এই টিউটোরিয়ালটি আপনার এক্সটেনশনের ব্যবহার ট্র্যাক করতে Google Analytics ব্যবহার করে দেখায়। আপনি যদি একটি প্ল্যাটফর্ম অ্যাপ তৈরি করেন, তাহলে অ্যাপ্লিকেশানগুলির জন্য অ্যানালিটিক্স দেখুন যেহেতু অ্যাপ্লিকেশানগুলির এক্সটেনশনগুলি থেকে আলাদা সীমাবদ্ধতা রয়েছে৷
প্রয়োজনীয়তা
এই টিউটোরিয়ালটি আশা করে যে আপনার কাছে Google Chrome এর জন্য কিছু পরিচিত লেখার এক্সটেনশন রয়েছে। কিভাবে একটি এক্সটেনশন লিখতে হয় সে সম্পর্কে আপনার যদি তথ্যের প্রয়োজন হয়, অনুগ্রহ করে শুরু করা টিউটোরিয়ালটি পড়ুন।
আপনার এক্সটেনশন ট্র্যাক করার জন্য আপনাকে একটি Google Analytics অ্যাকাউন্ট সেট আপ করতে হবে। মনে রাখবেন যে অ্যাকাউন্ট সেট আপ করার সময়, আপনি ওয়েবসাইটের URL ক্ষেত্রের যেকোনো মান ব্যবহার করতে পারেন, কারণ আপনার এক্সটেনশনের নিজস্ব কোনো URL থাকবে না।

ট্র্যাকিং কোড ইনস্টল করা হচ্ছে
যদি বর্তমান পৃষ্ঠাটি https:// প্রোটোকল ব্যবহার করে লোড করা হয় তবে স্ট্যান্ডার্ড Google Analytics ট্র্যাকিং কোড স্নিপেট একটি SSL সুরক্ষিত URL থেকে ga.js নামের একটি ফাইল নিয়ে আসে। Chrome এক্সটেনশন এবং অ্যাপ্লিকেশনগুলি শুধুমাত্র ga.js এর SSL-সুরক্ষিত সংস্করণ ব্যবহার করতে পারে ৷ অনিরাপদ HTTP এর উপর ga.js লোড করা Chrome এর ডিফল্ট সামগ্রী নিরাপত্তা নীতি দ্বারা অনুমোদিত নয়৷ এটি, এছাড়াও সত্য যে ক্রোম এক্সটেনশনগুলি chrome-extension:// স্কিমার অধীনে হোস্ট করা হয়েছে, https://ssl.google-analytics.com/ga.js থেকে সরাসরি ga.js টানতে সাধারণ ট্র্যাকিং স্নিপেটে সামান্য পরিবর্তন প্রয়োজন৷ ডিফল্ট অবস্থানের পরিবর্তে https://ssl.google-analytics.com/ga.js ।
নীচে অ্যাসিঙ্ক্রোনাস ট্র্যাকিং API- এর জন্য একটি পরিবর্তিত স্নিপেট রয়েছে (পরিবর্তিত লাইনটি বোল্ড করা হয়েছে):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
ডিফল্ট বিষয়বস্তু নিরাপত্তা নীতি শিথিল করে আপনার এক্সটেনশনের রিসোর্স লোড করার অ্যাক্সেস আছে কিনা তাও নিশ্চিত করতে হবে। আপনার manifest.json এর নীতির সংজ্ঞা এরকম দেখতে পারে:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
এখানে একটি পপআপ পৃষ্ঠা ( popup.html ) যা একটি বহিরাগত জাভাস্ক্রিপ্ট ফাইল ( popup.js ) এর মাধ্যমে অ্যাসিঙ্ক্রোনাস ট্র্যাকিং কোড লোড করে এবং একটি একক পৃষ্ঠা দৃশ্য ট্র্যাক করে:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
মনে রাখবেন যে স্ট্রিং UA-XXXXXXXX-X আপনার নিজের Google Analytics অ্যাকাউন্ট নম্বর দিয়ে প্রতিস্থাপন করা উচিত।
পৃষ্ঠা দর্শন ট্র্যাকিং
_gaq.push(['_trackPageview']); কোড একটি একক পৃষ্ঠা দৃশ্য ট্র্যাক করবে। এই কোডটি আপনার এক্সটেনশনের যেকোনো পৃষ্ঠায় ব্যবহার করা যেতে পারে। ব্যাকগ্রাউন্ড পেজে রাখা হলে, এটি প্রতি ব্রাউজার সেশনে একবার একটি ভিউ রেজিস্টার করবে। একটি পপআপে রাখা হলে, প্রতিবার পপআপ খোলার সময় এটি একবার একটি ভিউ নিবন্ধন করবে।
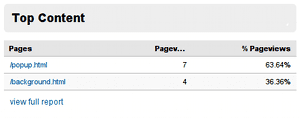
আপনার এক্সটেনশনের প্রতিটি পৃষ্ঠার জন্য পৃষ্ঠা দেখার ডেটা দেখে, আপনি একটি ধারণা পেতে পারেন যে আপনার ব্যবহারকারীরা প্রতি ব্রাউজার সেশনে আপনার এক্সটেনশনের সাথে কতবার ইন্টারঅ্যাক্ট করেছে:

