رابط کاربری افزونه باید هدفمند و حداقل باشد. درست مانند خود برنامههای افزودنی، رابط کاربری باید تجربه مرور را بدون حواسپرتی از آن سفارشی یا بهبود بخشد.
این راهنما ویژگی های رابط کاربری مورد نیاز و اختیاری را بررسی می کند. از آن برای درک چگونگی و زمان اجرای عناصر مختلف UI در یک برنامه افزودنی استفاده کنید.
افزونه را در تمام صفحات فعال کنید
زمانی که ویژگیهای یک برنامه افزودنی در اکثر موقعیتها کاربردی هستند، از یک مرورگر_عمل استفاده کنید.
ثبت اقدام مرورگر
فیلد "browser_action" در مانیفست ثبت شده است.
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
اعلام "browser_action" نماد را رنگی نگه میدارد، که نشان میدهد برنامه افزودنی در دسترس کاربران است.
یک نشان اضافه کنید
نشان ها یک بنر رنگی با حداکثر چهار کاراکتر در بالای نماد مرورگر نمایش می دهند. آنها را فقط می توان توسط برنامه های افزودنی استفاده کرد که "browser_action" در مانیفست خود اعلام می کنند.
برای نشان دادن وضعیت برنامه افزودنی از نشان ها استفاده کنید. نمونه رویداد نوشیدن آب یک نشان با "روشن" نمایش می دهد تا به کاربر نشان دهد که با موفقیت زنگ هشدار تنظیم کرده است و وقتی برنامه افزودنی بیکار است چیزی نمایش نمی دهد.


متن نشان را با فراخوانی chrome.browserAction.setBadgeText و رنگ بنر را با فراخوانی chrome.browserAction.setBadgeBackgroundColor تنظیم کنید.
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
افزونه را در صفحات انتخابی فعال کنید
از page_action زمانی استفاده کنید که ویژگیهای یک برنامه افزودنی فقط در شرایط تعریف شده در دسترس هستند.
اقدام صفحه را اعلام کنید
فیلد "page_action" در مانیفست ثبت شده است.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
اعلام "page_action" تنها زمانی نماد را رنگی می کند که برنامه افزودنی در دسترس کاربران باشد، در غیر این صورت در مقیاس خاکستری نمایش داده می شود.
![]()
![]()
قوانینی را برای فعال سازی افزونه تعریف کنید
با فراخوانی chrome.declarativeContent تحت runtime.onInstalled شنونده در یک اسکریپت پس زمینه ، قوانینی را برای زمانی که برنامه افزودنی قابل استفاده است، تعریف کنید. اقدام صفحه توسط پسوند نمونه URL شرطی را تعیین می کند که نشانی اینترنتی باید دارای یک "g" باشد. اگر شرط برقرار باشد، پسوند declarativeContent.ShowPageAction() را فراخوانی می کند.
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
افزونه را فعال یا غیرفعال کنید
برنامه های افزودنی با استفاده از "page_action" می توانند با فراخوانی pageAction.show و pageAction.hide به صورت پویا فعال و غیرفعال شوند.
برنامه افزودنی نمونه Mappy یک صفحه وب را برای یک آدرس اسکن می کند و مکان آن را بر روی نقشه ایستا در پنجره بازشو نشان می دهد. از آنجایی که برنامه افزودنی به محتوای صفحه وابسته است، نمیتواند قوانینی را برای پیشبینی اینکه کدام صفحات مرتبط هستند، اعلام کند. در عوض، اگر آدرسی در صفحهای یافت شود، pageAction.show فراخوانی میکند تا نماد را رنگی کند و نشان دهد که برنامه افزودنی در آن برگه قابل استفاده است.
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
نمادهای برنامه افزودنی را ارائه دهید
برنامه های افزودنی به حداقل یک نماد برای نشان دادن آن نیاز دارند. ارائه نمادها با فرمت PNG بهترین نتایج بصری را ایجاد می کند، اگرچه هر قالبی که توسط WebKit پشتیبانی می شود از جمله BMP، GIF، ICO و JPEG پذیرفته می شود.
نمادهای نوار ابزار را تعیین کنید
نمادهای مخصوص نوار ابزار در قسمت "default_icon" در زیر browser_action یا page_action در مانیفست ثبت میشوند. گنجاندن چندین اندازه برای فضای 16 شیب تشویق می شود. حداقل اندازه های ۱۶×۱۶ و ۳۲×۳۲ توصیه می شود.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
همه نمادها باید مربع باشند یا ممکن است مخدوش شوند. اگر هیچ نمادی ارائه نشود، Chrome یک نماد عمومی به نوار ابزار اضافه میکند.
آیکون های اضافی ایجاد و ثبت کنید
برای استفاده در خارج از نوار ابزار، نمادهای اضافی را در اندازه های زیر اضافه کنید.
| اندازه آیکون | استفاده از نماد |
|---|---|
| 16*16 | فاویکون در صفحات افزونه |
| 32x32 | کامپیوترهای ویندوزی اغلب به این اندازه نیاز دارند. ارائه این گزینه از انحراف اندازه از کوچک شدن گزینه 48x48 جلوگیری می کند. |
| 48x48 | در صفحه مدیریت برنامه های افزودنی نمایش داده می شود |
| 128x128 | در هنگام نصب و در فروشگاه وب Chrome نمایش داده می شود |
نمادها را در مانیفست در قسمت "icons" ثبت کنید.
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
ویژگی های UI اضافی
پنجره بازشو
پاپ آپ یک فایل HTML است که با کلیک کاربر روی نماد نوار ابزار در یک پنجره خاص نمایش داده می شود. یک پاپ آپ بسیار شبیه به یک صفحه وب کار می کند. می تواند حاوی پیوندهایی به شیوه نامه ها و تگ های اسکریپت باشد، اما جاوا اسکریپت درون خطی را مجاز نمی داند.
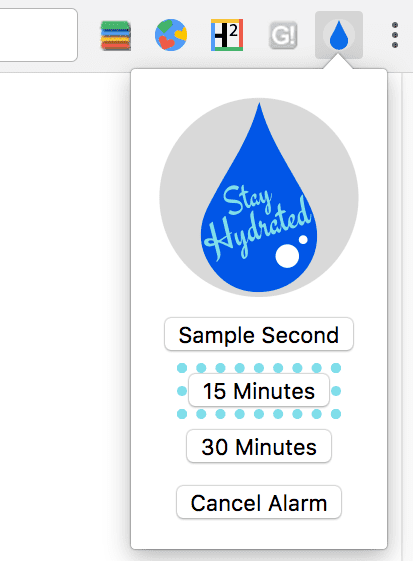
پنجره نمونه رویداد نوشیدن آب گزینه های تایمر موجود را نمایش می دهد. کاربران با کلیک بر روی یکی از دکمه های ارائه شده زنگ هشدار تنظیم می کنند.

