拡張機能のユーザー インターフェースは目的を定め、最小限のものにする必要があります。拡張機能と同じように UI は、閲覧の妨げになることなく、ブラウジング エクスペリエンスをカスタマイズまたは強化する必要があります。
このガイドでは、必須および任意のユーザー インターフェース機能について説明します。使用する方法とタイミングを把握する さまざまな UI 要素を実装できます。
すべてのページで拡張機能を有効にする
拡張機能の機能がほとんどの場合正常に動作する場合は、browser_action を使用します。
ブラウザ アクションを登録する
"browser_action" フィールドはマニフェストに登録されます。
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
"browser_action" を宣言するとアイコンが色付きのままになり、拡張機能を使用できることを示します。
できます。
バッジを追加する
バッジでは、ブラウザ アイコンの上に最大 4 文字で色付きのバナーが表示されます。使用できるのは、
マニフェストで "browser_action" を宣言している拡張機能で使用されます。
バッジを使用して拡張機能の状態を示します。Drink Water Event サンプルは、 「オン」のバッジアラームが正常に設定されても何も表示されないことが アイドル状態です。


chrome.browserAction.setBadgeText を呼び出してバッジのテキストとバナーの色を設定します。
chrome.browserAction.setBadgeBackgroundColor を呼び出します。
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
選択したページで拡張機能を有効にする
拡張機能の機能を特定の状況下でのみ使用できる場合は、page_action を使用します。
ページ アクションを宣言する
"page_action" フィールドはマニフェストに登録されます。
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
"page_action" を宣言すると、ユーザーが拡張機能を利用できる場合にのみアイコンが色付けされます。
それ以外の場合はグレースケールで表示されます。
![]()
![]()
拡張機能を有効にするルールを定義する
chrome.declarativeContent を
バックグラウンド スクリプトの runtime.onInstalled リスナー。URL 別のページ アクションのサンプル
拡張子は、URL に「g」を含める必要があるという条件を設定します。条件が満たされると
declarativeContent.ShowPageAction() を呼び出す。
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
拡張機能を有効または無効にする
"page_action" を使用する拡張機能は、次の呼び出しによって動的に有効化 / 無効化できます。
pageAction.show、pageAction.hide。
Mappy サンプル拡張機能はウェブページで住所をスキャンし、その場所を静的な
その地図をポップアップします。この拡張機能はページ コンテンツに依存するため、ルールを宣言できません
関連性の高いページを予測できますページで住所が見つかった場合は
pageAction.show: アイコンに色を付けて、そのタブで拡張機能が使用可能であることを示します。
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
拡張機能のアイコンを提供する
拡張機能では、その機能を表すアイコンが少なくとも 1 つ必要です。アイコンは PNG 形式を使用することをおすすめします ただし、WebKit でサポートされている形式(BMP、GIF、ICO、JPEG など)はすべて、 拒否されます。
ツールバー アイコンを指定する
ツールバー固有のアイコンは、"default_icon" フィールドの
マニフェストの browser_action または page_action。複数のサイズを含めると
16 分割のスペースに合わせてスケーリングすることをおすすめします。推奨サイズは 16×16 以上と 32×32 以上です。
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
アイコンはすべて正方形にする必要があります。正方形でないと、歪んで見える可能性があります。アイコンが指定されていない場合は、 ツールバーに追加できます。
追加のアイコンを作成して登録する
ツールバー外で使用するため、以下のサイズのアイコンを追加します。
| アイコンのサイズ | アイコンの使用 |
|---|---|
| 16x16 | 拡張機能のページのファビコン |
| 32×32 | Windows パソコンでは、多くの場合、このサイズが必要になります。このオプションを指定することで、サイズの歪みによって 48×48 のサイズが小さくなるのを防ぐことができます。 |
| 48×48 | 拡張機能の管理ページに表示されます |
| 128×128 | がインストール時と Chrome ウェブストアに表示される |
アイコンは、マニフェストの "icons" フィールドに登録します。
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
その他の UI 機能
ポップアップ
ポップアップは、ユーザーがツールバー アイコンをクリックしたときに特別なウィンドウに表示される HTML ファイルです。 ポップアップはウェブページとよく似ていますが、スタイルシートやスクリプトタグへのリンクを含めることができますが、 インライン JavaScript は使用できません。
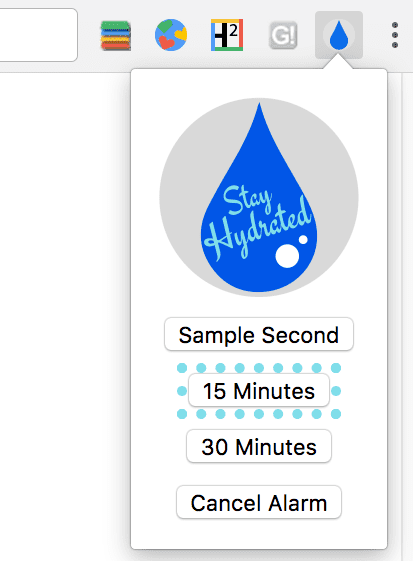
[Drink Water Event] サンプル ポップアップには、利用可能なタイマー オプションが表示されています。アラームの設定方法 ボタンをクリックするだけです

