এক্সটেনশনগুলি ওয়েব পৃষ্ঠাগুলির জন্য Chrome DevTools প্রদান করে সেই একই ডিবাগিং সুবিধাগুলি লাভ করতে সক্ষম, তবে তারা অনন্য আচরণ বৈশিষ্ট্য বহন করে৷ একটি মাস্টার এক্সটেনশন ডিবাগার হওয়ার জন্য এই আচরণগুলি বোঝার প্রয়োজন, কিভাবে এক্সটেনশন উপাদানগুলি একে অপরের সাথে কাজ করে এবং কোথায় বাগগুলিকে কোণঠাসা করতে হয়৷ এই টিউটোরিয়ালটি ডেভেলপারদের ডিবাগিং এক্সটেনশন সম্পর্কে প্রাথমিক ধারণা দেয়।
লগগুলি সনাক্ত করুন
এক্সটেনশনগুলি বিভিন্ন উপাদান দিয়ে তৈরি, এবং এই উপাদানগুলির স্বতন্ত্র দায়িত্ব রয়েছে৷ বিভিন্ন এক্সটেনশন উপাদানগুলির জন্য ত্রুটি লগগুলি সনাক্ত করা শুরু করতে এখানে একটি ভাঙা এক্সটেনশন ডাউনলোড করুন৷
ব্যাকগ্রাউন্ড স্ক্রিপ্ট
chrome://extensions এ chrome এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠাতে নেভিগেট করুন এবং নিশ্চিত করুন যে ডেভেলপার মোড চালু আছে। লোড আনপ্যাকড বোতামে ক্লিক করুন এবং ভাঙা এক্সটেনশন ডিরেক্টরি নির্বাচন করুন। এক্সটেনশনটি লোড হওয়ার পরে, এতে তিনটি বোতাম থাকা উচিত: বিশদ বিবরণ , সরান এবং লাল অক্ষরে ত্রুটি ৷

ত্রুটি লগ দেখতে ত্রুটি বোতামে ক্লিক করুন. এক্সটেনশন সিস্টেম ব্যাকগ্রাউন্ড স্ক্রিপ্টে একটি সমস্যা খুঁজে পেয়েছে।
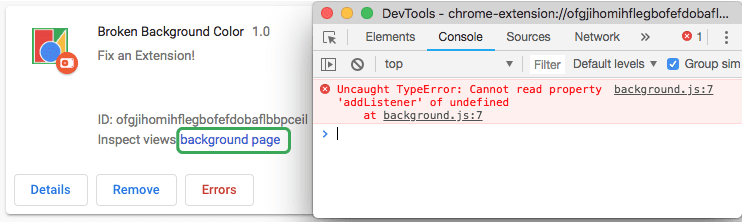
Uncaught TypeError: Cannot read property 'addListener' of undefined

উপরন্তু, Chrome DevTools প্যানেলটি পটভূমি স্ক্রিপ্টের জন্য খোলা যেতে পারে ভিউ পরিদর্শনের পাশে নীল লিঙ্কটি নির্বাচন করে।

