Die Benutzeroberfläche der Erweiterung sollte zielgerichtet und minimal sein. Genau wie die Erweiterungen selbst Die Benutzeroberfläche sollte das Surfen im Web individuell gestalten oder verbessern, ohne davon abzulenken.
In diesem Leitfaden werden erforderliche und optionale Funktionen der Benutzeroberfläche erläutert. So verstehen Sie, wie und wann um verschiedene UI-Elemente innerhalb einer Erweiterung zu implementieren.
Erweiterung auf allen Seiten aktivieren
Verwenden Sie browser_action, wenn die Funktionen einer Erweiterung in den meisten Fällen funktionsfähig sind.
Browseraktion registrieren
Das Feld "browser_action" ist im Manifest registriert.
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
Wenn du "browser_action" angibst, bleibt das Symbol farbig. Dies zeigt an, dass die Erweiterung für alle Nutzer verfügbar ist.
Nutzenden.
Abzeichen hinzufügen
Erkennungszeichen zeigen ein farbiges Banner mit bis zu vier Zeichen über dem Browsersymbol. Sie können nur
kann von Erweiterungen verwendet werden, für die in ihrem Manifest "browser_action" deklariert ist.
Verwenden Sie Logos, um den Status der Erweiterung anzugeben. Das Beispiel Trinkwasserereignis zeigt eine Badge mit „AN“ um dem Nutzer zu zeigen, dass er erfolgreich einen Alarm eingestellt hat. Es wird nichts angezeigt, wenn der Erweiterung inaktiv.


Legen Sie den Text des Logos fest, indem Sie chrome.browserAction.setBadgeText aufrufen und die Bannerfarbe festlegen
indem du chrome.browserAction.setBadgeBackgroundColor aufrufst .
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
Erweiterung auf ausgewählten Seiten aktivieren
Verwenden Sie page_action, wenn die Funktionen einer Erweiterung nur unter bestimmten Umständen verfügbar sind.
Seitenaktion deklarieren
Das Feld "page_action" ist im Manifest registriert.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
Wenn du "page_action" angibst, wird das Symbol nur eingefärbt, wenn die Erweiterung für Nutzer verfügbar ist.
andernfalls wird es in Graustufen angezeigt.
![]()
![]()
Regeln zum Aktivieren der Erweiterung definieren
Definieren Sie Regeln dafür, wann die Erweiterung verwendet werden kann, indem Sie chrome.declarativeContent im
runtime.onInstalled-Listener in einem Hintergrundskript verwenden. Beispiel Seitenaktion nach URL
Erweiterung die Bedingung, dass die URL ein "g" enthalten muss. Wenn die Bedingung erfüllt ist,
ruft declarativeContent.ShowPageAction() auf.
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
Erweiterung aktivieren oder deaktivieren
Erweiterungen, die "page_action" verwenden, können dynamisch aktiviert und deaktiviert werden, indem sie Folgendes aufrufen:
pageAction.show und pageAction.hide.
Die Beispielerweiterung Mappy scannt eine Webseite nach einer Adresse und zeigt deren Position auf einer statischen
Karte im Pop-up-Fenster. Da die Erweiterung vom Seiteninhalt abhängt, dürfen keine Regeln deklariert werden
um vorherzusagen, welche Seiten relevant sein werden. Wenn stattdessen eine Adresse auf einer aufgerufenen Seite gefunden wird,
pageAction.show, um das Symbol einzufärben und zu signalisieren, dass die Erweiterung auf diesem Tab verwendet werden kann.
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
Geben Sie die Erweiterungssymbole an.
Für Erweiterungen ist mindestens ein Symbol erforderlich. Stellen Sie Symbole im PNG-Format bereit, visuelle Ergebnisse, obwohl alle von WebKit unterstützten Formate wie BMP, GIF, ICO und JPEG akzeptiert.
Symbolleistensymbole festlegen
Spezifische Symbole für die Symbolleiste werden im Feld "default_icon" registriert unter
browser_action oder page_action im Manifest. Es ist wichtig,
empfohlen, auf den 16-Dip-Bereich
skaliert zu werden. Die Mindestgrößen 16 × 16 und 32 × 32 werden empfohlen.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
Alle Symbole sollten quadratisch sein, sonst könnten sie verzerrt sein. Werden keine Symbole angegeben, fügt Chrome ein zur Symbolleiste hinzu.
Zusätzliche Symbole erstellen und registrieren
Fügen Sie zusätzliche Symbole in den folgenden Größen für die Verwendung außerhalb der Symbolleiste hinzu.
| Symbolgröße | Symbole verwenden |
|---|---|
| 16x16 | Favicon auf den Seiten der Erweiterung |
| 32x32 | Diese Größe ist für Windows-Computer häufig erforderlich. Durch die Bereitstellung dieser Option wird verhindert, dass durch Größenverzerrungen die Größe der 48-x-48-Option reduziert wird. |
| 48x48 | wird auf der Seite für die Verwaltung von Erweiterungen angezeigt. |
| 128x128 | wird bei der Installation und im Chrome Web Store angezeigt |
Registriere Symbole im Manifest unter dem Feld "icons".
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
Zusätzliche UI-Funktionen
Pop-up
Ein Pop-up ist eine HTML-Datei, die in einem speziellen Fenster angezeigt wird, wenn der Nutzer auf das Symbolleistensymbol klickt. Ein Pop-up funktioniert ähnlich wie eine Webseite: kann es Links zu Stylesheets und Skript-Tags enthalten, lässt kein Inline-JavaScript zu.
Im Beispiel-Pop-up Trinkwasserereignis werden die verfügbaren Timer-Optionen angezeigt. Nutzer stellen einen Wecker ein durch indem Sie auf eine der Schaltflächen klicken.

