ส่วนขยายสามารถใช้ประโยชน์จากการแก้ไขข้อบกพร่องแบบเดียวกับที่เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome มีให้สำหรับเว็บ แต่มีพร็อพเพอร์ตี้ ลักษณะการทำงานที่ไม่ซ้ำ อีกด้วย การเป็นโปรแกรมแก้ไขข้อบกพร่องของส่วนขยายหลักจำเป็นต้องมี ความเข้าใจเกี่ยวกับพฤติกรรมเหล่านี้ วิธีที่องค์ประกอบส่วนขยายทำงานร่วมกัน และจุดที่ควรจะมุม ข้อบกพร่อง บทแนะนำนี้จะช่วยให้นักพัฒนาซอฟต์แวร์มีความเข้าใจเบื้องต้นในการแก้ไขข้อบกพร่องของส่วนขยาย
ค้นหาบันทึก
ส่วนขยายประกอบด้วยคอมโพเนนต์ต่างๆ มากมาย และคอมโพเนนต์เหล่านี้มีลักษณะเฉพาะ ดาวน์โหลดส่วนขยายที่ใช้งานไม่ได้ที่นี่เพื่อเริ่มค้นหาบันทึกข้อผิดพลาดสำหรับ คอมโพเนนต์ส่วนขยาย
สคริปต์พื้นหลัง
ไปที่หน้าการจัดการส่วนขยาย Chrome ที่ chrome://extensions และตรวจสอบว่าโหมดนักพัฒนาซอฟต์แวร์
เปิดอยู่ คลิกปุ่มโหลดข้อมูลที่คลายการแพคข้อมูล แล้วเลือกไดเรกทอรีส่วนขยายที่ใช้งานไม่ได้ หลังจาก
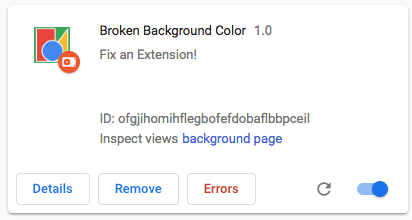
ส่วนขยายโหลดแล้ว ควรมี 3 ปุ่ม ได้แก่ รายละเอียด นำออก และข้อผิดพลาดสีแดง
ตัวอักษร

คลิกปุ่มข้อผิดพลาดเพื่อดูบันทึกข้อผิดพลาด ระบบส่วนขยายพบปัญหาใน สคริปต์ที่ทำงานอยู่เบื้องหลัง
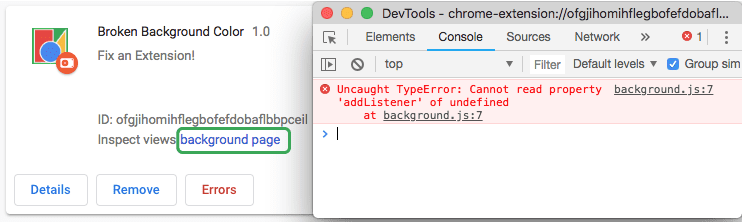
Uncaught TypeError: Cannot read property 'addListener' of undefined

นอกจากนี้ คุณยังสามารถเปิดแผงเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome สำหรับสคริปต์พื้นหลังได้ด้วยการเลือก ลิงก์สีน้ำเงินข้างตรวจสอบการแสดงผล