কোডে ফিরে যান।
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
ব্যাকগ্রাউন্ড স্ক্রিপ্টটি onInstalled ইভেন্টের জন্য শোনার চেষ্টা করছে, কিন্তু সম্পত্তির নামের জন্য একটি বড় হাতের "I" প্রয়োজন। সঠিক কল প্রতিফলিত করতে কোডটি আপডেট করুন, উপরের ডানদিকের কোণায় সমস্ত সাফ বোতামে ক্লিক করুন, তারপর এক্সটেনশনটি পুনরায় লোড করুন৷
পপআপ
এখন যে এক্সটেনশনটি সঠিকভাবে শুরু হয়েছে, অন্যান্য উপাদানগুলি পরীক্ষা করা যেতে পারে। এই পৃষ্ঠাটি রিফ্রেশ করুন, অথবা একটি নতুন ট্যাব খুলুন এবং developer.chrome.com-এ যেকোনো পৃষ্ঠায় নেভিগেট করুন, পপআপ খুলুন এবং সবুজ বর্গক্ষেত্রে ক্লিক করুন৷ আর... কিছুই হয় না।
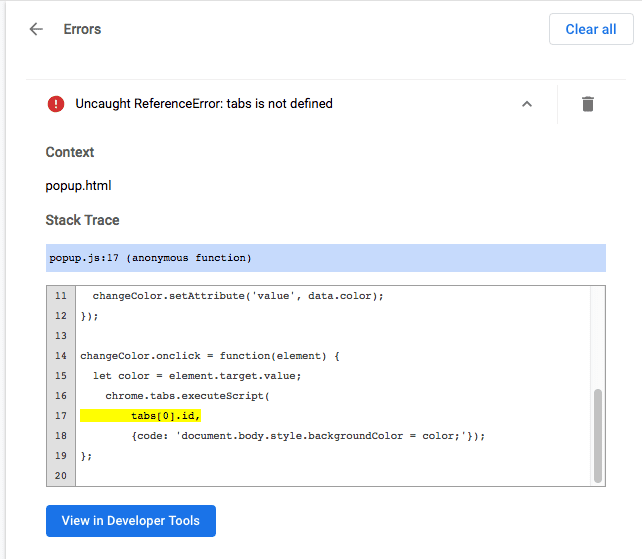
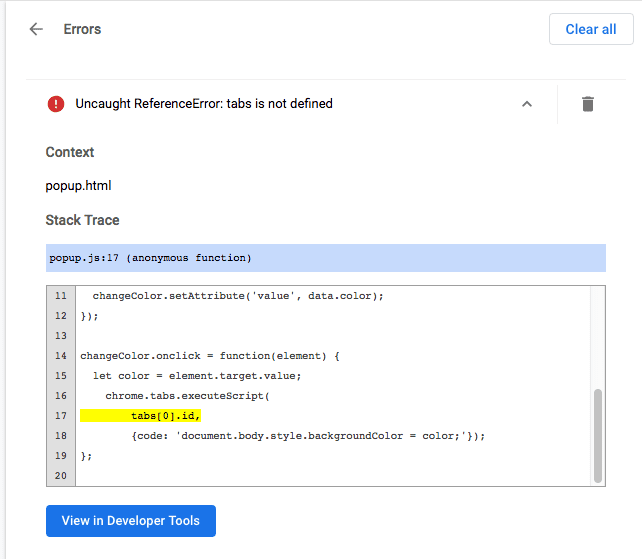
এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠায় ফিরে যান, ত্রুটি বোতামটি পুনরায় আবির্ভূত হয়েছে৷ নতুন লগ দেখতে এটি ক্লিক করুন.
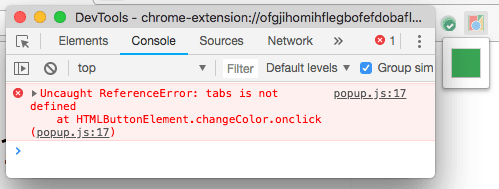
Uncaught ReferenceError: tabs is not defined

পপআপ ত্রুটিগুলি পপআপ পরিদর্শন করেও দেখা যেতে পারে।

ত্রুটি, tabs is undefined , বলে যে এক্সটেনশনটি জানে না কোথায় কন্টেন্ট স্ক্রিপ্টটি ইনজেক্ট করতে হবে৷ এটি tabs.query() পদ্ধতিতে কল করে, তারপর সক্রিয় ট্যাব নির্বাচন করে সংশোধন করা যেতে পারে।
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
কোডটি আপডেট করুন, উপরের ডানদিকের কোণায় সমস্ত সাফ বোতামে ক্লিক করুন এবং তারপর এক্সটেনশনটি পুনরায় লোড করুন।
বিষয়বস্তুর স্ক্রিপ্ট
পৃষ্ঠাটি রিফ্রেশ করুন, পপআপ খুলুন এবং সবুজ বাক্সে ক্লিক করুন। এবং... না, ব্যাকগ্রাউন্ড এখনও রং পরিবর্তন করেনি! এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠায় ফিরে যান এবং... কোন ত্রুটি বোতাম নেই। সম্ভাব্য অপরাধী হল বিষয়বস্তু স্ক্রিপ্ট, যা ওয়েব পৃষ্ঠার ভিতরে চলে।
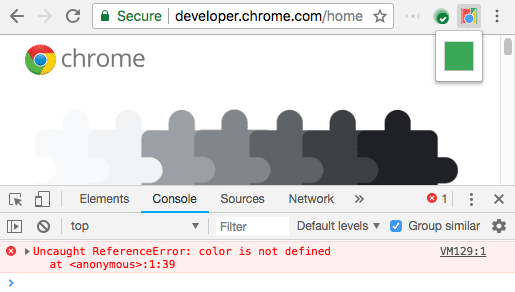
এক্সটেনশনটি যে ওয়েব পৃষ্ঠাটি পরিবর্তন করার চেষ্টা করছে তার DevTools প্যানেলটি খুলুন৷

এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠায় শুধুমাত্র রানটাইম ত্রুটি, console.warning এবং console.error রেকর্ড করা হবে৷
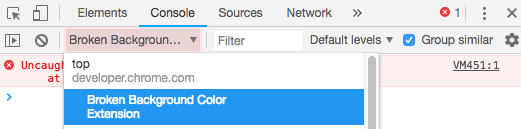
কন্টেন্ট স্ক্রিপ্টের মধ্যে থেকে DevTools ব্যবহার করতে, উপরের পাশের ড্রপডাউন তীরটিতে ক্লিক করুন এবং এক্সটেনশনটি নির্বাচন করুন।

ত্রুটিটি বলে যে color সংজ্ঞায়িত করা হয়নি। এক্সটেনশনটি অবশ্যই ভেরিয়েবলটিকে সঠিকভাবে পাস করবে না। কোডে কালার ভেরিয়েবল পাস করতে ইনজেকশন করা স্ক্রিপ্টটি ঠিক করুন।
{code: 'document.body.style.backgroundColor = "' + color + '";'});
এক্সটেনশন ট্যাব
একটি ট্যাব হিসাবে প্রদর্শিত এক্সটেনশন পৃষ্ঠাগুলির জন্য লগগুলি, যেমন ওভাররাইড পৃষ্ঠা এবং পূর্ণ-পৃষ্ঠা বিকল্পগুলি , ওয়েব পৃষ্ঠা কনসোলে এবং এক্সটেনশন পরিচালনা পৃষ্ঠায় পাওয়া যেতে পারে৷
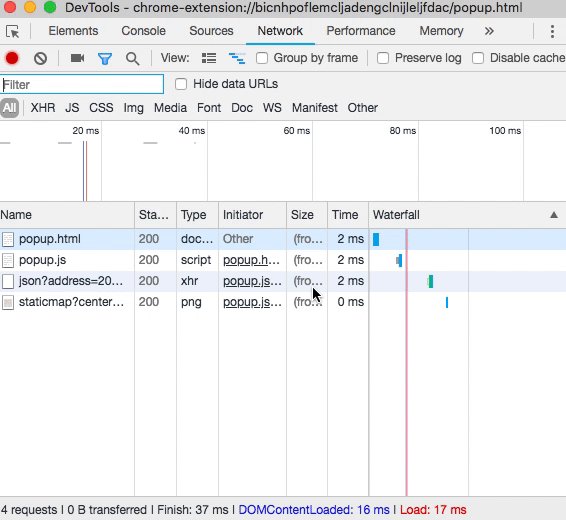
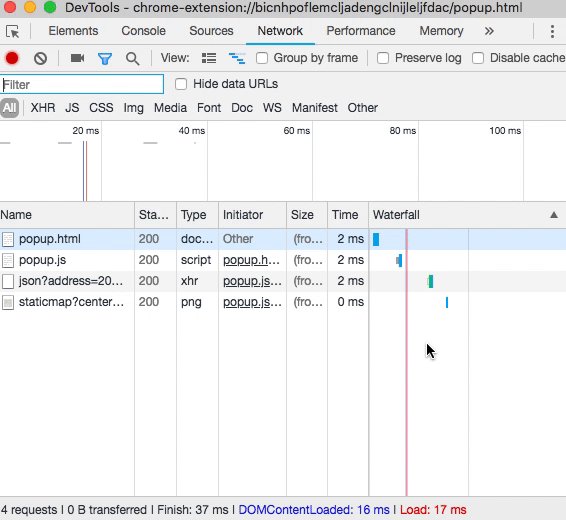
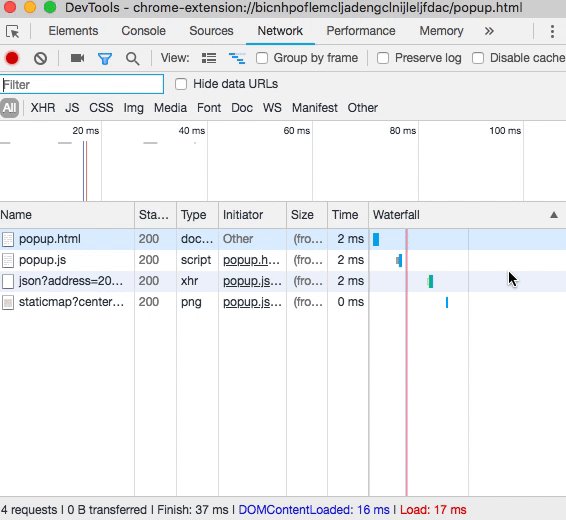