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
ポップアップは、マニフェストでブラウザのアクションまたはページのアクションで登録できます。
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
ポップアップは、browserAction.setPopup または
pageAction.setPopup。
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
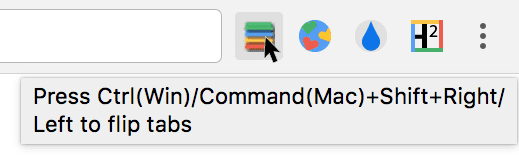
ツールチップ
ツールチップを使用して、ブラウザにカーソルを合わせたときにユーザーに簡単な説明や手順を表示する アイコンをクリックします。

ツールチップは、"default_title" フィールドの browser_action または page_action に登録されます。
使用します。
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
ツールチップは、browserAction.setTitle を呼び出して設定または更新することもできます。
pageAction.setTitle。
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
特殊なロケール文字列は、国際化によって実装されます。ディレクトリを作成して
次のように、_locales というフォルダ内に言語固有のメッセージを格納します。
_locales/en/messages.json_locales/es/messages.json
各言語の messages.json 内でメッセージの書式を設定します。
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
ローカライズを有効にするには、ツールチップ フィールドにメッセージではなくメッセージの名前を含めます。
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
アドレスバー
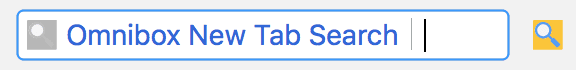
ユーザーはアドレスバーから拡張機能を呼び出すことができます。"omnibox" フィールドを含める
キーワードを指定します。アドレスバーの新しいタブ検索サンプル拡張機能で「nt」が使用されている
できます。
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
ユーザーが「nt」と入力したとき拡張機能が有効になりますこれをユーザーに通知するには 指定された 16x16 アイコンがグレースケールになり、拡張機能名の横にあるアドレスバーに表示されます。

