يجب أن تكون واجهة مستخدم الإضافة هادفة وبسيطة. وتمامًا مثل الإضافات نفسها، يجب أن تخصّص واجهة المستخدم تجربة التصفّح أو تحسِّنها بدون تشتيت الانتباه عنها.
يتناول هذا الدليل ميزات واجهة المستخدم المطلوبة والاختيارية. يمكنك استخدامها لفهم كيف ومتى لتنفيذ عناصر واجهة مستخدم مختلفة داخل إحدى الإضافات.
تفعيل الإضافة في جميع الصفحات
استخدِم الإجراء browser_action عندما تعمل ميزات الإضافة في معظم الحالات.
تسجيل إجراء المتصفِّح
وتم تسجيل الحقل "browser_action" في ملف البيان.
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
يؤدي بيان "browser_action" إلى إبقاء الرمز ملوّنًا، ما يشير إلى أن الإضافة متاحة
المستخدمين.
إضافة شارة
وتعرض الشارات بانر ملوّنًا يظهر فوق رمز المتصفّح أربعة أحرف بحدّ أقصى. يمكنه فقط
يتم استخدامها من خلال الإضافات التي تشير إلى السمة "browser_action" في ملف البيان الخاص بها.
استخدِم الشارات للإشارة إلى حالة الإضافة. تعرض عيّنة حدث مياه الشرب شارة "مفعّلة" لإعلام المستخدم بأنّه نجح في ضبط المنبّه ولا يعرض أي شيء عندما الإضافة غير نشطة.


يمكنك ضبط نص الشارة من خلال طلب chrome.browserAction.setBadgeText ولون البانر.
من خلال الاتصال بـ chrome.browserAction.setBadgeBackgroundColor .
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
تفعيل الإضافة في صفحات محددة
يمكنك استخدام page_action عندما لا تتوفّر ميزات الإضافة إلا في ظروف محدّدة.
إعلان إجراء الصفحة
وتم تسجيل الحقل "page_action" في ملف البيان.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
سيؤدي تعريف "page_action" إلى تلوين الرمز فقط عندما تكون الإضافة متاحة للمستخدمين.
وإلا سيتم عرضه بتدرج الرمادي.
![]()
![]()
تحديد قواعد لتفعيل الإضافة
يمكنك تحديد قواعد للحالات التي تكون فيها الإضافة قابلة للاستخدام من خلال استدعاء chrome.declarativeContent ضمن
أداة معالجة الحدث runtime.onInstalled في نص برمجي في الخلفية نموذج إجراء الصفحة حسب عنوان URL
تحدد الإضافة شرطًا بأن يشتمل عنوان URL على "g". إذا تم استيفاء الشرط، فإن الإضافة
الاتصال بـ declarativeContent.ShowPageAction().
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
تفعيل الإضافة أو إيقافها
يمكن للإضافات التي تستخدم ميزة ""page_action"" تفعيلها وإيقافها ديناميكيًا من خلال الاتصال.
pageAction.show وpageAction.hide.
تفحص نموذج الإضافة Mappy صفحة ويب بحثًا عن عنوان وتعرض موقعه على موقع ثابت
في النافذة المنبثقة. ولأنّ الإضافة تعتمد على محتوى الصفحة، لا يمكنها الإفصاح عن قواعد.
للتنبؤ بالصفحات التي ستكون ذات صلة. بدلاً من ذلك، إذا تم العثور على عنوان في صفحة يستدعيها
pageAction.show لتلوين الرمز والإشارة إلى أنّ الإضافة قابلة للاستخدام في علامة التبويب هذه.
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
تقديم رموز الإضافات
تتطلّب الإضافات رمزًا واحدًا على الأقل لتمثيلها. توفير الرموز بتنسيق PNG بشكل أفضل على الرغم من أن أي تنسيق متوافق مع WebKit بما في ذلك BMP وGIF وICO وJPEG مقبول.
تحديد رموز شريط الأدوات
يتم تسجيل الرموز الخاصة بشريط الأدوات في الحقل "default_icon" ضمن
browser_action أو page_action في البيان. إن تضمين أحجام متعددة هو
ونشجعه على التوسع في مساحة 16 نقطة. وننصح باستخدام ما لا يقل عن 16×16 و32×32.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
يجب أن تكون جميع الرموز مربعة وإلا قد تكون مشوهة. وإذا لم يتم تقديم أي رموز، فسيضيف Chrome عامًا إلى شريط الأدوات.
إنشاء أيقونات إضافية وتسجيلها
قم بتضمين رموز إضافية بالأحجام التالية للاستخدامات خارج شريط الأدوات.
| حجم الرمز | الرمز "استخدام" |
|---|---|
| 16x16 | الرمز المفضّل في صفحات الإضافة |
| 32x32 | غالبًا ما تتطلب أجهزة الكمبيوتر التي تعمل بنظام التشغيل Windows هذا الحجم. سيؤدي توفير هذا الخيار إلى منع تشويه الحجم من تقليص خيار 48×48. |
| 48 × 48 | تظهر في صفحة إدارة الإضافات |
| 128 × 128 | تظهر عند التثبيت وفي "سوق Chrome الإلكتروني" |
تسجيل الرموز في البيان ضمن الحقل "icons"
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
ميزات إضافية لواجهة المستخدم
نافذة منبثقة
النافذة المنبثقة هي ملف HTML يتم عرضه في نافذة خاصة عندما ينقر المستخدم على أيقونة شريط الأدوات. تعمل النافذة المنبثقة بشكل مشابه جدًا لصفحة الويب؛ إلا أنه يمكن أن يحتوي على روابط لأوراق الأنماط وعلامات البرنامج النصي، ولكن لا يسمح بـ JavaScript المضمنة.
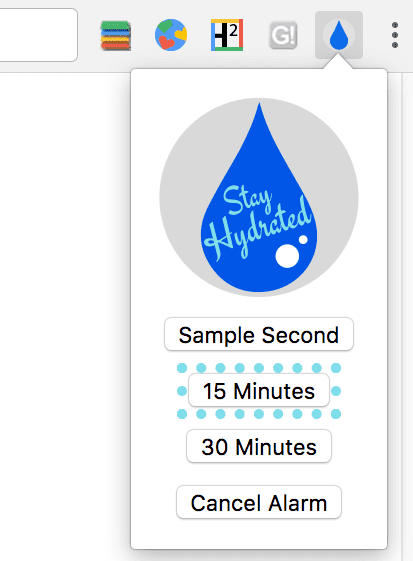
يعرض مثال النافذة المنبثقة حدث مياه شرب خيارات الموقّت المتاحة. ضبط المستخدمون منبّهًا من النقر على أحد الأزرار المتوفرة.