নেটওয়ার্ক অনুরোধ নিরীক্ষণ
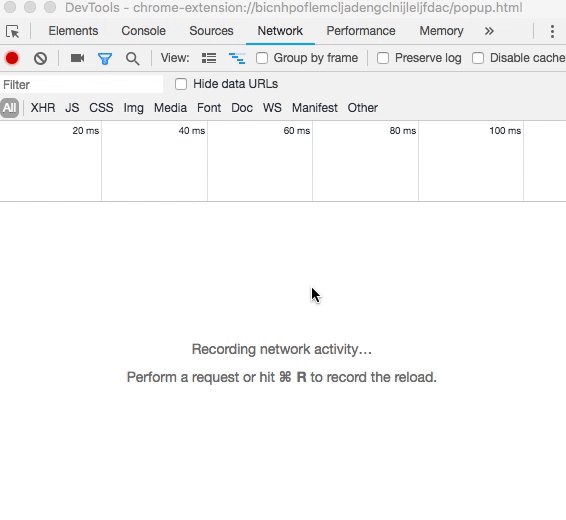
এমনকি দ্রুততম বিকাশকারীরাও DevTools খুলতে পারার আগে পপআপ প্রায়শই প্রয়োজনীয় সমস্ত নেটওয়ার্ক অনুরোধ করে। এই অনুরোধগুলি দেখতে, নেটওয়ার্ক প্যানেলের ভিতর থেকে রিফ্রেশ করুন৷ এটি DevTools প্যানেল বন্ধ না করেই পপআপ পুনরায় লোড করবে৷

অনুমতি ঘোষণা করুন
যদিও এক্সটেনশনগুলির ওয়েব পৃষ্ঠাগুলির মতো একই রকম ক্ষমতা রয়েছে তাদের প্রায়শই কিছু বৈশিষ্ট্য যেমন কুকিজ , স্টোরেজ এবং ক্রস-অরিজিন XMLHttpRequsts ব্যবহার করার জন্য অনুমতির প্রয়োজন হয়৷ একটি এক্সটেনশন তার ম্যানিফেস্টে সঠিক অনুমতির জন্য অনুরোধ করছে তা নিশ্চিত করতে অনুমতি নিবন্ধ এবং উপলব্ধ Chrome APIগুলি পড়ুন৷
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
পরবর্তী পদক্ষেপ
ডিবাগিং এক্সটেনশন সম্পর্কে আরও তথ্যের জন্য, ডেভেলপিং এবং ডিবাগিং দেখুন। ডকুমেন্টেশন পড়ে Chrome Devtools সম্পর্কে আরও জানুন।

