ เรายังพบว่า Chrome
ส่วนขยายจะโฮสต์อยู่ภายใต้สคีมา chrome-extension:// โดยต้องแก้ไข
ข้อมูลโค้ดติดตามปกติเพื่อดึง ga.js จาก https://ssl.google-analytics.com/ga.js โดยตรง
แทนตำแหน่งเริ่มต้น
ด้านล่างคือข้อมูลโค้ดที่แก้ไขสำหรับ API การติดตามแบบอะซิงโครนัส (บรรทัดที่แก้ไขจะเป็นตัวหนา)
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
นอกจากนี้ คุณต้องตรวจสอบว่าส่วนขยายของคุณมีสิทธิ์เข้าถึงเพื่อโหลดทรัพยากรด้วยการผ่อนปรน
นโยบายความปลอดภัยเนื้อหาเริ่มต้น คำจำกัดความของนโยบายใน manifest.json อาจมีลักษณะดังนี้
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
นี่คือหน้าป๊อปอัป (popup.html) ซึ่งโหลดโค้ดติดตามแบบอะซิงโครนัสผ่านโค้ดภายนอก
ไฟล์ JavaScript (popup.js) และติดตามการดูหน้าเว็บครั้งเดียว ดังนี้
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
โปรดทราบว่าควรแทนที่สตริง UA-XXXXXXXX-X ด้วย Google Analytics ของคุณเอง
หมายเลขบัญชี
การติดตามการดูหน้าเว็บ
โค้ด _gaq.push(['_trackPageview']); จะติดตามการดูหน้าเว็บเดียว โค้ดนี้อาจใช้ใน
หน้าใดก็ได้ในส่วนขยาย เมื่อวางบนหน้าพื้นหลัง จะมีการบันทึกการดูหนึ่งครั้งต่อ
เซสชันของเบราว์เซอร์ เมื่อวางบนป๊อปอัป ระบบจะบันทึกมุมมอง 1 ครั้งทุกครั้งที่ป๊อปอัป
เปิดอยู่
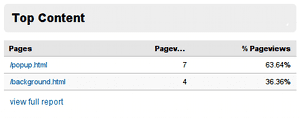
เมื่อดูข้อมูลการดูหน้าเว็บของแต่ละหน้าเว็บในส่วนขยาย คุณจะทราบว่ามี จำนวนครั้งที่ผู้ใช้โต้ตอบกับส่วนขยายต่อเซสชันของเบราว์เซอร์

การตรวจสอบคำขอข้อมูลวิเคราะห์
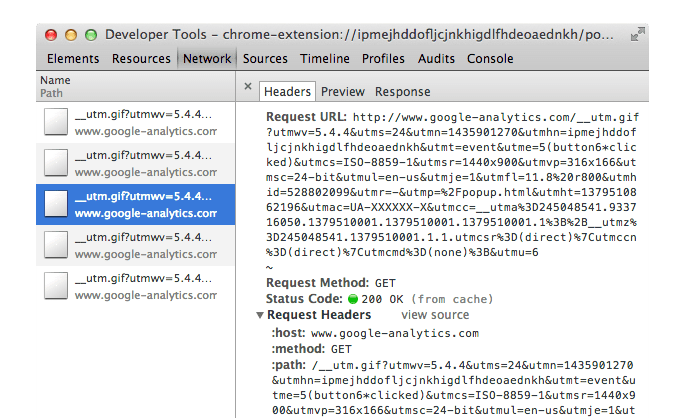
คุณสามารถตรวจสอบเพื่อให้แน่ใจว่าระบบส่งข้อมูลการติดตามจากส่วนขยายไปยัง Google Analytics หน้าเว็บของส่วนขยายในหน้าต่างเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ (ดูบทแนะนำการแก้ไขข้อบกพร่องเพื่อดูข้อมูลเพิ่มเติม ข้อมูล) ในรูปต่อไปนี้ คุณควรเห็นคำขอสำหรับไฟล์ที่ชื่อ __utm.gif หากตั้งค่าทุกอย่างถูกต้อง

เหตุการณ์การติดตาม
การกำหนดค่าการติดตามเหตุการณ์ช่วยให้คุณกำหนดได้ว่าผู้ใช้โต้ตอบกับส่วนขยายส่วนใด มากที่สุด ตัวอย่างเช่น หากคุณมีสามปุ่มที่ผู้ใช้สามารถคลิกได้:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
เขียนฟังก์ชันที่ส่งกิจกรรมการคลิกไปยัง Google Analytics ดังนี้
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
และใช้เป็นตัวแฮนเดิลเหตุการณ์สำหรับการคลิกของแต่ละปุ่ม
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
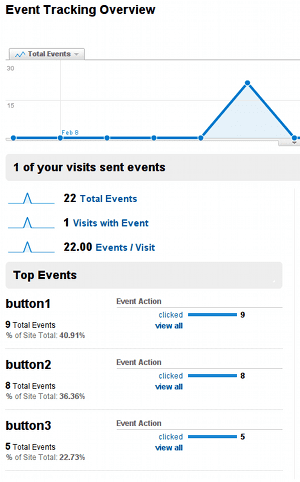
หน้าภาพรวมการติดตามเหตุการณ์ของ Google Analytics จะแสดงเมตริกเกี่ยวกับจำนวนครั้งที่ ระบบจะคลิกปุ่มแต่ละปุ่มดังนี้

เมื่อใช้วิธีนี้ คุณจะดูได้ว่าส่วนใดของส่วนขยายที่มีการใช้งานน้อยเกินไปหรือมากเกินไป ช่วงเวลานี้ ข้อมูลนี้จะช่วยเป็นแนวทางในการตัดสินใจเกี่ยวกับการออกแบบ UI ใหม่ หรือฟังก์ชันการทำงานเพิ่มเติมที่จะนำไปใช้
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการใช้การติดตามกิจกรรม ดู นักพัฒนาซอฟต์แวร์ Google Analytics เอกสารประกอบ
โค้ดตัวอย่าง
ส่วนขยายตัวอย่างที่ใช้เทคนิคเหล่านี้มีอยู่ในที่เก็บตัวอย่าง