กลับไปที่รหัส
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
สคริปต์ที่ทำงานอยู่เบื้องหลังพยายามฟังเหตุการณ์ onInstalled แต่พร็อพเพอร์ตี้
ชื่อต้องใช้ตัวพิมพ์ใหญ่เป็น "I" แก้ไขโค้ดเพื่อแสดงการเรียกที่ถูกต้อง คลิกลิงก์ ล้าง
ทั้งหมดที่มุมขวาบน แล้วโหลดส่วนขยายซ้ำ
ป๊อปอัป
เมื่อส่วนขยายเริ่มทำงานอย่างถูกต้อง คุณจะสามารถทดสอบคอมโพเนนต์อื่นๆ ได้ รีเฟรชหน้านี้ หรือ เปิดแท็บใหม่และไปยังหน้าใดก็ได้ใน developer.chrome.com เปิดป๊อปอัปแล้วคลิกสีเขียว สี่เหลี่ยม และไม่มีอะไรเกิดขึ้น
กลับไปที่หน้าการจัดการส่วนขยาย ปุ่มข้อผิดพลาดจะปรากฏขึ้นอีกครั้ง คลิกเพื่อ ดูบันทึกใหม่
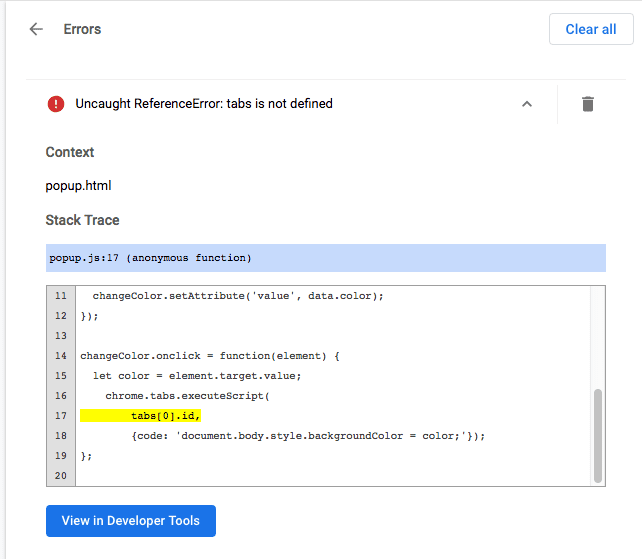
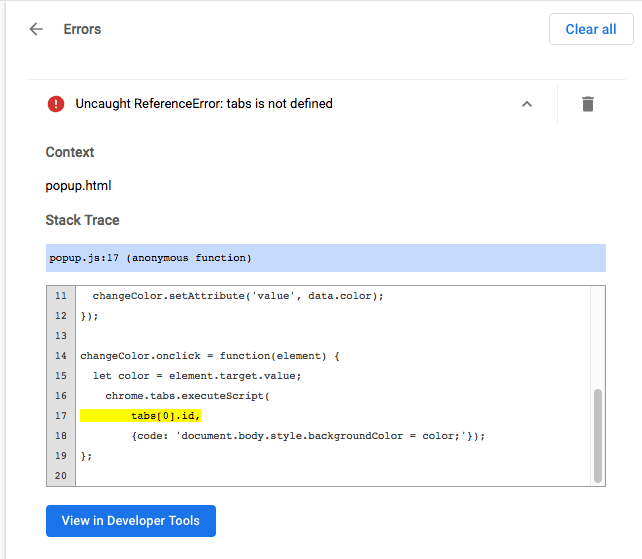
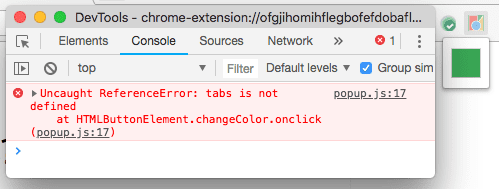
Uncaught ReferenceError: tabs is not defined