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
يمكن تسجيل النافذة المنبثقة في البيان، ضمن إجراء المتصفّح أو إجراء الصفحة.
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
يمكن أيضًا إعداد النوافذ المنبثقة ديناميكيًا من خلال الاتصال بالرقم browserAction.setPopup أو
pageAction.setPopup
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
تلميح
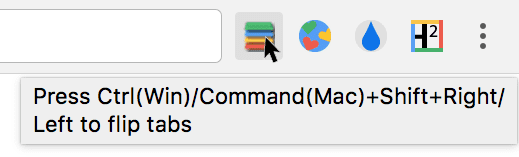
يمكنك استخدام تلميح لتقديم أوصاف قصيرة أو تعليمات للمستخدمين عند التمرير فوق المتصفِّح. .

تم تسجيل تلميحات الأدوات في الحقل "default_title" browser_action أو page_action
في البيان.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
يمكن أيضًا ضبط تلميحات الأدوات أو تعديلها من خلال طلب browserAction.setTitle
pageAction.setTitle
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
يتم تنفيذ سلاسل اللغات المتخصصة مع الانتشار على نطاق عالمي. إنشاء أدلة إلى
رسائل محددة للغة داخل مجلد باسم _locales، على النحو التالي:
_locales/en/messages.json_locales/es/messages.json
تنسيق الرسائل داخل messages.json لكل لغة
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
أدرِج اسم الرسالة في حقل التلميح بدلاً من الرسالة لتفعيل الترجمة.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
المربّع المتعدد الاستخدامات
ويمكن للمستخدمين استدعاء وظيفة الإضافة من خلال المربّع المتعدد الاستخدامات. تضمين الحقل "omnibox" في
البيان وتعيين كلمة رئيسية. تستخدم نموذج إضافة البحث في علامة تبويب جديدة المربّع المتعدد الاستخدامات العلامة "nt" كـ
الكلمة الرئيسية.
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
عندما يكتب المستخدم "nt" في المربع المتعدد الاستخدامات، يتم تنشيط الإضافة. للإشارة إلى ذلك للمستخدم، فهو سيتدرج باللون الرمادي لرمز 16×16 مضافًا إليه في المربع متعدد الاستخدامات بجوار اسم الإضافة.