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
پنجره بازشو را می توان در مانیفست، تحت عملکرد مرورگر یا عملکرد صفحه ثبت کرد.
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
همچنین میتوانید با فراخوانی browserAction.setPopup یا pageAction.setPopup پنجرههای بازشو به صورت پویا تنظیم شوند.
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
راهنمای ابزار
از یک راهنمای ابزار برای ارائه توضیحات یا دستورالعمل های کوتاه به کاربران هنگام نگه داشتن ماوس روی نماد مرورگر استفاده کنید.

نکات ابزار در قسمت "default_title" browser_action یا page_action در مانیفست ثبت می شود.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
راهنماییهای ابزار را نیز میتوان با فراخوانی browserAction.setTitle و pageAction.setTitle تنظیم یا بهروزرسانی کرد.
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
رشته های محلی تخصصی با Internationalization پیاده سازی می شوند. دایرکتوری هایی برای قرار دادن پیام های خاص زبان در پوشه ای به نام _locales ایجاد کنید، مانند این:
-
_locales/en/messages.json -
_locales/es/messages.json
پیام های درون messages.json هر زبان را قالب بندی کنید.json .
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
برای فعال کردن بومی سازی، به جای پیام، نام پیام را در قسمت راهنمای ابزار وارد کنید.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
Omnibox
کاربران میتوانند عملکرد برنامه افزودنی را از طریق omnibox فراخوانی کنند. فیلد "omnibox" را در مانیفست قرار دهید و یک کلمه کلیدی تعیین کنید. پسوند نمونه جستجوی برگه جدید Omnibox از "nt" به عنوان کلمه کلیدی استفاده می کند.
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
هنگامی که کاربر "nt" را در omnibox تایپ می کند، برنامه افزودنی را فعال می کند. برای نشان دادن این موضوع به کاربر، آیکون 16×16 ارائه شده را به رنگ خاکستری در می آورد و آن را در omnibox کنار نام برنامه افزودنی قرار می دهد.