นอกจากนี้ คุณยังดูข้อผิดพลาดของป๊อปอัปได้ด้วยการตรวจสอบป๊อปอัป

ข้อผิดพลาด tabs is undefined ระบุว่าส่วนขยายไม่ทราบตำแหน่งที่จะแทรกสคริปต์เนื้อหา
ซึ่งแก้ไขได้โดยเรียกใช้เมธอด tabs.query() แล้วเลือกแท็บที่ใช้งานอยู่
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
อัปเดตโค้ด คลิกปุ่มล้างทั้งหมดที่มุมขวาบน แล้วโหลด ส่วนขยาย
สคริปต์เนื้อหา
รีเฟรชหน้าเว็บ เปิดป๊อปอัปแล้วคลิกช่องสีเขียว และ... ไม่ พื้นหลังก็ยังไม่หมด เปลี่ยนสีแล้ว! กลับไปที่หน้าการจัดการส่วนขยาย และ... ไม่มีข้อผิดพลาด ต้นเหตุที่เป็นไปได้คือสคริปต์เนื้อหาที่ทำงานภายในหน้าเว็บ
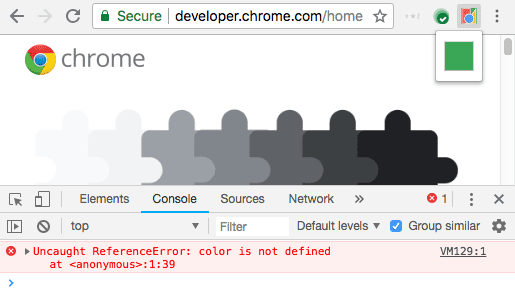
เปิดแผงเครื่องมือสำหรับนักพัฒนาเว็บในหน้าเว็บที่ส่วนขยายพยายามแก้ไข

ระบบจะบันทึกเฉพาะข้อผิดพลาดรันไทม์ console.warning และ console.error ในส่วนขยาย
หน้าการจัดการ
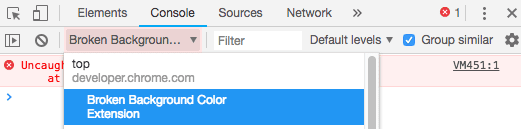
หากต้องการใช้เครื่องมือสำหรับนักพัฒนาเว็บจากภายในสคริปต์เนื้อหา ให้คลิกลูกศรแบบเลื่อนลงถัดจากด้านบน แล้วเลือก ส่วนขยาย

