擴充功能使用者介面應清楚簡明易懂,和擴充功能本身一樣 使用者介面應自訂或改善瀏覽體驗,而不會打擾到使用者。
本指南將介紹必要和選用的使用者介面功能。幫助你瞭解使用方式和時機 在擴充功能中實作不同的 UI 元素。
在所有網頁上啟用擴充功能
如果擴充功能的功能在大多數情況下都能正常運作,請使用 browser_action。
註冊瀏覽器動作
"browser_action" 欄位已在資訊清單中註冊。
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
宣告 "browser_action" 會使圖示保持上色,表示可使用該擴充功能
使用者。
新增徽章
徽章會以彩色橫幅顯示在瀏覽器圖示上方,最多顯示四個字元。他們只能
用於在資訊清單中宣告 "browser_action" 的擴充功能。
使用標記來表示擴充功能的狀態。「飲水量事件」範例會顯示 標示「開啟」的徽章表示使用者已成功設定鬧鐘,並且在 擴充功能處於閒置狀態。


呼叫 chrome.browserAction.setBadgeText 和橫幅廣告顏色來設定徽章文字
呼叫 chrome.browserAction.setBadgeBackgroundColor。
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
在所選網頁上啟用擴充功能
如果擴充功能的功能只能在定義的情況下使用,請使用 page_action。
宣告網頁動作
"page_action" 欄位已在資訊清單中註冊。
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
宣告 "page_action" 只會在擴充功能可用時,將圖示上色。
否則會以灰階顯示
![]()
![]()
定義啟用擴充功能的規則
在下方呼叫 chrome.declarativeContent,定義擴充功能的使用規則
背景指令碼中使用 runtime.onInstalled 事件監聽器。「按網址劃分的網頁動作」範例
擴充功能會設定網址必須包含「g」的條件。如果符合條件,系統就會排除擴充功能
呼叫 declarativeContent.ShowPageAction()。
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
啟用或停用擴充功能
使用 "page_action" 的擴充功能可透過呼叫
pageAction.show和pageAction.hide。
Mappy 範例擴充功能會掃描網頁中的地址,並在靜態顯示位置
彈出式視窗中的地圖。擴充功能需要網頁內容才能運作,因此無法宣告規則
預測哪些網頁具有關聯性相反地,如果系統在呼叫的網頁上找到地址
pageAction.show 可為圖示上色,並表示該分頁可使用擴充功能。
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
提供擴充功能圖示
擴充功能至少需要一個圖示才能代表。以 PNG 格式提供圖示,效果最佳 雖然 WebKit 支援的任何格式 (包括 BMP、GIF、ICO 和 JPEG) 都能提供影像成果 接受。
指定工具列圖示
工具列專屬的圖示已登錄在下方的 "default_icon" 欄位中
資訊清單中的 browser_action 或 page_action。納入多種大小為
並建議擴充 16 dip 空間。建議至少提供 16x16 和 32x32 大小。
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
所有圖示都應為正方形,否則可能會扭曲。如果未提供圖示,Chrome 會新增 通用的 1 值。
建立及註冊其他圖示
在下列大小中加入額外圖示,以便用於工具列以外的用途。
| 圖示大小 | 「使用」圖示 |
|---|---|
| 16x16 | 擴充功能頁面上的網站小圖示 |
| 32x32 | Windows 電腦通常需要這個大小。啟用這個選項可避免尺寸扭曲變形,無法縮小 48x48 選項。 |
| 48x48 | 這些欄位會顯示在擴充功能管理頁面中 |
| 128x128 | 安裝時以及 Chrome 線上應用程式商店中 |
在資訊清單中的 "icons" 欄位下方註冊圖示。
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
其他 UI 功能
彈出式視窗
彈出式視窗是指使用者按一下工具列圖示時,在特殊視窗中顯示的 HTML 檔案。 彈出式視窗的運作方式與網頁非常類似物件可以包含樣式表和指令碼標記的連結,但 不允許內嵌 JavaScript。
「Drink Water Event」範例彈出式視窗會顯示可用的計時器選項。使用者設定鬧鐘的方式 按一下畫面任一處的按鈕。

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
您可以在資訊清單中,在瀏覽器動作或網頁動作下方登錄該彈出式視窗。
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
您也可以透過呼叫 browserAction.setPopup 或
pageAction.setPopup。
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
工具提示
將滑鼠遊標懸停在瀏覽器上時,使用工具提示提供簡短說明或操作說明 圖示。

