In diesem Tutorial erfahren Sie, wie Sie mit Google Analytics die Nutzung Ihrer Erweiterung erfassen. Wenn Sie der Entwicklung einer Plattform-App erhalten Sie unter Analysen für Apps, da für Apps andere Einschränkungen gelten als Erweiterungen.
Voraussetzungen
Für diese Anleitung sollten Sie mit dem Schreiben von Erweiterungen für Google Chrome vertraut sein. Wenn Sie Wenn Sie Informationen zum Schreiben einer Erweiterung benötigen, lesen Sie die Anleitung für die ersten Schritte.
Außerdem muss ein Google Analytics-Konto eingerichtet sein, um die Erweiterung zu erfassen. Wenn Sie Einrichtung des Kontos können Sie einen beliebigen Wert im Feld "Website-URL" verwenden, da die Erweiterung keine eine eigene URL haben.

Installieren des Tracking-Codes
Mit dem standardmäßigen Google Analytics-Tracking-Code-Snippet wird eine Datei mit dem Namen ga.js von einer SSL-
geschützte URL, wenn die aktuelle Seite mit dem https://-Protokoll geladen wurde. Chrome-Erweiterungen und
Anwendungen dürfen nur die SSL-geschützte Version von ga.js verwenden. ga.js wird über unsicher geladen
HTTP ist gemäß der standardmäßigen Content Security Policy von Chrome nicht zugelassen. Diese und die Tatsache, dass Chrome
Erweiterungen unter dem chrome-extension://-Schema gehostet, erfordert eine geringfügige Änderung am
übliches Tracking-Snippet, um ga.js direkt aus https://ssl.google-analytics.com/ga.js abzurufen
statt des standardmäßigen Speicherorts.
Im Folgenden sehen Sie ein modifiziertes Snippet für die asynchrone Tracking API (die geänderte Zeile ist fett gedruckt):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Sie müssen außerdem dafür sorgen, dass Ihre Erweiterung die Berechtigung hat, die Ressource zu laden, indem Sie die
Standard-Content Security Policy. Die Richtliniendefinition in Ihrem manifest.json könnte so aussehen:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
Dies ist eine Pop-up-Seite (popup.html), die den asynchronen Tracking-Code über eine externe
JavaScript-Datei (popup.js) und erfasst einen einzelnen Seitenaufruf:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Der String UA-XXXXXXXX-X muss durch den String Ihrer eigenen Google Analytics-Property ersetzt werden.
Kontonummer.
Seitenaufrufe erfassen
Mit dem Code _gaq.push(['_trackPageview']); wird ein einzelner Seitenaufruf erfasst. Dieser Code kann verwendet werden für:
auf jeder Seite Ihrer Erweiterung. Wenn es auf einer Hintergrundseite platziert wird, zählt dies einmal pro
Browsersitzung. In einem Pop-up wird eine Ansicht jedes Mal registriert, wenn das Pop-up aufgerufen wird.
geöffnet.
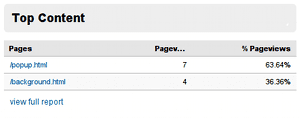
Anhand der Daten zu den Seitenaufrufen für jede Seite in Ihrer Erweiterung können Sie erkennen, wie viele Wie oft Nutzer pro Browsersitzung mit der Erweiterung interagieren:

Monitoring von Analyseanfragen
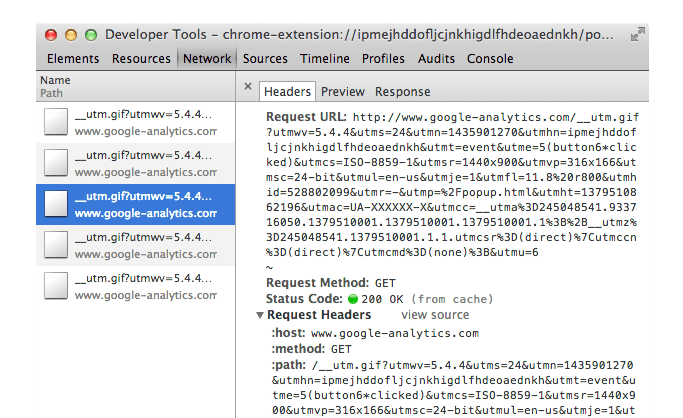
Um sicherzustellen, dass Tracking-Daten von Ihrer Erweiterung an Google Analytics gesendet werden, können Sie im Fenster der Entwicklertools auf die Seiten Ihrer Erweiterung. Weitere Informationen finden Sie in der Anleitung zur Fehlerbehebung. Informationen). Wie die folgende Abbildung zeigt, sollten Anfragen für eine Datei mit dem Namen __utm.gif, wenn alles korrekt eingerichtet ist.

Tracking-Ereignisse
Durch Konfigurieren des Ereignis-Trackings können Sie ermitteln, mit welchen Teilen der Erweiterung Nutzer interagieren. mit den meisten Nutzern. Sie haben beispielsweise drei Schaltflächen, auf die Nutzer klicken können:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
Schreiben Sie eine Funktion, die Klickereignisse an Google Analytics sendet:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
Und verwenden Sie es als Event-Handler für den Klick auf die einzelnen Schaltflächen:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
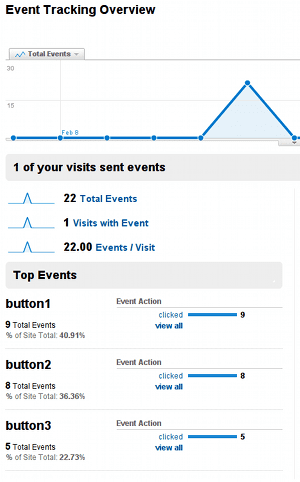
Auf der Übersichtsseite zum Ereignis-Tracking in Google Analytics sehen Sie, wie oft jede einzelne Schaltfläche angeklickt wird:

Mit diesem Ansatz können Sie sehen, welche Teile Ihrer Erweiterung zu wenig oder zu stark ausgelastet sind. Dieses -Informationen können Entscheidungen über Neugestaltungen der Benutzeroberfläche oder zusätzliche Funktionen, die implementiert werden sollen, helfen.
Weitere Informationen zum Ereignis-Tracking finden Sie in der Google Analytics-Entwicklerdokumentation. Dokumentation.
Beispielcode
Eine Beispielerweiterung, die diese Techniken verwendet, finden Sie im Beispiel-Repository.