ข้อผิดพลาดระบุว่าไม่ได้กำหนด color ส่วนขยายต้องไม่ส่งผ่านตัวแปรอย่างถูกต้อง
แก้ไขสคริปต์ที่แทรกไว้เพื่อส่งตัวแปรสีไปยังโค้ด
{code: 'document.body.style.backgroundColor = "' + color + '";'});
แท็บส่วนขยาย
บันทึกหน้าส่วนขยายที่แสดงเป็นแท็บ เช่น ลบล้างหน้าและตัวเลือกแบบเต็มหน้า จะอยู่ในคอนโซลหน้าเว็บและในหน้าการจัดการส่วนขยาย
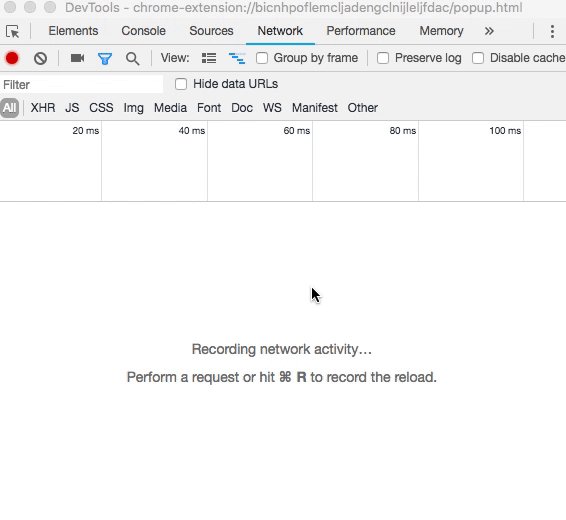
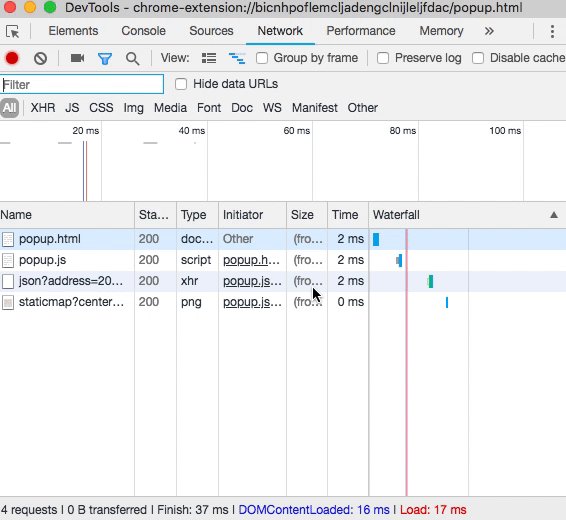
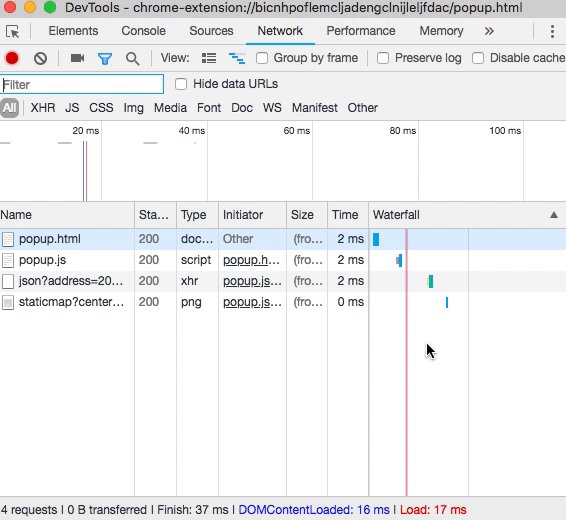
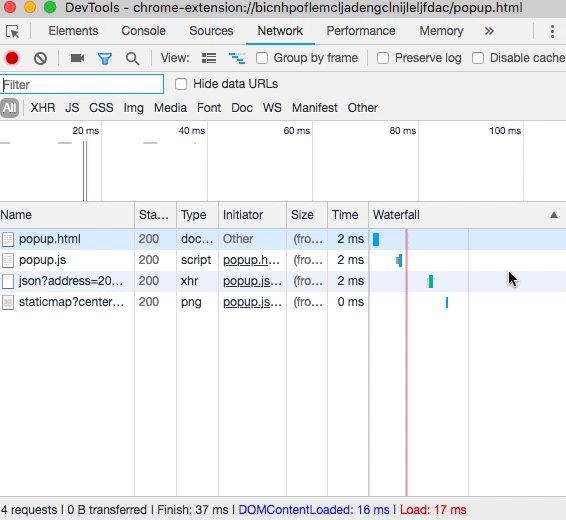
ตรวจสอบคำขอเครือข่าย
ป๊อปอัปมักจะสร้างคำขอเครือข่ายที่จำเป็นทั้งหมดก่อนที่จะถึง ก็สามารถเปิดเครื่องมือสำหรับนักพัฒนาเว็บได้ หากต้องการดูคำขอเหล่านี้ ให้รีเฟรชจากภายในแผงเครือข่าย จะ โหลดป๊อปอัปซ้ำโดยไม่ต้องปิดแผงเครื่องมือสำหรับนักพัฒนาเว็บ

ประกาศสิทธิ์
แม้ว่าส่วนขยายจะมีความสามารถคล้ายกับหน้าเว็บ แต่ส่วนขยายก็มักจะต้องได้รับอนุญาตให้ใช้บางอย่าง เช่น คุกกี้ พื้นที่เก็บข้อมูล และ XMLHttpRequsts แบบข้ามต้นทาง โปรดดู บทความเรื่องสิทธิ์และ Chrome API ที่มีอยู่เพื่อให้แน่ใจว่ามีการส่งคำขอส่วนขยาย สิทธิ์ที่ถูกต้องในไฟล์ Manifest
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
ขั้นตอนถัดไป
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับการแก้ไขข้อบกพร่องของส่วนขยาย โปรดดูการพัฒนาและการแก้ไขข้อบกพร่อง ดูข้อมูลเพิ่มเติม เกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome โดยอ่านเอกสารประกอบ