برنامه افزودنی به رویداد omnibox.onInputEntered گوش می دهد. پس از راهاندازی، برنامه افزودنی یک برگه جدید حاوی جستجوی Google برای ورودی کاربر باز میکند.
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
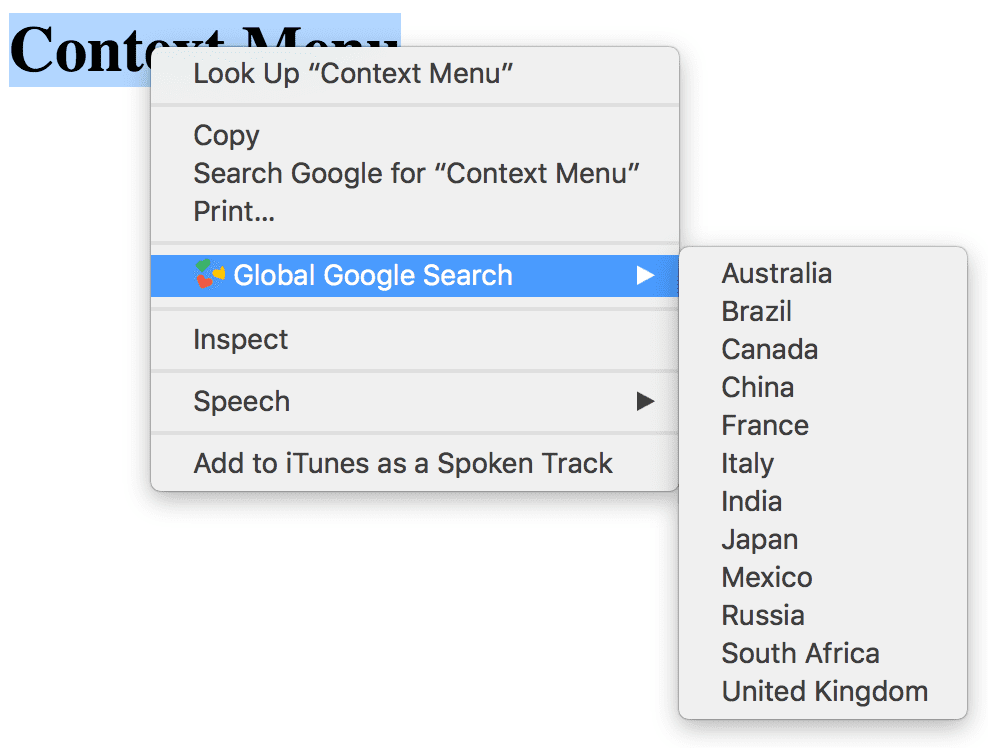
منوی زمینه
با دادن مجوز "contextMenus" در مانیفست، گزینههای منوی زمینه جدیدی را اضافه کنید.
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
نماد 16x16 در کنار ورودی جدید منو نمایش داده می شود.
![]()
با فراخوانی contextMenus.create در اسکریپت پس زمینه ، یک منوی زمینه ایجاد کنید. این باید تحت رویداد runtime.onInstalled listener انجام شود.
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
مثال منوی زمینه جستجوی جهانی گوگل چندین گزینه را از لیست در locales.js ایجاد می کند. وقتی یک برنامه افزودنی حاوی بیش از یک منوی زمینه باشد، Google Chrome به طور خودکار آنها را در یک منوی والد جمع میکند.

دستورات
برنامه های افزودنی می توانند دستورات خاصی را تعریف کرده و آنها را به یک کلید ترکیبی متصل کنند. یک یا چند دستور را در مانیفست در قسمت "commands" ثبت کنید.
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
از دستورات می توان برای ارائه میانبرهای جدید یا جایگزین مرورگر استفاده کرد. پسوند نمونه Tab Flipper به رویداد commands.onCommand در اسکریپت پسزمینه گوش میدهد و عملکرد را برای هر ترکیب ثبتشده تعریف میکند.
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
دستورات همچنین می توانند یک اتصال کلید ایجاد کنند که مخصوصاً با پسوند آن کار می کند. مثال Hello Extensions دستوری برای باز کردن پاپ آپ می دهد.
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
از آنجایی که برنامه افزودنی یک browser_action را تعریف میکند، میتواند "execute_browser_action" را در دستورات برای باز کردن فایل بازشو بدون اضافه کردن اسکریپت پسزمینه مشخص کند. اگر از page_action استفاده می کنید، می توان آن را با "execute_page_action" جایگزین کرد. هر دو دستور مرورگر و برنامه افزودنی را می توان در یک برنامه افزودنی استفاده کرد.
لغو صفحات
یک برنامه افزودنی میتواند صفحه وب History، New Tab یا Bookmarks را با یک فایل HTML سفارشی لغو کرده و جایگزین کند. مانند یک پنجره بازشو ، می تواند شامل منطق و سبک تخصصی باشد، اما جاوا اسکریپت درون خطی را اجازه نمی دهد. یک پسوند منفرد محدود به لغو تنها یکی از سه صفحه ممکن است.
در قسمت "chrome_url_overrides" یک صفحه لغو را در مانیفست ثبت کنید.
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
فیلد "newtab" باید با "bookmarks" یا "history" در هنگام لغو آن صفحات جایگزین شود.
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