নিরীক্ষণ বিশ্লেষণ অনুরোধ
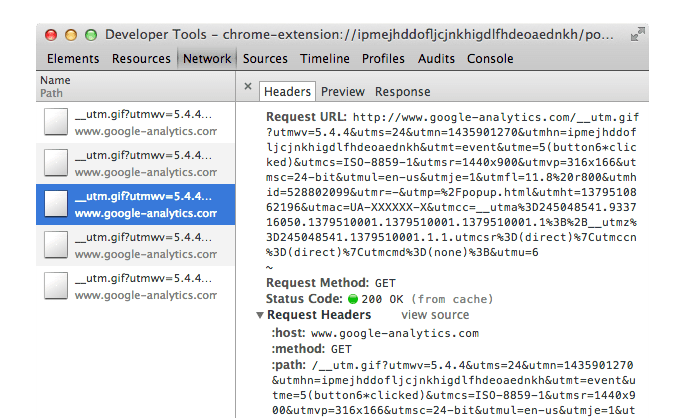
আপনার এক্সটেনশন থেকে ট্র্যাকিং ডেটা Google Analytics-এ পাঠানো হচ্ছে তা নিশ্চিত করতে, আপনি বিকাশকারী টুল উইন্ডোতে আপনার এক্সটেনশনের পৃষ্ঠাগুলি পরিদর্শন করতে পারেন (আরো তথ্যের জন্য ডিবাগিং টিউটোরিয়াল দেখুন)। নীচের চিত্রটি দেখায়, সবকিছু সঠিকভাবে সেট আপ করা থাকলে আপনি __utm.gif নামের একটি ফাইলের জন্য অনুরোধগুলি দেখতে পাবেন৷

ঘটনা ট্র্যাকিং
ইভেন্ট ট্র্যাকিং কনফিগার করে, আপনি নির্ধারণ করতে পারেন আপনার এক্সটেনশনের কোন অংশে আপনার ব্যবহারকারীরা সবচেয়ে বেশি ইন্টারঅ্যাক্ট করে। উদাহরণস্বরূপ, আপনার কাছে তিনটি বোতাম থাকলে ব্যবহারকারীরা ক্লিক করতে পারেন:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
একটি ফাংশন লিখুন যা Google Analytics-এ ক্লিক ইভেন্ট পাঠায়:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
এবং প্রতিটি বোতামের ক্লিকের জন্য একটি ইভেন্ট হ্যান্ডলার হিসাবে এটি ব্যবহার করুন:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
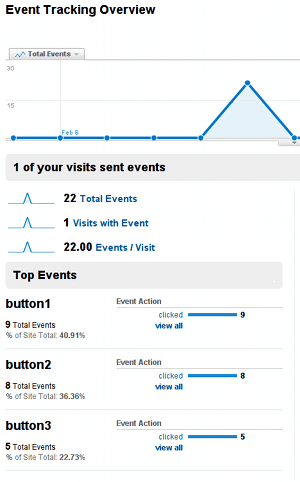
Google Analytics ইভেন্ট ট্র্যাকিং ওভারভিউ পৃষ্ঠা আপনাকে প্রতিটি পৃথক বোতামে কতবার ক্লিক করা হয়েছে সে সম্পর্কিত মেট্রিক্স দেবে:

এই পদ্ধতি ব্যবহার করে, আপনি দেখতে পারেন যে আপনার এক্সটেনশনের কোন অংশগুলি কম বা অতিরিক্ত ব্যবহার করা হয়েছে৷ এই তথ্যটি UI পুনঃডিজাইন বা বাস্তবায়নের জন্য অতিরিক্ত কার্যকারিতা সম্পর্কে সিদ্ধান্ত নিতে সাহায্য করতে পারে।
ইভেন্ট ট্র্যাকিং ব্যবহার সম্পর্কে আরও তথ্যের জন্য, Google Analytics বিকাশকারী ডকুমেন্টেশন দেখুন।
নমুনা কোড
এই কৌশলগুলি ব্যবহার করে এমন একটি উদাহরণ এক্সটেনশন নমুনা সংগ্রহস্থলে উপলব্ধ।