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
Das Pop-up kann im Manifest unter „Browseraktion“ oder „Seitenaktion“ registriert werden.
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
Pop-ups können auch dynamisch durch Aufrufen von browserAction.setPopup oder
pageAction.setPopup
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
Kurzinfo
Kurzinfos verwenden, um Nutzern kurze Beschreibungen oder Anleitungen zu geben, wenn sie den Mauszeiger auf den Browser bewegen .

Kurzinfos werden im "default_title"-Feld browser_action oder page_action registriert
im Manifest.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
Kurzinfos können auch durch Aufrufen von browserAction.setTitle und
pageAction.setTitle
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
Spezialgebietsstrings werden mithilfe der Internationalisierung implementiert. Erstellen Sie Verzeichnisse für
sprachspezifische Nachrichten in einem Ordner namens _locales zu speichern:
_locales/en/messages.json_locales/es/messages.json
Formatieren Sie Nachrichten innerhalb der messages.json der einzelnen Sprachen.
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
Geben Sie anstelle der Nachricht den Namen der Nachricht im Kurzinfofeld an, um die Lokalisierung zu aktivieren.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
Omnibox
Nutzer können Erweiterungsfunktionen über die Omnibox aufrufen. Fügen Sie das Feld "omnibox" hinzu in
das Manifest erstellen und ein Keyword festlegen. Die Beispielerweiterung Omnibox für die Suche auf einem neuen Tab verwendet „nt“ als
das Keyword.
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
Wenn der Nutzer „nt“ eingibt in die Omnibox eingeben, wird die Erweiterung aktiviert. Um dies dem Nutzer zu signalisieren, wird das bereitgestellte 16 x 16-Symbol in Graustufen dargestellt und in der Omnibox neben dem Namen der Erweiterung eingefügt.