この拡張機能は omnibox.onInputEntered イベントをリッスンします。トリガーされると、
拡張機能は、ユーザーのエントリに対する Google 検索を表示する新しいタブを開きます。
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
コンテキスト メニュー
マニフェストで "contextMenus" 権限を付与して、新しいコンテキスト メニュー オプションを追加します。
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
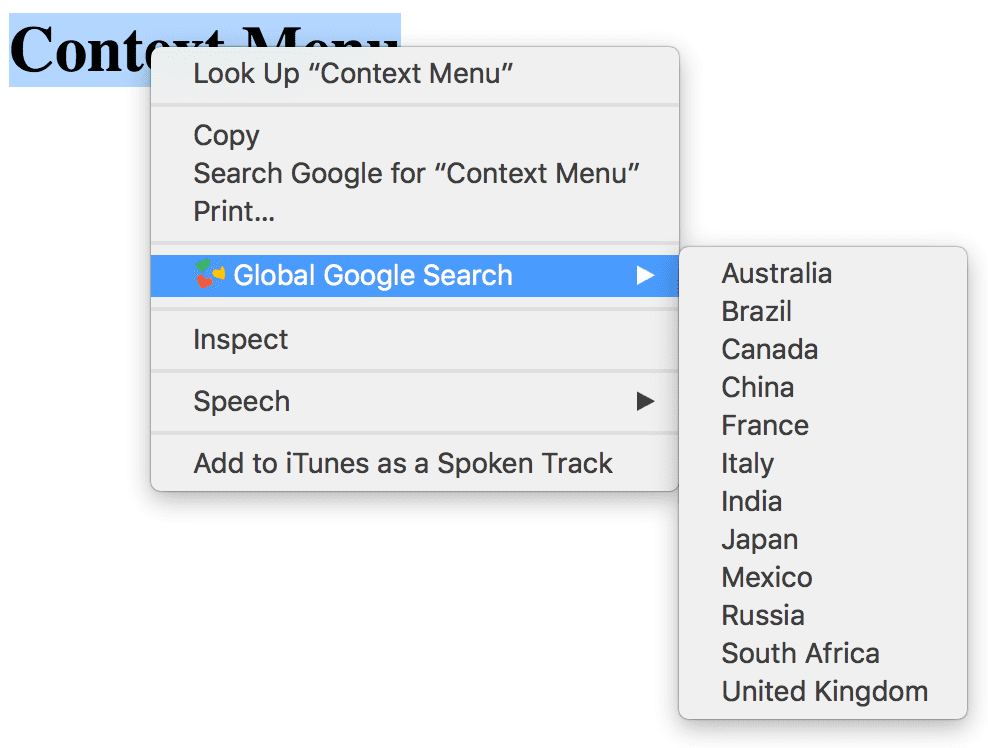
新しいメニュー項目の横に 16x16 のアイコンが表示される。
![]()
バックグラウンド スクリプトで contextMenus.create を呼び出して、コンテキスト メニューを作成します。この
runtime.onInstalled リスナー イベントで行う必要があります。
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
グローバル Google 検索のコンテキスト メニューの例では、 locales.js拡張機能に複数のコンテキスト メニューが含まれている場合、Google Chrome 親メニューとして 1 つに自動的に折りたたまれます。

コマンド
拡張機能では、特定のコマンドを定義し、それらをキーの組み合わせにバインドできます。1 つまたは
その他のコマンドについては、マニフェストの "commands" フィールドをご覧ください。
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
コマンドを使用すると、ブラウザの新しいショートカットや代替ショートカットを作成できます。Tab Flipper サンプル
拡張機能は、バックグラウンド スクリプトの commands.onCommand イベントをリッスンし、
登録済みの組み合わせごとに個別の機能を使用できます。
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
コマンドで、その拡張機能と特別に機能するキー バインディングを作成することもできます。Hello Extensions の例には、ポップアップを開くコマンドがあります。
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
拡張機能は browser_action を定義するため、"execute_browser_action" を指定できます。
バックグラウンド スクリプトを使用せずにポップアップ ファイルを開くコマンド次を使用する場合:
page_action は、"execute_page_action" に置き換えることができます。ブラウザと拡張機能の両方
同じ拡張機能内で使用できます。
ページをオーバーライド
拡張機能では、履歴、新しいタブ、ブックマークのウェブページをオーバーライドして、 作成します。ポップアップと同様に、特殊なロジックやスタイルを含めることができますが、 使用できます。1 つの拡張機能でオーバーライドできるのは、3 つのページのうち 1 つのみです。
マニフェストの "chrome_url_overrides" フィールドにオーバーライド ページを登録します。
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
オーバーライドする場合は、"newtab" フィールドを "bookmarks" または "history" に置き換える必要があります。
できます。
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