已在「"default_title"」欄位 browser_action 或 page_action 中註冊工具提示
。
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
您也可以呼叫 browserAction.setTitle 和
pageAction.setTitle。
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
特殊語言代碼字串是透過國際化實作。建立目錄
房屋語言專屬訊息,位於名為 _locales 的資料夾,如下所示:
_locales/en/messages.json_locales/es/messages.json
在各語言的 messages.json 中設定訊息格式。
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
在工具提示欄位 (而非訊息) 中加入訊息名稱,即可啟用本地化功能。
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
網址列
使用者可以透過網址列叫用擴充功能功能。將 "omnibox" 欄位加入
資訊清單並指定關鍵字網址列新的分頁搜尋範例擴充功能使用「nt」為
即可。
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
使用者輸入「nt」時網址列就會啟用擴充功能。如要告知使用者 系統會將所提供的 16x16 圖示變成灰色,並將這個圖示加入擴充功能名稱旁邊的網址列中。

擴充功能會監聽 omnibox.onInputEntered 事件。觸發後
擴充功能會開啟新分頁,其中的 Google 搜尋會搜尋使用者的項目。
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
內容選單
在資訊清單中授予 "contextMenus" 權限,即可新增內容選單選項。
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
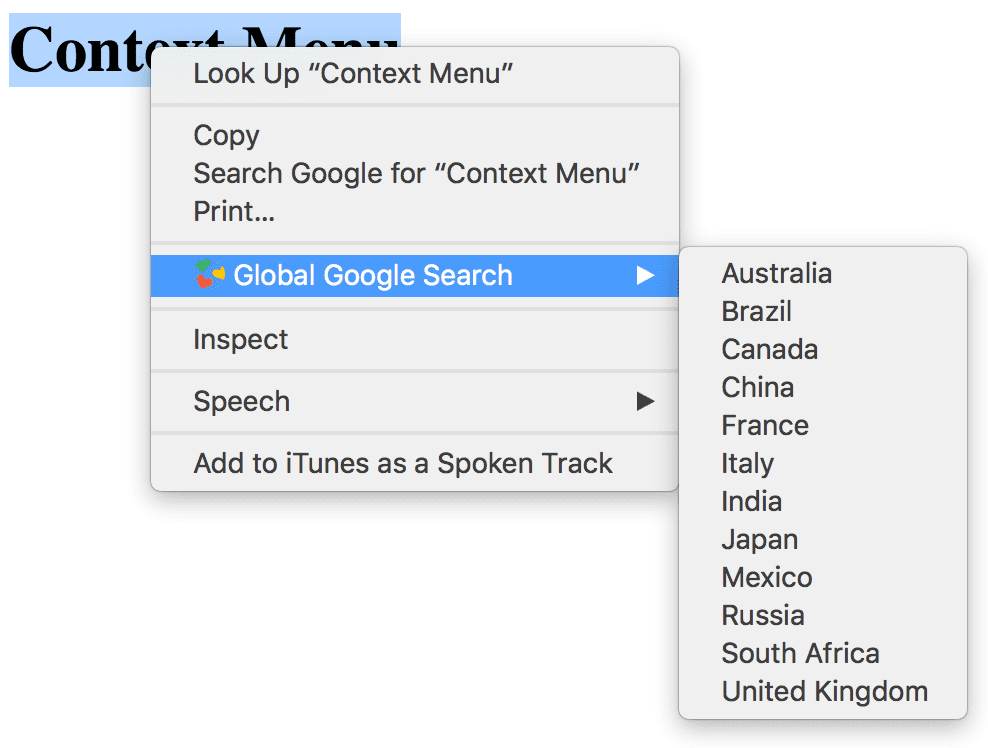
16x16 圖示會顯示在新的選單項目旁。
![]()
在背景指令碼中呼叫 contextMenus.create,建立內容選單。這個
應在 runtime.onInstalled 事件監聽器事件下完成。
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
全域 Google 搜尋的內容選單範例會從 locales.js。如果擴充功能包含多個內容選單,Google Chrome 就會自動收合為單一上層選單

指令
擴充功能可以定義特定的指令,並將其繫結至按鍵組合。註冊一或多個註冊
資訊清單中的 "commands" 欄位下方輸入更多指令。
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
你可以使用指令提供新的或替代的瀏覽器快速鍵。Tab Flipper 範例
擴充功能會在背景指令碼中監聽 commands.onCommand 事件,並定義
每個已註冊組合的功能
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
指令也可以建立能與擴充功能搭配使用的按鍵繫結。Hello 擴充功能範例提供可開啟彈出式視窗的指令。
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
因為擴充功能定義了 browser_action,因此可在"execute_browser_action"
用於開啟彈出式視窗檔案的指令,但不包含背景指令碼。如果使用
page_action,可以替換為 "execute_page_action"。瀏覽器和擴充功能
相同的擴充功能。
覆寫頁面
擴充功能可以覆寫「歷史記錄」、「新分頁」或「書籤」網頁,並使用 自訂 HTML 檔案與彈出式視窗一樣,可以包含特殊邏輯和樣式,但不允許 內嵌 JavaScript。單一額外資訊只能覆寫三個可能網頁的其中一個。
在資訊清單的 "chrome_url_overrides" 欄位下方註冊覆寫頁面。
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
覆寫 "newtab" 欄位時,應替換為 "bookmarks" 或 "history"
網頁。
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