Die Erweiterung wartet auf das Ereignis omnibox.onInputEntered. Nach dem Auslösen
Erweiterung öffnet einen neuen Tab mit einer Google-Suche nach dem Eintrag des Nutzers.
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
Kontextmenü
Fügen Sie neue Optionen für das Kontextmenü hinzu, indem Sie im Manifest die Berechtigung "contextMenus" gewähren.
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
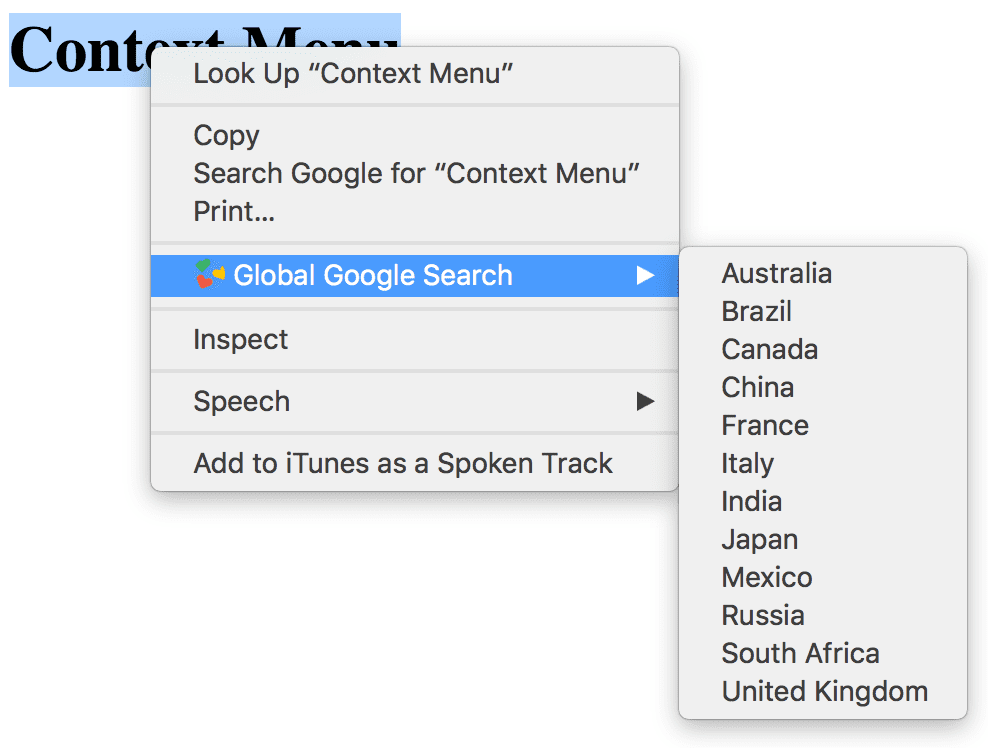
Das 16 x 16-Symbol wird neben dem neuen Menüeintrag angezeigt.
![]()
Erstellen Sie ein Kontextmenü, indem Sie contextMenus.create im Hintergrundskript aufrufen. Dieses
sollte mit dem Listener-Ereignis runtime.onInstalled erfolgen.
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
Im Beispiel für das Kontextmenü der globalen Google Suche werden mehrere Optionen aus der Liste in locales.js Enthält eine Erweiterung mehr als ein Kontextmenü, zeigt Google Chrome werden sie automatisch zu einem übergeordneten Menü zusammengefasst.

Befehle
Mit Erweiterungen lassen sich bestimmte Befehle definieren und an eine Tastenkombination binden. Registrieren Sie eine oder
Weitere Befehle finden Sie im Manifest unter dem Feld "commands".
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
Befehle können verwendet werden, um neue oder alternative Browser-Tastenkombinationen bereitzustellen. Beispiel Tab Flipper
die Erweiterung das Ereignis commands.onCommand im Hintergrundskript überwacht und definiert,
für jede registrierte Kombination.
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
Befehle können auch eine Tastenkombination erstellen, die speziell mit ihrer Erweiterung funktioniert. Das Beispiel Hello Extensions gibt einen Befehl zum Öffnen des Pop-up-Fensters an.
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
Da die Erweiterung ein browser_action definiert, kann sie "execute_browser_action" in
die Befehle zum Öffnen der Pop-up-Datei ohne Hintergrundskript. Bei Verwendung
page_action, kann durch "execute_page_action" ersetzt werden. Sowohl Browser als auch Erweiterung
können in derselben Erweiterung verwendet werden.
Seiten überschreiben
Erweiterungen können die Webseiten „Verlauf“, „Neuer Tab“ oder „Lesezeichen“ überschreiben und durch eine benutzerdefinierte HTML-Datei. Wie ein Pop-up kann es eine spezielle Logik und einen speziellen Stil enthalten, erlaubt aber nicht, Inline-JavaScript-Code. Eine einzelne Erweiterung kann nur eine der drei möglichen Seiten überschreiben.
Registrieren Sie eine Überschreibungsseite im Manifest unter dem Feld "chrome_url_overrides".
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
Das Feld "newtab" muss beim Überschreiben durch "bookmarks" oder "history" ersetzt werden
Seiten.
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