تصغي الإضافة إلى الحدث omnibox.onInputEntered. بعد أن يتم تشغيله،
تفتح الإضافة علامة تبويب جديدة تحتوي على بحث Google لإدخال المستخدم.
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
قائمة السياقات
يمكنك إضافة خيارات قائمة سياق جديدة من خلال منح إذن "contextMenus" في البيان.
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
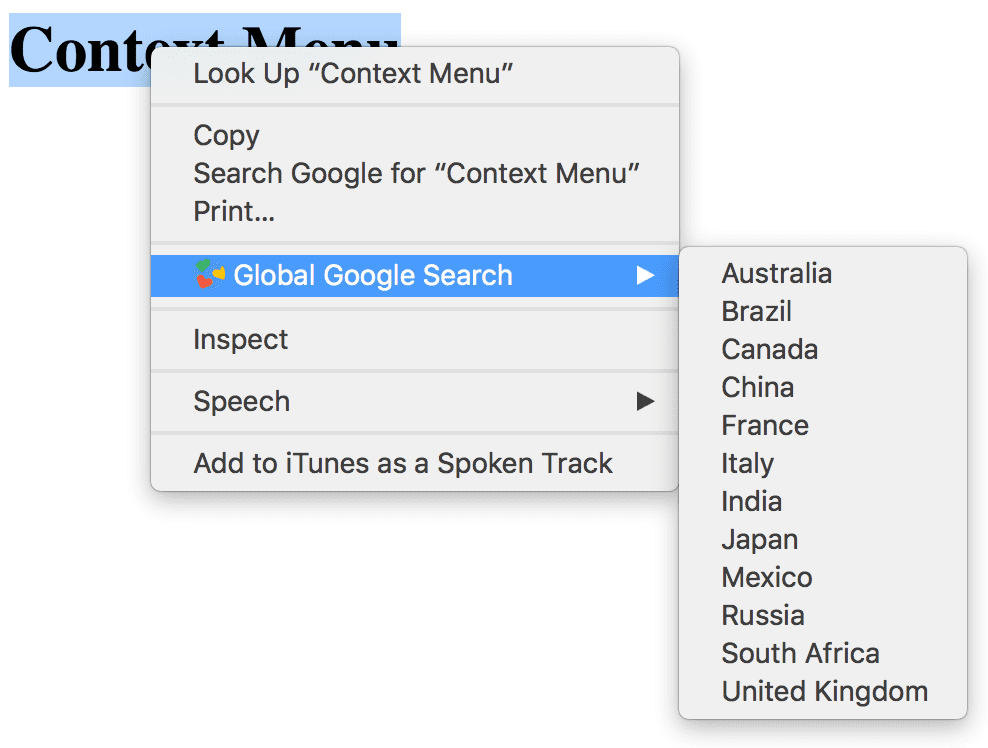
يتم عرض الرمز 16×16 بجوار إدخال القائمة الجديدة.
![]()
يمكنك إنشاء قائمة سياقات من خلال استدعاء contextMenus.create في النص البرمجي للخلفية. هذا النمط
يجب تنفيذ هذا الإجراء ضمن حدث المستمعين runtime.onInstalled.
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
ينشئ مثال قائمة سياق "بحث Google العام" خيارات متعددة من القائمة في locales.js . عندما تحتوي إحدى الإضافات على أكثر من قائمة سياقات واحدة، فإن Google Chrome يتم تصغيرها تلقائيًا إلى قائمة رئيسية واحدة.

الطلبات الصوتية
يمكن للإضافات تحديد أوامر معيّنة وربطها بمجموعة مفاتيح. تسجيل واحد أو
المزيد من الأوامر في البيان ضمن الحقل "commands".
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
يمكن استخدام الأوامر لتوفير اختصارات جديدة أو بديلة للمتصفح. نموذج Tab Flipper
تستمع الإضافة إلى الحدث commands.onCommand في النص البرمجي للخلفية وتحدد
لكل مجموعة مسجَّلة.
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
يمكن للأوامر أيضًا إنشاء ربط مفتاح يعمل بشكل خاص مع امتداده. يقدّم مثال إضافات الترحيب طلبًا لفتح النافذة المنبثقة.
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
بما أنّ الإضافة تحدِّد browser_action، يمكن أن تحدِّد "execute_browser_action" في
والأوامر لفتح الملف المنبثق بدون تضمين نص برمجي في الخلفية. في حال استخدام
page_action، يمكن استبداله بالرمز "execute_page_action". المتصفح والإضافة معًا
واحدة فقط في نفس الإضافة.
تجاهل الصفحات
يمكن لإضافة إلغاء واستبدال صفحة الويب "السجلّ" أو "علامة تبويب جديدة" أو "الإشارات المرجعية" ملف HTML مخصص. وكما هي الحال في النافذة المنبثقة، يمكن أن تتضمّن منطقًا ونمطًا متخصصَين، ولكنها لا تسمح تضمين JavaScript. تقتصر إضافة واحدة على تجاوز صفحة واحدة فقط من الصفحات الثلاث المحتملة.
تسجيل صفحة إلغاء في البيان ضمن الحقل "chrome_url_overrides"
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
يجب استبدال الحقل "newtab" بـ "bookmarks" أو "history" عند إلغاء هذين الحقلَين.
.
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

